快速向用户介绍你的APP

本文共 3010 字,预计阅读 8 分钟
TCC 情报局的 第 96 篇 干货分享 2021 年的 第 84 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。本文从数据角度列举了新手引导的重要性,并简洁明了地描述了一个成功的新手引导所要拥有的七大特质。新手引导的重要性直接影响用户对你的app的第一印象,或者是对你新功能的接受度,这直接对更新后的转化率负责。如何设计好一款好用且有趣的新手引导绝不仅仅是添加几句提示语这么简单,几分钟的阅读就能帮助你get一个新技能点,不要错过哦。

1. 确保新用户有机会看到新手引导
1. Make sure the new users get a chance to see the onboarding
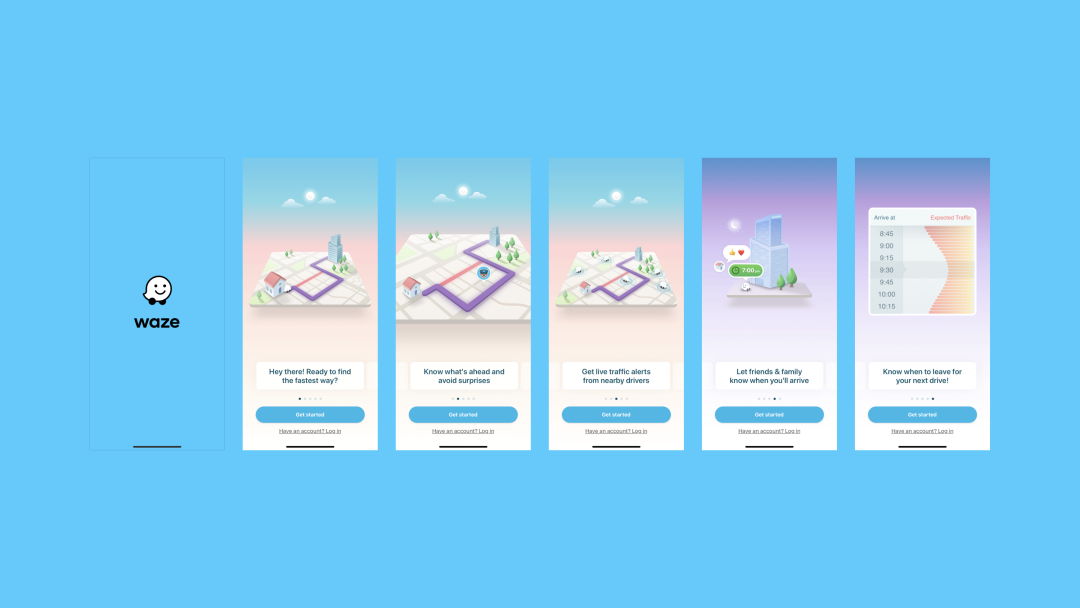
