手把手教你Axure-默认元件库(下)
关于默认元件库,今天接着来讲讲剩下的表单元件、菜单/表格、标记元件。
一.表单元件
01.文本输入
一共有两种类型的文本输入,分别是文本框、文本域。
文本框:适合的是单行输入的形式,比如输入登录账号、登录密码这种类型。

文本域:适合的是多行输入的形式,比如备注信息、说明信息这种类型。

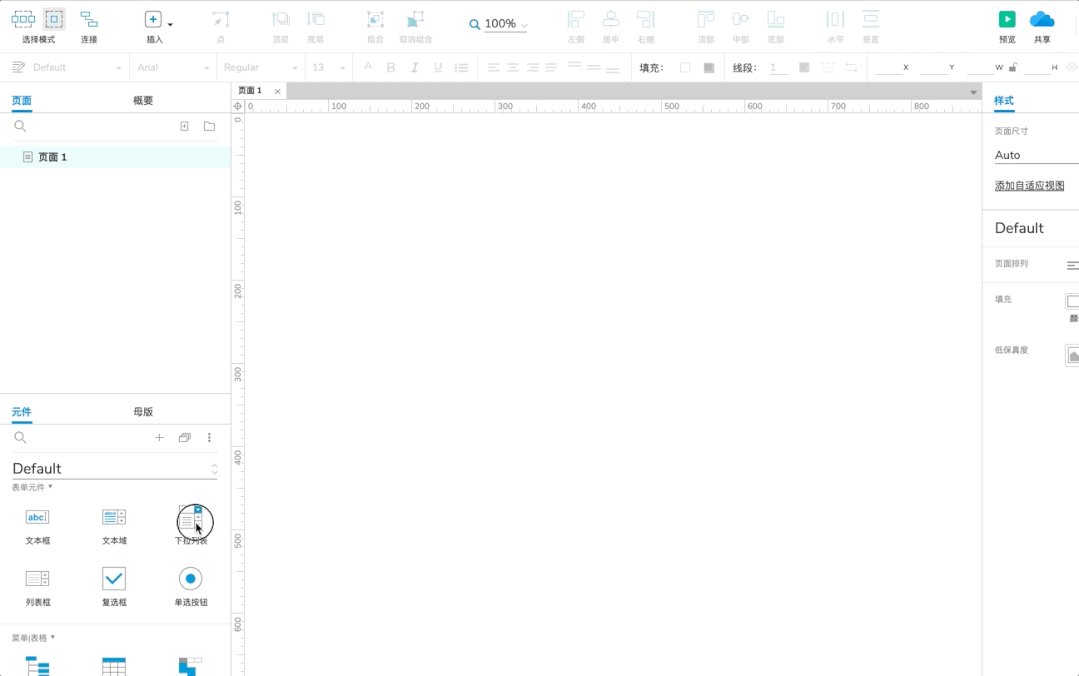
02.下拉选择
常用于PC端,一般在筛选、填写表单的时候会用到。
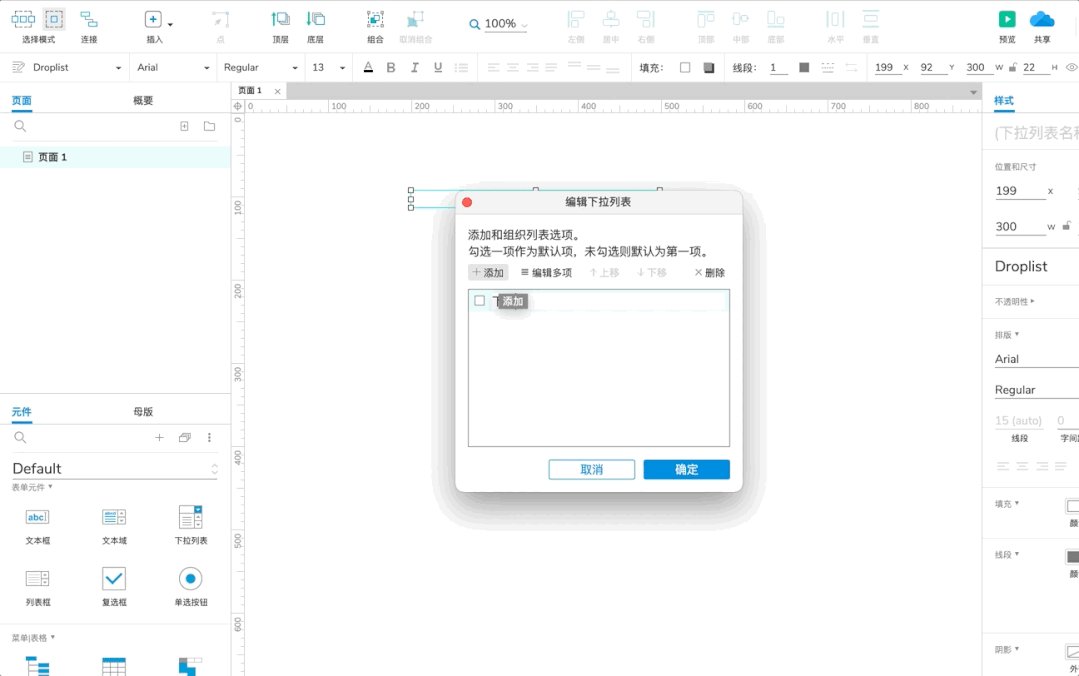
