【Web技术】926- 三种 Loading 制作方案

一、简介
二、通过border-radius绘制圆环
<div class="loading-css"></div>.loading-css {width: 50px; /*先将loading区域变成正方形*/height: 50px;display: inline-block; /*将loading区域变成行内元素,防止旋转的时候,100%宽度都在旋转*/border: 3px solid #f3f3f3; /*设置四周边框大小,并将颜色设置为浅白色*/border-top: 3px solid red; /*将上边框颜色设置为红色高亮,以便旋转的时候能够看到旋转的效果*/border-radius: 50%; /*将边框和内容区域都变成圆形*/}
此时效果如下:

圆环效果已经出来了,接下来让圆环旋转起来即可,如:
@keyframes loading-360 {0% {transform: rotate(0deg); /*动画起始的时候旋转了0度*/}100% {transform: rotate(360deg); /*动画结束的时候旋转了360度*/}}.loading-css { /*在之前的CSS中加上动画效果即可*/animation: loading-360 0.8s infinite linear; /*给圆环添加旋转360度的动画,并且是无限次*/}

二、通过svg来绘制圆环
<svg viewBox="0 0 50 50" class="loading-svg"><circle cx="25" cy="25" r="20" fill="none" class="path"></circle></svg>
.loading-svg {width: 50px; /*设置svg显示区域大小*/height: 50px;}
假如,现在讲svg的大小设置为60px,如:
.loading-svg {width: 60px; /*设置svg显示区域大小*/height: 60px;}
.path {stroke: #409eff; /*给画笔设置一个颜色*/stroke-width: 2; /*设置线条的宽度*/}

此时可以看到绘制出的圆环了。为了给圆环添加转动效果,我们需要绘制带缺口的圆环,后面通过改变缺口的位置大小来实现转动效果,如:
.path {stroke-dasharray: 95, 126; /*设置实线长95,虚线长126*/stroke-dashoffset: 0; /*设置虚线的偏移位置*/}

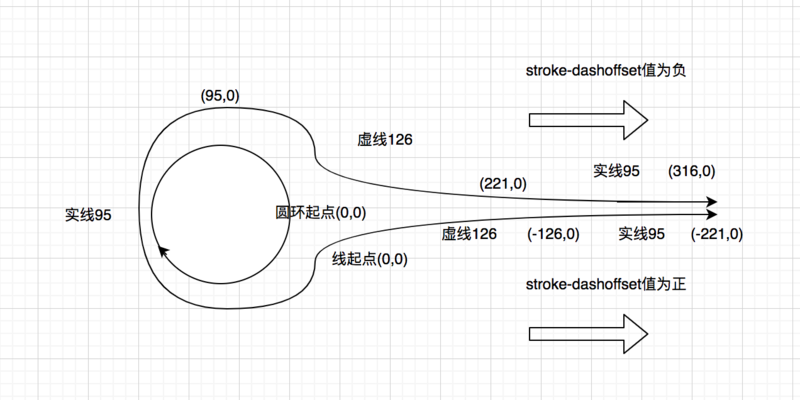
如图所示,圆环的绘制起点是在水平方向最右边的那个点,然后进行顺时针绘制。因为该圆环的周长为23.1420=125.6,约等于126,stroke-dasharray设置了实线(可见部分)长为95,约等于圆的3/4,所以只能绘制到圆环的最高点位置,接下来是126的虚线,但是圆环周长只有126,所以只能显示31的虚线。可以看做是一根无限循环的水平线条,实线(-221,0)---虚线(-126,0)---目前起点为(0,0)---实线(95,0)---虚线(221,0)---实线(316,0),然后让水平线的起点(0,0)位置与圆环的起点位置重合,水平线顺时针沿着圆环绕即可,随着stroke-dashoffset起点位置的偏移,左侧的(-126,0)的虚线就可以慢慢显示出来。当stroke-dashoffset值为负数的时候,上面的线往右拉,当stroke-dashoffset值为正数的时候,下面的线往右拉。

// 0%{stroke-dasharray: 1, 126; /*实线部分1,虚线部分126*/stroke-dashoffset: 0; /*前面1/126显示实线,后面125显示空白*/}
从圆环最右边作为起点绘制1个像素的距离的实线,接下来绘制126像素的虚线(空白),因为圆周长为126,所以剩余部分全部为空白,如图所示,

// 50%{stroke-dasharray: 95, 126; /*实线部分95,虚线部分126*/stroke-dashoffset: -31px; /*顺时针偏移31/126,即前31/126显示空白,后面3/4显示线条*/}

// 100%{stroke-dasharray: 6, 120; /*实线部分6,虚线部分120*/stroke-dashoffset: -120px; /*最后顺时针偏移120/126,即前120/126显示空白,后面6点显示线条部分*/}

给圆环加上动画效果,如:
.path {animation: loading-dash 1.5s ease-in-out infinite;}@keyframes loading-dash {0% {stroke-dasharray: 1, 126; /*实线部分1,虚线部分126*/stroke-dashoffset: 0; /*前面1/126显示实线,后面125显示空白*/}50% {stroke-dasharray: 95, 126; /*实线部分95,虚线部分126*/stroke-dashoffset: -31px /*顺时针偏移31/126,即前31/126显示空白,后面3/4显示线条*/}to {stroke-dasharray: 6, 120; /*实线部分6,虚线部分120*/stroke-dashoffset: -120px; /*最后顺时针偏移120/126,即前120/126显示空白,后面6点显示线条部分*/}}

为了让Loading动画更加生动细腻,我们还可以给svg标签也加上一个旋转动画,如:
.loading-svg {width: 50px; /*设置svg显示区域大小*/height: 50px;animation: loading-rotate 1.5s infinite ease-in-out; /*给svg也加上一个旋转动画*/}loading-rotate {to {transform: rotate(1turn); // 旋转1圈}}

三、通过iconfont字体图标
我们可以在iconfont网站上下载喜欢的Loading图案。字体图标下载后,将解压后的内容拷贝到项目中,并引入其中的iconfont.css到页面中,给要显示字体图标的元素加上iconfont类样式,字体图标会有一个对应的unicode编码,通过::before设置content为该unicode编码即可显示对应的字体图标了,或者直接在unicode码前加上\&#x,并作为元素内容。
<link rel="stylesheet" href="icon/iconfont.css"><style>.icon-loading {display: inline-block; /*需要设置为行内块元素动画才会生效*/font-size: 56px;color: grey;}.icon-loading::before {content: "\e65b"; /*显示字体图内容,值为\unicode*/}</style><i class="icon-loading iconfont"></i><!--或者--><i class="iconfont"></i><!--值为&#xunicode-->

接下来让字体图标旋转起来即可,如:
.icon-loading {animation: rotating 2s infinite linear;}@keyframes rotating {0% {transform: rotate(0deg) /*动画起始位置为旋转0度*/}to {transform: rotate(1turn) /*动画结束位置为旋转1圈*/}}

作者:JS_Even_JS
链接:https://segmentfault.com/a/1190000038692080

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 120+ 篇原创文章
评论