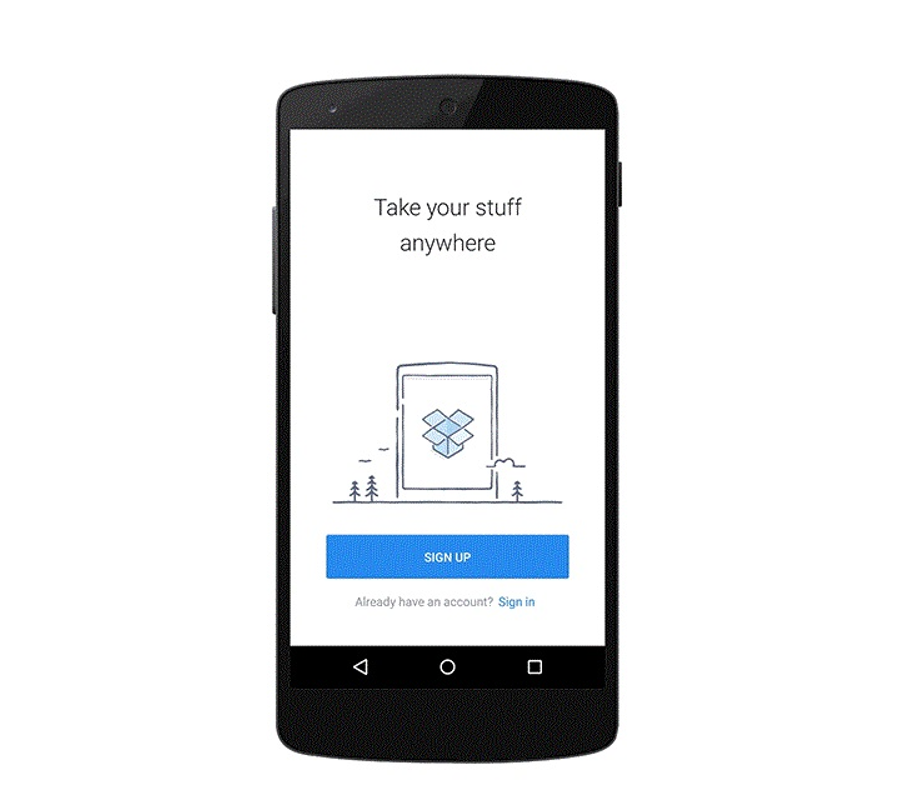
 例如,Waze APP 在引导页介绍了该应用程序的主要功能。
例如,Waze APP 在引导页介绍了该应用程序的主要功能。2. 控制新手引导的页数
2. Don’t show too many screens
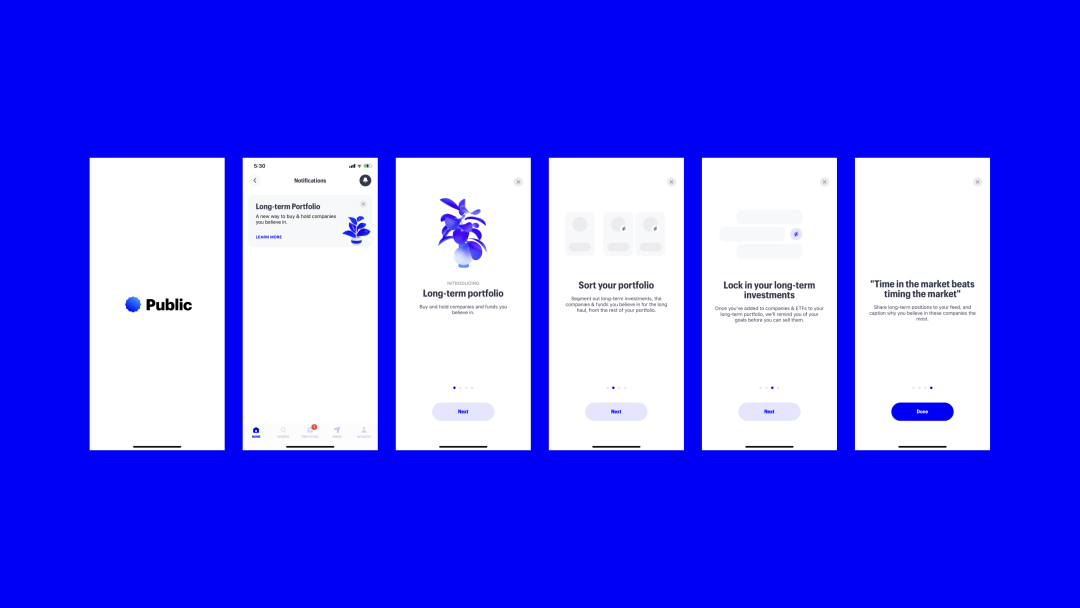
 Public APP 在用户第二次登录时显示次级功能特征
Public APP 在用户第二次登录时显示次级功能特征
3. 合理使用插画和动效
3. Use illustrations and motion

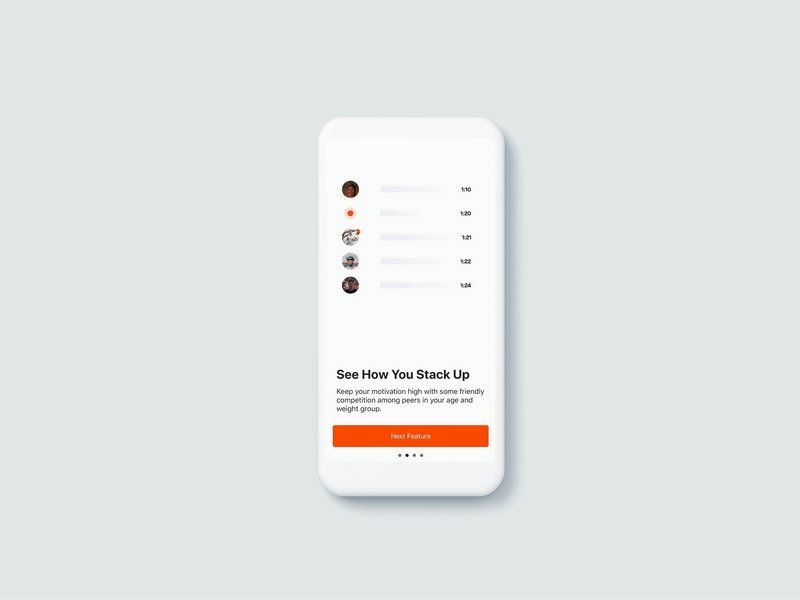
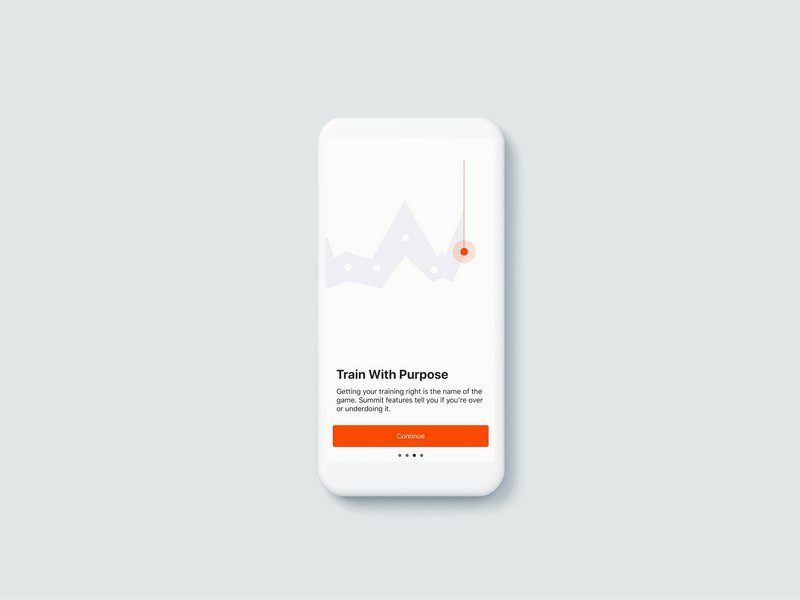
