产品经理必用的小程序原型部件
共
1904字,需浏览
4分钟
·
2021-05-12 18:21
常常有产品朋友在公众号后台给我留言,希望我多分享一些产品经理的干货资料,用于工作。最近我的小程序第三期课程刚刚结束,趁这个机会也分享在课程里我所制作、收集的小程序相关的原型部件。值得注意小程序的标准在微信官方虽然有给出,但面向用户需求、产品场景设计,产品经理关注的小程序组件常聚焦的地方是和官方是本质区别的。
一个有效率的原型组件,应该可以快速完成产品经理想要做的功能原型设计
小程序是一个特殊的移动端,也能够按照IOS和安卓2套规范进行交互设计,但由于2套的开发成本、和用户体验不一致产生的用户认知门槛,最常见的做法还是会成为一套。现在市面上的app产品设计,除了系统层面上的能力不能变化外,其他2个平台都保持一样。所以提前掌握好小程序的原型组件,自然能够少走弯路减少不必要的产品设计,同时还能因为遵循了移动端规范。我罗列了产品经理在小程序中高度频繁使用、而且功能设计重要的部分输出了一份原型部件,并且解释,欢迎在末尾小程序原型交流群下载
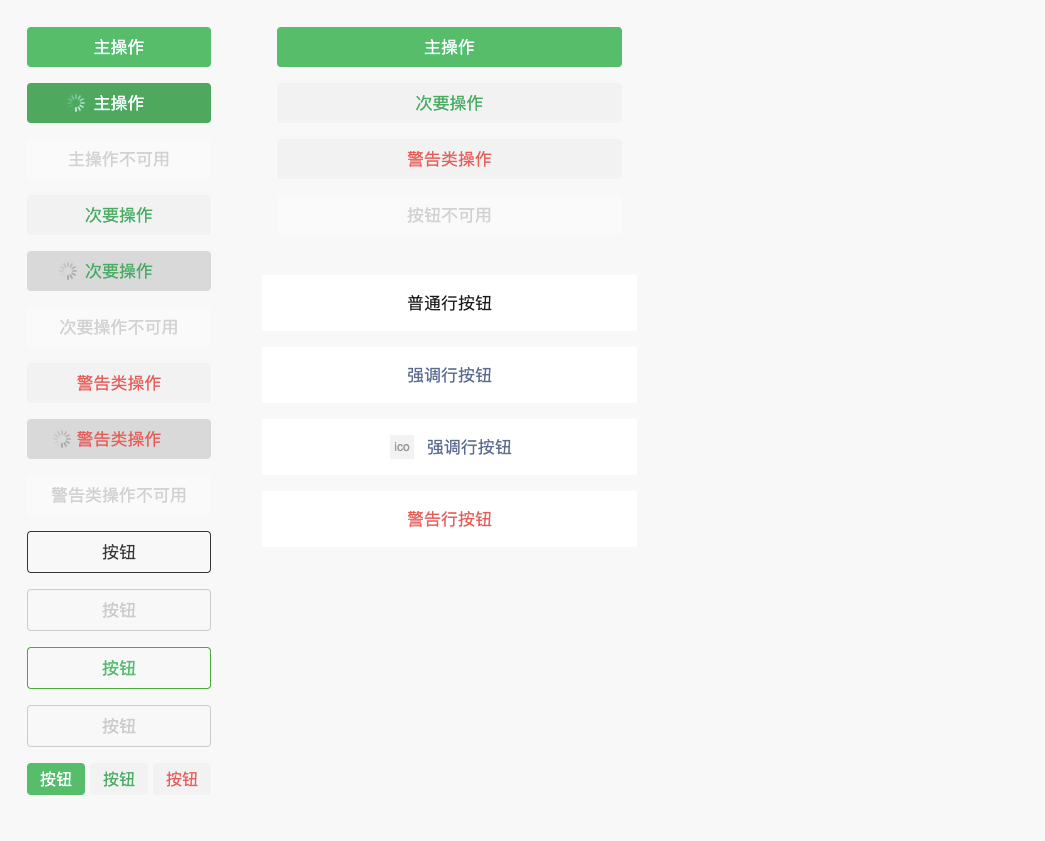
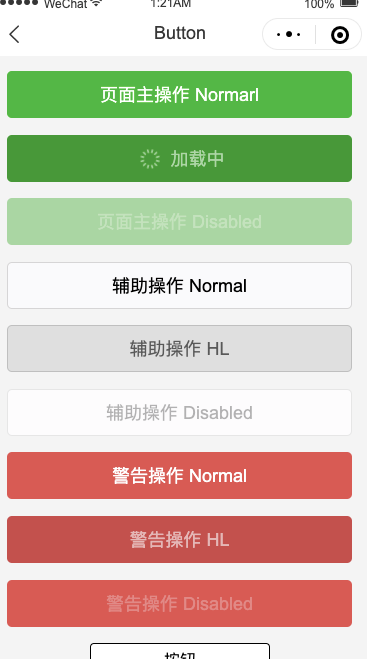
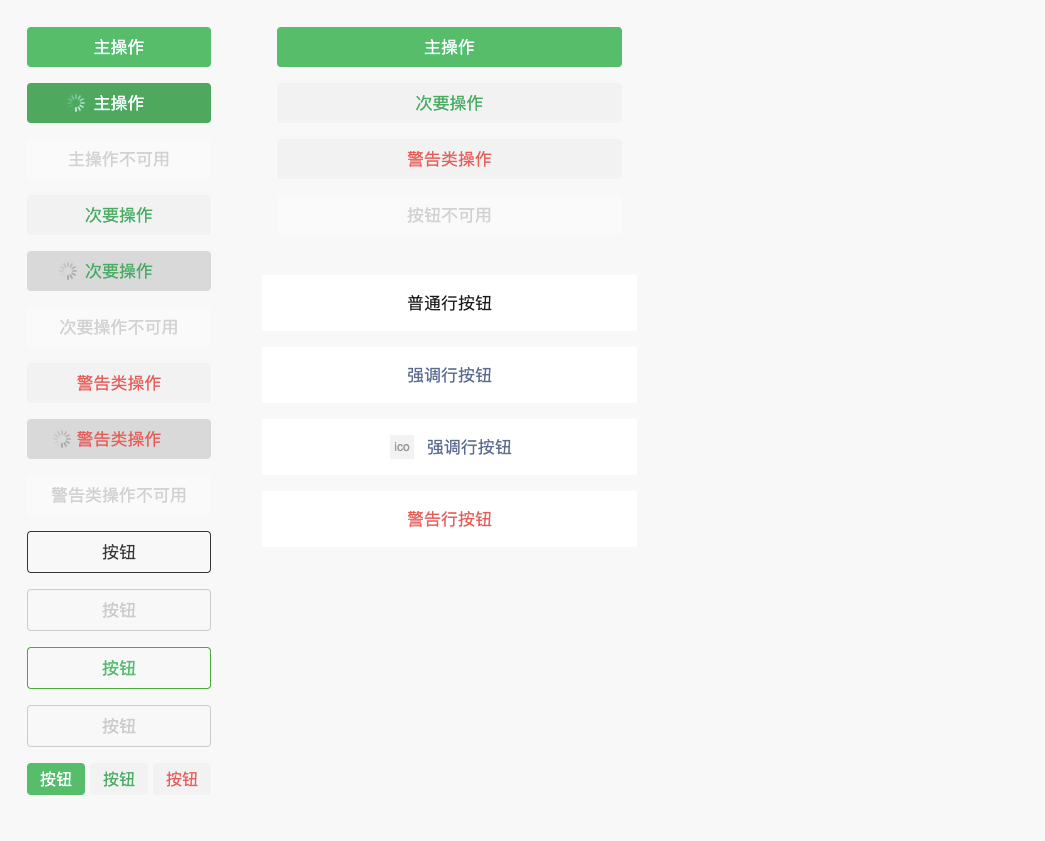
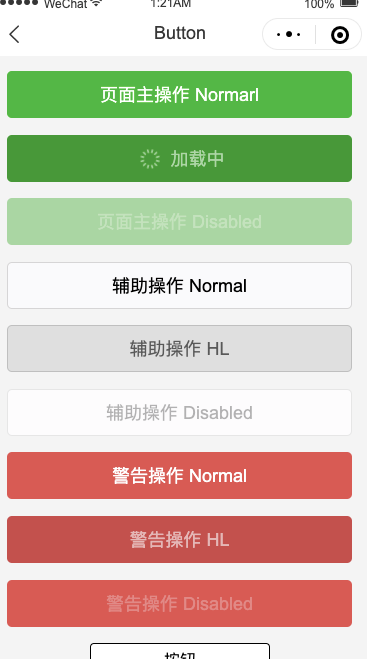
