项目案例|3D 视频模板化的设计思路
Part 1

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|精选全球用户体验设计知识
转自:酷家乐用户体验设计
编辑:章欣怡
共 4034 字 18 图 预计阅读 11 分钟
Background
背景
1. 短视频背景
随着短视频平台整体视频消费量上升(抖音家居建材企业号数量增长 2.42 倍,投稿总数增长 3 倍),消费者对家居视频兴趣度也越来越高(播放量增长 115%,点赞增长 80%,评论增长 142%,分享增长 168%)。
对于家居市场消费者来说,他们的痛点是:缺乏对尺寸和搭配的感知,3D 视频内容可以帮助消费者线上完成对产品材料/整体设计的初步感知,进行初步筛选。对于酷家乐客户,市场开源和回头客都需要 “新内容”、“新渠道” 来刺激,而视频内容是重要的切入点。
2. 视频内容特性
视频内容具有优秀的叙事能力:生产者主导叙事避免认知失调,情感氛围驱动消费者,信息密度和传递效率高;
现有家装短视频内容丰富,可发挥场景多:误区盘点、知识分享、好物推荐、案例呈现、整装方案、单品解析、场景定制;
3D 动画内容优势:适合设计和房屋布局的抽象表述,技术成本和账号辨识度是劣势和机会点。
3. 本业务线的产品目标
