手把手教你Axure-基本工具栏
共
2032字,需浏览
5分钟
·
2021-09-29 15:07
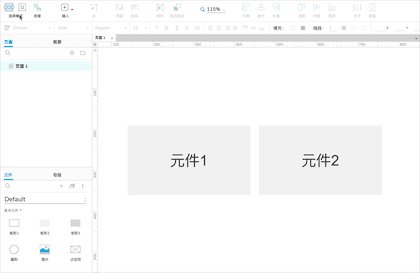
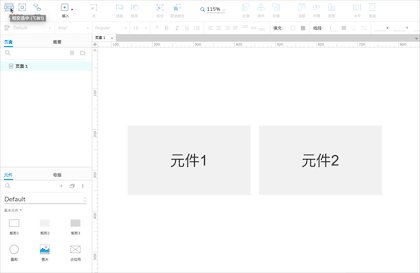
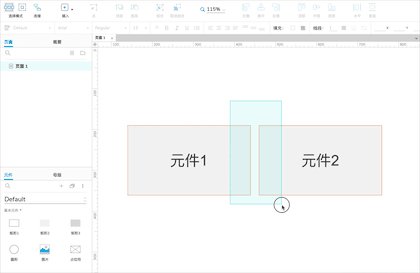
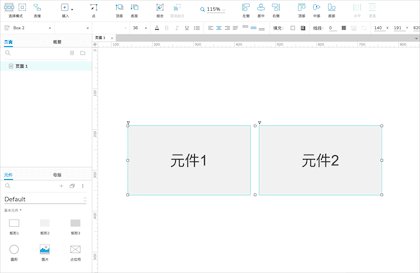
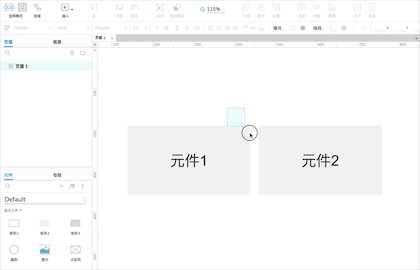
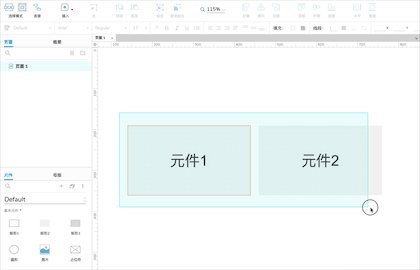
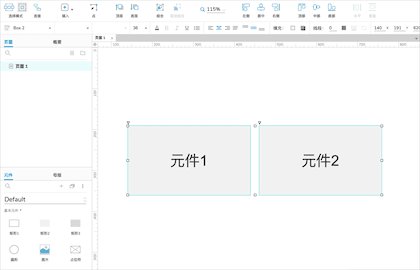
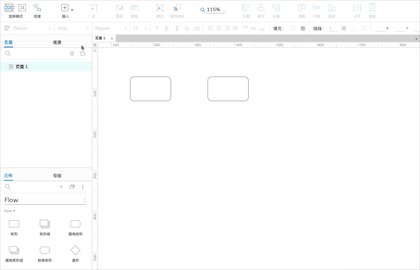
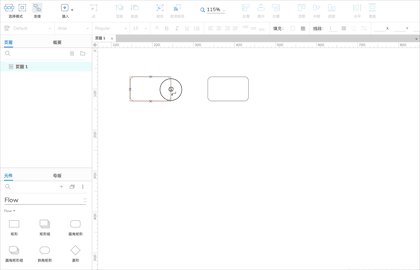
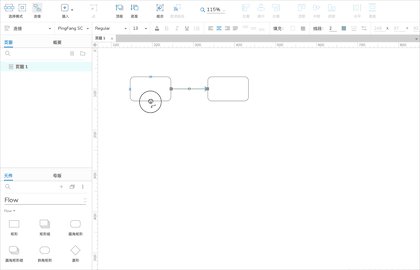
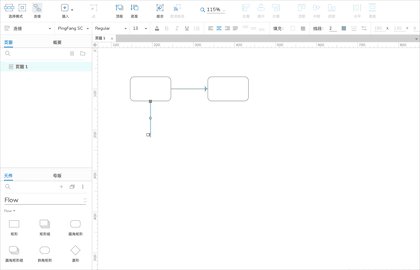
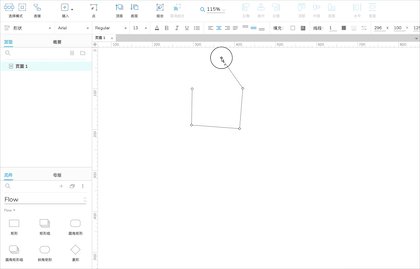
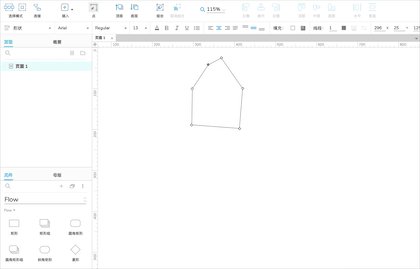
