【尝鲜】iOS15设计的几个细节

(全文1132字,预计阅读时间:3分钟)

北京时间6月8日凌晨,iOS15 开发者测试版正式对外发布。更新内容主要是系统自带App的优化升级,并没有之前传闻的图标系统和控制中心的升级。
总的来说变化不大,网络上功能层面的介绍文章已经铺天盖地了,我们从设计层面来了解下升级的细节。
1、圆角卡片化推广应用
去年发布的MacOS BigSur 中加入了较多的圆角设计,例如桌面Dock栏、应用程序图标,通知中心也变成了卡片式的小组件。
顺应趋势,今天发布的iOS15中,圆角卡片的应用也是越来越多。例如消息提醒从通栏卡片变为了圆角悬浮卡片,与iOS14 的来电提醒风格保持一致。

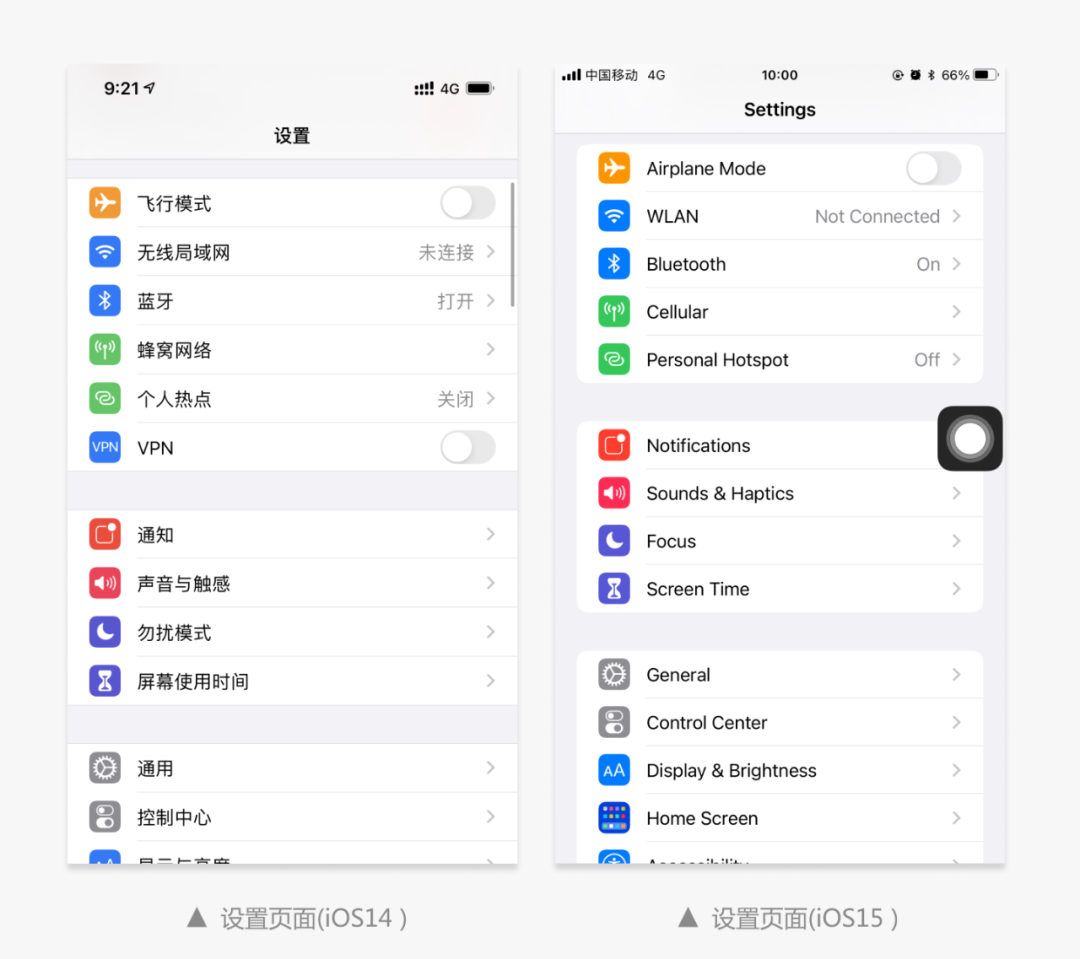
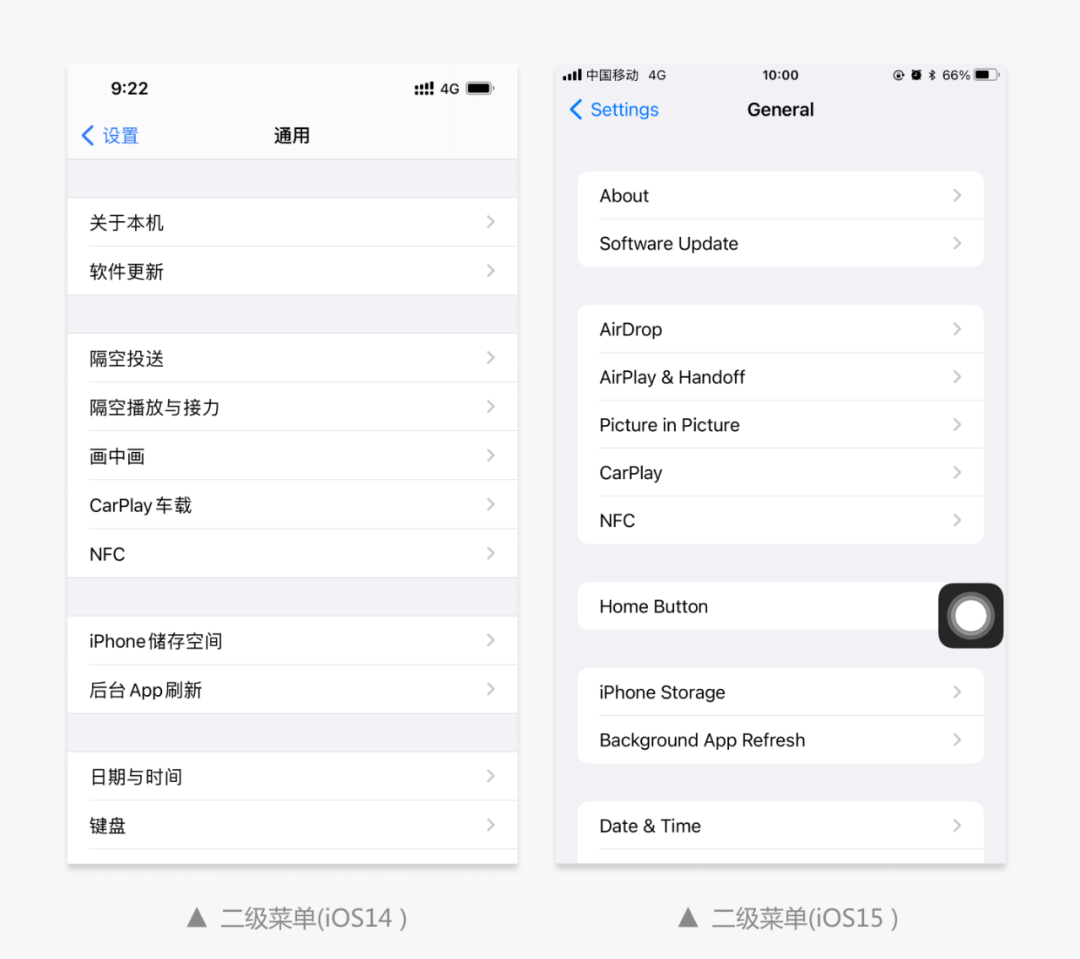
系统设置中的列表式菜单同样调整为了圆角卡片风格。相对而言,圆角卡片让用户视线更聚焦,信息空间感更强。

