【Web技术】967- Web图标的工程化方案

来源:周周酱爱学习
https://juejin.cn/post/6952150039732944910
如何管理图标是我们在web项目开发过程中都会遇到的问题。随着web技术的发展,图标方案也经历了几个阶段,以下这几种图标方案也基本能涵盖web图标使用的历程。
image sprite
最早通过img标签或background-image来引用图标,每个图标单独引用,后来为了减少http的请求,提高网站性能,提出sprite的概念,将小的 png 图片合并到一张图上,然后根据 background-position 来显示不同的图片。
优势:
兼容性好 还原度高
劣势:
同一图标的不同颜色需要设计多个图片 新增图标需要重新合成sprite 由于是位图,兼容不同分辨率需要多套尺寸
iconfont
为了更易于控制图标颜色和大小,并兼容各种设备屏幕,后来开始出现iconfont方案。iconfont就是图标字体,我们可以像使用普通字体一样使用它,只要适合字体相关的CSS属性都适合字体图标,使用font-size和color就可以轻松控制图标的大小和颜色。随着各种字体图标库网站的出现,国外的icomoon.io,或者国内阿里的iconfont.cn,带来的全套解决方案,使iconfont流行起来。
优势:
能够容易地改变图标的颜色,尺寸 矢量图不失真 兼容所有流行的浏览器,在h5和app上都能使用 替换图标和新增图标也非常简单,也不需要考虑图标合并的问题
劣势:
只支持单色图标 字体渲染,低倍屏下容易出现锯齿
引用方式
iconfont的使用方式也很简单,使用 @font-face 引入字体格式,就和使用其他自定义字体一样。
@spicons-font-path: "./fonts";
@font-face {
font-family: "spicons";
src: url('@{spicons-font-path}/spicons.eot?v=1');
src: url('@{spicons-font-path}/spicons.eot?v=1#iefix') format('eot'),
url('@{spicons-font-path}/spicons.ttf?v=1') format('truetype'),
url('@{spicons-font-path}/spicons.woff?v=1') format('woff'),
url('@{spicons-font-path}/spicons.svg?v=1#spicons') format('svg');
}
.sp-icon {
font-family: "spicons";
display: inline-block;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
复制代码
unicode 引用
<div class="sp-icon"></div>
复制代码
使用配套生成的样式
<link rel="stylesheet" href="./iconfont.css">
<span class="sp-icon icon-xxx"></span>
复制代码
工程化方式
依赖网站生成字体文件,在替换或加图标后需要重新覆盖项目中的图标css代码,不够自动化。可以使用工具脚本在本地项目中将SVG文件生成iconfont,更方便地管理项目图标。需要在项目中安装以下依赖库。
gulp (自动化构建工具) gulp-iconfont (使用gulp将svg图标集合创建为 svg/ttf/eot/woff/woff2字体) gulp-iconfont-css (结合gulp-iconfont生成配套的css样式)
gulpfile
var gulp = require('gulp');
var iconfont = require('gulp-iconfont');
var iconfontCss = require('gulp-iconfont-css');
/** 生成图标字体文件*/
gulp.task('Iconfont', function() {
return gulp
.src(['../src/icons/svg/*.svg'])
.pipe(
iconfontCss({
fontName: 'spicons', //字体名
path: '../src/icons/templates/iconFont.less', //模板文件路径
targetPath: '../spicons-icons.less',//样式文件目标地址相对于dest目录
cssClass: 'sp-icon' //样式类名
})
)
.pipe(
iconfont({
fontName: 'spicons', // required
formats: ['ttf', 'eot', 'woff', 'svg']
})
)
.pipe(gulp.dest('../src/styles/iconfont/fonts'));
});
gulp.task('default',gulp.series('Iconfont'));
复制代码
gulp-iconfont-css支持使用自定义的css模板,来组织生成的字体配套样式,以灵活的方式创建符合项目规范的样式命名,引用路径。
less模板
@spicons-font-path: "./fonts";
@font-face {
font-family: "<%= fontName %>";
src: url('@{spicons-font-path}/<%= fontName %>.eot?v=1');
src: url('@{spicons-font-path}/<%= fontName %>.eot?v=1#iefix') format('eot'),
url('@{spicons-font-path}/<%= fontName %>.ttf?v=1') format('truetype'),
url('@{spicons-font-path}/<%= fontName %>.woff?v=1') format('woff'),
url('@{spicons-font-path}/<%= fontName %>.svg?v=1#<%= fontName %>') format('svg');
}
.<%= cssClass%> {
font-family: "<%= fontName %>";
display: inline-block;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
<% _.each(glyphs, function(glyph) { %>@icon-<%= glyph.fileName.replace(/[\d]{1,}([\-])/, "") %>: "\<%= glyph.codePoint %>";
<% }); %>
.<%= cssClass%>-char(@icon-variable) {
content: @@icon-variable;
}
.<%= cssClass%>-base-pseudo(@filename, @insert: before) {
@pseudo-selector: ~":@{insert}";
@icon-variable: ~"icon-@{filename}";
&@{pseudo-selector} {
.<%= cssClass%>-char(@icon-variable);
}
}
<% _.each(glyphs, function(glyph) {
%>.<%= cssClass%>-<%= glyph.fileName.replace(/[\d]{1,}([\-])/, "") %> {
.<%= cssClass%>-base-pseudo(<%= glyph.fileName.replace(/[\d]{1,}([\-])/, "") %>);
}
<% }); %>
复制代码
执行构建图标命令
gulp \--gulpfile build/build-icon.js生成字体图标以及样式文件