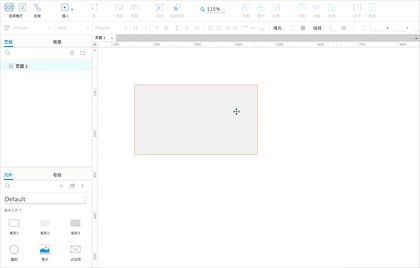
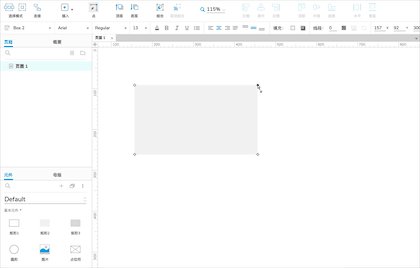
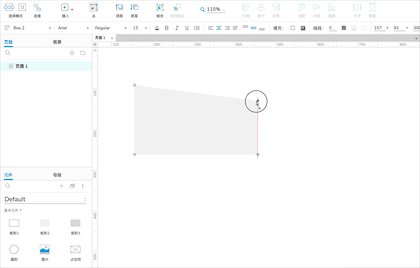
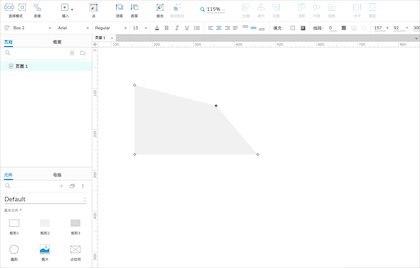
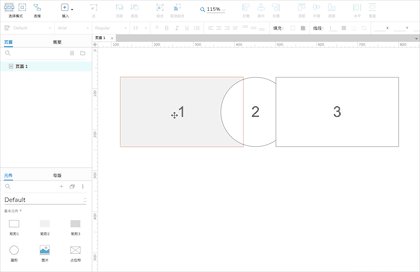
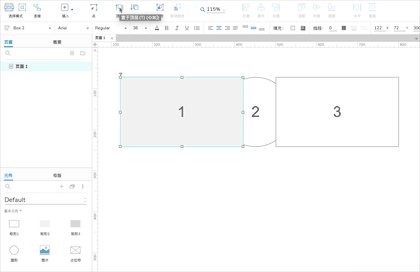
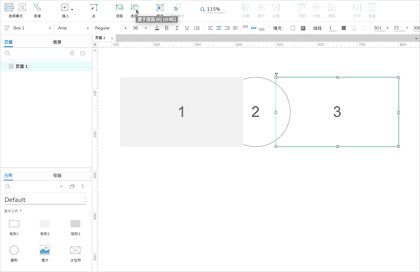
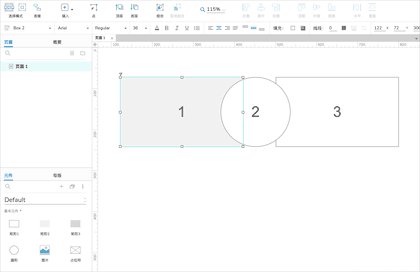
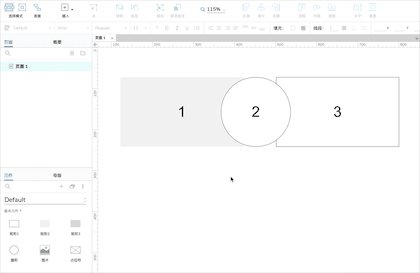
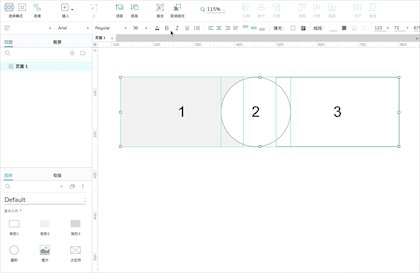
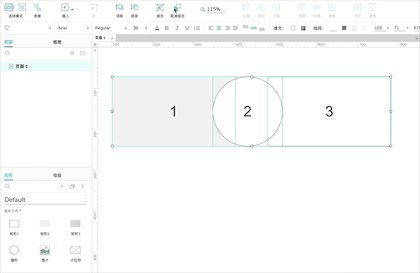
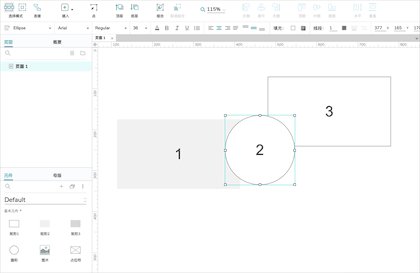
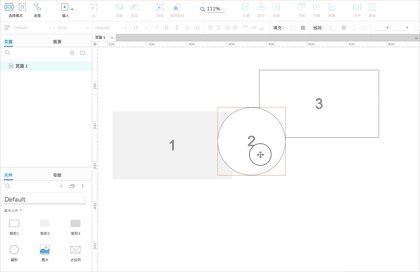
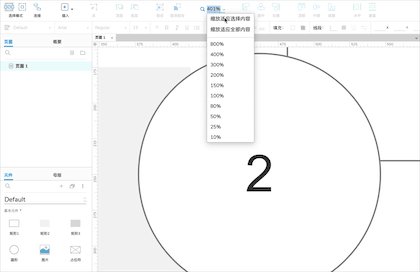
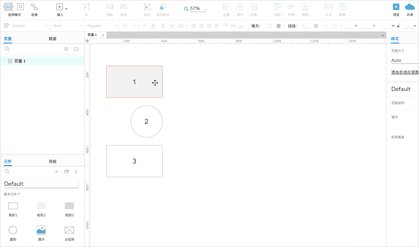
