手把手教你Axure-默认元件库(上)
从今天开始,我们将正式的介绍Axure中最重要的部分-元件。这是组成页面的最基本元素,可以说它是整个页面的基石。
在RP9中,软件默认自带的元件库有四个:Default、Flow、Icons、Simple UI Patterns。翻译过来,就分别是默认元件、流程元件、图标元件、UI元件,每种类型的元件库都有其各自的功能。
默认元件:这是最常用的,也是使用频率最高的元件库,几乎覆盖了我们80%的使用场景。
流程元件:通过名字我们就能大概清楚,这是用来画流程图用的,元件库中包含的是我们画流程图时常用的一些图形。
图标元件:这个是常用的图标元件库,系统为我们提供了一些常见的icon。
UI元件:系统为我们提供了一些常见的UI元件库,也包含一些已经封装好的交互效果和功能。
接下来的几期,我会对默认元件库这部分进行详细的介绍。总共分了四种类型:基本元件、表单元件、菜单/表格、标记元件。
由于元件内容比较多,我会分成两期来介绍,这篇先介绍基本元件,剩下的三种类型放在下篇。
01.形状
一共有四种类型的形状,分别是白底有描边的矩形、浅灰无描边的矩形、深灰无描边的矩形、白底有描边的圆形。
我们在画原型的时候,就可以根据实际的需要,选择最合适的那个即可。

02.图片
图片元件,顾名思义就是用来展示图片的。将元件拖到右侧的画布后,如果不进行修改,会显示默认的图片标识。
如果想修改图片,有下面两种方式可以操作。
第一种是直接双击图片,然后选择图片。

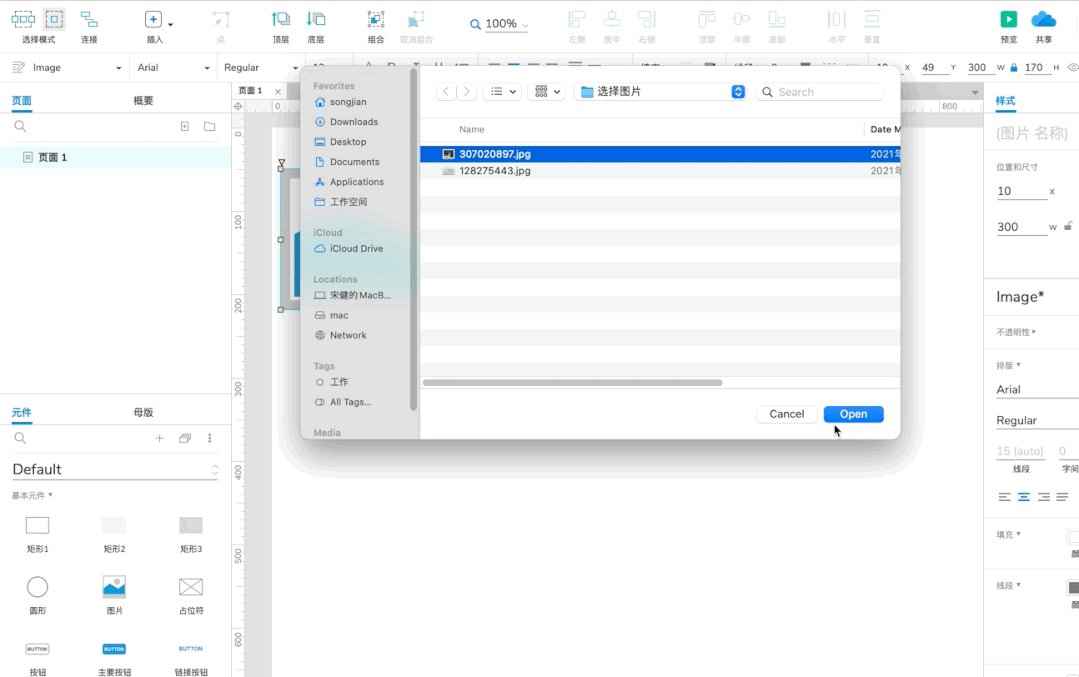