让酷家乐 3D 渲染视频成为家装家居品类短视频营销的第一生产工具
Part 1
为什么要做 3D 视频模板?
1. Discover 深访挖掘用户需求
业务团队在初期是先孵化过一款 3D 视频制作工具,但在运营和推广的过程中我们发现产品的接受度远不如预期。最大的分歧在于客户虽然认可视频的价值、对视频工具抱有期待,但结果却相反——他们使用视频工具的意愿极低。
我们通过实地走访调研数 10 家客户后,结合 JCD 思维,进一步完善了做视频、使用视频的 3 种角色画像:设计师、市场部、企业管理层;并从影响用户决策的 4 种主要要素——工作内容、协作模式、相关目标、痛点中找寻我们的发力点。
1)企业管理层(客户)
企业管理层希望提升公司提升公司的营销获客能力,但不愿意投入过多的人力成本。
2)市场部(用户)
市场部门的主要工作是打通公司本身或公司产品的的推广渠道、制作投放推广物料。他们希望利用短视频破局营销,但却面临以下痛点:①视频创作与制作能力有限,难以做出优质视频;②找外包做视频,时间长价格贵;③设计师提供的视频质量良莠不齐、管控困难。
3)门店设计师/总部设计师(用户)
以室内设计师为例,他们的主要工作有两种,其一是接单设计并与业主持续沟通改进方案,其二是积累设计作品并进行营销获客。在具有一定规模的装修公司中,设计师还会为市场部提供或者从 0 搭建公司级别的营销材料(即做出高质量的、符合营销要求的室内设计方案并渲染出图)。