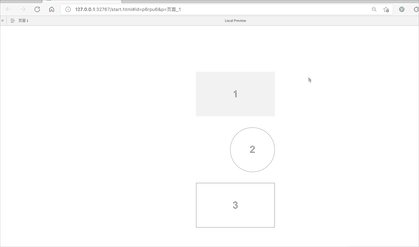
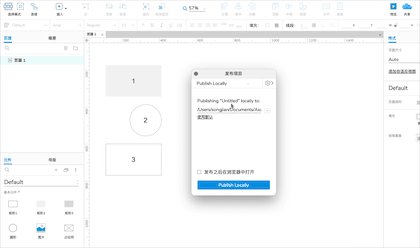
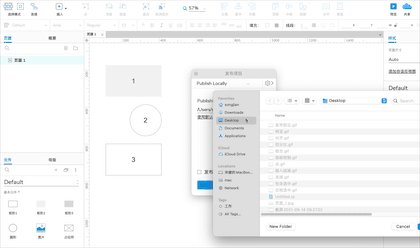
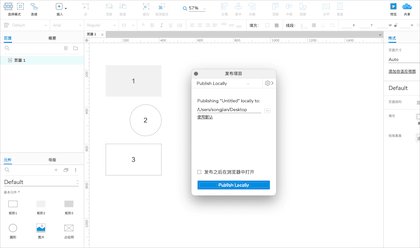
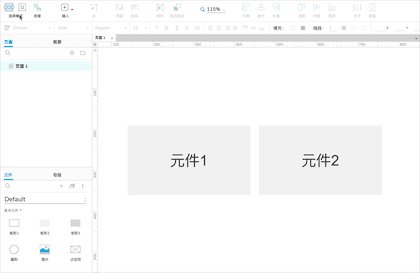
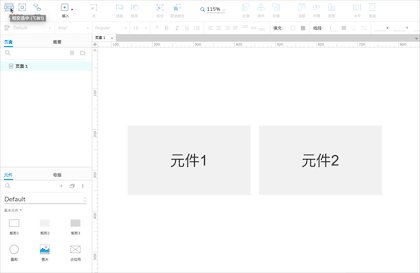
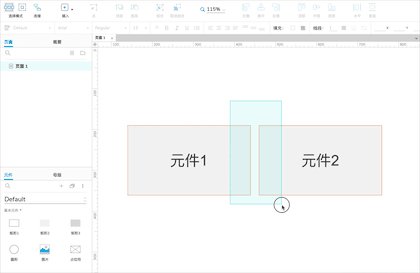
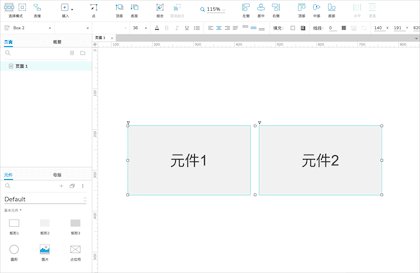
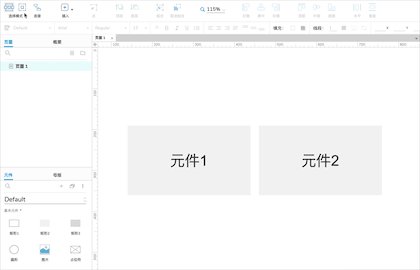
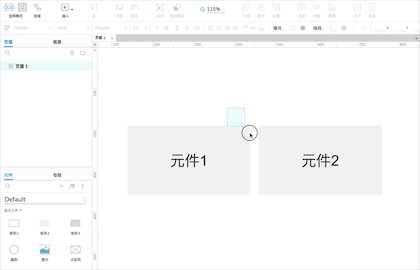
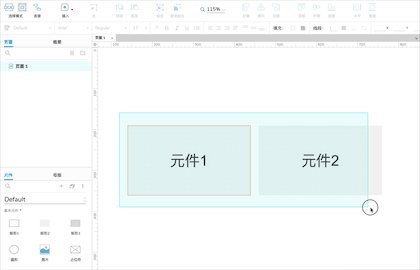
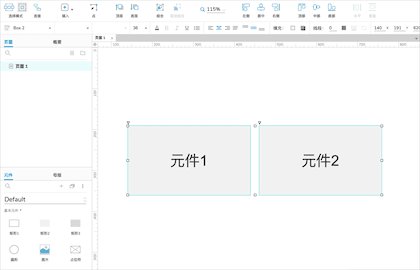
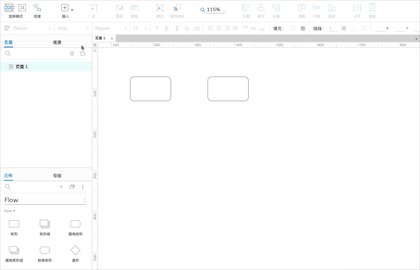
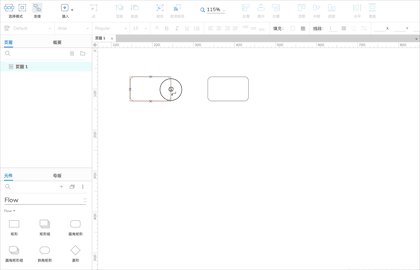
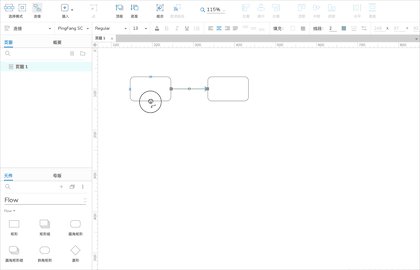