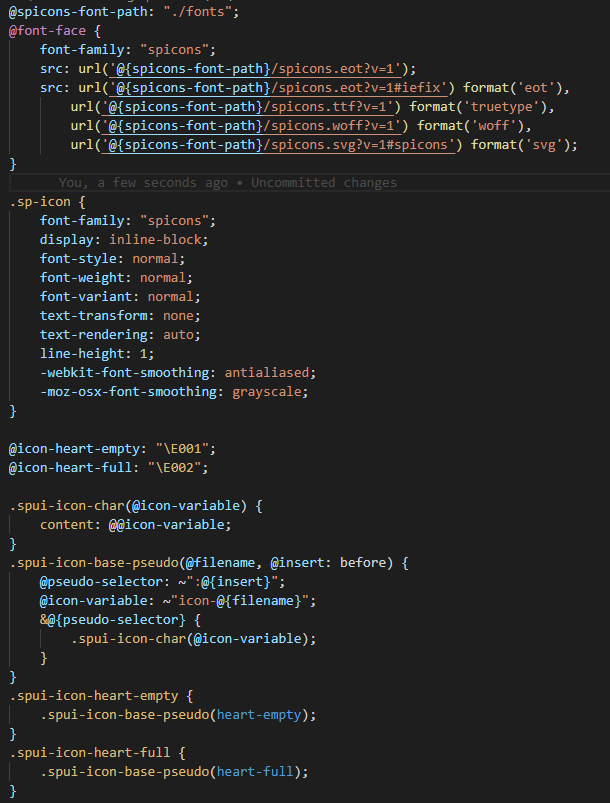
样式文件

svg sprite
svg意为可缩放矢量图形,它不会像位图一样因为放大而失真,他在不同分辨率下的表现都一样清晰。svg其实很早就出现了,只不过由于兼容性的问题,早前并没有很好地发挥出它的价值,但随着IE6/7/8退出舞台, android 4.x 的开始,很多网站都开始使用svg作为图标方案 。github在16年的时候已经使用svg替代iconfont,ant design在 3.9.0 之后,使用了 svg图标替换了原先的 font 图标。
优势:
能够容易地改变图标的颜色,尺寸 支持彩色图标 矢量图不失真 可读性好,有利于SEO与无障碍 渲染效果好,不会有锯齿
劣势:
体积相对于iconfont较大
引入方式
使用img、object、embed标签或者作为background背景图直接引用svg,或者可以合并成雪碧图,这种方式与png雪碧图使用方法一样。inline svg,svg本身是一个html标签,可以直接把svg写入 html中。
<body>
<div>
<svg>....</svg>
</div>
</body>
复制代码
使用 svg中的 symbol,use 元素来制作图标
标记的作用是定义一个图像模板,本身不会输出任何图像,可以使用标记实例化它。在实际项目中我们会有很多图标,将零散的svg合并,每个图标有唯一的symbol,通过symbol来引用。将symbol定义插入到页面body中,然后在需要使用的地方通过引用。将xlink:href设置为定义的symbol id即可。
<svg style="display: none;">
<symbol viewBox="0 0 16 16" id="icon-bell">
<path fill="#ffa896" d="M14,12 L15.5,12 C15.7761424,12 16,12.2238576 16,12.5 C16,12.7761424 15.7761424,13 15.5,13 L0.5,13 C0.223857625,13 3.38176876e-17,12.7761424 0,12.5 C-3.38176876e-17,12.2238576 0.223857625,12 0.5,12 L0.5,12 L2,12 L2,6 C2,2.6862915 4.6862915,6.08718376e-16 8,0 C11.3137085,-6.08718376e-16 14,2.6862915 14,6 L14,12 Z M3,12 L13,12 L13,6 C13,3.23857625 10.7614237,1 8,1 C5.23857625,1 3,3.23857625 3,6 L3,12 Z M8,16 C6.8954305,16 6,15.1045695 6,14 C7,14 9,14 10,14 C10,15.1045695 9.1045695,16 8,16 Z"></path>
</symbol>
<symbol viewBox="0 0 16 16" id="icon-arrow-up">
<path fill="#ffa896" d="M413.1,327.3l-1.8-2.1l-136-156.5c-4.6-5.3-11.5-8.6-19.2-8.6c-7.7,0-14.6,3.4-19.2,8.6L101,324.9l-2.3,2.6 C97,330,96,333,96,336.2c0,8.7,7.4,15.8,16.6,15.8v0h286.8v0c9.2,0,16.6-7.1,16.6-15.8C416,332.9,414.9,329.8,413.1,327.3z"></path>
</symbol>
</svg>
复制代码
<svg>
<use xlink:href="#icon-arrow-up"/>
</svg>
<svg>
<use xlink:href="#icon-bell"/>
</svg>
复制代码