从设计师视角来看,由于 “图片” 作为个人营销媒介已经基本够用(仅有少量高水平设计师会用在短视频平台营销自己),所以 “做视频” 大部分情况下是在为公司做嫁衣,对自身的利益刺激较弱;其次,设计师能力有别,其中大部分人不会用视频语言讲故事,面临创作困难的问题。

综上得出,在短视频营销、短视频带货大行其道的今天,装修建材企业期望在短视频领域破局营销、分一杯羹,但尚未有高效率、低成本、质量可控的视频设计服务供企业选择,“没有故事、没有内容” 便是在视频工具推广上的最大痛点。
2. Define 洞察&提出产品概念
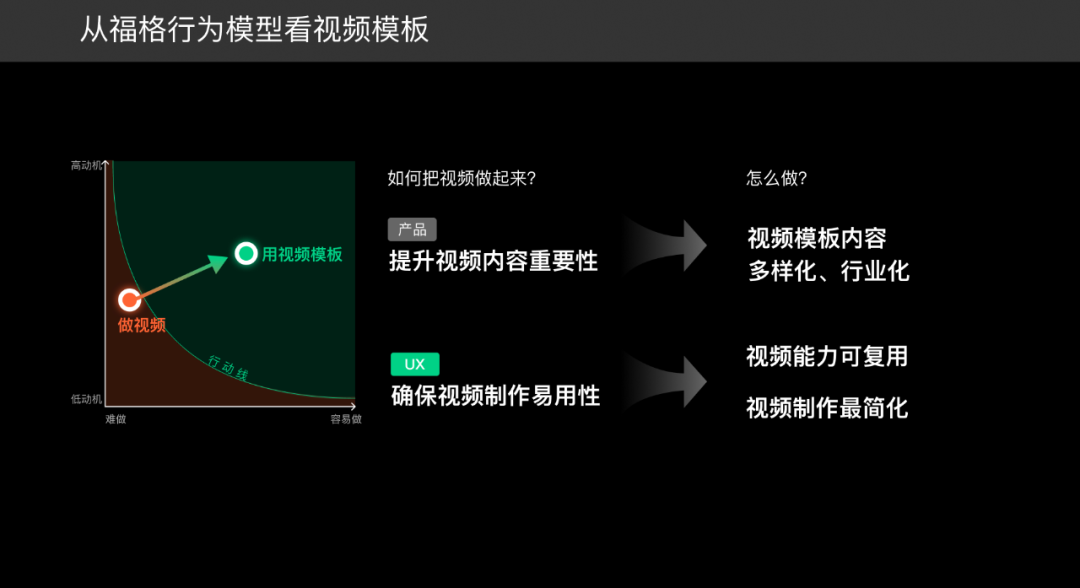
从福格行为模型来看,“从 0 到 1 做视频” 在用户(即设计师、市场部)角度来看是一种中等动机但非常难做的行为,因此 “做视频” 很容易就落在行动线下方,即用户会放弃去做这件事。
基于酷家乐的 3D 云设计能力,我们的 3D 视频模板化策略正立足于此,以弥补客户在需求与痛点之间的 gap:希望用更简单的方式做出效果更好的视频,以帮助客户在短视频领域提升营销转化。

3D 视频模板是什么?模板是将一个事物的结构规律予以固定化、标准化的成果,它体现的是结构形式的标准化。3D 视频模板则是指:将 3D 相机按既定规则自动运镜渲染,将视频素材按既定序列自动剪辑排列,以固定形式生成视频所有内容的模板。