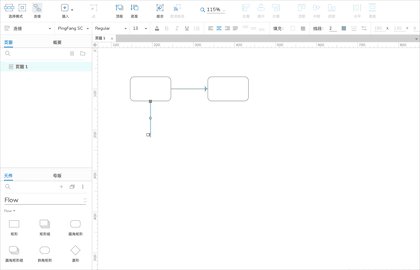
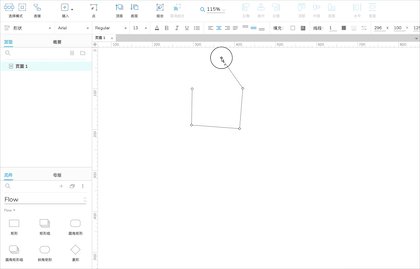
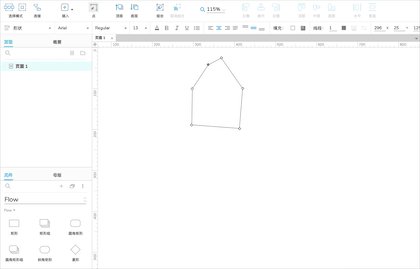
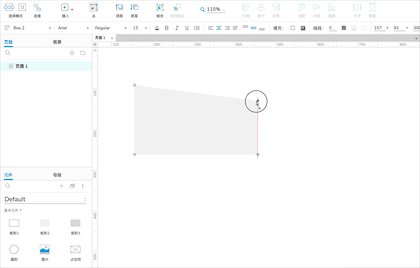
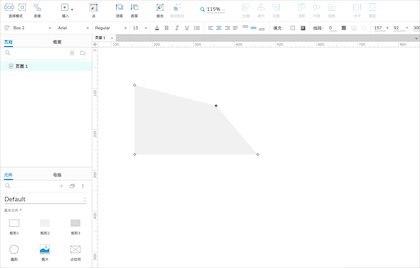
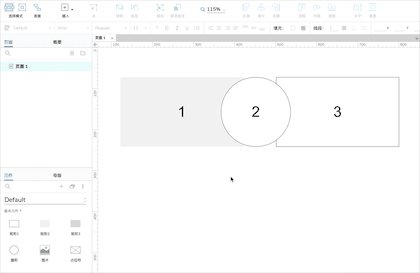
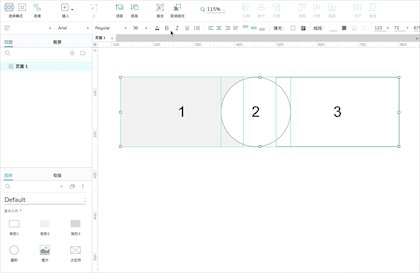
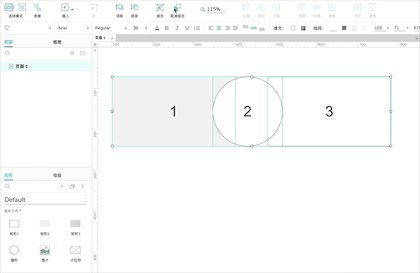
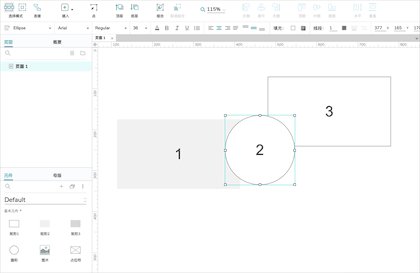
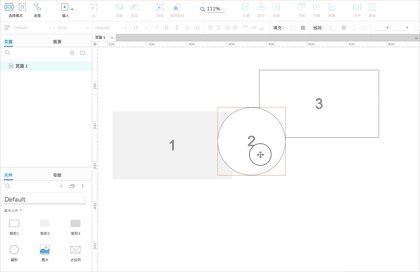
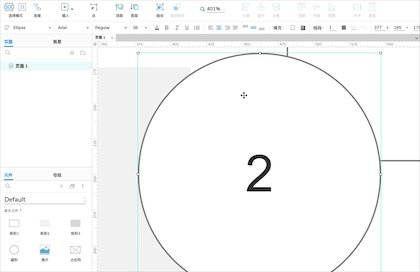
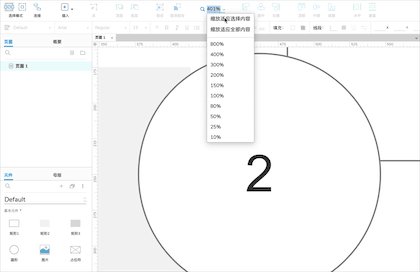
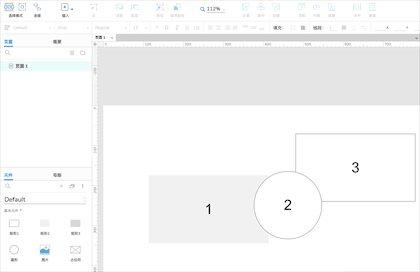
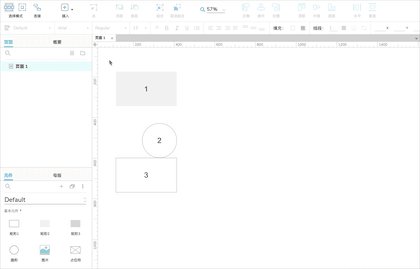
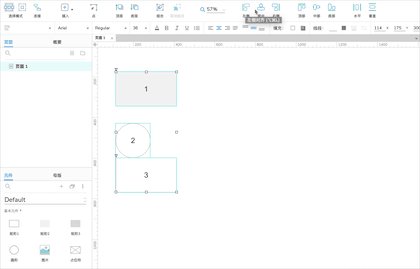