 Strava APP 是一个很好的例子,教你如何通过动效来使信息的传递更有影响力
Strava APP 是一个很好的例子,教你如何通过动效来使信息的传递更有影响力
4. 简单的文字更有效
4. Concise copy goes a long way
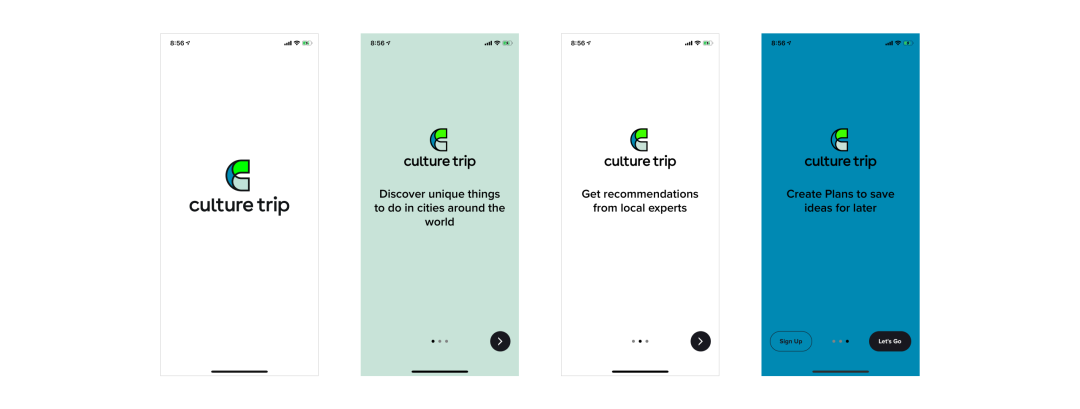
 Culture Trip APP 是一个很好的示例,以简洁的文案解释了该应用程序的主要优点
Culture Trip APP 是一个很好的示例,以简洁的文案解释了该应用程序的主要优点5. 向用户展示进度
5. Show the user's progress
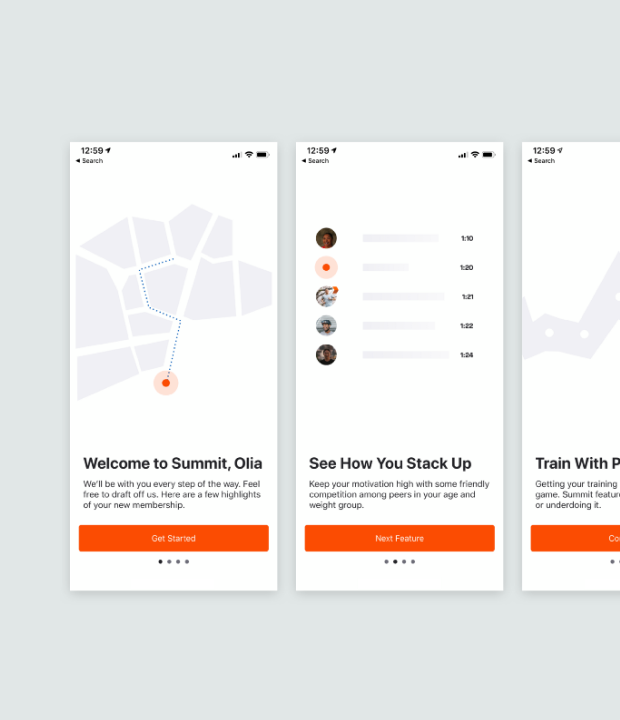
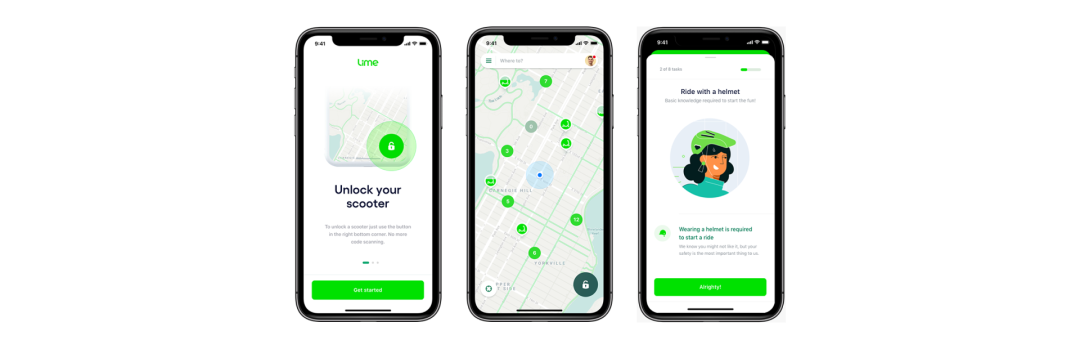