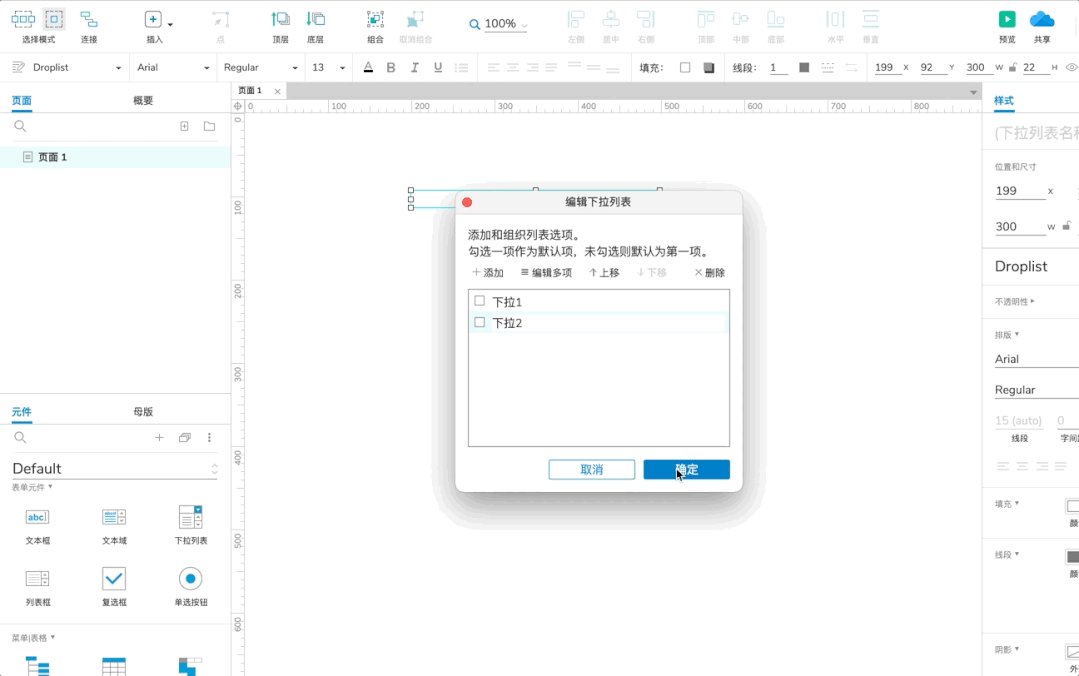
将元件拖到操作区域,然后双击,就可以设置具体的下拉选项了。
针对具体的选项,我们也可以进行排序、删除这类基础的操作。
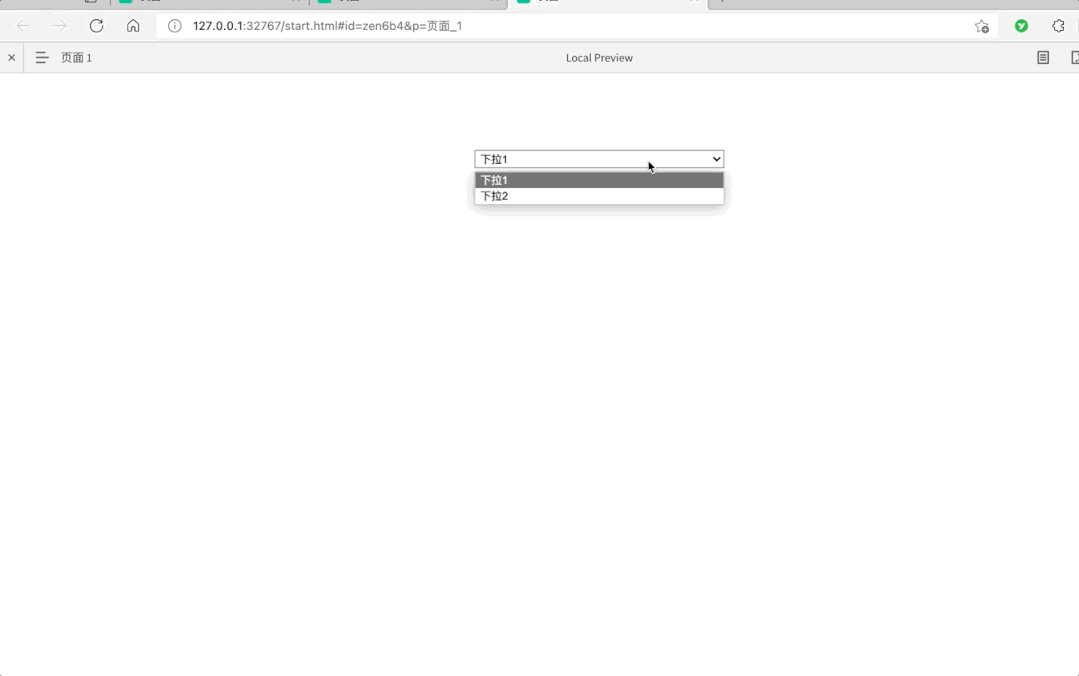
保存后,在预览页面,就可以看到实际的效果。

03.列表框
适用于列表的展现内容。
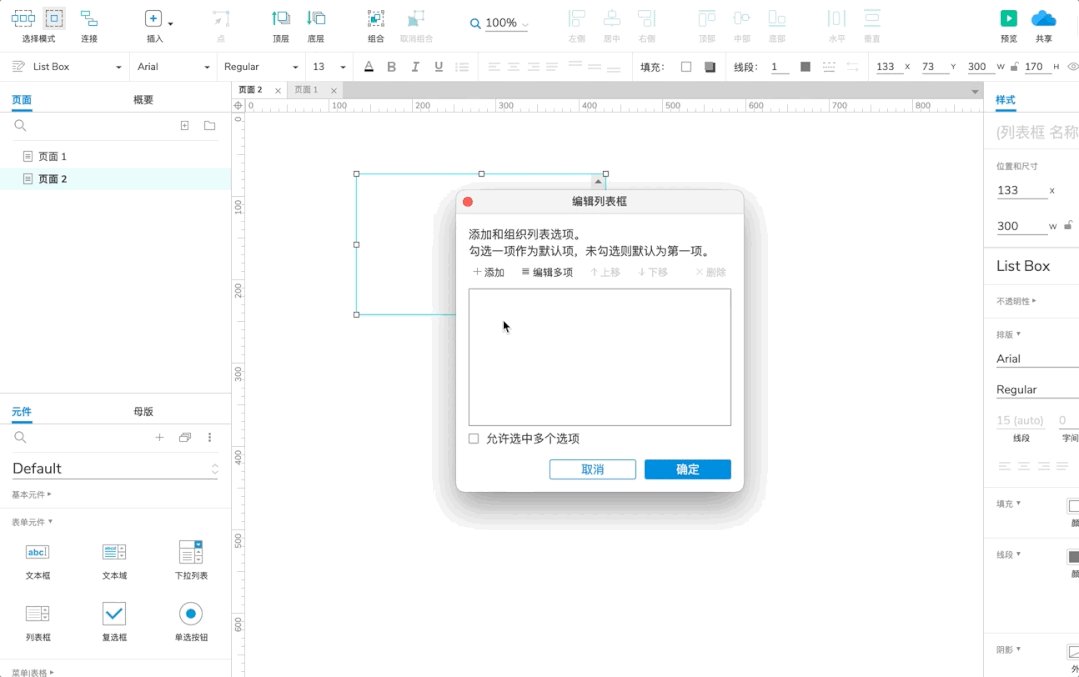
将元件拖到操作区域,然后双击,就可以设置具体的列表值了。
针对具体的选项,我们也可以进行排序、删除这类基础的操作。