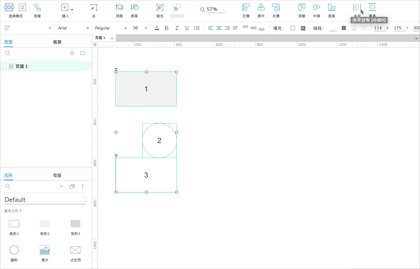
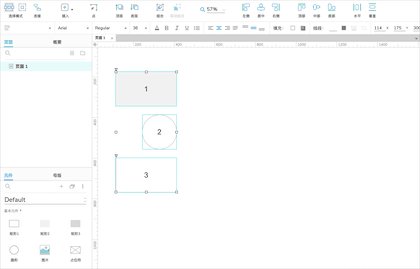
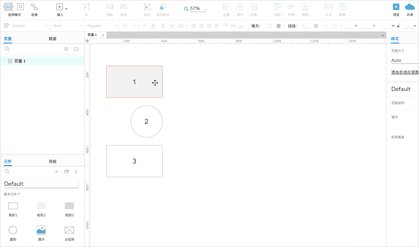
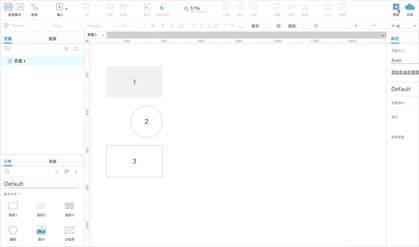
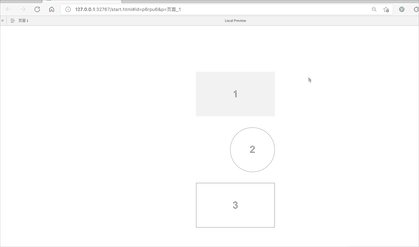
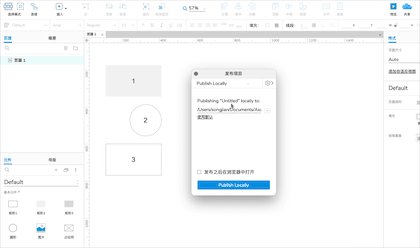
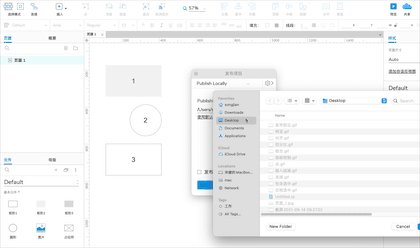
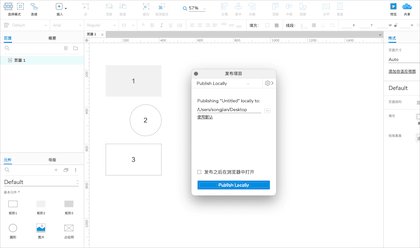
在Axure中,我们使用基本工具栏的频率还是很高的,其在整个软件中的位置也是比较靠顶部的。我们通过这字面意思,理解起来还是比较困难的。如果通过两种方式的图形示意,应该就能清楚的知道其所代表的意思了。这里的模式,影响的就是我们在选择页面元件时,选区和元件的关系。我们每个人,根据自己的使用习惯,选择合适的模式就好。使用连接,可以将两个元件连接起来,也可以在空白处直接画连接线。在Axure中,使用连接最多的情况应该是画流程图。使用方法也很简单,选中连接后,将鼠标移动到元件上,会自动出现四个位置。然后将鼠标放在任意位置上,按住鼠标拖动,即可画出连接线。