手把手教你Axure-样式工具栏
▲ 点击上方“李宽wideplum”关注公众号
点击发消息,回复“微信”,加我的个人微信
通过样式工具栏,我们可以对元件的样式进行相应的调整。
如果我们没有选中元件,工具栏是置灰不可用状态。当选中了某个具体元件后,样式工具栏就会变成可使用状态。
01.样式
使用频率:低
通过这里,可以修改选择元件的样式。但是一般情况下,都不会去操作这里。简单了解下就可以。

02.字体
使用频率:低
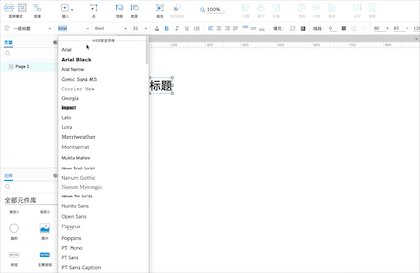
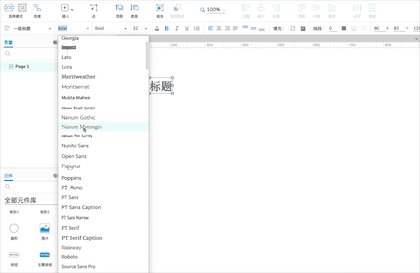
通过这里,可以修改文字的字体。一般情况下,如果没有特殊的要求,我们就使用默认的字体Arial即可。
如果想更换字体,只需要选择支持的元件,然后下拉选择需要的字体即可。

03.字重
使用频率:低
通过这里,可以修改文字的字重,也就是我们通常理解的文字粗细。一般情况下,如果没有特殊的要求,我们就使用默认的即可。
而且不同的字体,也会对应着不同的字重,根据实际的情况进行选择配置即可。

04.字号
使用频率:中
通过这里,可以调整文字的字号,也就是我们通常理解的文字大小。
选择支持的元件,然后下来选择对应的字号即可。如果下拉选项中没有合适的大小,也可以手动输入数字。

05.文本样式
使用频率:中
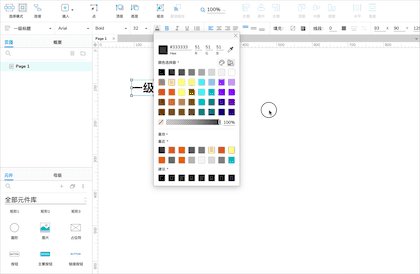
通过这里,可以调整文字的颜色、是否加粗、倾斜、下划线、项目符号。
选择支持的元件,按照自己的需要调整即可。

06.文本对齐
使用频率:中
通过这里,可以调整文字的对齐方式,包括水平方向(X轴)、垂直方向(Y轴)。
水平方向:左侧对齐、居中对齐、右侧对齐、两端对齐。
垂直方向:顶部对齐、中部对齐、底部对齐。
选择支持的元件,按照自己的需要调整即可。

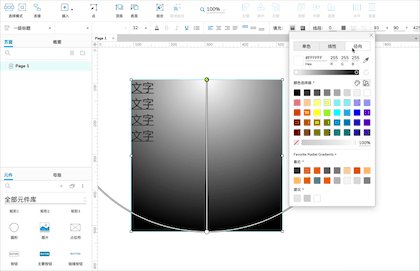
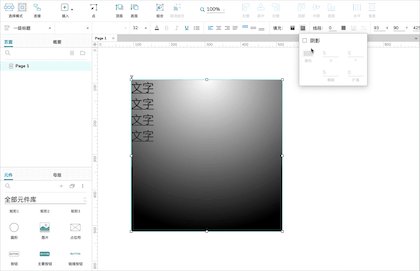
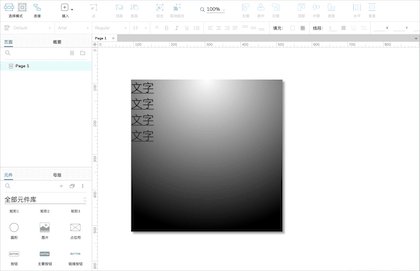
07.填充
使用频率:中
通过这里,可以调整元件的填充颜色、外部阴影效果。
填充颜色,有三种方式可以选择:单色、线性、径向。
单色:填充单一颜色。
线性:从A点到B点,线性的过度。
径向:从中心点出发,向四周画圆扩散。
外部阴影效果,X轴、Y轴,控制的是隐形的位置;模糊,控制的是阴影的模糊程度。