保存后,在预览页面,就可以看到实际的效果。

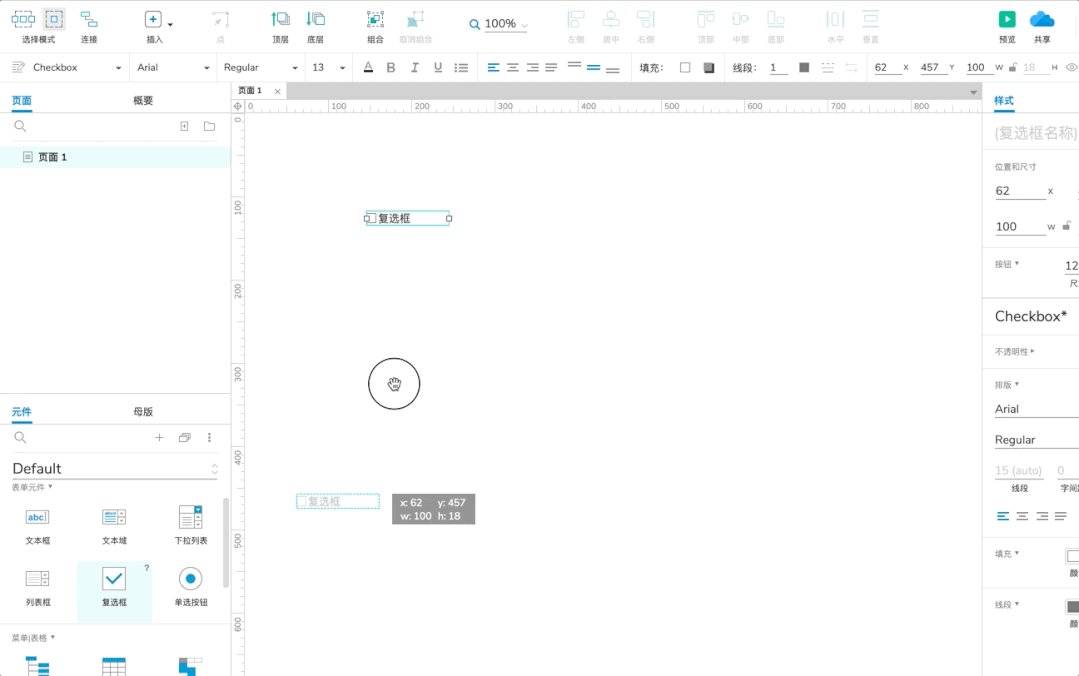
04.复选框
适用于多选操作,一般在表单列表、填写表单的时候会用到。
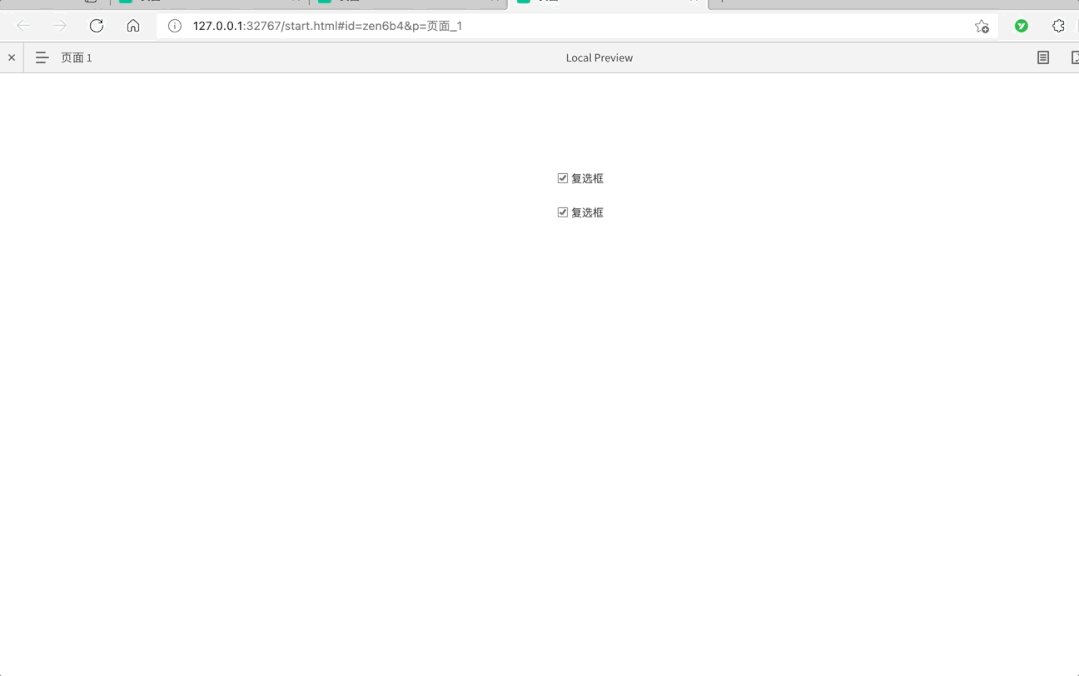
用法就比较简单,直接将元件拖动到操作区域即可。

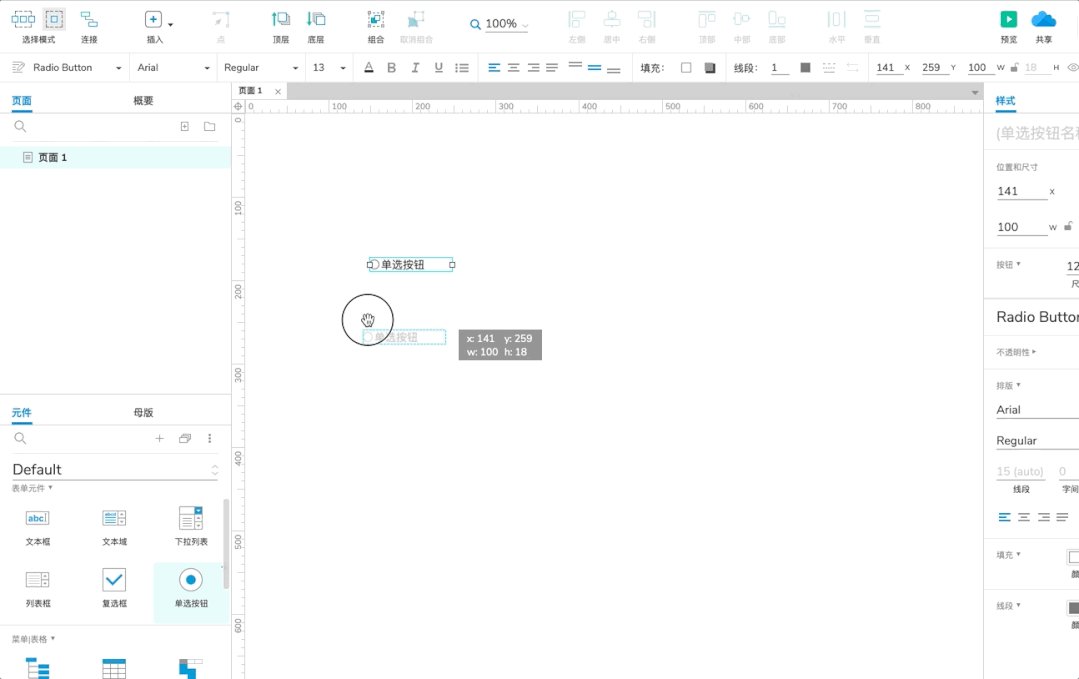
05.单选按钮
适用于单选操作,一般在填写表单的时候会用到。
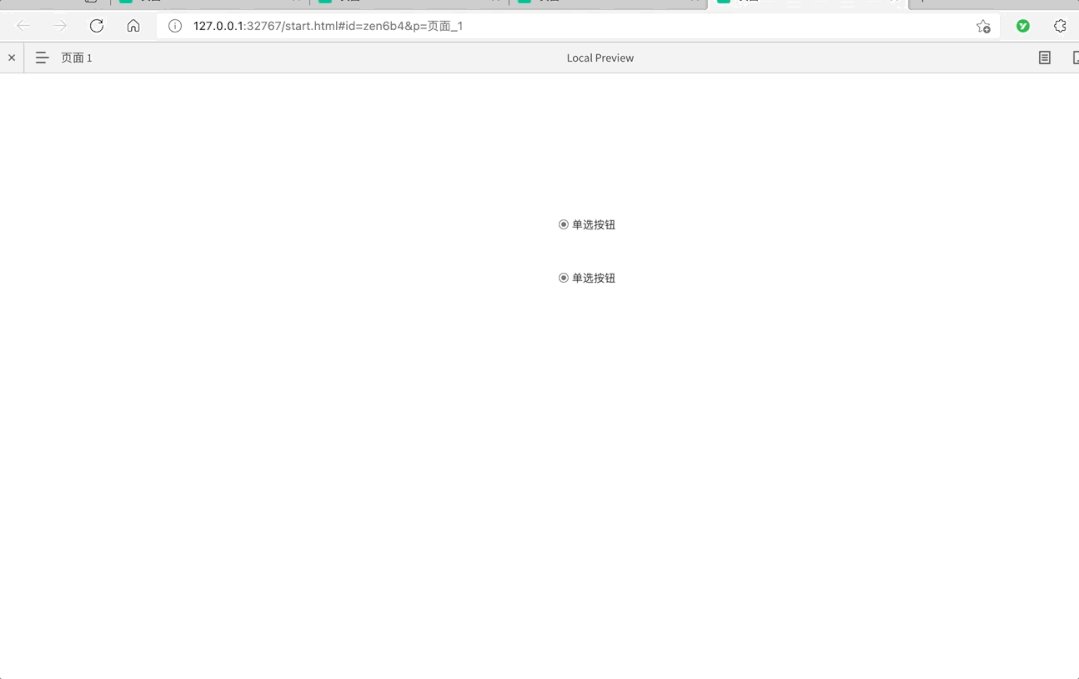