鼠标松开的地方,即为连接线的终点。我们也可以设置连接线的样式,包括颜色、虚线/实线、箭头指向、线段类型等等,具体方法后续实操部分再介绍。这个功能很简单,就是选择需要的内容,插入到页面中。目前来说,共有:绘画、矩形、圆形、线段、文本、图片、形状,这七大类型。这里只简单说一下绘画,剩下的几个就是普通的元件库,在后续的元件库里会详细的介绍。当我们选择了“绘画”后,我们就可以画出不规则的形状。每点击一次,就会记录下。当点击到最开始的点的时候,整个绘画流程完成。点的功能,是让我们可以选中元件中的某个点,然后可以对其进行编辑(删除、移动位置)。具体用法是:选择元件,然后点击“点”,然后选中需要编辑的点。具体用法是:选择元件,然后点击“顶层”,即可将元件置顶;同理,点击“底层”,即可将元件置低。当然,如果你想对元件一层一层的操作,也可以通过右键或者快捷键的方式操作,具体方法后续再介绍。这里的要素,包括元件、组合。也就是说,元件之间、元件与组合时间、组合与组合之间,都可以进行组合。组合的目的,其实是为了在后续维护、移动的时候更加方便。具体用法是:选择2个以上未组合的要素,然后点“组合”,即可完成编组。具体用法是:选中一个组合,然后点击“取消组合”即可。这里需要对缩放适应做个说明,所谓的适应,也就是以系统最佳的大小来呈现内容。缩放适应选择内容:就是以所选择的内容为基础,来进行最佳显示。