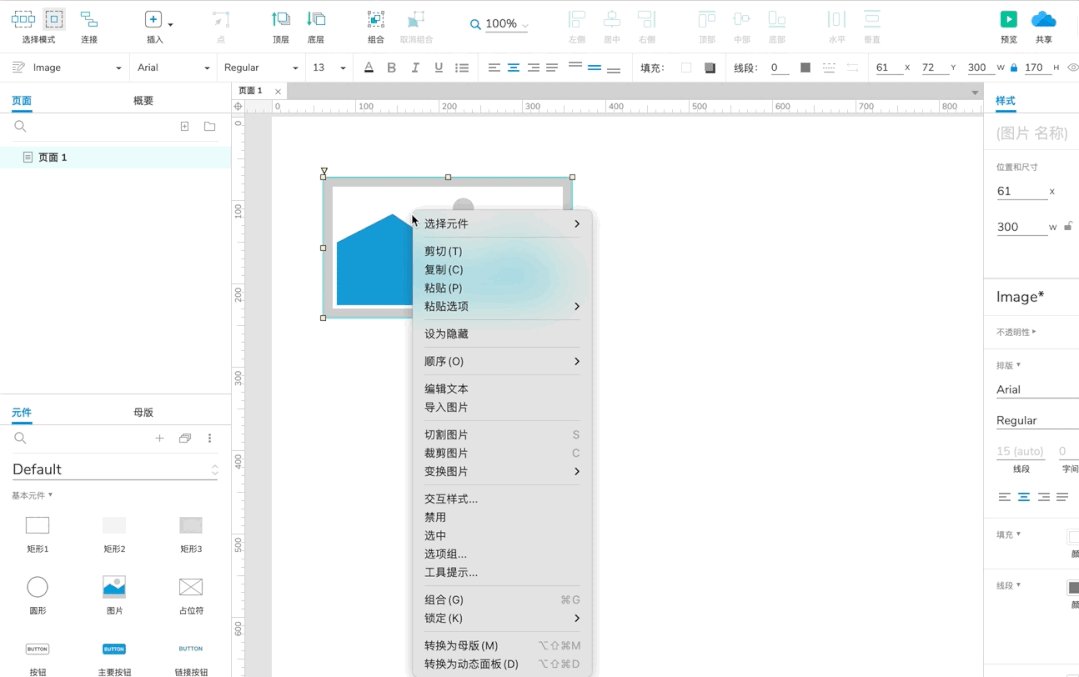
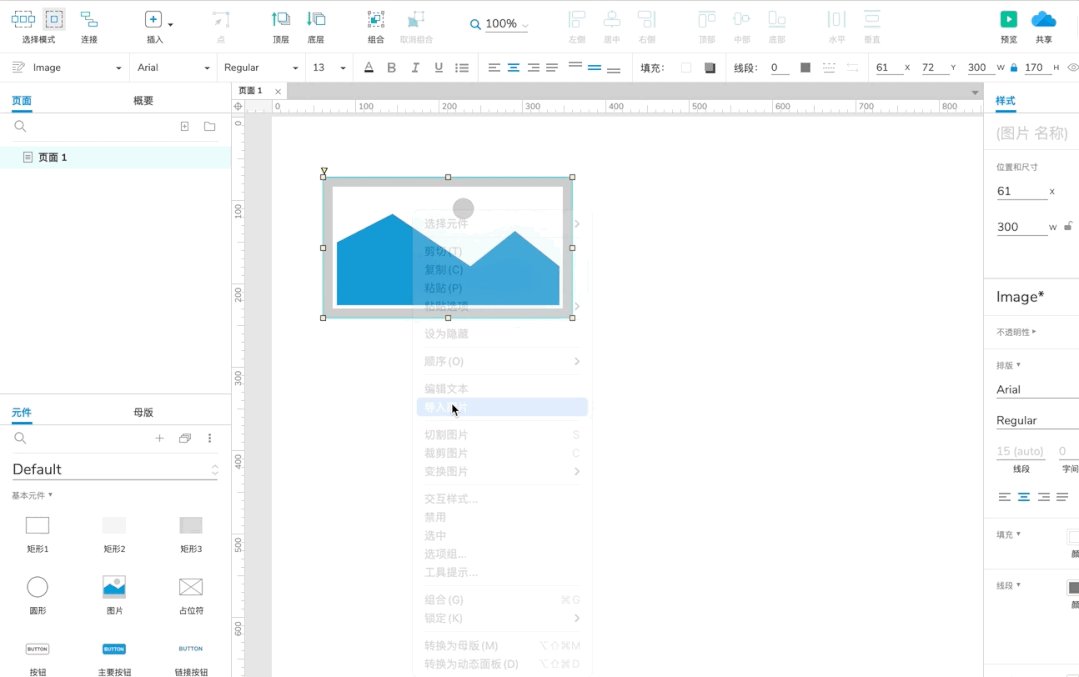
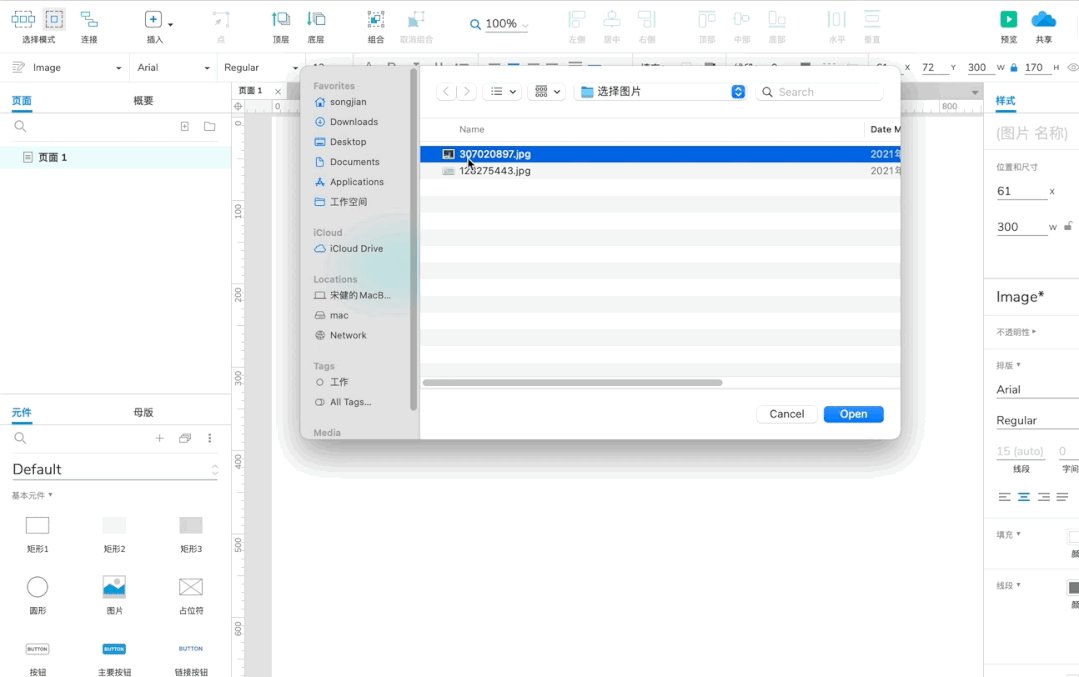
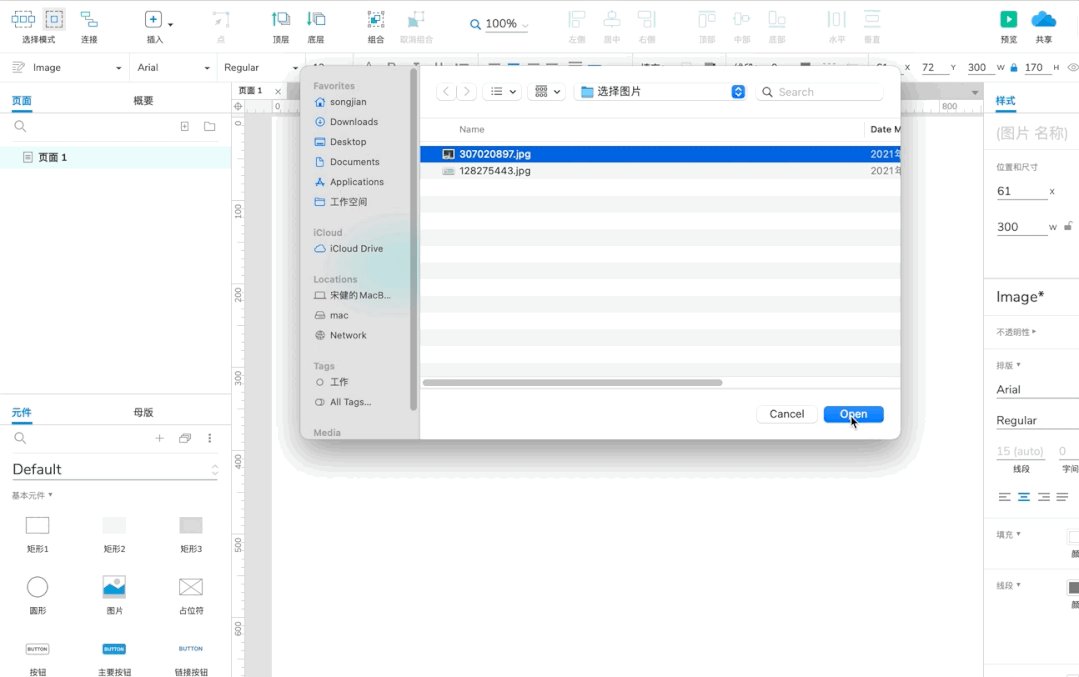
第二种是选中图片右键,然后选择导入图片,然后选择图片。

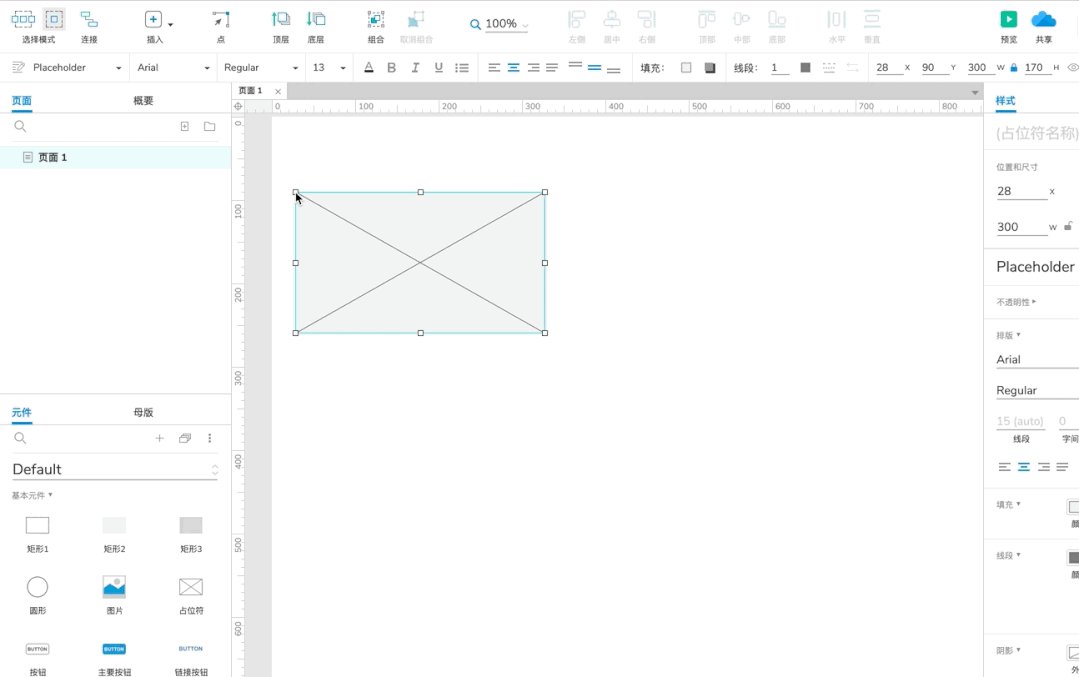
03.占位符
占位符的作用是“占位”,当我们不是十分明确所要展现的内容的时候,就可以使用占位符。
其作用就是表明这里有内容,只不过目前还没有确定而已。

04.按钮
一共有三种类型的形状,分别是按钮、主要按钮、链接按钮。
按钮:白底有描边,适用于只有一个按钮的情况。