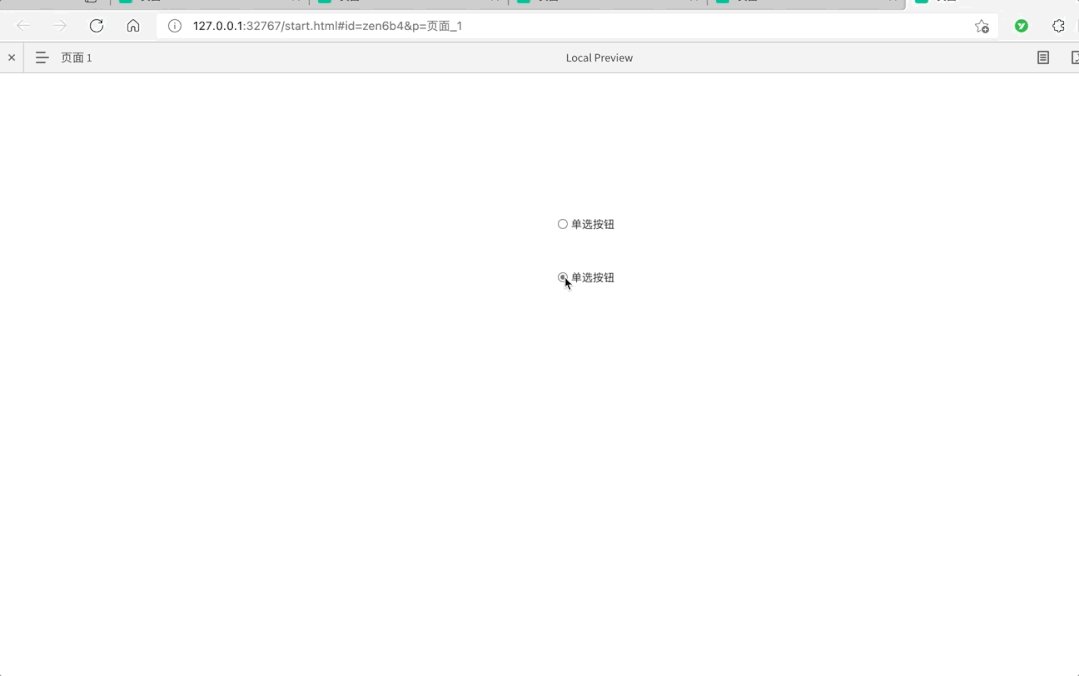
直接将元件拖动到操作区域即可,我们预览一下,可以看到每个按钮都是独立的,互相没有关联。

如果想要实际的联动效果,可以将几个单选按钮指定到固定的组。
在预览时候的效果就是,同一个组里的单选按钮,选中一个,其他的自然变成未选中。

二.菜单/表格
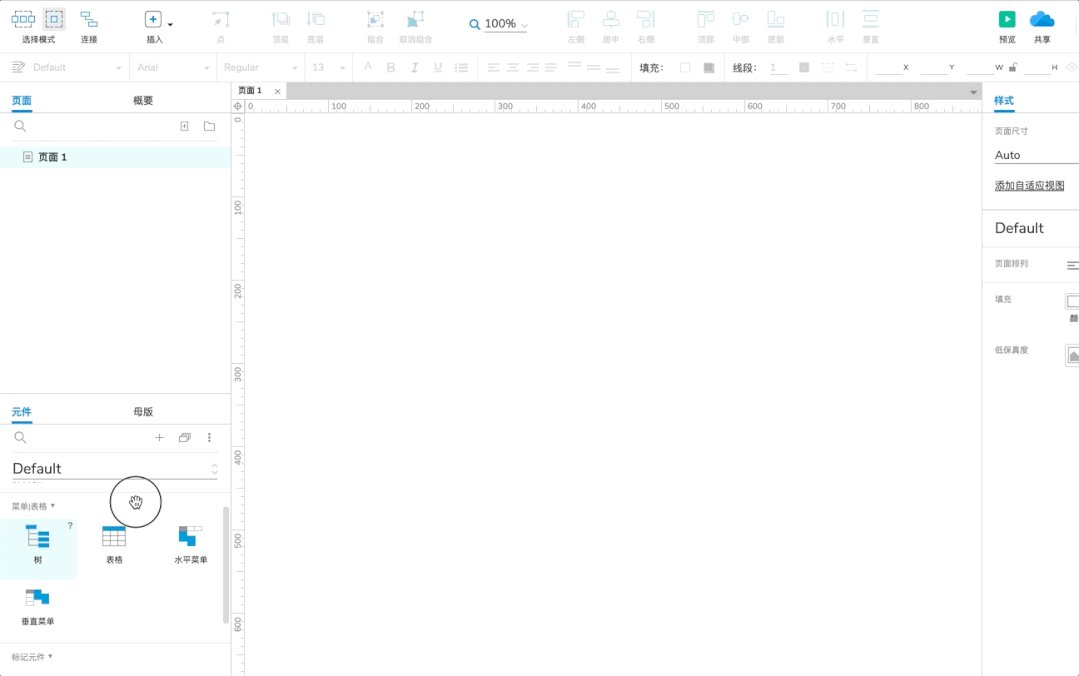
01.树
树元件,经常用在多层级的结构上,比如我们常见的公司的组织架构、省市区选择。
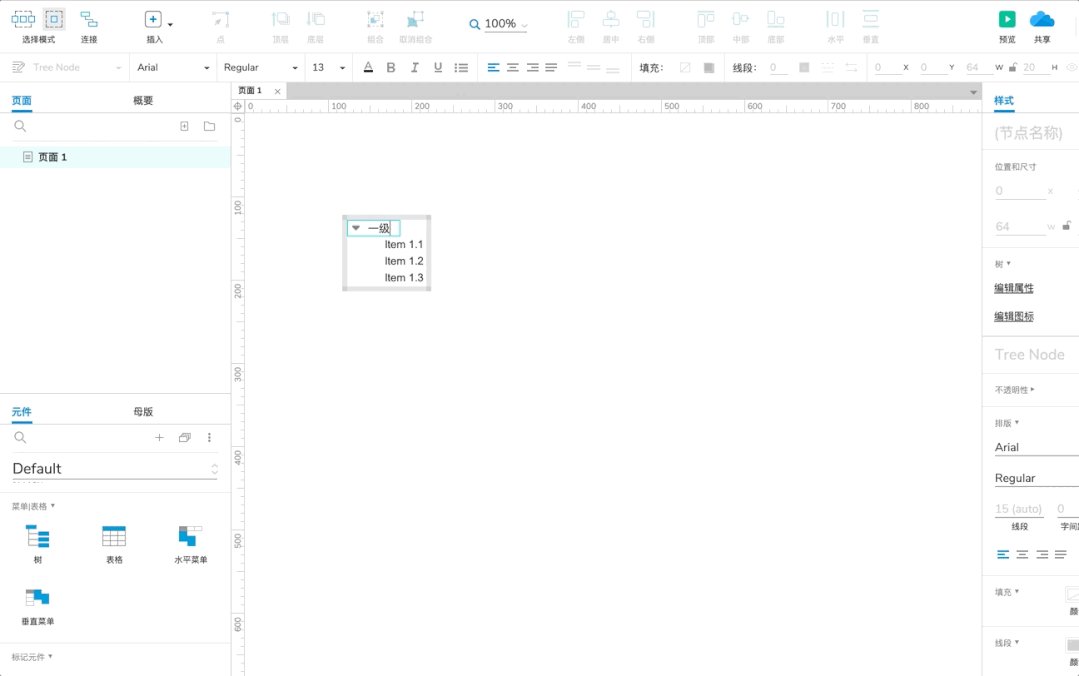