缩放适应全部内容:就是以所有的内容为基础,来进行最佳显示。对齐功能,可以将所选择的要素,进行对齐/排列操作。这里的要素,包括元件、组合。也就是说,元件之间、元件与组合时间、组合与组合之间,都可以进行相关操作。第一个维度:水平方向/X轴的对齐。左侧、居中、右侧。第二个维度:垂直方向(Y轴)的对齐。顶部、中部、底部。具体用法是:选择2个以上的要素,然后选择对应的对齐功能,完成对齐。预览,很好理解。就是将Axure的内容,在浏览器中进行预览查看。点击“预览”后,会在系统默认浏览器中打开当前页面。一种方式是发布到Axure云,然后通过网页链接进行访问。如果选择的是发布为新项目,需要配置项目的标题、设置共享链接的密码,然后点击“发布”。如果选择的是替换已有项目,则需要选择需要替换的项目,然后点击“替换项目”。发布完成后,会生成相对应的链接,通过此链接即可访问原型内容。选择文件保存的位置,然后点击“本地发布”,完成后,会生成一系列文件,然后可以在本地访问,也可以将文件打包给别人。以上,就是关于基本工具栏的相关介绍,基本涵盖了我们日常操作中可能涉及到的点。以后内容如果有更新,将会在实操部分进行介绍。------------- End -------------
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报












 下载APP
下载APP