原创精选|向用户快速介绍你的APP,新手引导7个体验设计

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
作者:郑伊妮
编辑:益达
共 2530 字 12 图 预计阅读 7 分钟
本文从数据角度列举了新手引导的重要性,并简洁明了地描述了一个成功的新手引导所要拥有的七大特质。新手引导的重要性直接影响用户对你的app的第一印象,或者是对你新功能的接受度,这直接对更新后的转化率负责。如何设计好一款好用且有趣的新手引导绝不仅仅是添加几句提示语这么简单,几分钟的阅读就能帮助你get一个新技能点,不要错过哦。

01
确保新用户有机会看到新手引导
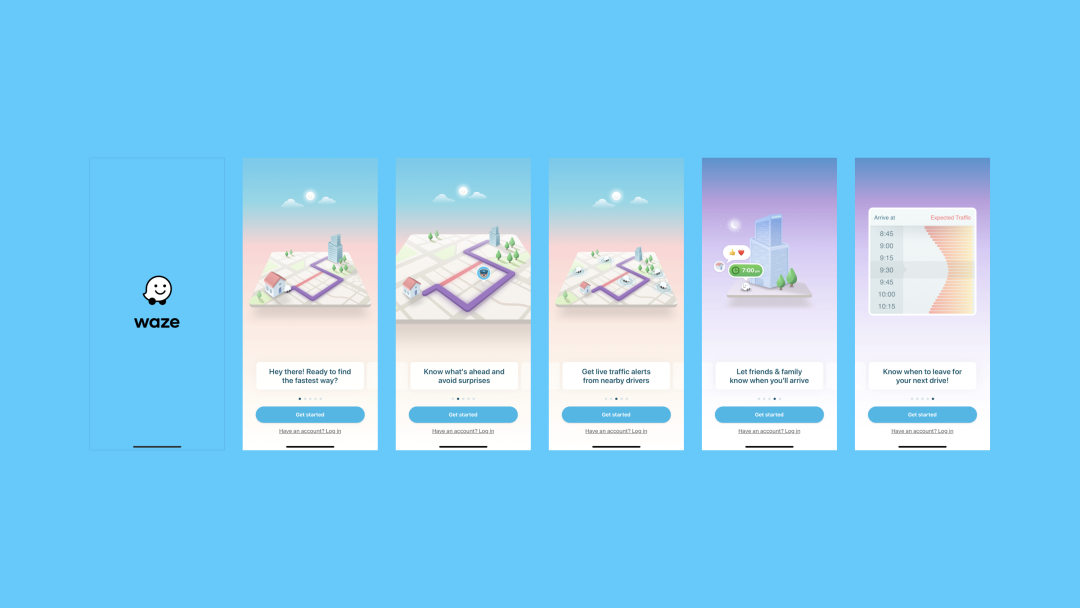
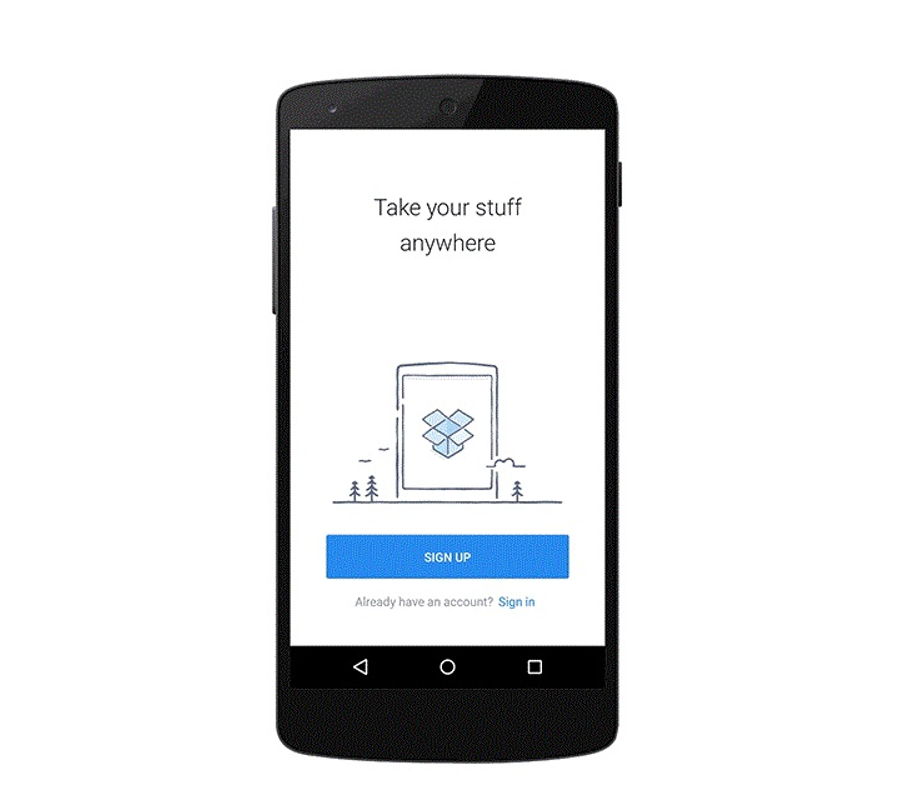
 例如,Waze APP 在引导页介绍了该应用程序的主要功能。
例如,Waze APP 在引导页介绍了该应用程序的主要功能。02
控制新手引导的页数
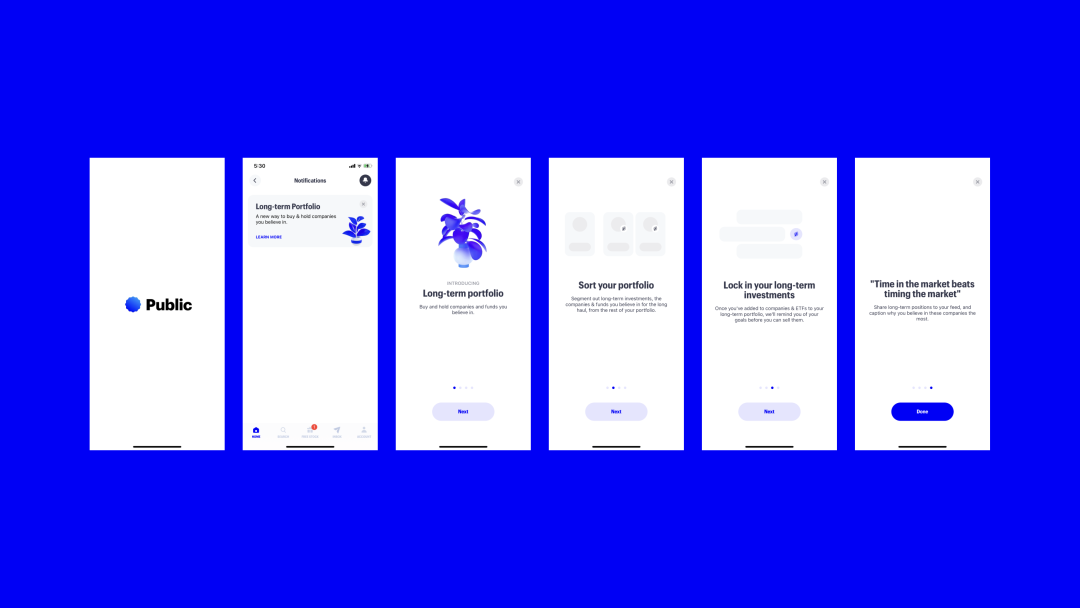
 Public APP 在用户第二次登录时显示次级功能特征
Public APP 在用户第二次登录时显示次级功能特征
03
合理使用插画和动效

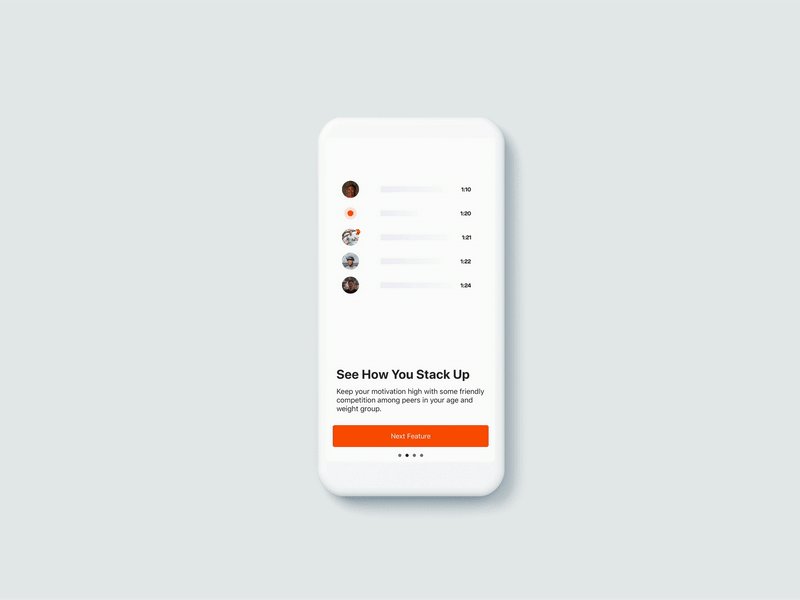