主要按钮:带有颜色的按钮,适用于需要重点突出的。比如表单中有多个按钮,需要引导用户去点击的,放主要按钮。
链接按钮:其实是一个文字链接,需要让用户明确的知道这里是可以点击的。比如很多的“查看详情”,都会使用这种类型的按钮。

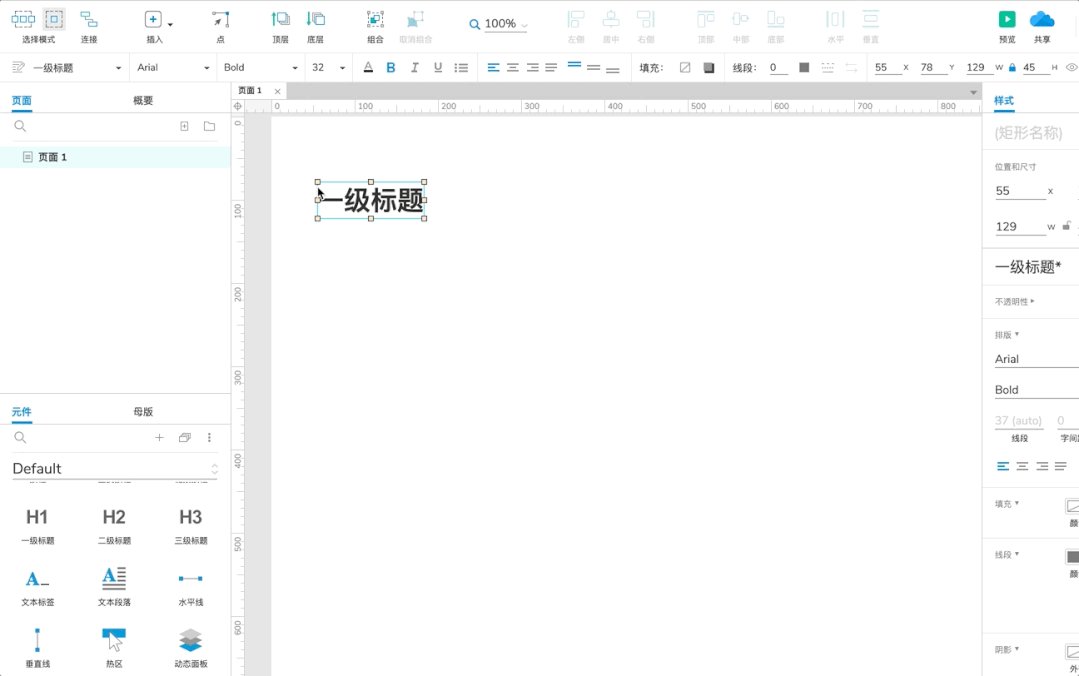
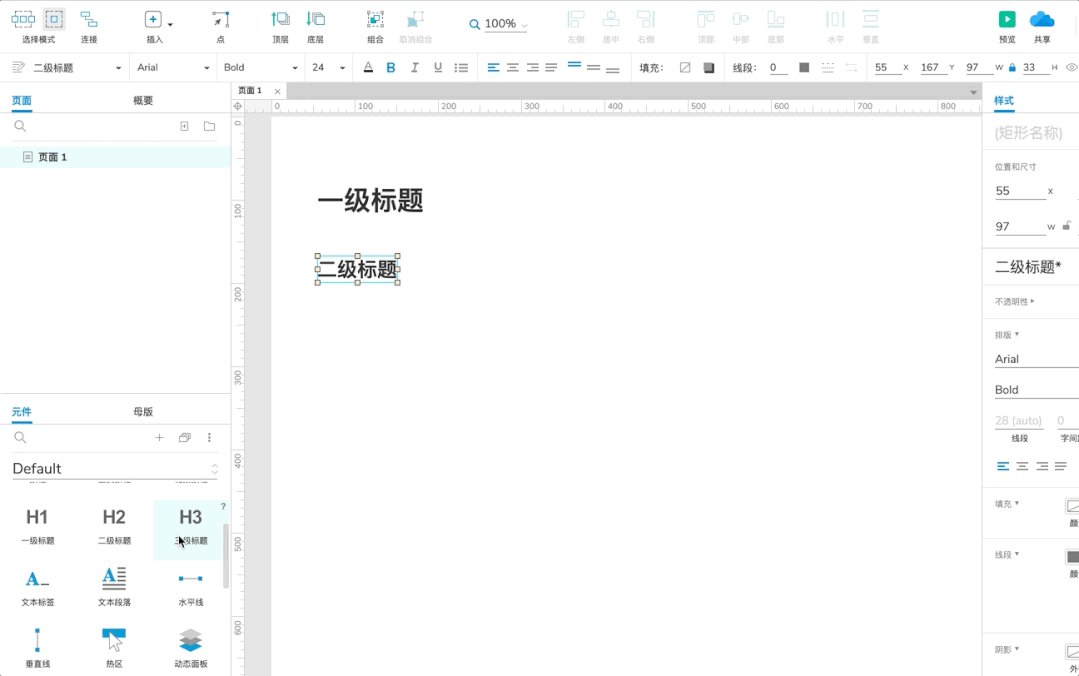
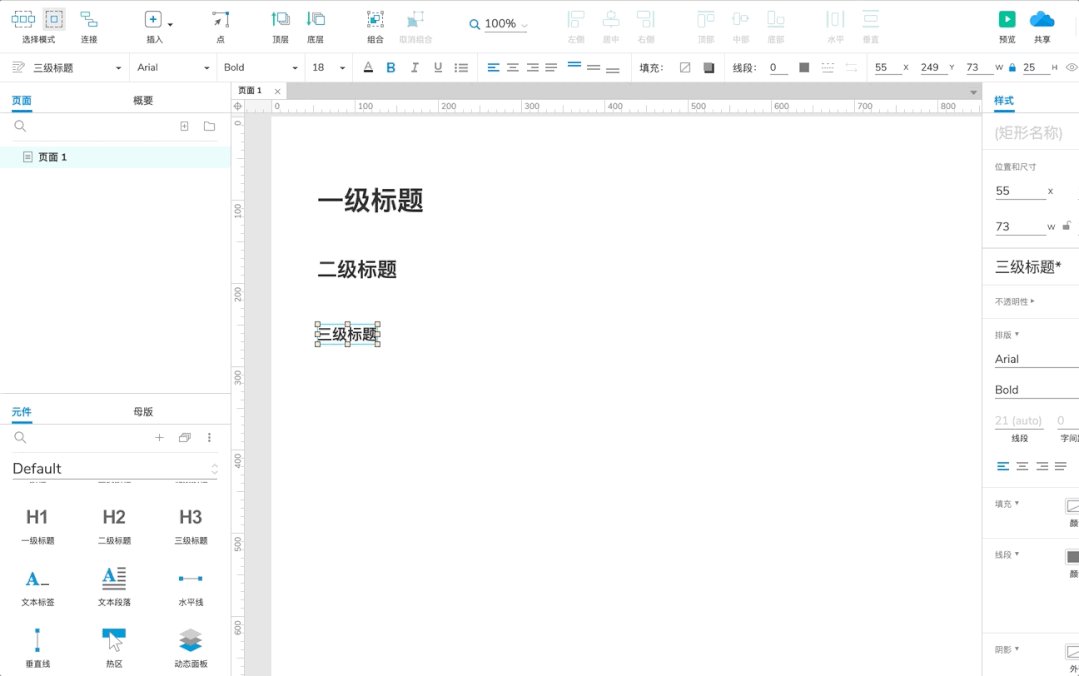
05.标题
一共有三种类型的标题,分别是一级标题、二级标题、三级标题。
从一级到三级,随着层级的递减,对应的字号也越来越小。

06.文本
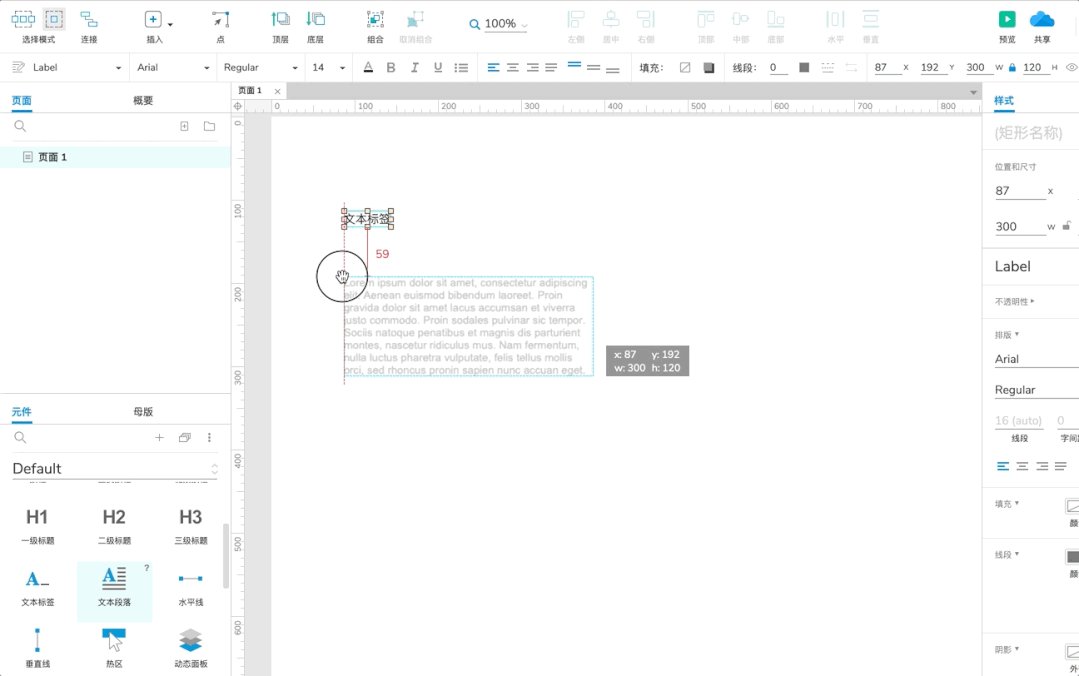