 在 NetGuru 的 Lime APP 概念设计中,有两个相关例子。图1是用户登录前的引导页面,下方有表示进度的指示符号。图3是一个右上角标有进度条的任务流程引导。
在 NetGuru 的 Lime APP 概念设计中,有两个相关例子。图1是用户登录前的引导页面,下方有表示进度的指示符号。图3是一个右上角标有进度条的任务流程引导。6. 允许用户跳过步骤或关闭流程
6. Allow the user to skip steps or dismiss the flow
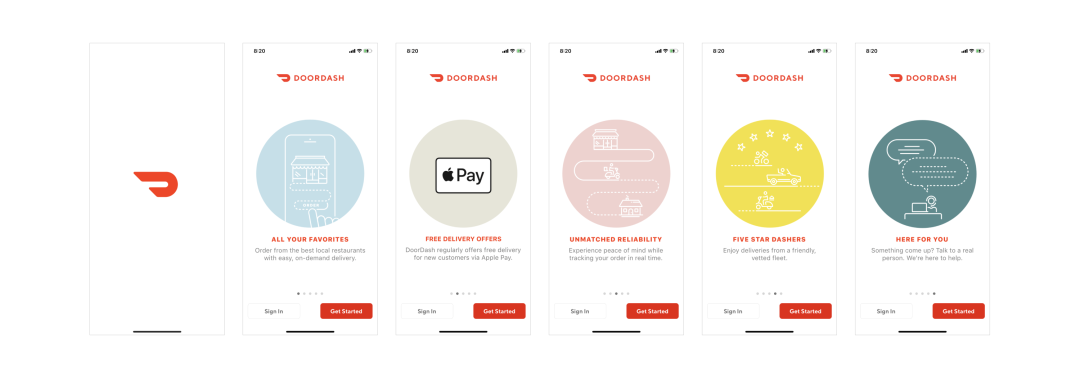
 例如,Doordash APP 通过指示符号提示用户新手引导有几步。虽然它包含五个界面,但下方有醒目的 CTA 按钮,允许用户继续查看新手引导或立即开始 APP 体验。
例如,Doordash APP 通过指示符号提示用户新手引导有几步。虽然它包含五个界面,但下方有醒目的 CTA 按钮,允许用户继续查看新手引导或立即开始 APP 体验。7. 保持一致性