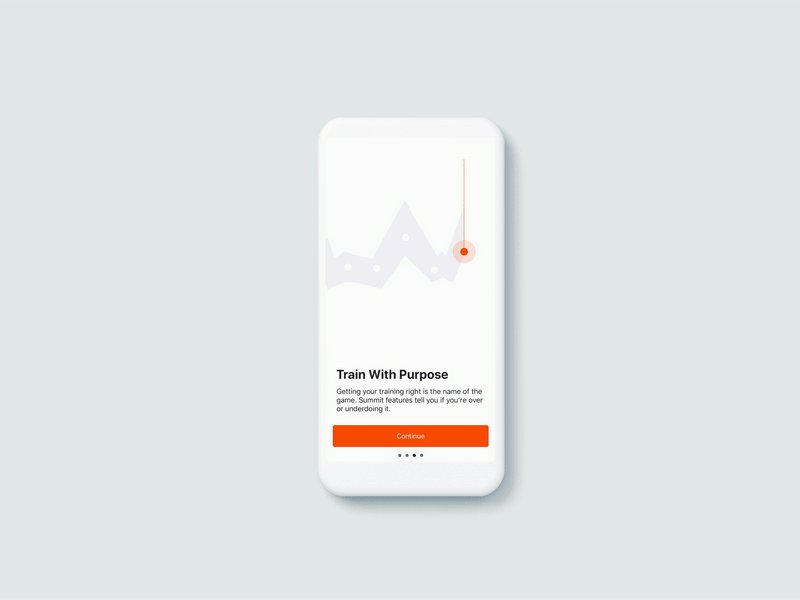
 Strava APP 是一个很好的例子,教你如何通过动效来使信息的传递更有影响力
Strava APP 是一个很好的例子,教你如何通过动效来使信息的传递更有影响力
04
简单的文字更有效
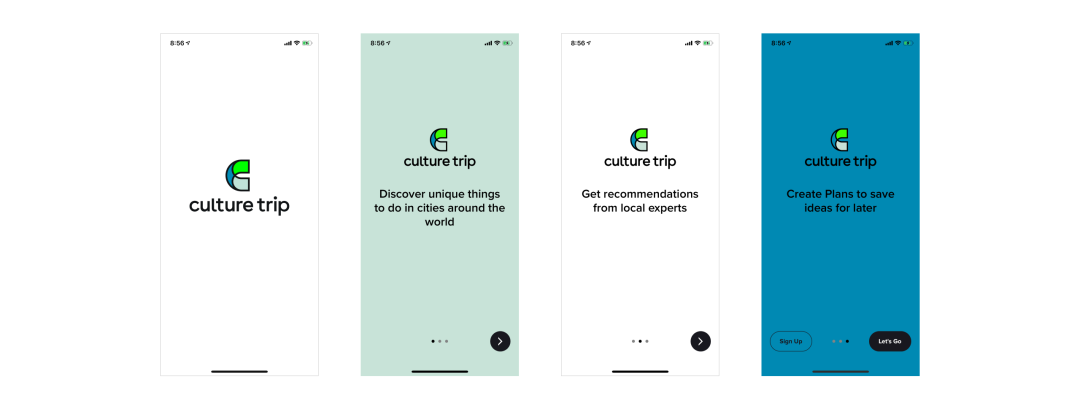
 Culture Trip APP 是一个很好的示例,以简洁的文案解释了该应用程序的主要优点
Culture Trip APP 是一个很好的示例,以简洁的文案解释了该应用程序的主要优点05
向用户展示进度