3D 视频模板化对于用户的主要意义在于:
效率为王:“一键” 生成节省时间
提高下限:建立规则与兜底策略,提高质量下限
提供故事:海量模板持续更新,灵感不停
Part 2
产品设计策略
在产品概念成立之初,我们就明确了产品设计需要满足以下三点:
短期来看,最初几个模板需具有普适性,用量要足够高,否则不利于业务试水与推广;
长期来看,模板讲述的故事类型要足够多(≥10),否则就不能形成 “视频服务体系”;
模板的设计、使用、修改规则应尽可能保持一致,以降低研发成本和用户学习使用成本。
对于 UX 来说,模板产品的设计策略主要是围绕 “易用” 展开的。如果想让交互界面的呈现更简单易用,那隐藏在幕后的复杂性就会增加。因为系统复杂性的总量是一个衡量。
模板设计的复杂性主要体现在模板类型多样,从而导致 ①搭建自动视频规则十分烧脑(技术上);②视频生成与修改的交互方式十分多样、难以统一(交互上)。经过多次集体讨论与思考,我们最终围绕 ”降低用户创作门槛“、”降低用户学习成本“、”更快获取设计成果“ 三个方面产出了系统化的产品设计策略。
1. 降低创作门槛 —— “一键” 生成视频
在设计视频模板前,我们的首要任务就是拆解出 3D 短视频的所有基本要素(模板的设计变量),并明确用户对模板的控制关系,找到最简化的交互点。
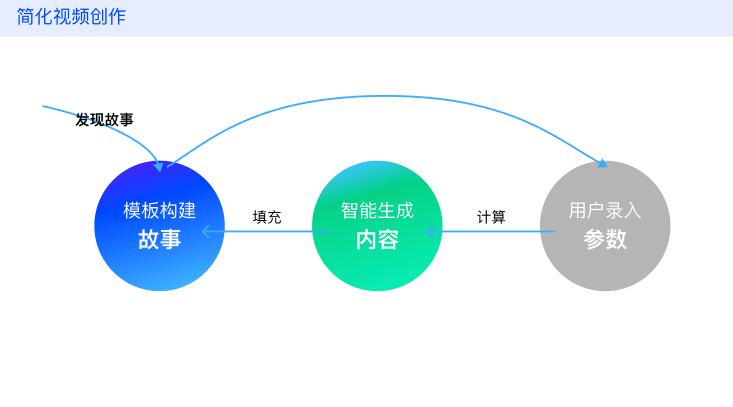
“短视频” 作为一个上层对象,由 “形式(视频所表达的故事)” 和 “材料(用于表达故事的内容)” 两个基本要素构成。构成 “形式” 和 “材料” 的更小分子会在下一节做具体阐述。

用户在利用模板生成视频的过程中承担了 “指挥官” 的角色,仅需录入必要的、对 “内容” 产生关键影响的参数。

1.1 故事模板化 · 内容模板化
视频故事模板化即视频类型、脚本、分镜结构模板化。
推导我们需要做什么故事模板时,应当站在客户角度思考:企业投放视频时,其目标用户是谁(给谁看)?→ 为什么要看?→ 需要看什么?从而得出可复用故事脚本的构建方向。

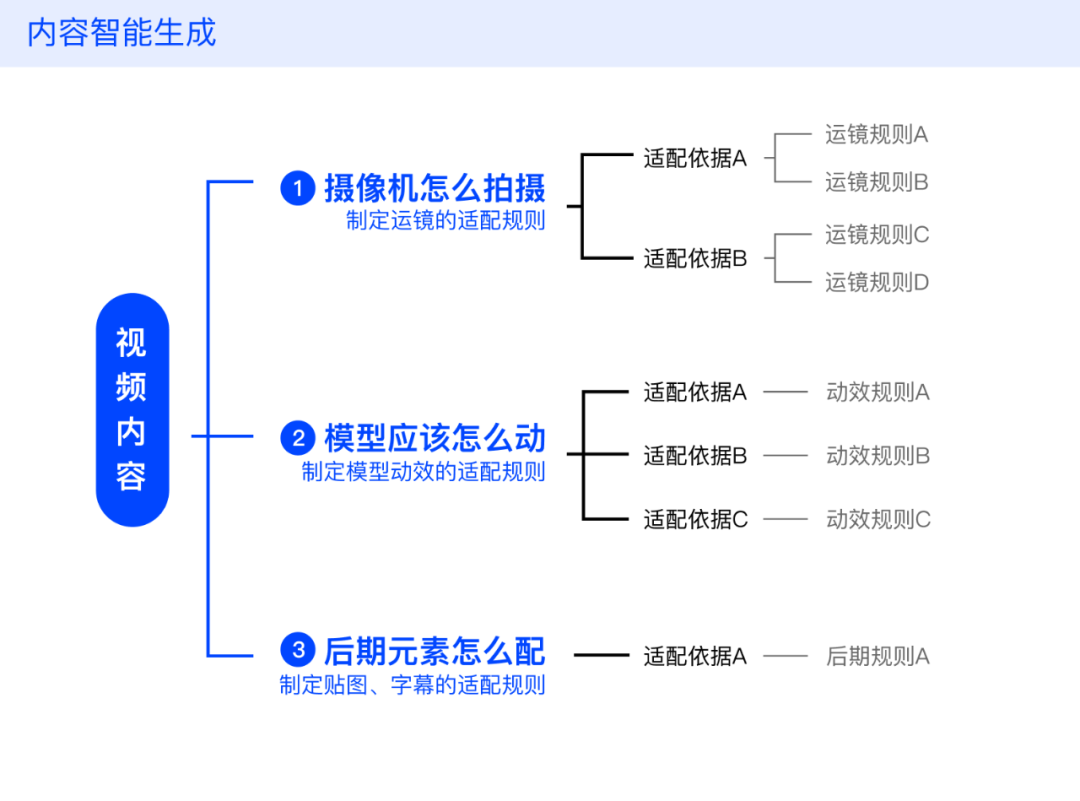
视频内容模板化,即从技术层面拆解视频内容的维度,给每个维度制定适配规则,使视频可以自动生成。用户即使在不做调整的情况下,也能收获一份效果不错的视频原材料。

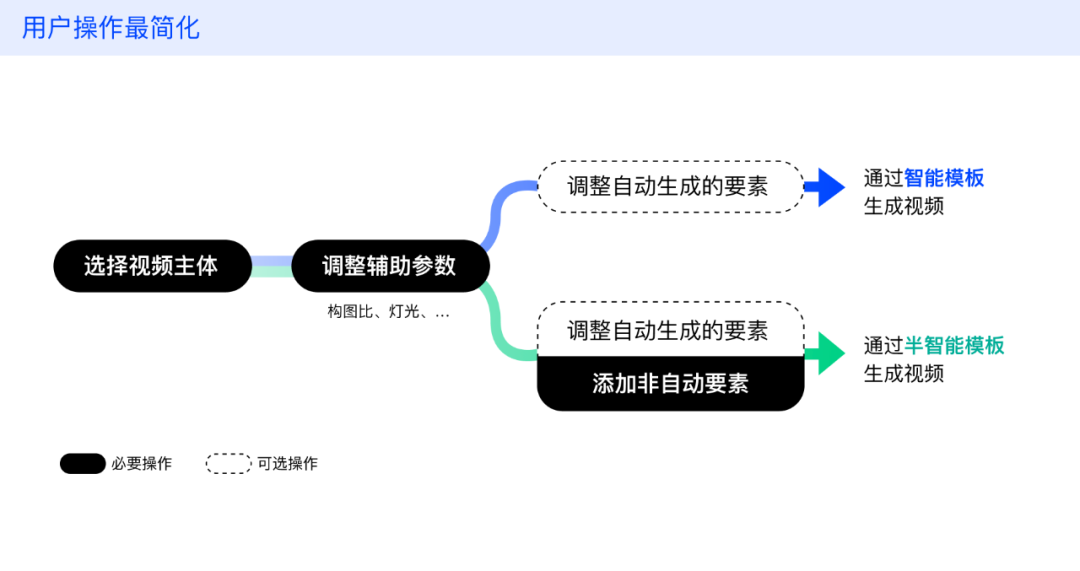
1.2 用户操作最简化
在故事和内容已模板化的基础上,我们只将最重要的参数暴露给用户去调整,降低用户的操作门槛。