7. Keep it consistent
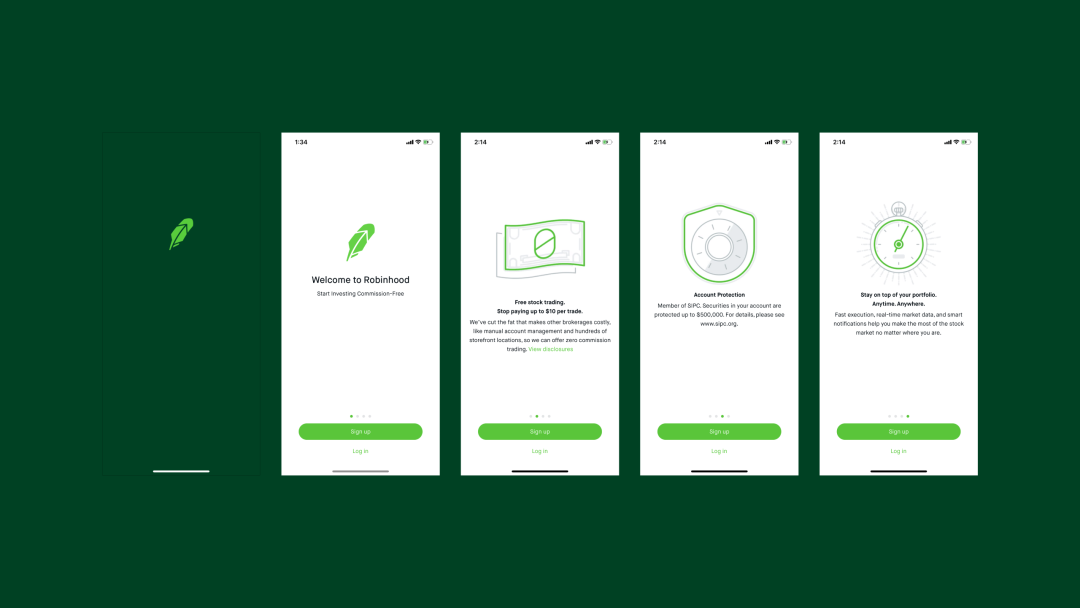
 Robinhood APP 是一个很好的例子,它在新手引导流程中体现了品牌一致性。
Robinhood APP 是一个很好的例子,它在新手引导流程中体现了品牌一致性。看,这就是你的目标!
There you have it !

原文:https://andreaugustobr.medium.com/how-to-design-onboarding-flows-5d544a13231a
作者:André Augusto
译者:郑伊妮
审核:刘倩茹、李泽慧、张聿彤
编辑:孙淑雅
本文翻译已获得作者的正式授权(授权截图如下)

十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