一共有两种类型的文本,分别是文本标签、文本段落。
文本标签:适合的是单行形式的内容,比如文章标题。
文本段落:适合的是段落形式的内容,比如文章正文。

07.线段
一共有两种类型的线段,分别是水平线、垂直线。
水平线:默认是高度为1像素的水平线。
垂直线:默认是宽度为1像素的垂直线。

08.热区
热区只在RP的操作界面中显示,原型生成后,在实际页面中是不可见的。
在我的使用过程中,热区的作用有两个:区域操作、隐藏操作。
所谓的区域操作,即某个区域内有多个元件,但是操作都是统一的,我们不可能对每个元件单独做相关交互。这时候就可以放一个热区,然后覆盖整个区域,然后对热区做交互。
所谓的隐藏操作,即有时候我们为了演示信息,需要在某个位置放一个只有自己知道的隐藏操作,可以添加热区,然后做相关的交互。

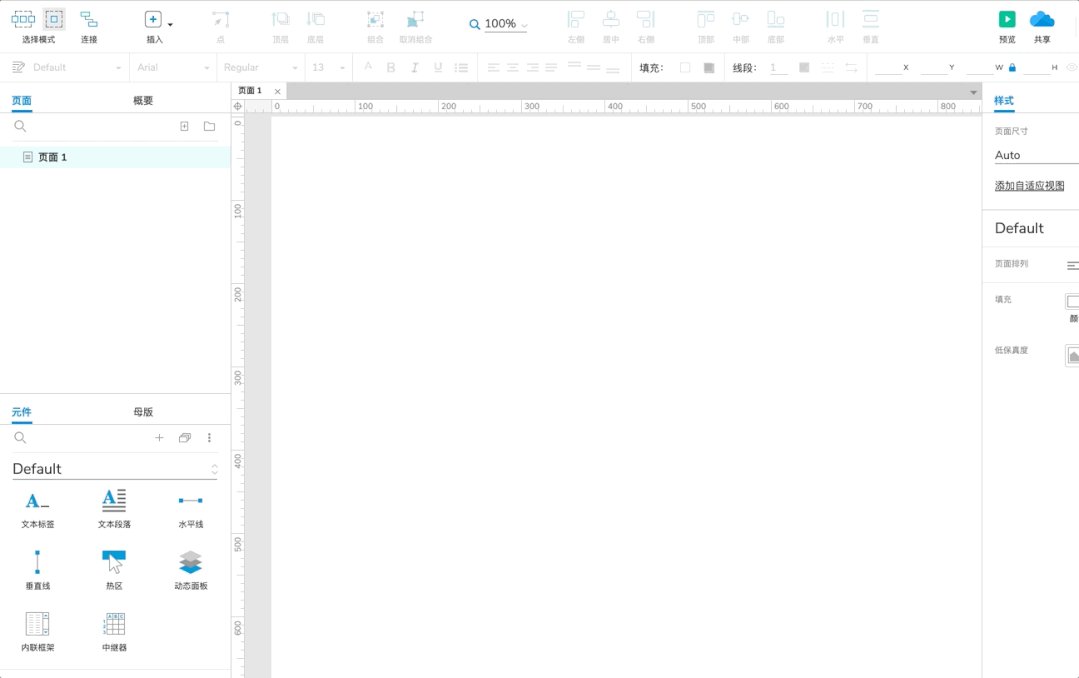
09.动态面板
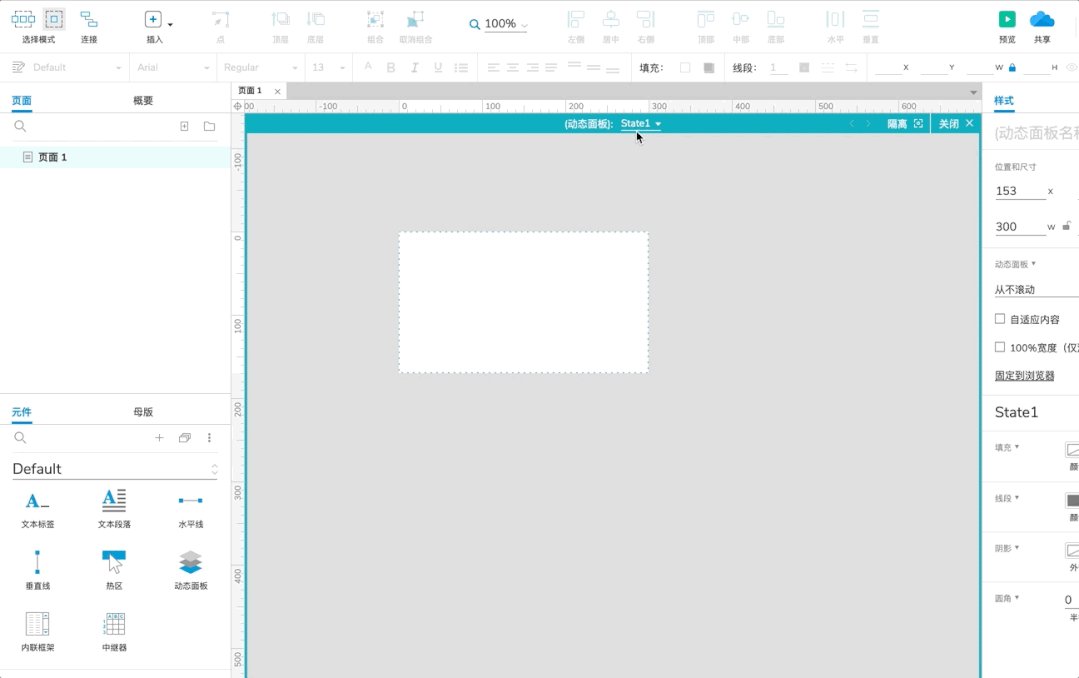
通过动态面板,我们可以添加不同的状态,然后对不同的状态分别配置相关内容。
适合的场景是,同一个模块,需要根据不同的状态显示不同的内容、文字、标识等。
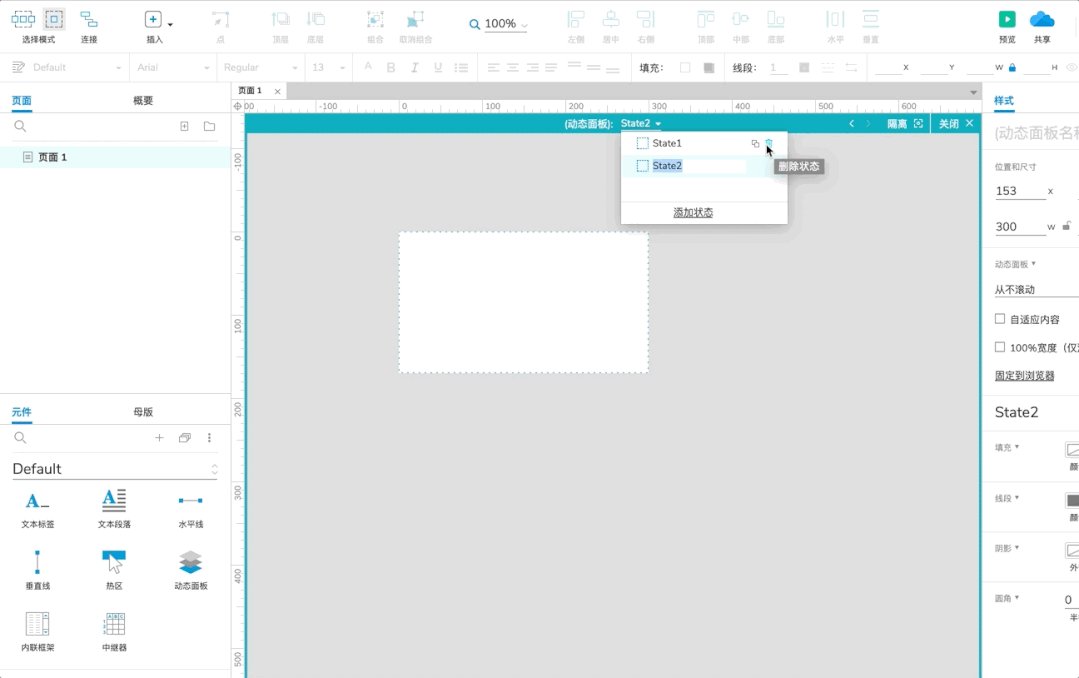
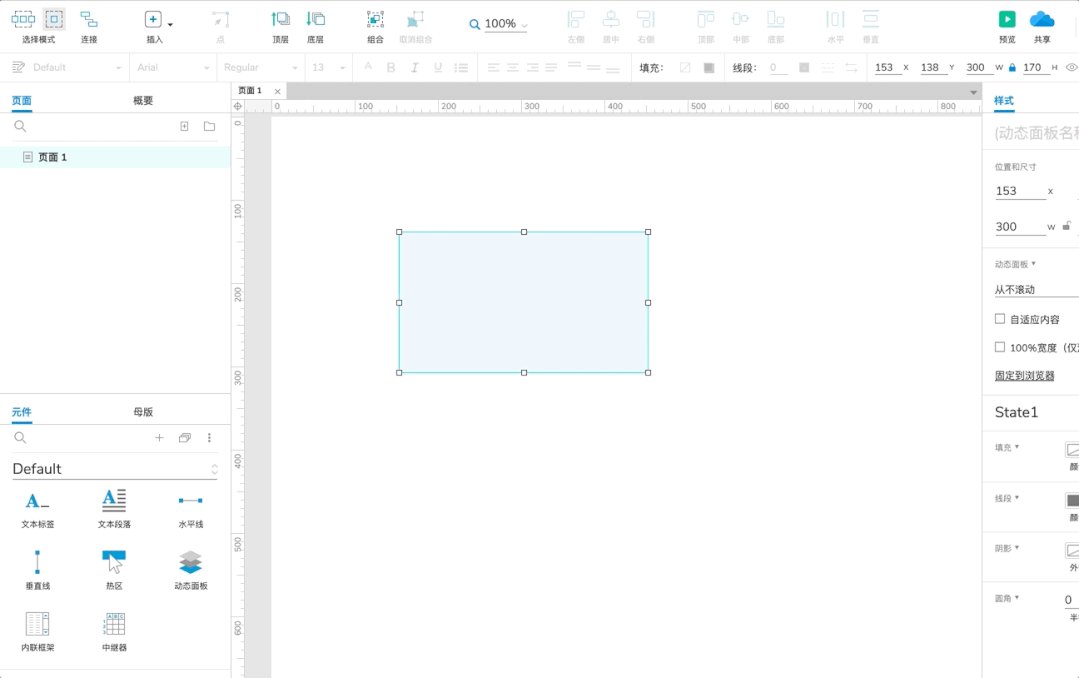
将动态面板拖到操作区域,然后双击,就可以看到不同的状态。选中后,就可以针对当前状态的内容进行编辑。所编辑的内容,只影响本状态,不会改变其他状态的内容。
