手把手教你Axure-左侧功能栏之页面/概要
左侧功能栏,是我们在使用Axure的过程中,操作频率比较高的区域。不过由于内容比较多,需要分开介绍。
今天就先来看看左上角的的部分:页面和概要。
一.页面
顾名思义,就是我们通常所理解的页面。
在Axure中,任何内容,都必须放在页面中。可以说,这是基础中的基础,底层中的底层。
01.添加新页面
当我们新建完一个RP文件后,会默认生成一个页面。如果想添加新的页面,可以有两种方式。
第一种是直接点击右上方的“添加”按钮。通过这样的方式,会直接添加一个平级的页面。
如果选中了某个页面,新页面会插入到已选中页面的下方。

如果没有选中任何页面,新页面会直接插入到最下方。

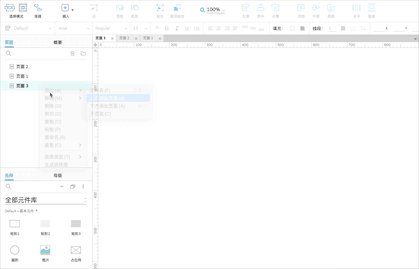
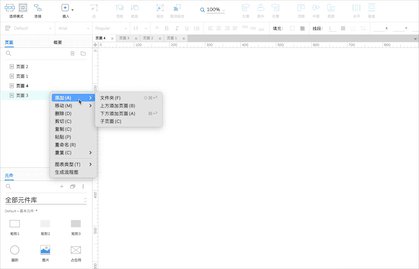
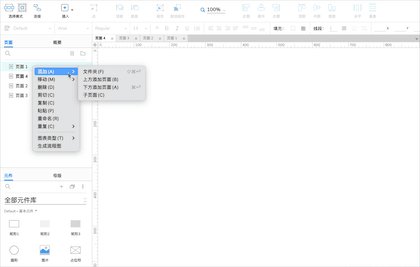
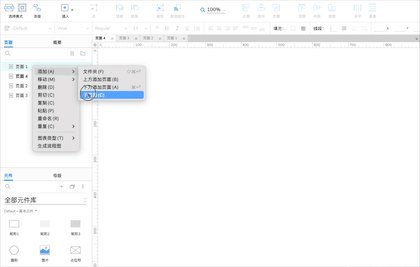
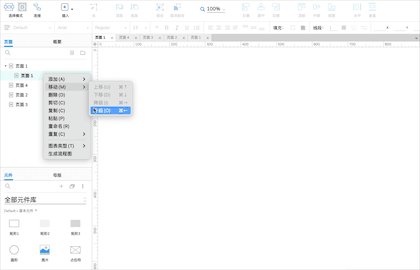
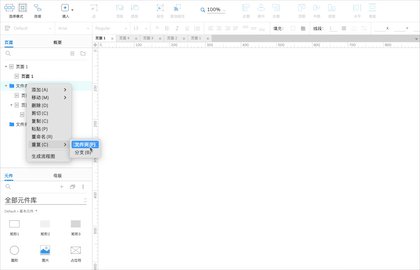
第二种方式是选中某个页面,然后右键,选择“添加”,可以选择在当前页面上方还是下方添加。

02.关于页面的层级
在Axure中,我们可以创建子页面。他们关系就是父级页面、子级页面的关系。
我们选中某个页面,然后右键,选择“添加-子页面”,就可以在当前页面下添加子级页面。

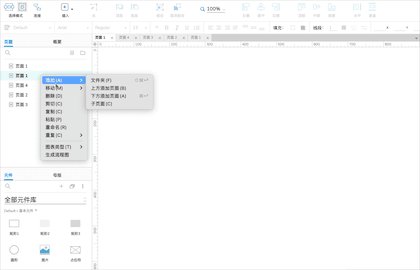
当然,我们可以改变页面的层级结构,也就是对页面进行升级/降级操作。
我们选中某个页面,然后右键,选择“移动-升级/降级”,就可以调整页面的父子级关系。

也可以手动拖拽页面,同样可以调整页面的层级。
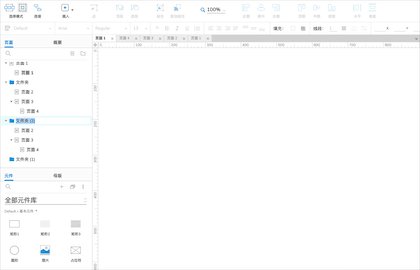
03.关于文件夹
我们可以新建文件夹,然后将相同类型的页面放到同一个文件夹中,方便我们进行管理和维护。

关于文件夹的创建、层级关系,都和页面的相关操作一样。
04.关于重复
所谓的重复,就是快速复制一个一模一样的内容,可以是页面,也可以是文件夹。
重复的时候,有两种情况,一种是只复制当前页面/文件夹,这时候,只会复制当前层级的内容。
还有一种情况就是重复分支,这时候,会复制所有内容,包括当前层级、所有子级。

关于页面的内容,需要介绍的就是以上内容。其他的基础操作,比如复制、粘贴、删除、重命名等就不做介绍了。
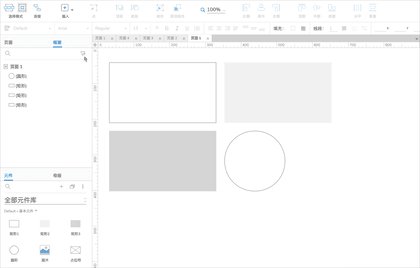
二.概要
概要的作用,是为了更快速的定位到当前页面中的元件。
我们选中一个页面后,点击“概要”,就会看到此页面中的相关元件。
在左侧选中具体的元件后,右侧的操作区域中,相对应的元件也会变成选中状态。
最常见的场景是,在右侧操作区域中,如果将元件隐藏了,是没有办法再次选中的。这时候,就可以通过左侧的概要来选择。

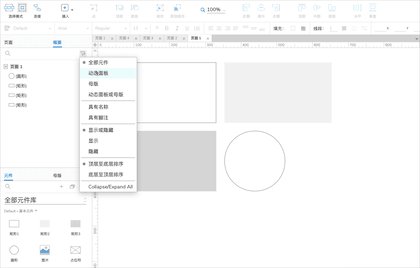
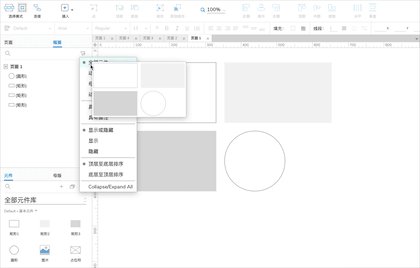
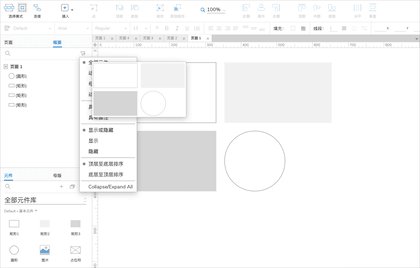
我们可以通过上方的筛选,来勾选我们需要展示哪些类型的元件。

关于概要,其实就一个原则,怎么高效怎么来,根据自己的实际需求和特定场景,来决定具体内容即可。
以上,就是关于页面和概要的相关介绍。
------------- End -------------
关注后,回复“PRD”,可免费获取PRD模板。