小程序里按钮重点是要区分3个状态,分别是点击前、点击中、点击后。同时还要准备按钮的使用场景,区分为普通页面按钮、弹窗按钮。
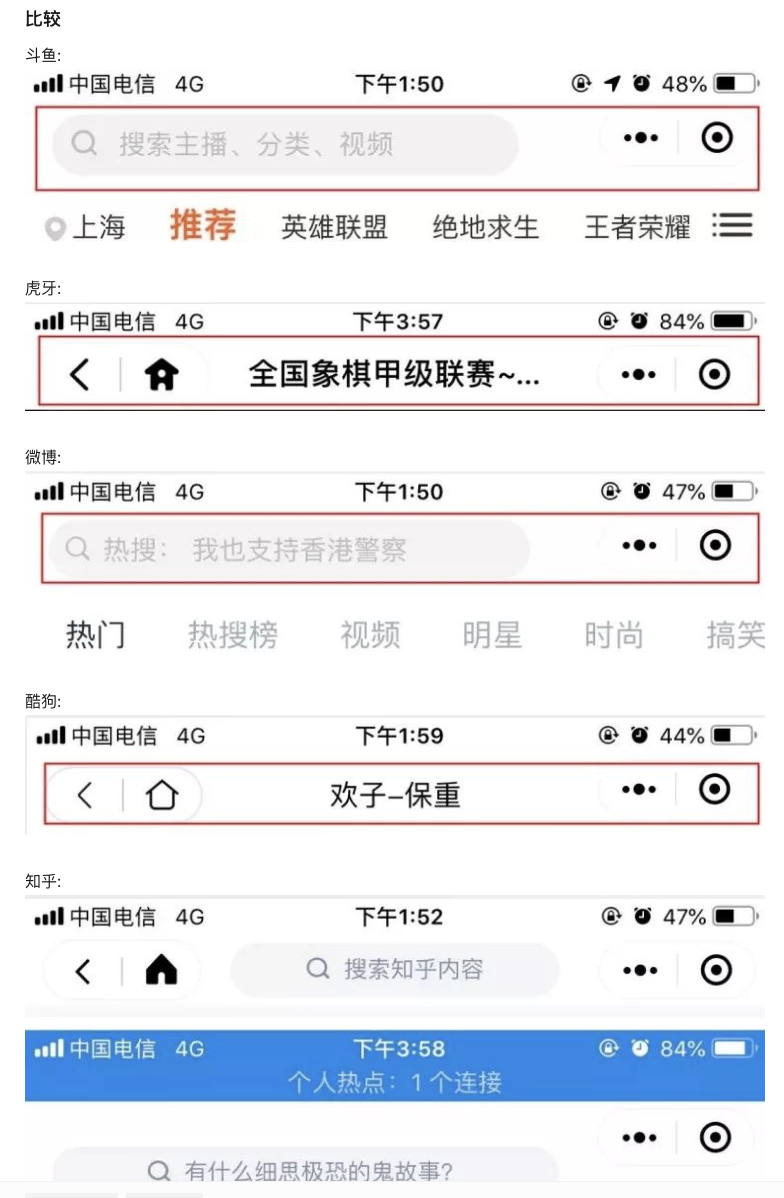
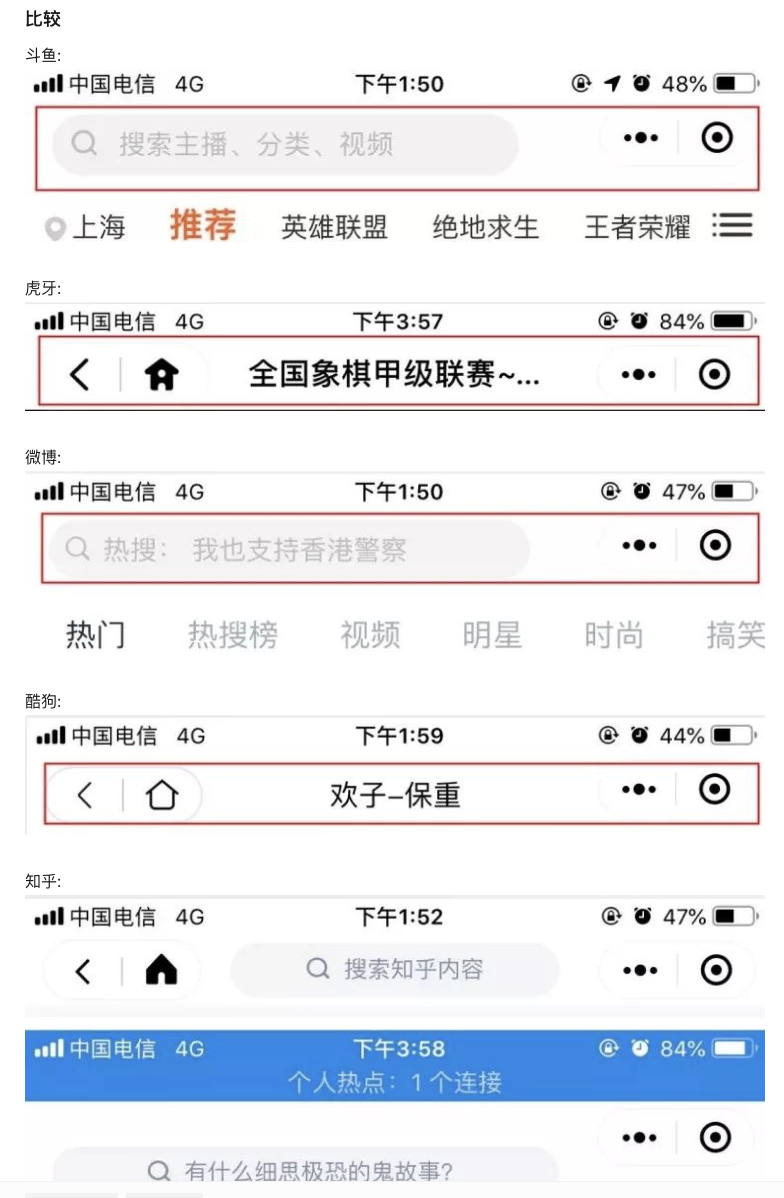
在页面里的按钮主要提供用户的主要操作,在弹窗的按钮则按钮顺序是可以吸引用户转化虽然微信官方提供了小程序的导航栏标准,但为了满足场景需求,产品经理都会设计自定义导航栏,但右边的操作区域仍然是固定的。比如下面的的导航栏的标题、搜索、返回导航栏都是属于自定义的。
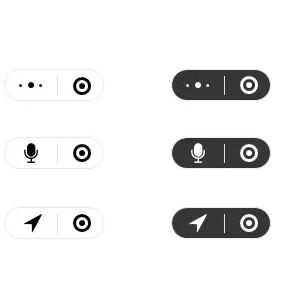
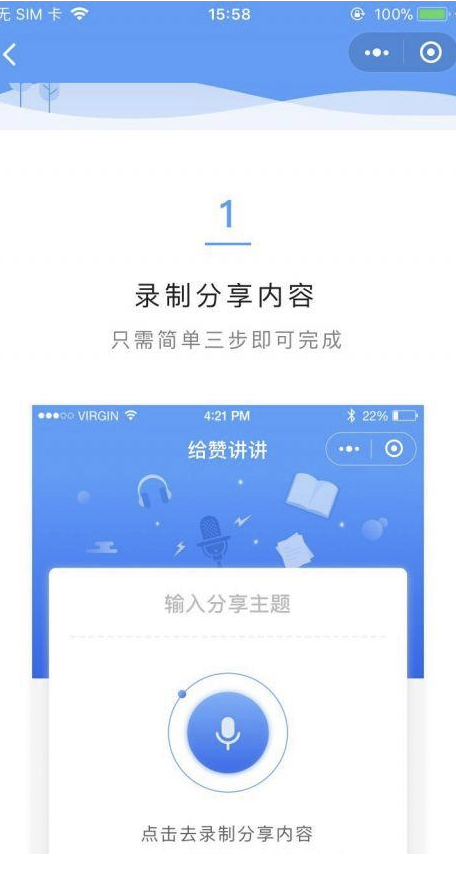