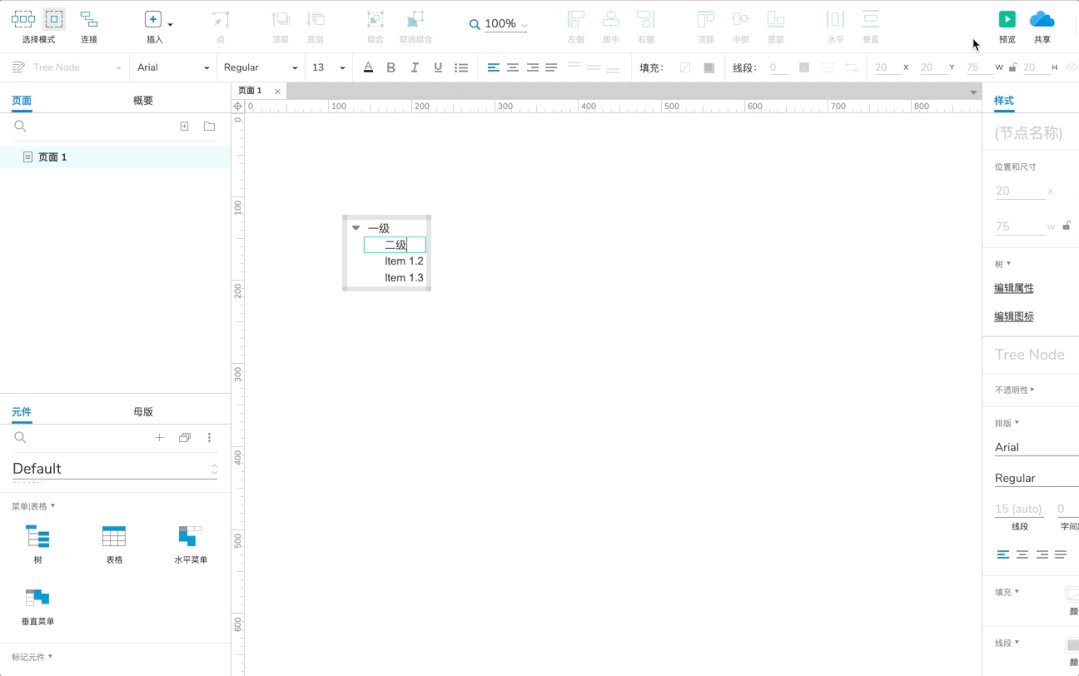
我们将元件拖到操作区域,然后双击上面的文字,可以直接进行修改。
选中一个节点,然后右键,我们可以添加平级节点、子节点;也可以移动当前节点。

02.表格
表格元件,我们就可以理解成正常的表格。
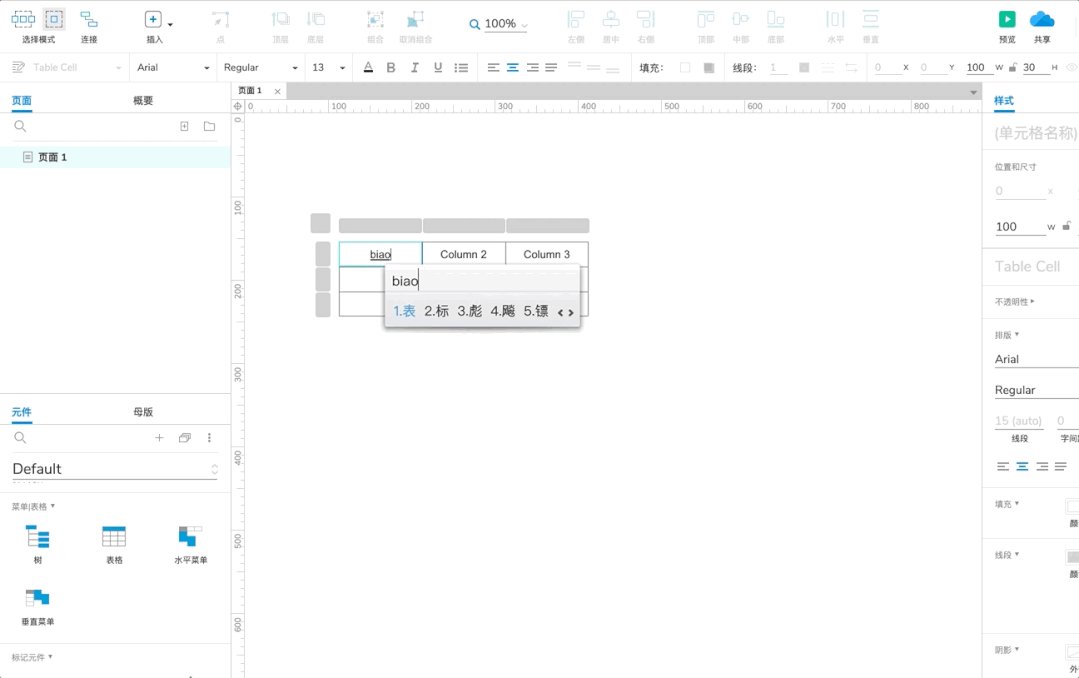
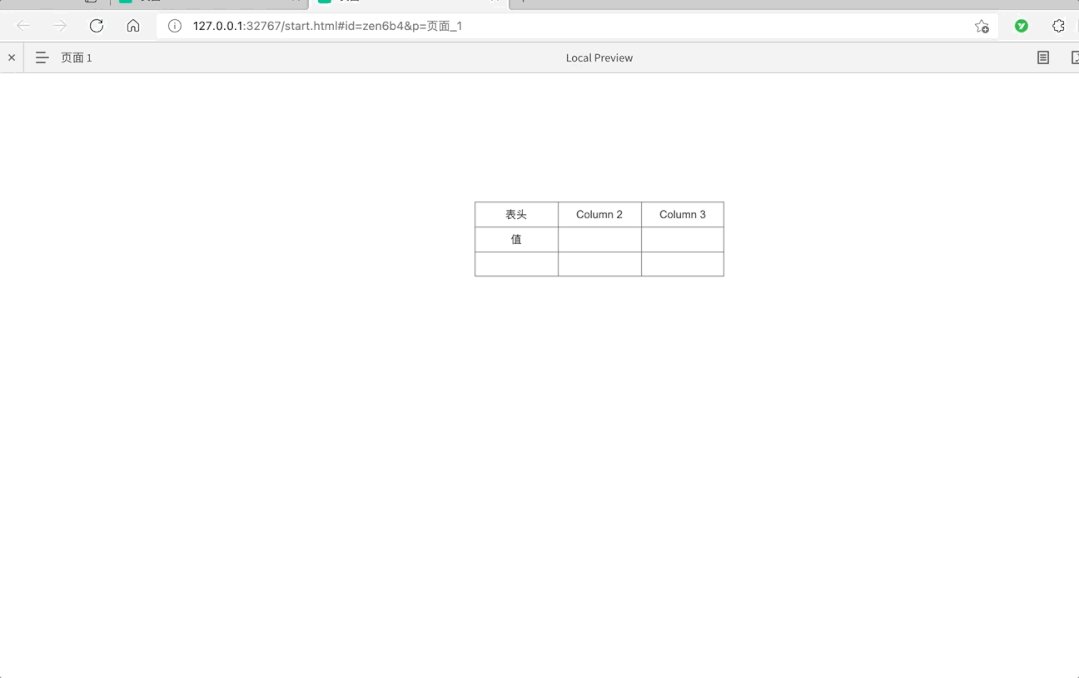
我们将元件拖到操作区域,然后双击单元格,就可以编辑里面的文字。