symbol可以写入到body中,同时可以使用外链引用,不过使用外链的方式在IE下兼容性不是很好。
<svg>
<use xlink:href="/assets/svg-symbols.svg#icon-arrow-up"/>
</svg>
复制代码
工程化方式
手动中合成引入那一坨 symbol 模板是不方便的,我们需要的是自动管理图标。随着 webpack 打包的成熟,各种 loader的出现,为我们提供了成熟的方案。
svg-sprite-loader
针对所引用的svg文件,svg-sprite-loader会把你的icon塞到一个个symbol中,最终在你的body中嵌入合并后的symbol。
示例项目使用vue cli 3搭建,vue.config.js相关配置如下,我们会将图标文件放在一个特定的目录中,针对该目录下的文件,会将默认的loader配置排除,使用svg-sprite-loader。
chainWebpack:config=> {
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
复制代码
批量引入图标文件
const req = require.context('/src/icons', true, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
复制代码
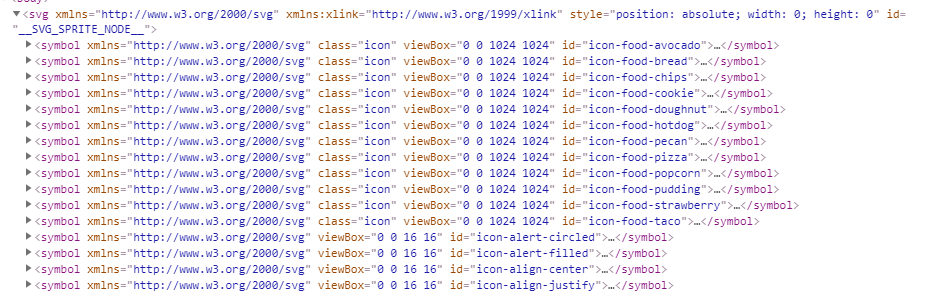
运行项目后可以看到body中插入了svg symbol

我们就可以在页面中使用这些图标了,同时可以封装通用icon调用组件,将图标name,size,color都作为参数,就能方便控制图标的使用。
<template>
<i :style="styles" :class="iconClass">
<svg class="svg-icon" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</i>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
type: String,
size: [Number, String],
color: String,
className:String
},
computed: {
iconName() {
return `#icon-${this.type}`
},
iconClass() {
if (this.className) {
return 'icon ' + this.className
} else {
return 'icon'
}
},
styles() {
let style = {}
if (this.size) {
style['font-size'] = `${this.size}px`
}
if (this.color) {
style.color = this.color
}
return style
},
},
}
</script>
<style scoped>
.icon{
display: inline-block;
line-height: 0;
}
.svg-icon {
width: 1em;
height: 1em;
fill: currentColor;
overflow: hidden;
vertical-align: middle;
}
</style>
复制代码
<svg-icon type="bell" size="60" color="#ffa896"/>
复制代码

小结
各方案有利有弊,一套方案不一定能兼容全部场景,这一切都取决于项目实际情况和浏览器的支持情况,符合具体使用场景的解决方案才是好方案。

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 120+ 篇原创文章