动态面板里的不同状态,我们可以复制现有状态、删除现有状态、重命名现有状态、添加新状态,这四种基本操作。
当然,仅仅将动态面板设置完成只是开始。我们真正需要的是,根据不同的条件,显示不同的状态内容,会在后续的实操中进行讲解。

10.内联框架
内联框架,适用的情况是,我们需要在特定的情况下展现某些现有的页面或者网址。
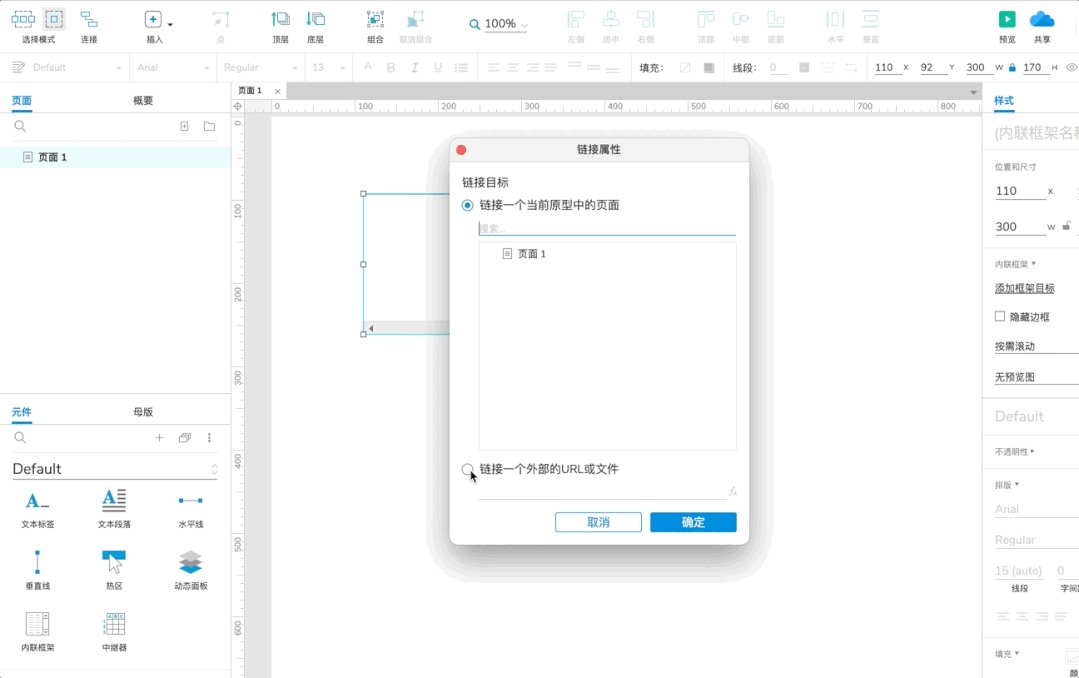
将内联框架拖到操作区域,然后双击,就可以选择链接的目标。
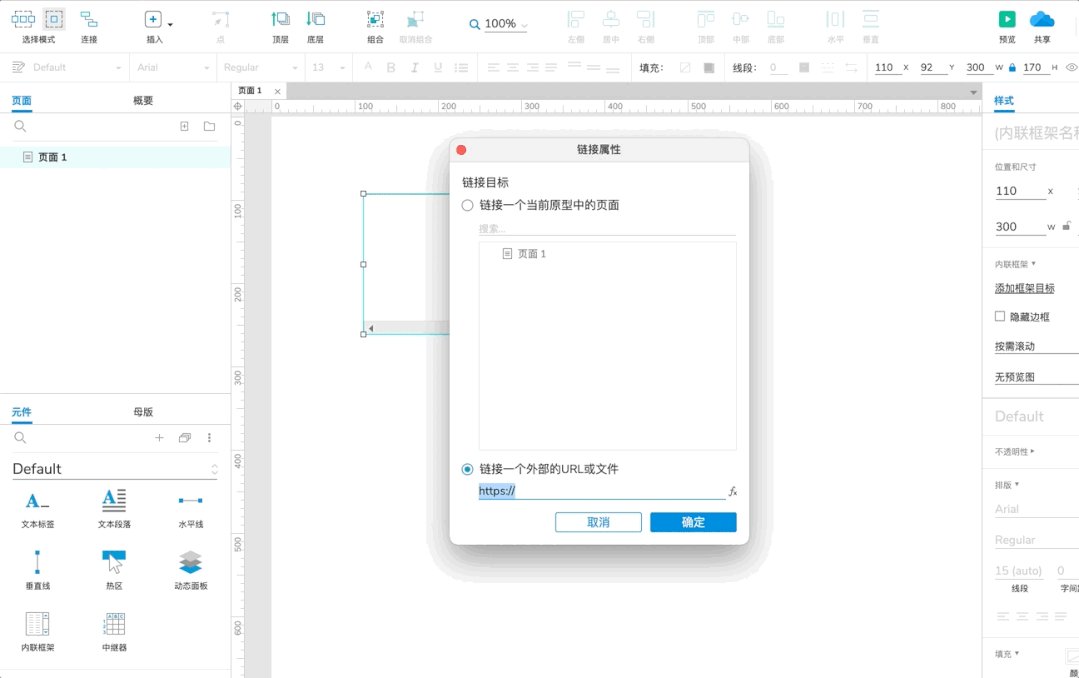
我们可以链接到当前RP文件中的一个页面,也可以链接到外部的网址。完成后,预览,就可以看到这个内联框架所展示的内容了。

11.中继器
中继器,应该是整个元件中最复杂的内容了。