不知道是系统bug还是设计效果,二级菜单中标题栏取消了背景色,与页面内容混为一体。

2、天气App
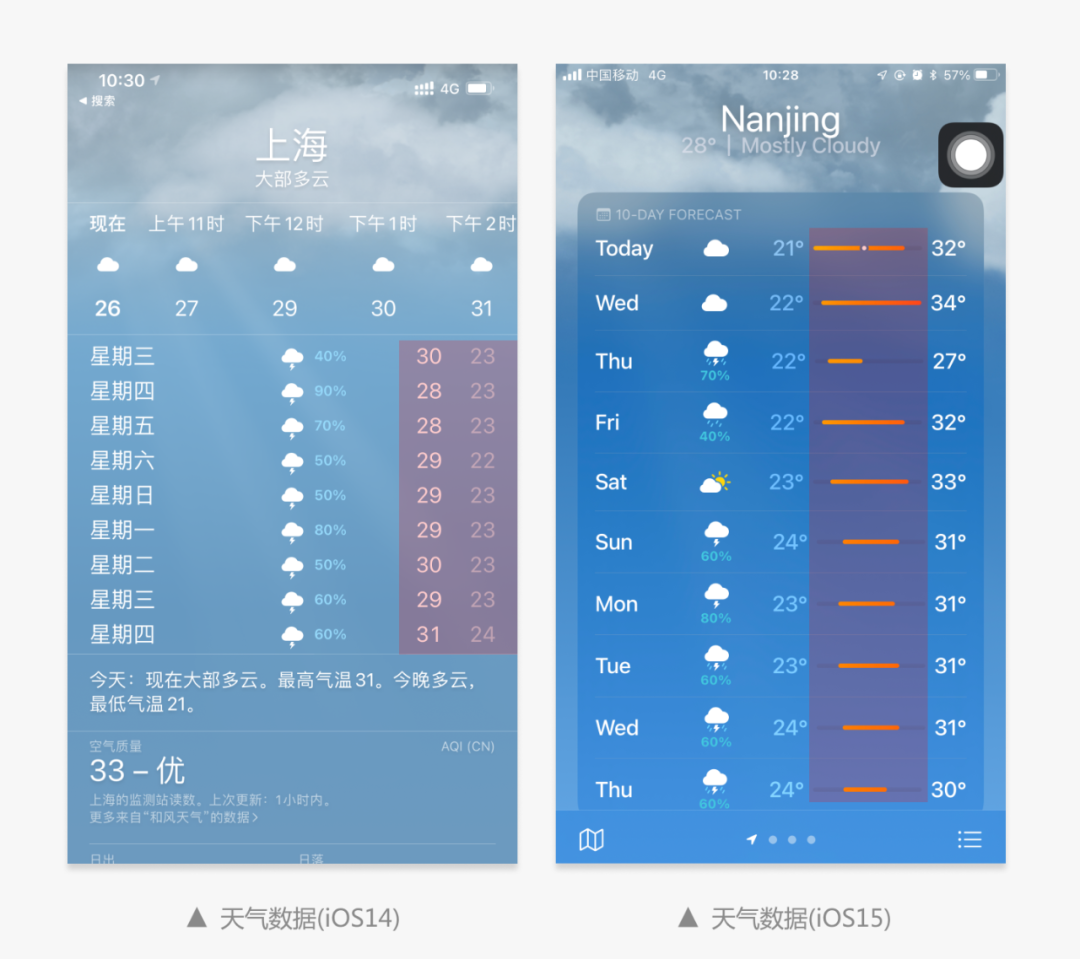