减少参数暴露的额外优势则是,通过既定规则产出的视频内容(运镜、动效、后期),质量下限得以把控。

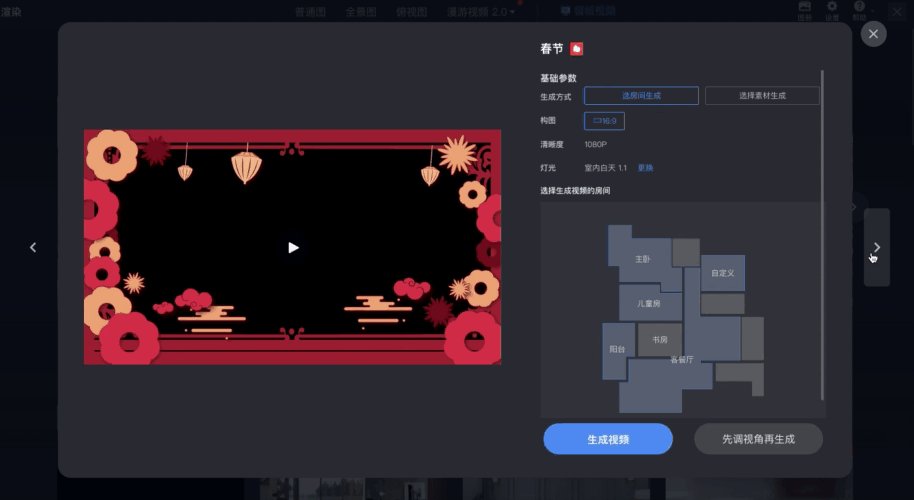
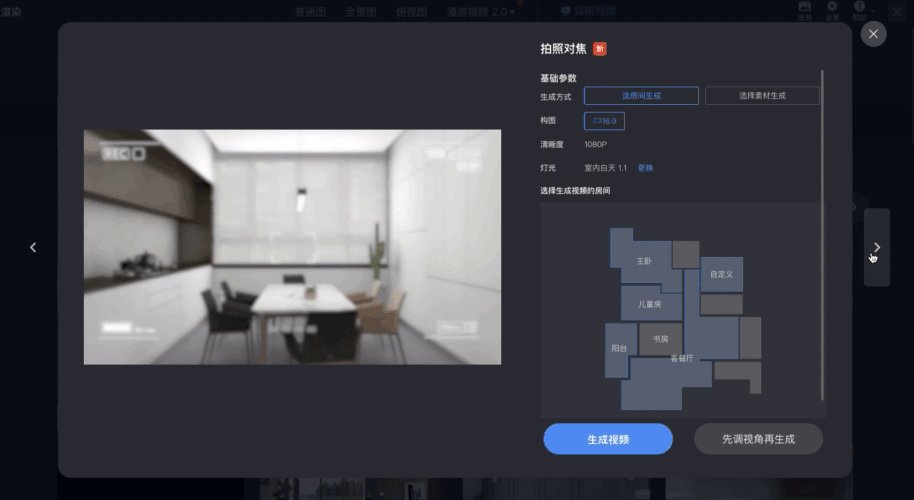
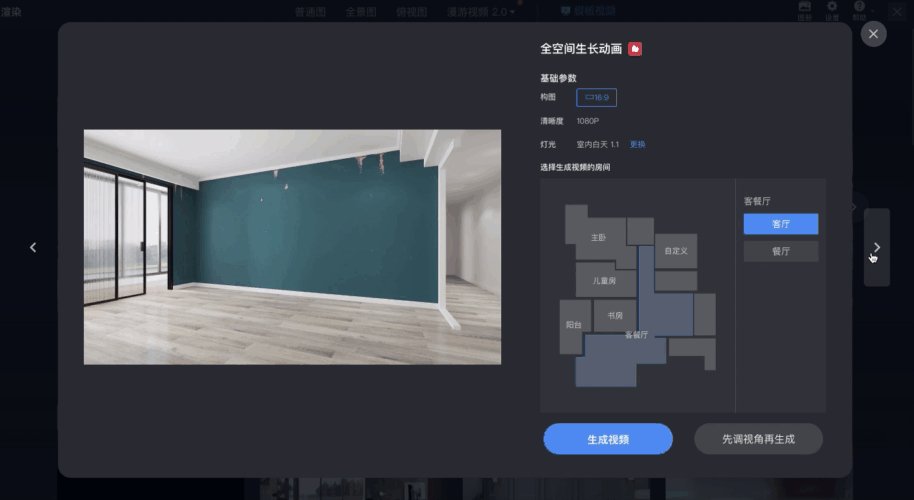
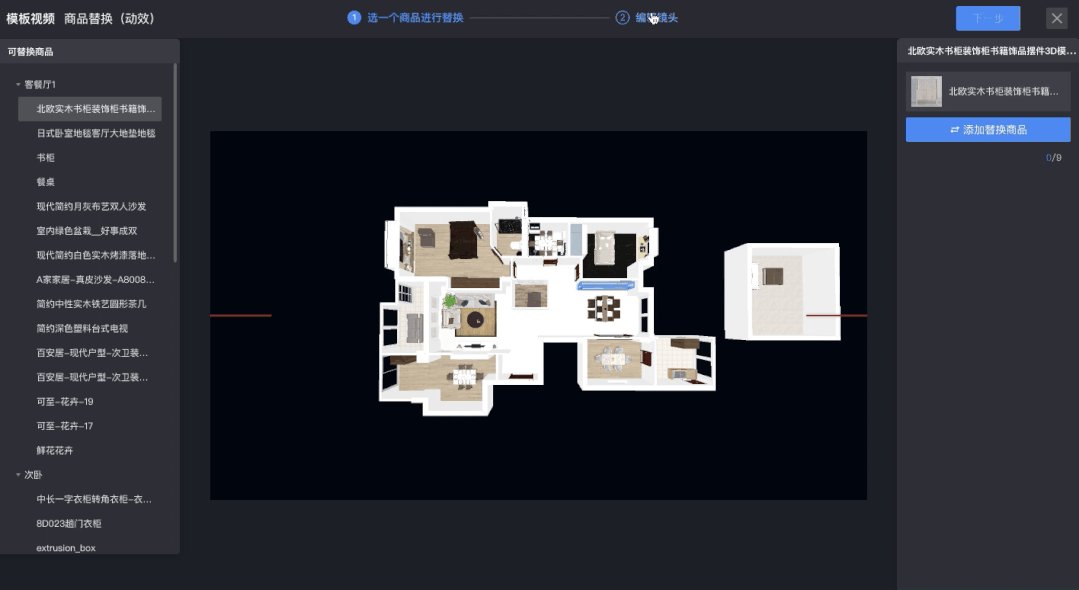
产品使用举例:使用视频模板时,用户先看模板的演示视频,再确认少量参数,即可用当前设计方案生成同款视频。

2.降低学习成本 —— 提升交互一致性,减少操作疑虑
通过 "一键生成" 得到视频质量在 60-80 分之间,为了将 60 分的视频优化至能用,将 80 分的视频提高到更好,提供用户手动编辑的能力是很有必要的。除此之外,对于半自动模板,用户也无法避免编辑环节。
然而不同类型的视频差异较大,可编辑的要素并不统一,和纯粹的后期剪辑类视频模板大相径庭(剪辑类视频的编辑要素是统一的)。为了让复杂的编辑功能更易学,提升用户的编辑完成漏斗就成了关键的设计要点。
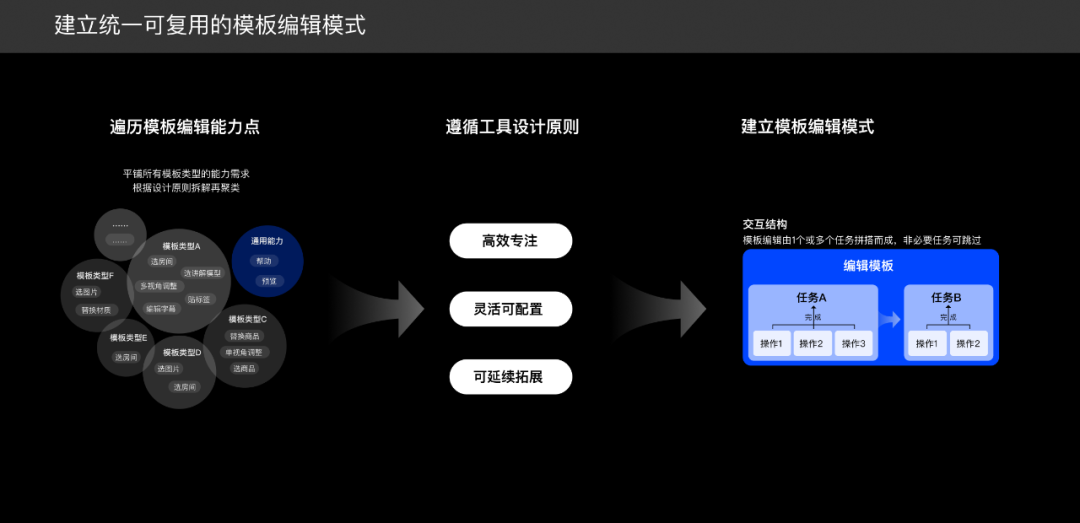
我们通过遍历所有模板的编辑能力,以酷家乐的工具设计原则作为依据,推导并建立了一种统一的、聚焦的线性编辑流程。