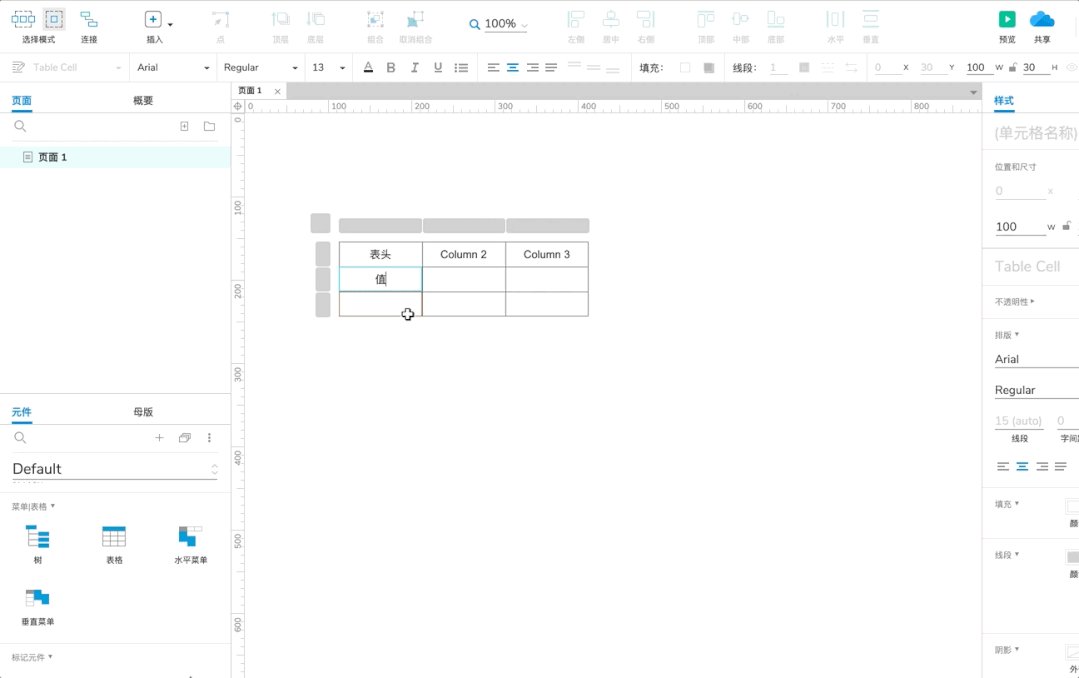
当然,对于表格,我们还可以对行和列,进行添加、删除这些常规操作。
选中一个单元格,然后右键,我们就可以看到可以对行、列进行的操作了。

03.菜单
一共有两种类型的菜单,分别是水平菜单、垂直菜单。
水平菜单,一般放在顶部;垂直菜单,一般放在左侧。
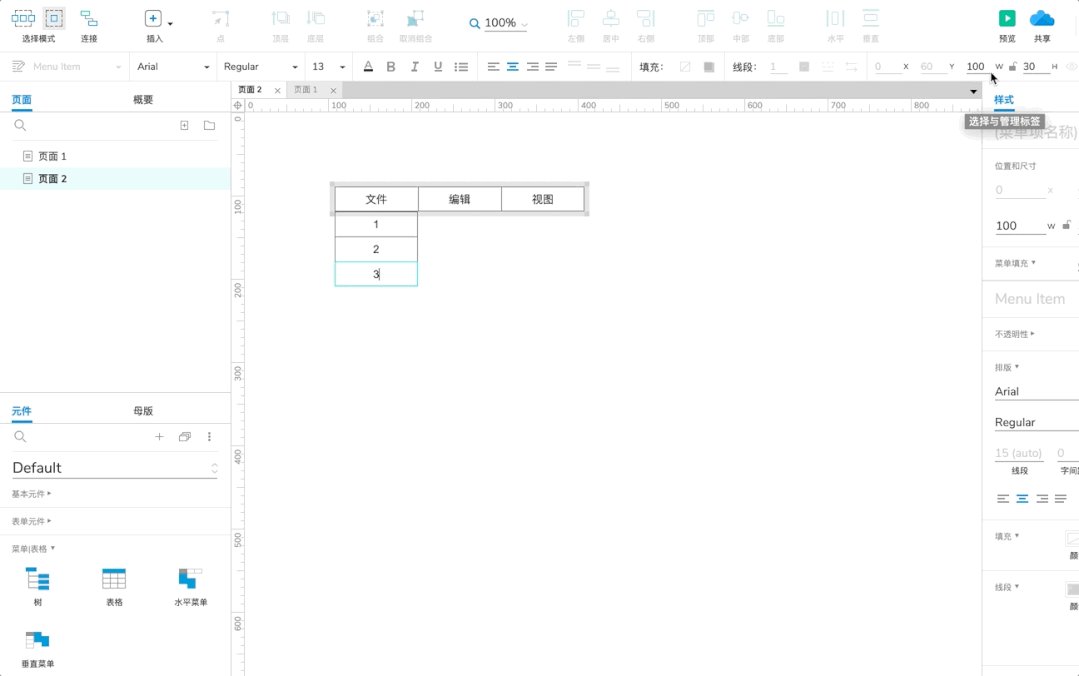
我们将元件拖到操作区域,然后双击上面的文字,可以直接进行修改。
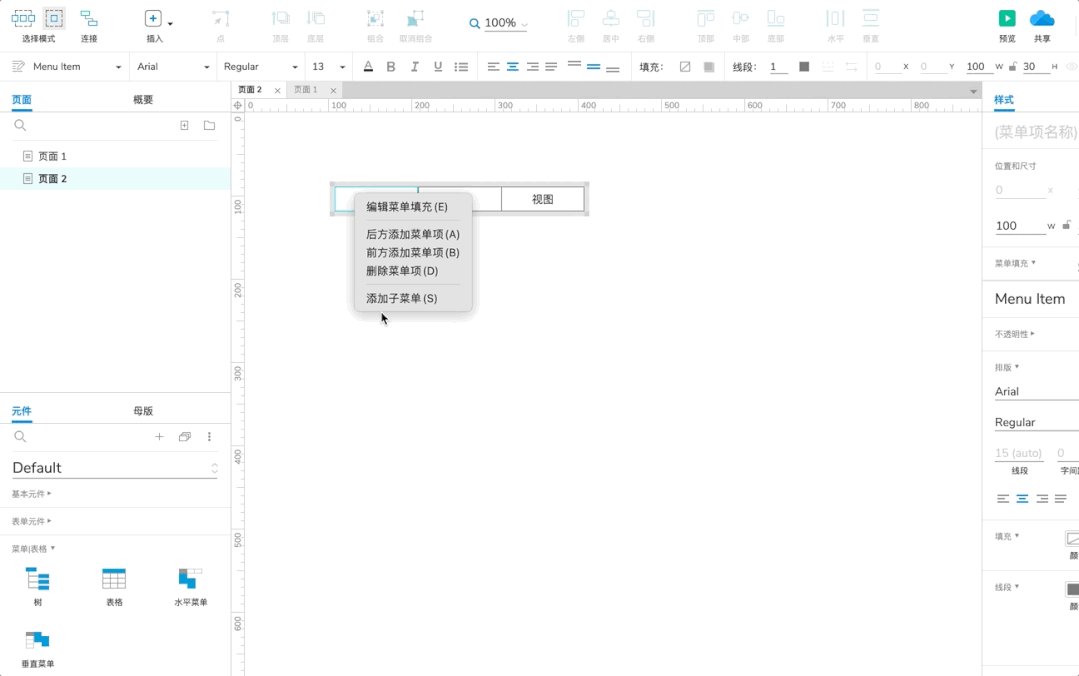