08.线段
使用频率:中
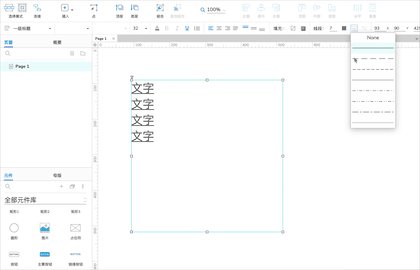
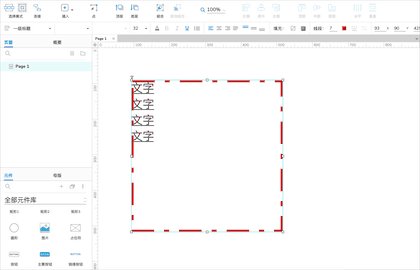
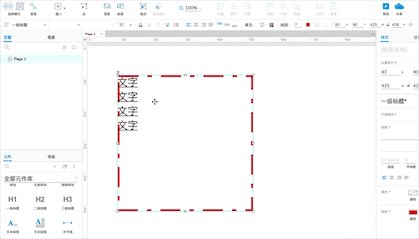
通过这里,可以调整元件的外边框的粗细、颜色、样式。
线框:调整外边框的粗细,数值越大,边框越粗。
颜色:调整外边框的粗细。
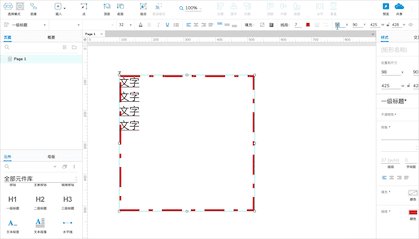
样式:调整外边框的虚线、实线样式。

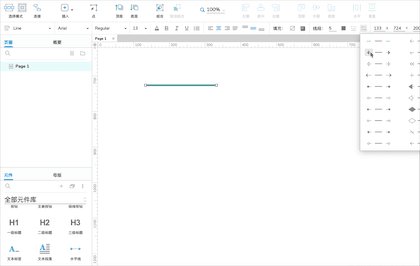
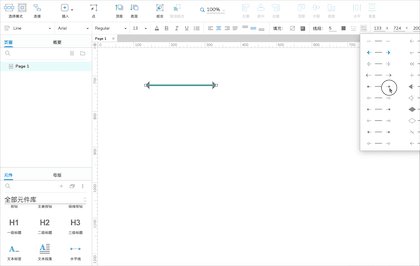
箭头样式:这个是针对线段的,可以调整箭头的样式、方向。

09.位置/大小/隐藏
使用频率:高
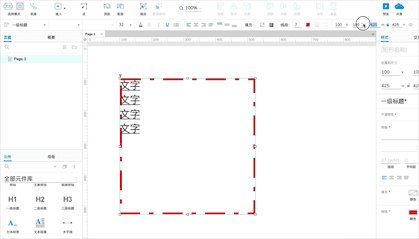
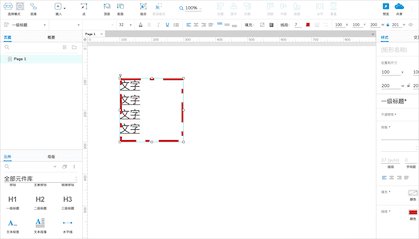
通过这里,可以调整元件的位置、大小、隐藏/显示。
位置:控制元件的位置,X控制水平位置,Y控制垂直位置。
大小:控制元件的大小,W控制宽度,H控制高度;中间的锁如果是锁定的,将会固定长宽比例。
隐藏:控制元件是否显示,默认是显示的,点击后会隐藏。隐藏后,元件在页面上是看不见的,如果想再显示,可以通过左侧的“概要”,选中该元件,然后在点击显示即可。

以上,就是关于样式工具的基本介绍。
------------- End -------------
关注后,回复“PRD”,可免费获取PRD模板。
李宽视频号