其主要解决的问题是避免重复的内容和操作,最常见的适用情况是列表的循环显示问题。
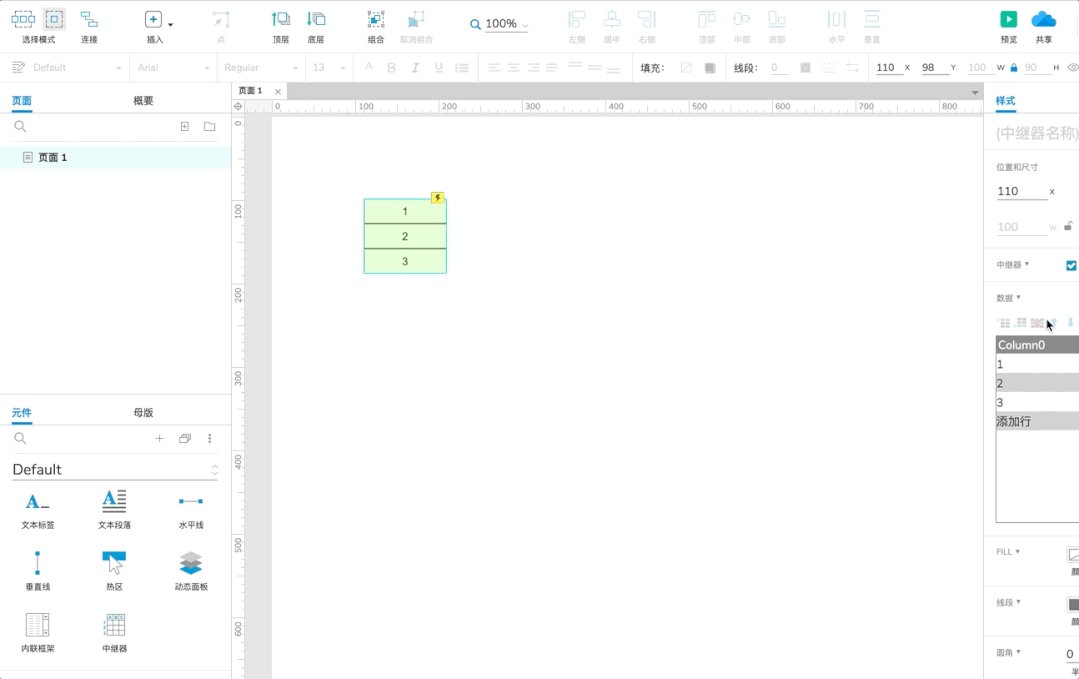
举个简单的例子,对于列表,我们通常的做法是拖一个表格,然后添加多行,每一行的内容进行编辑。
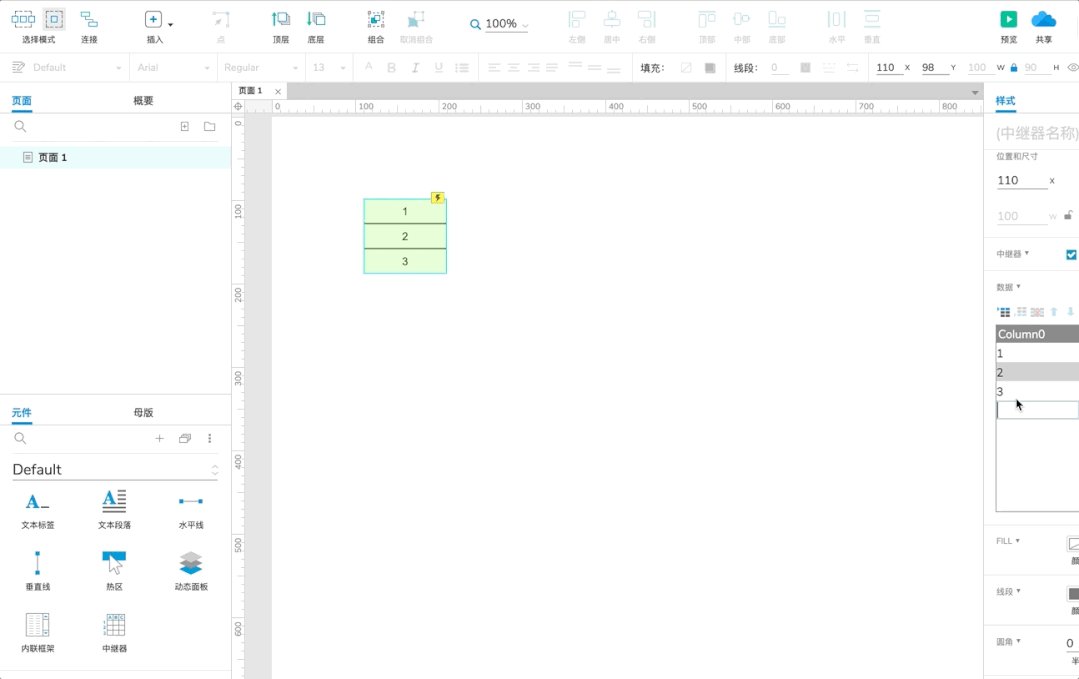
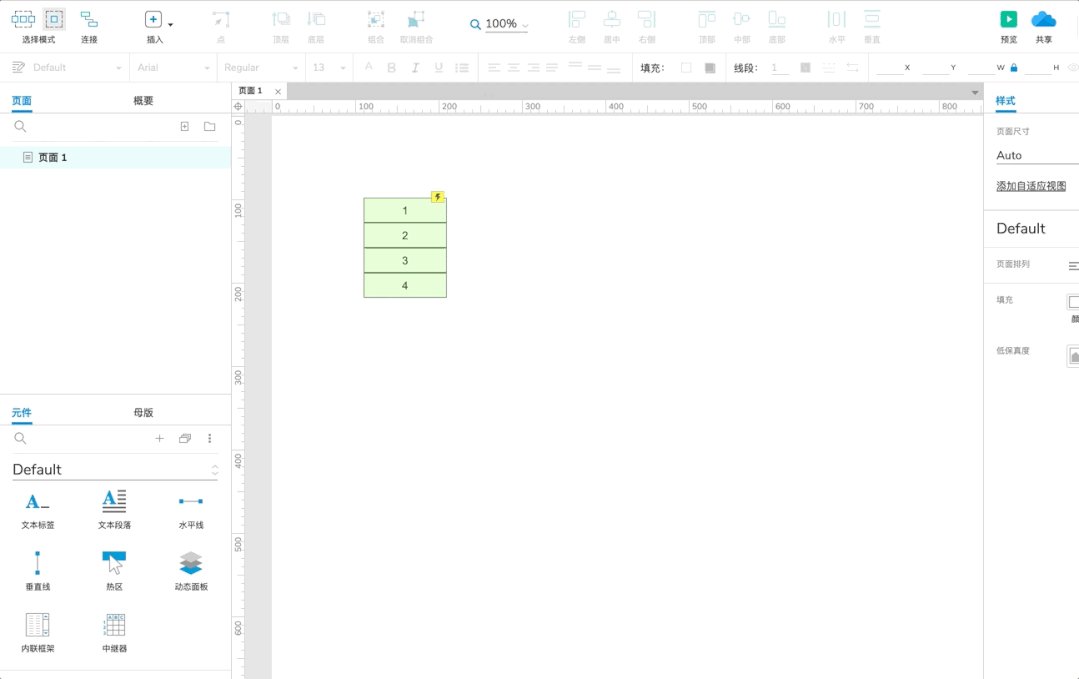
而通过中继器,我们只需要定义好每列的名称。后续的增删改,我们只需要通过右侧的内容修改即可。
在我看来,使用中继器的最终目的,是方便后续后续的维护和扩展。

以上,就是关于默认元件库中部分元件的介绍。
------------- End -------------
关注后,回复“PRD”,可免费获取PRD模板。