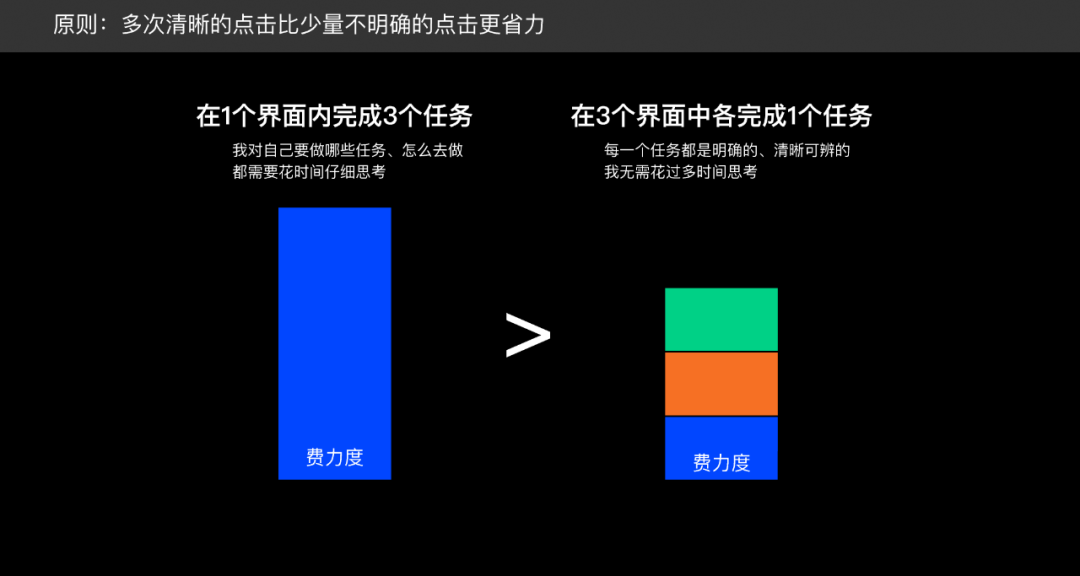
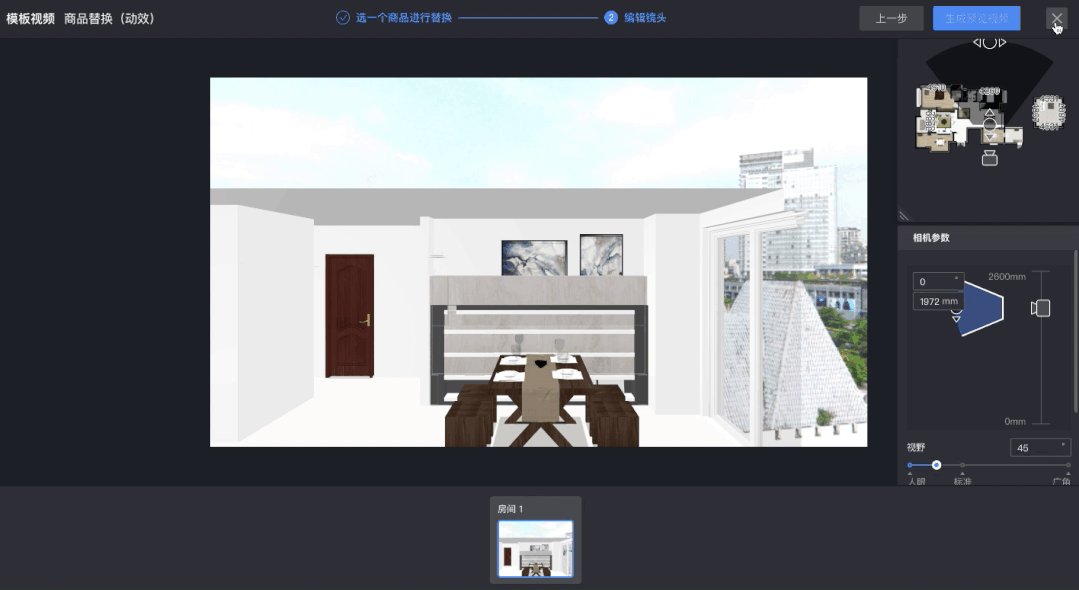
2.1 将复杂的视频编辑能力拆解为多个独立任务,降低用户理解费力度,实现能力配置化



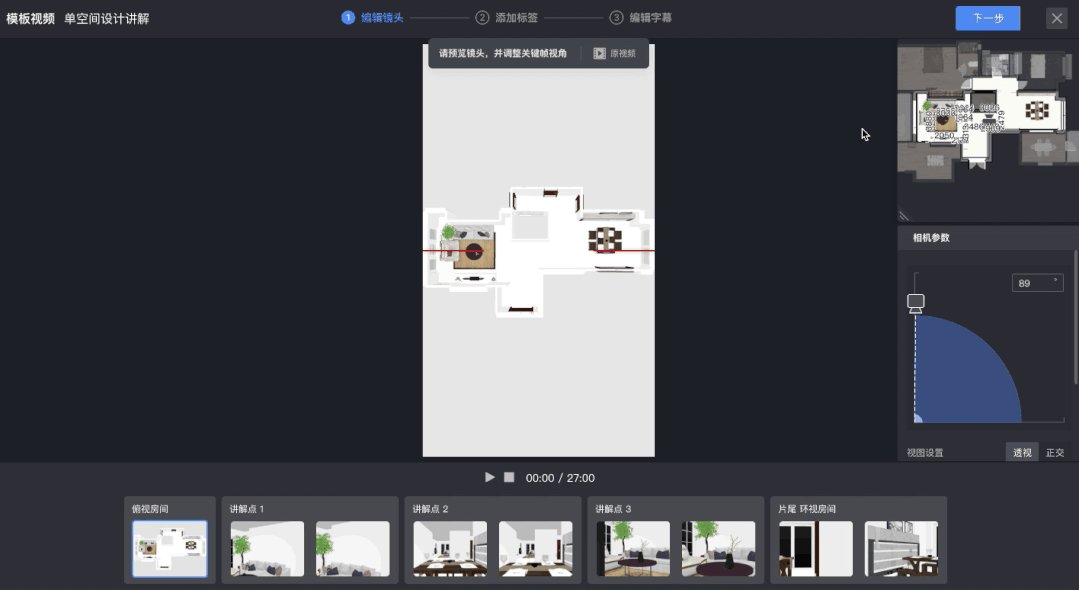
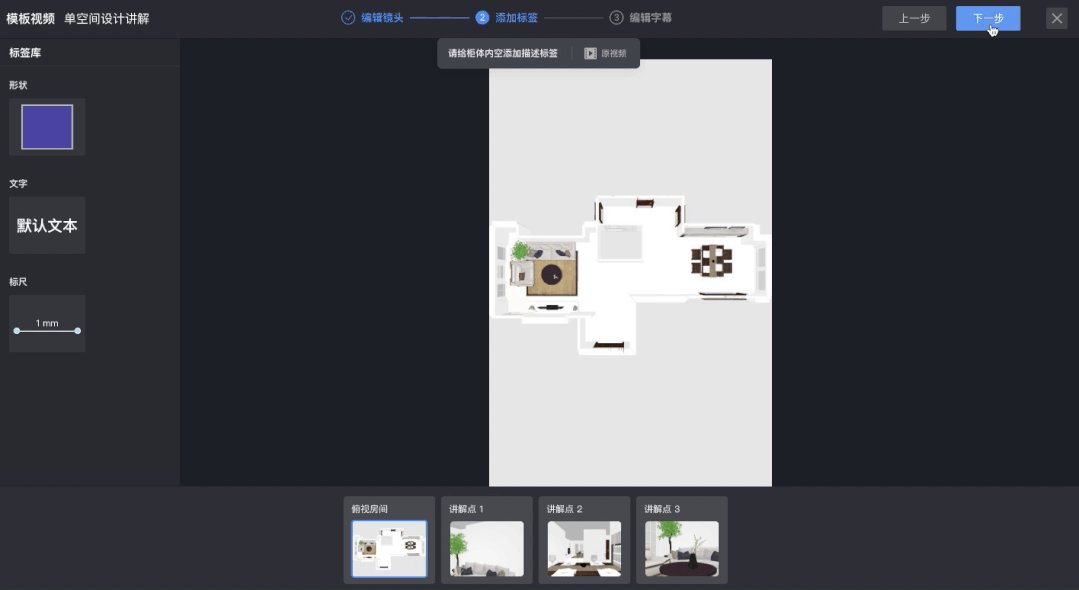
2.2 建立视频模板统一的线性编辑流程
即通过使用任务进度条明确告知用户当前所处的任务与还需要执行的任务,同一任务应使用一致的文案。
不同类型模板的任务和流程如下图所示。

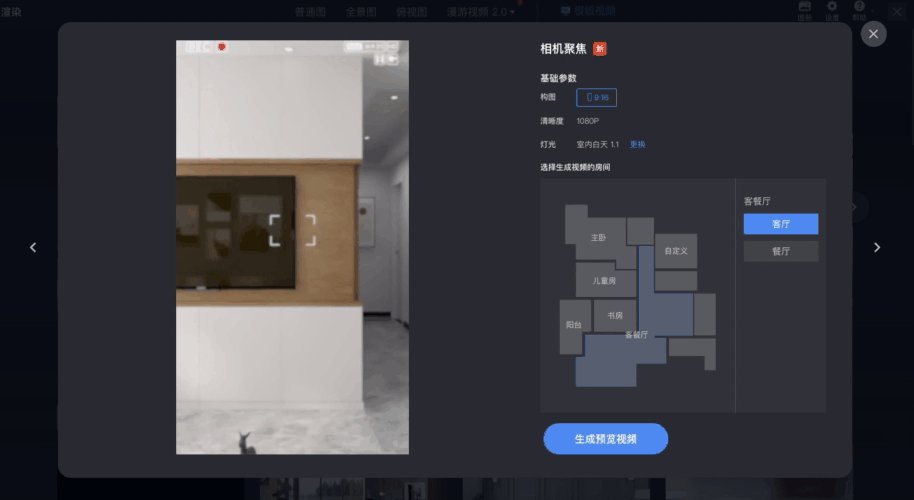
3.尽快获取成果 —— 预览替代渲染,避免等待焦虑
渲染图片是相当消耗 GPU 的,更别说渲每秒 24 帧的视频了,即使使用酷家乐云端渲染一段 720P 视频(通常约 15 秒,每秒 24 帧)也需要等到第二天才能拿到,在这之前用户是拿不到任何可预览、传播的视频成品的。从客诉中也发现用户曾多次诟病 “隔夜取视频” 的缺陷。