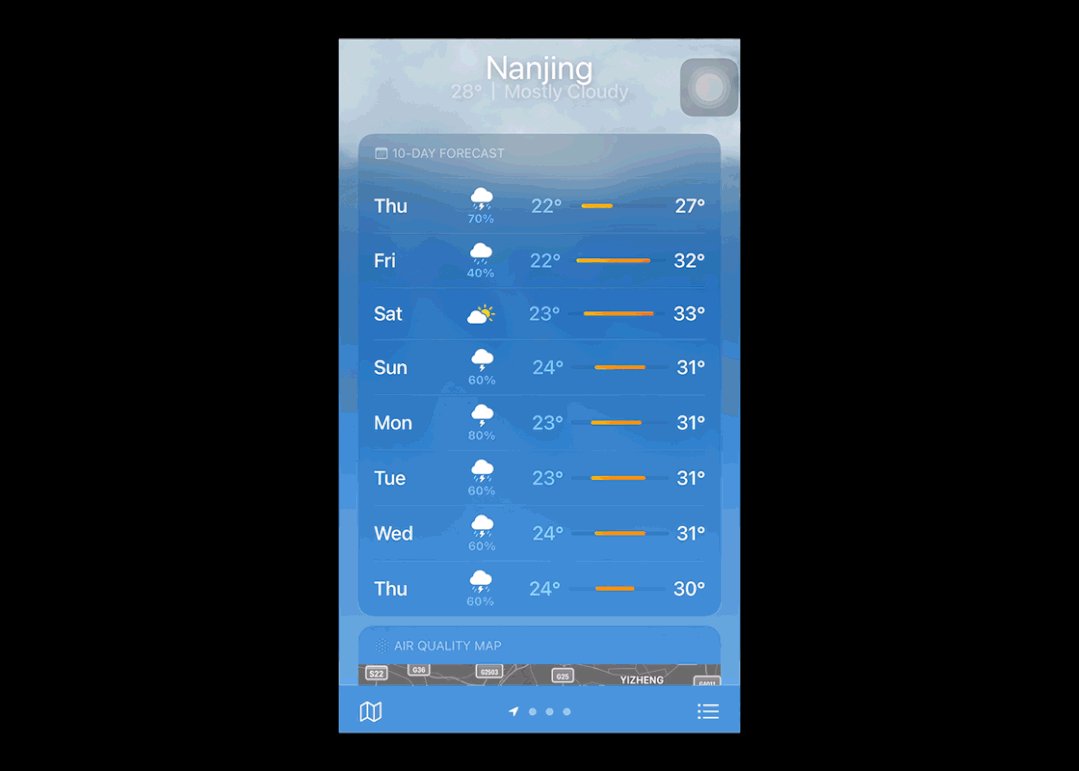
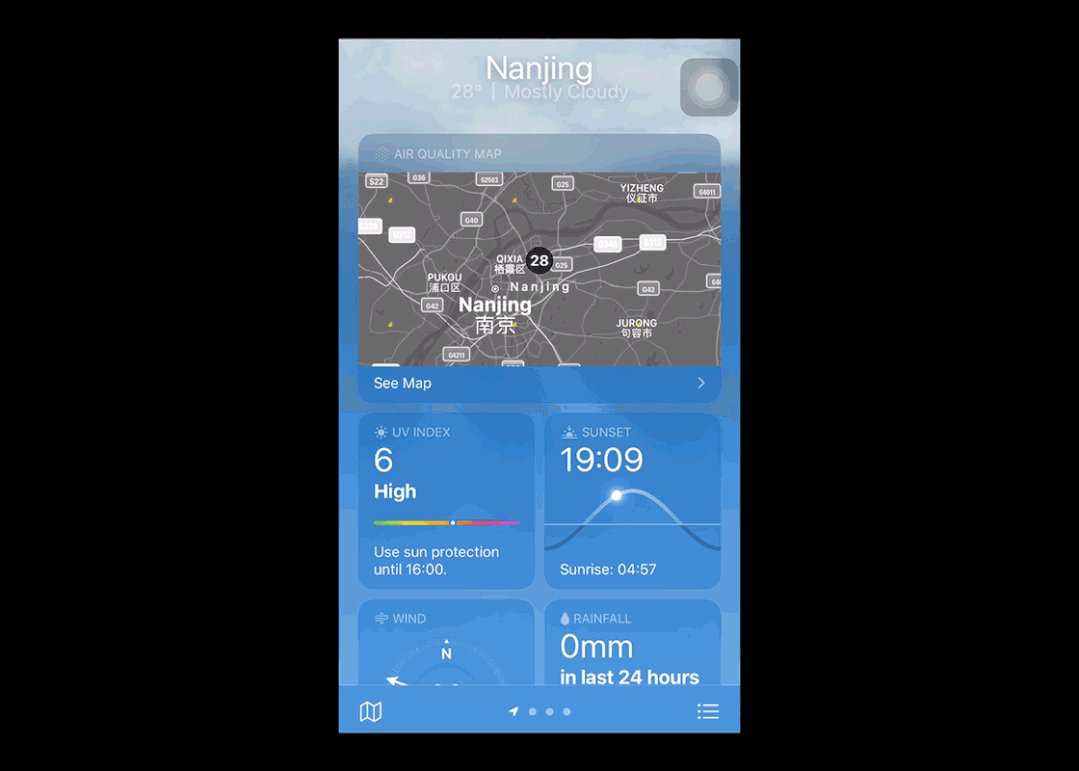