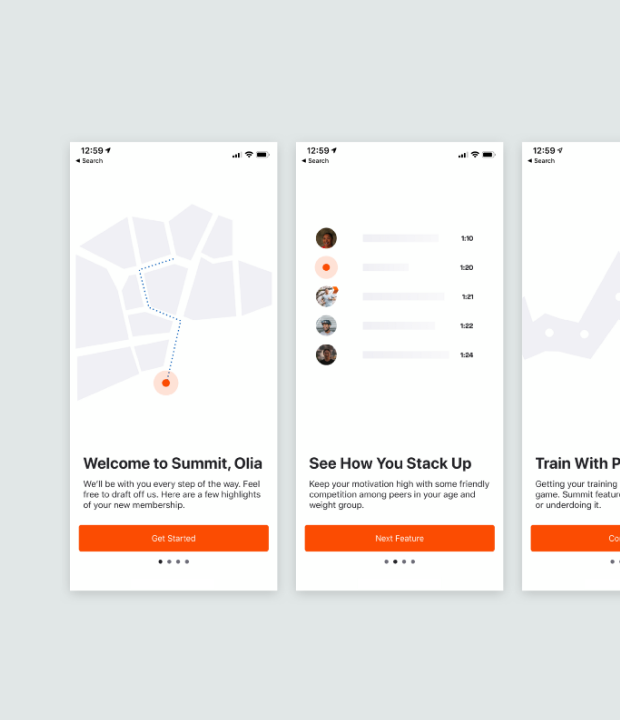
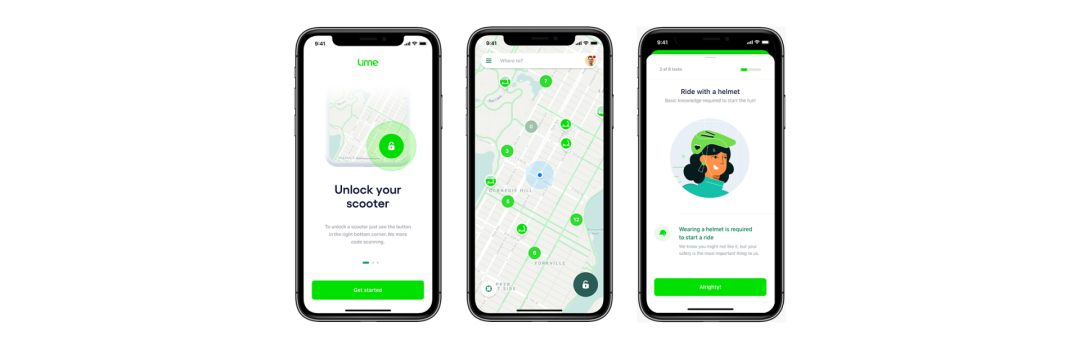
 在 NetGuru 的 Lime APP 概念设计中,有两个相关例子。图1是用户登录前的引导页面,下方有表示进度的指示符号。图3是一个右上角标有进度条的任务流程引导。
在 NetGuru 的 Lime APP 概念设计中,有两个相关例子。图1是用户登录前的引导页面,下方有表示进度的指示符号。图3是一个右上角标有进度条的任务流程引导。06
允许用户跳过步骤或关闭流程
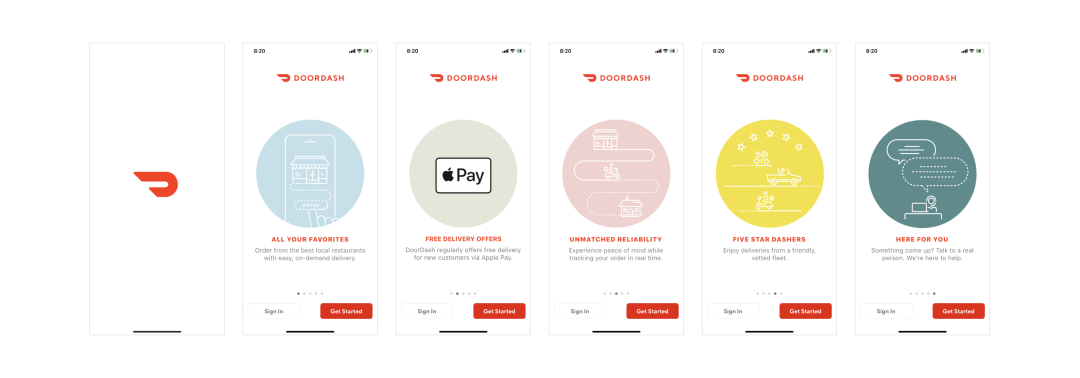