而视频模板想要传达给用户的概念就是 简单、快速、质量高,怎么能被 “出图” 这个环节卡脖子呢?因此产品策略上,我们默认采用了录屏即出预览视频的方案,让用户能在数分钟内拿到结果。对于比较满意的预览视频则可选择阶梯渲染档位进行渲染,从而避免了隔天拿到高清视频却发现效果不如人意还需再花几天调试效果的尴尬局面。

The End
总结
视频产品的搭建并不是一蹴而就的,前期我们过于重视生产视频的 “工具”(基于我们本身就以做工具为本)而忽略了更重要的视频 “内容池”,从而在业务初期并没有太多进展。后来在一次又一次的客户沟通中,我们才得以明确他们最本质的需求是 “内容”,也才诞生了视频模板这样的 idea,并取得了初步成功。除了在本质需求挖掘上的经验收获以外,这个项目给 UX 带来的另一大挑战和收获便是对复杂工具制定智能化、简单化、可复用的设计策略了,它甚至没有可以直接对标的行业竞品或解决方案,基本要靠自己所掌握的用户画像与设计原则来设计,过程中也需要多次与行业专家进行沟通交流。
目前的模板视频平台对我们来说只是开始,整个产品需要深化、改善的地方还有很多,我们接下来也会不断去跟踪、打磨,达成我们的愿景。
— The end —
以下三分设文章,你可能也感兴趣
▽
📚 原创文章精选📚
导师与学员的高效交流 APP 设计 —— Lightship
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
点亮『在看』,百万年薪↓↓