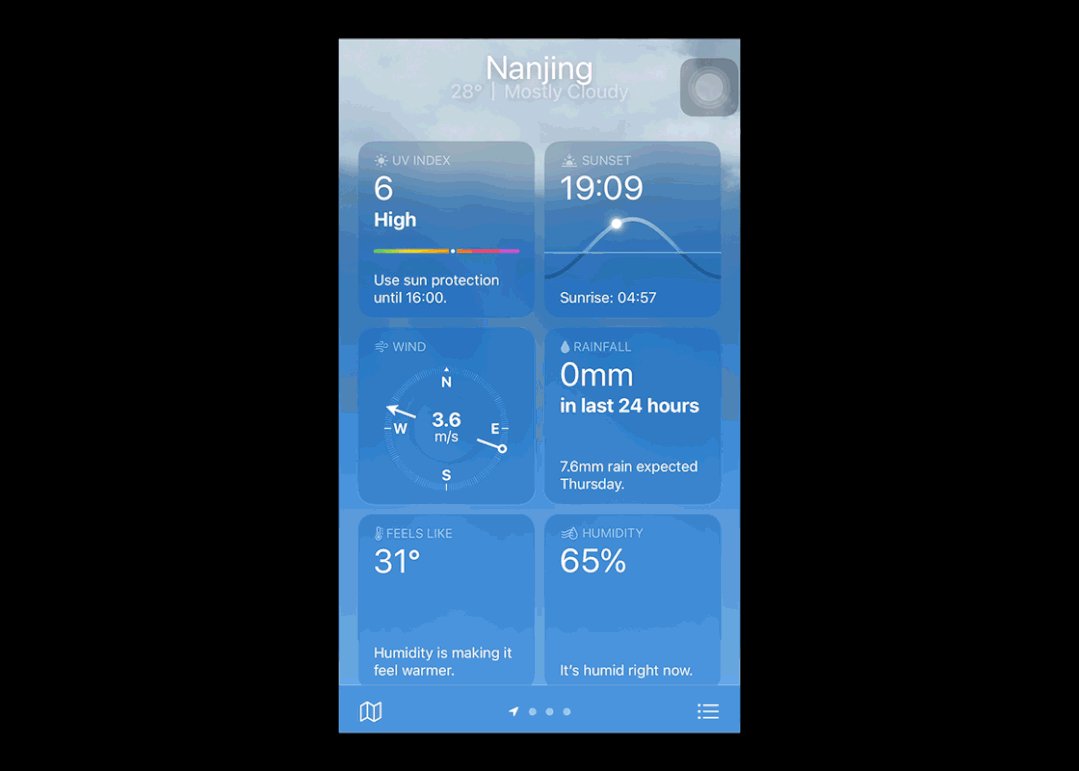
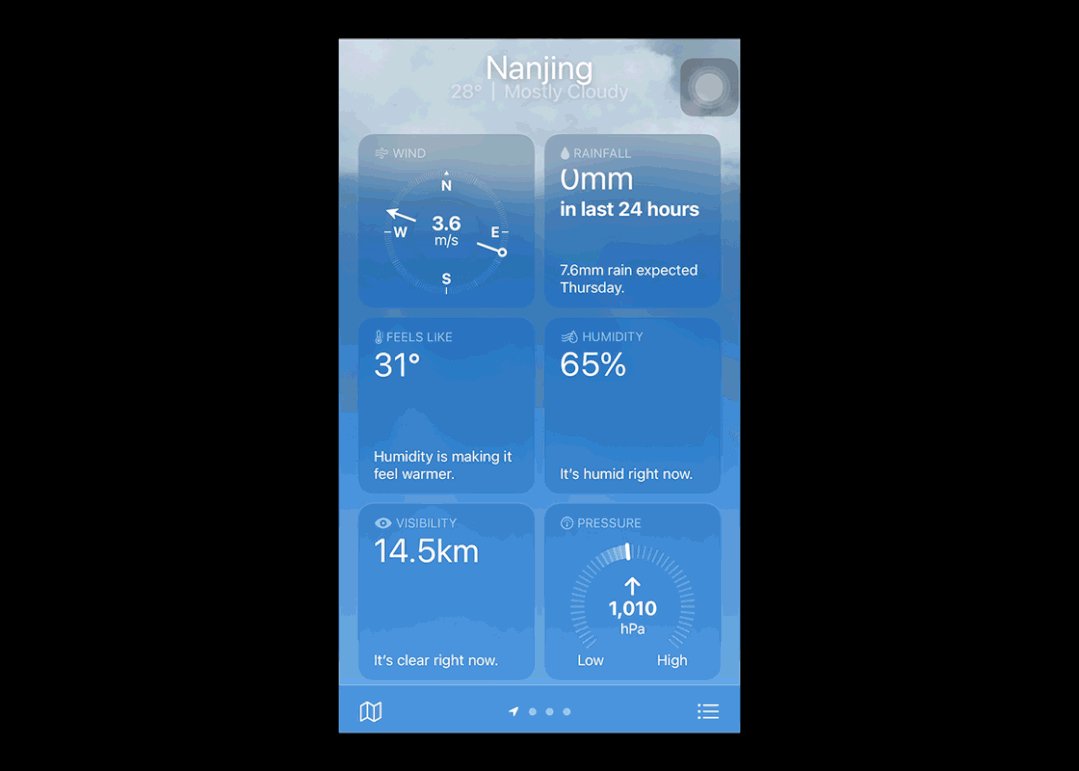
天气App变化较大,增加了更多的天气信息,并对内容重新整合,采用了卡片方式分组展示,边界更加清晰、结构性更强。另外天气状态调整到了实时温度下方,增加了温度单位,数据展现更加严谨。