 例如,Doordash APP 通过指示符号提示用户新手引导有几步。虽然它包含五个界面,但下方有醒目的 CTA 按钮,允许用户继续查看新手引导或立即开始 APP 体验。
例如,Doordash APP 通过指示符号提示用户新手引导有几步。虽然它包含五个界面,但下方有醒目的 CTA 按钮,允许用户继续查看新手引导或立即开始 APP 体验。07
保持一致性
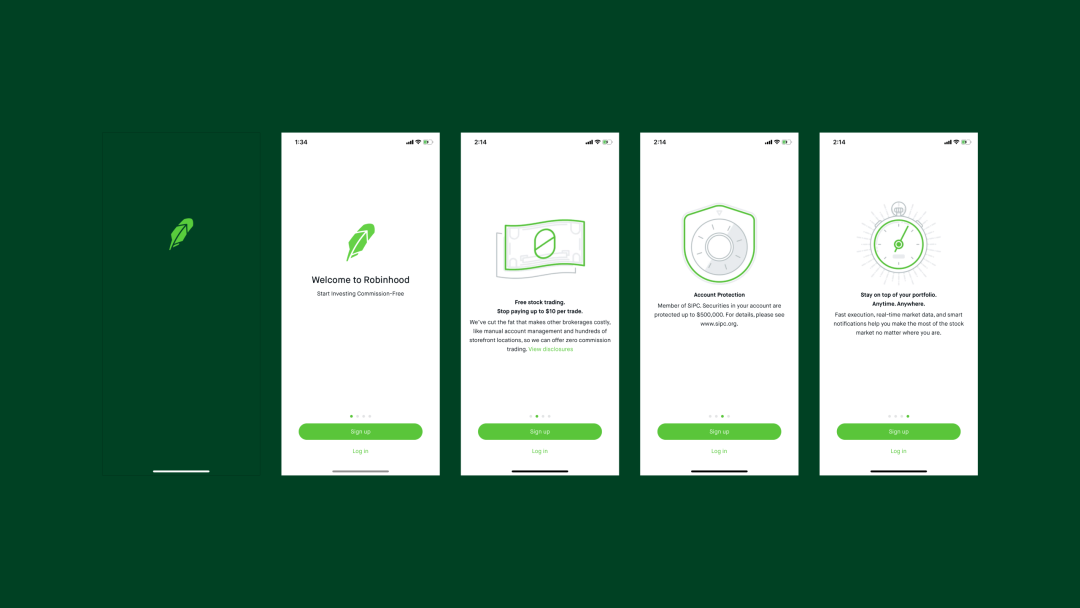
 Robinhood APP 是一个很好的例子,它在新手引导流程中体现了品牌一致性。
Robinhood APP 是一个很好的例子,它在新手引导流程中体现了品牌一致性。看,这就是你的目标!
评论