选中某一个菜单,然后右键,我们可以添加同级菜单、子菜单。
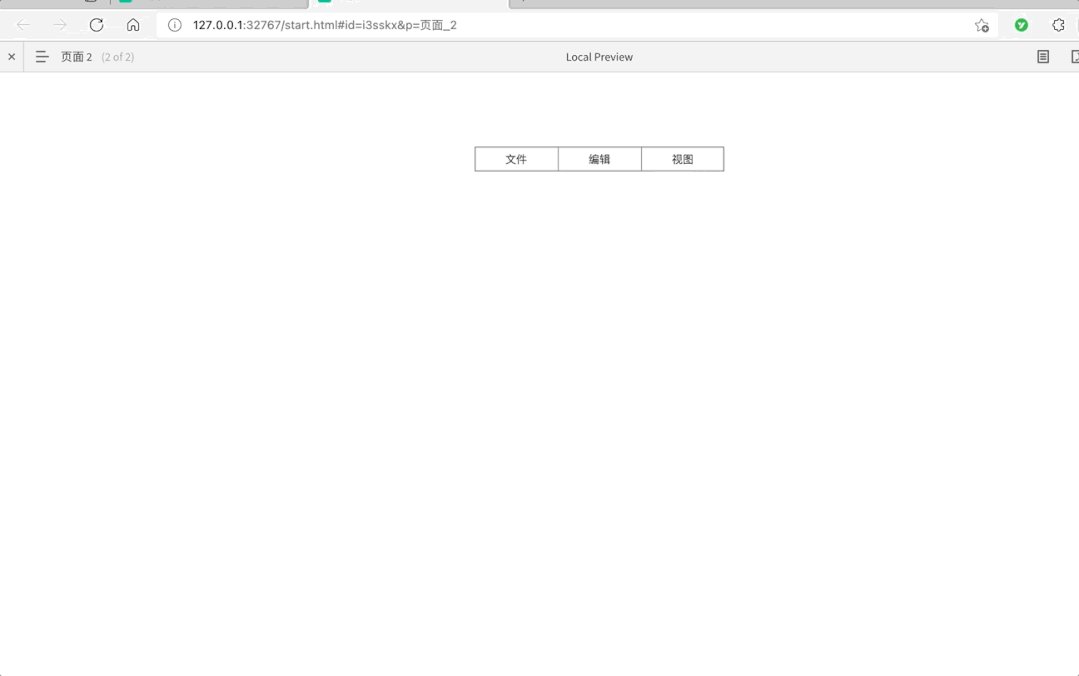
添加了子菜单后,在预览的时候,鼠标移上后,会显示出来。

三.标记元件
01.快照
如果你想快速引用某个页面的内容,就可以使用快照这个元件。
我们将元件拖到操作区域,然后双击,就可以选择需要引用的页面或者母版了。
在预览中我们可以发现,引用的内容会展现出来,并且点击后可以访问。

02.箭头
一共有两种类型的箭头,分别是水平箭头、垂直箭头。
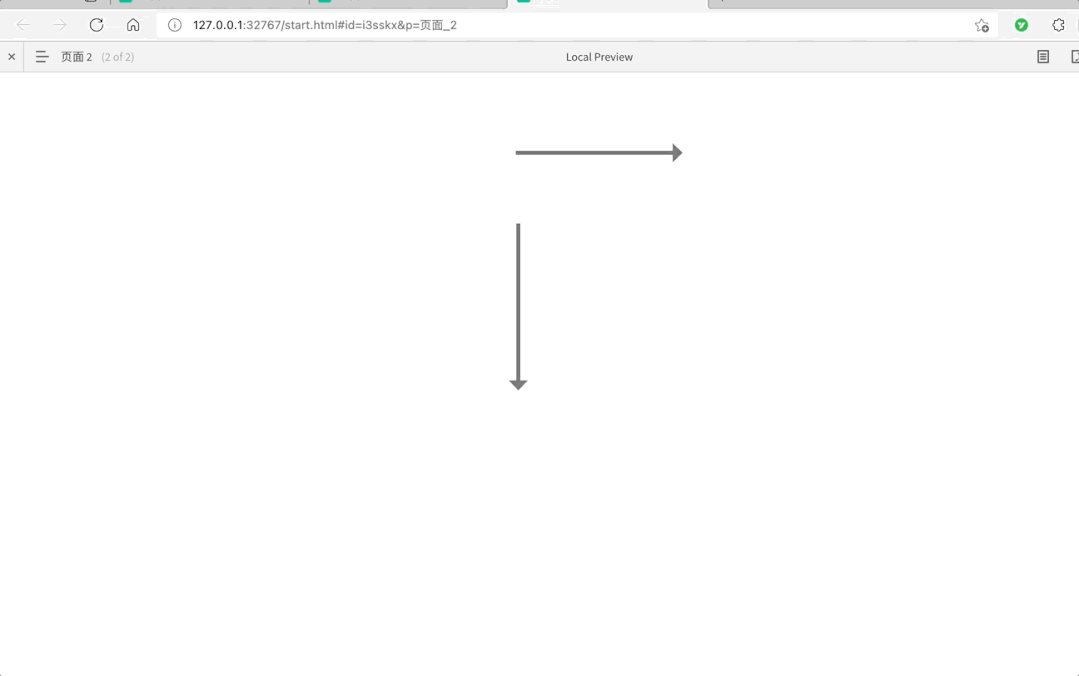
具体用法就比较简单了,直接将元件拖到操作区域即可。

03.便签
便签元件,就是我们通常见到的便签功能。RP里提供了四种便签,其实仅仅是颜色不同而已。
我们将元件拖到操作区域,然后双击,编辑便签里的文字即可。

04.标记
一共有两种类型的标记,分别是圆形标记、水滴标记。
一般常见在地图上,用户标记某个地点。
直接将元件拖到操作区域即可。

以上就是关于默认元件库的所有介绍,我们先只需要简单的了解,在以后的使用过程中再介绍详细的用法。
------------- End -------------
关注后,回复“PRD”,可免费获取PRD模板。