未来10天的预报增加了图形化展现方式,加大了视觉元素间距,温度排序改为低温到高温的顺序,更加符合用户的正常阅读和认知习惯。
图形化的展示形式方便了用户比较温度,例如用户想要了解未来10天最高、最低温度时,可以更快的识别定位。

卡片信息增加了标题栏,有助于用户了解每项指标的含义,并且在上下滚动时增加了吸顶设计。

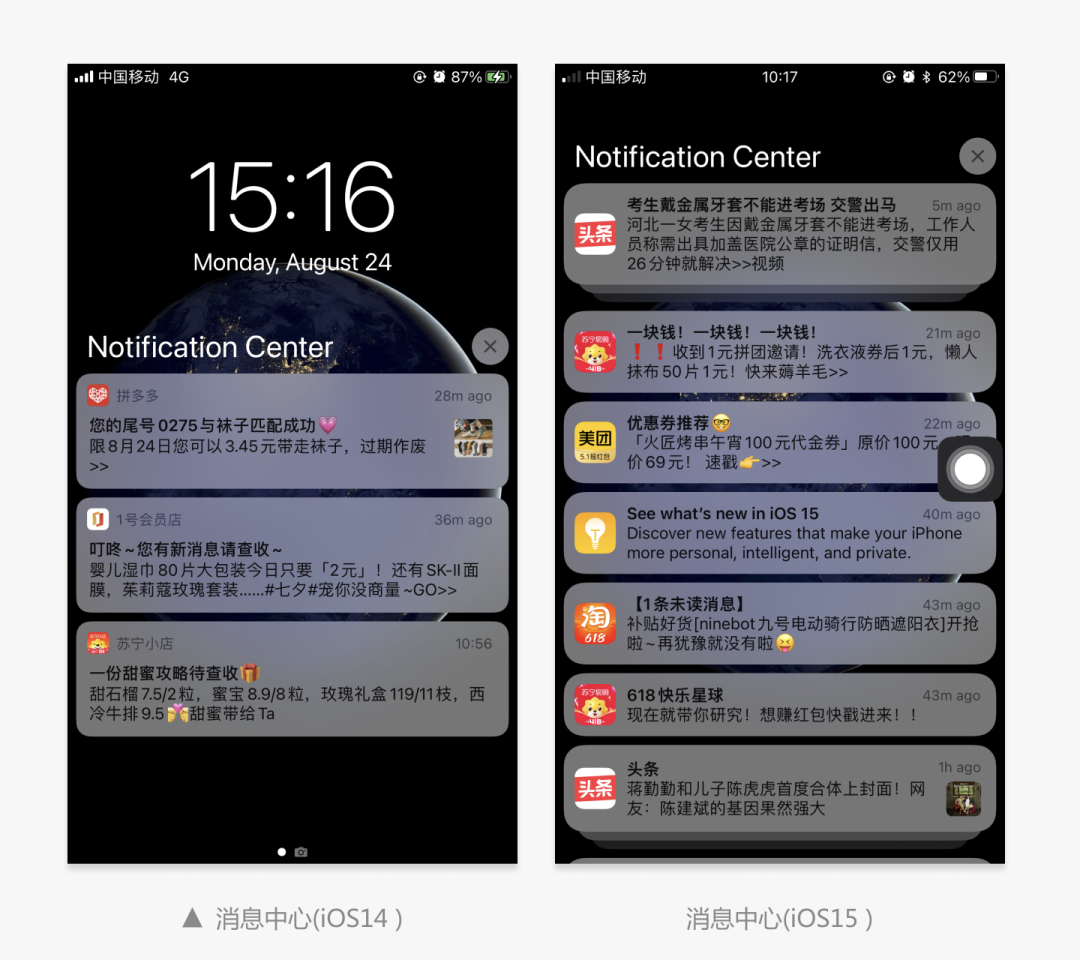
3、消息通知
消息通知去掉了应用名称,增大了App图标。类似于微信消息列表的设计,不过我个人更喜欢iOS14的设计方式。
另外同一应用多条消息时,去除了消息数量的展示,内容更加聚焦于消息本身。毕竟具体的消息数量对用户没有太多价值,只要通过叠加图形传递给用户有多条信息隐藏即可。

看到发布会的截图,我猜测App图标增大的目的,或许更多是为了满足iMessage 用户通过头像快速区分联系人的需要。

以上就是iOS15 系统的设计层面的内容总结,欢迎在评论区交流~
(友情提示:iOS15目前是开发者测试版,暂时不稳定,可能存在大量 Bug,尝鲜之前请务必提前备份数据)。
目前iPhone 8P 存在网络不稳定,断网等问题。
2020-06-17

2020-11-30

2021-04-08

2021-06-01


 发射
发射