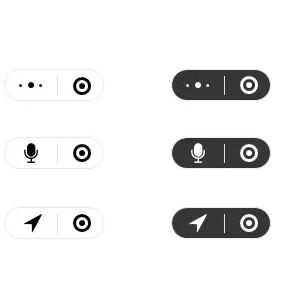
在小程序的导航栏里还有位置、音频、直播,右边的固定操作区域会根据系统能力不同调用展示对应的icon,如果要设计的某个功能需求就需要提前把这部分加上。
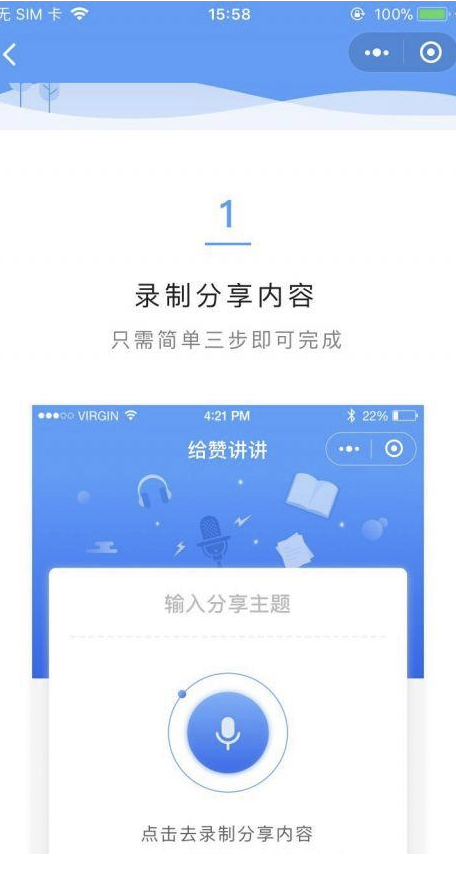
比如涉及给赞讲讲小程序,用户可以对问题音频录入,就需要在小程序的右部导航栏加上音频状态。
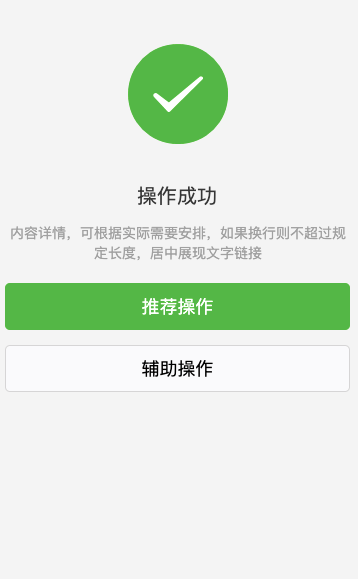
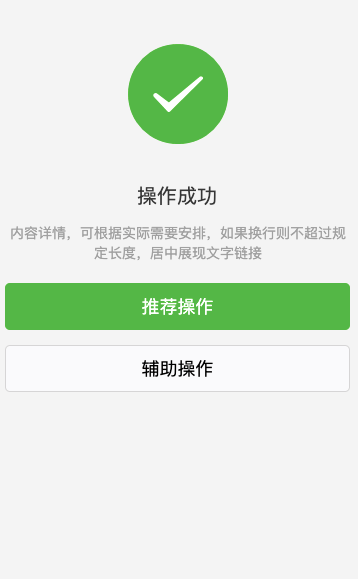
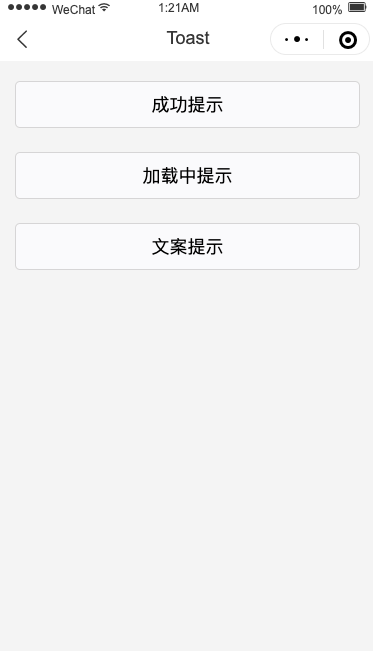
产品需要对用户的操作提供正反馈、负反馈。如果你的小程序打算做原生产品设计,首选是和微信官方一样的操作反馈。在反馈的原型部件可以帮助你快速构建操作反馈,同时产品经理只需要对对强引导和弱引导做文案的修改提示。
提示也可以纯图片、文字,也能混合。而在小程序里选择用原生开发,那么反馈的交互设计自然点击率、转化率就稳定。
要不要用小程序官方的反馈设计不用这套规范其实不一定的,产品经理完全根据自己的app规范来完成小程序的弹窗。如果要做一个纯粹原生的小程序,那下面的弹窗组建是可以帮助你提高产品设计效率的利器,你只需要拖拉拽再修改文案、图片封面就完成了原型设计。
小程序的弹窗包含了仅确认操作、还有双选弹框操作、有说明条件的弹框操作。
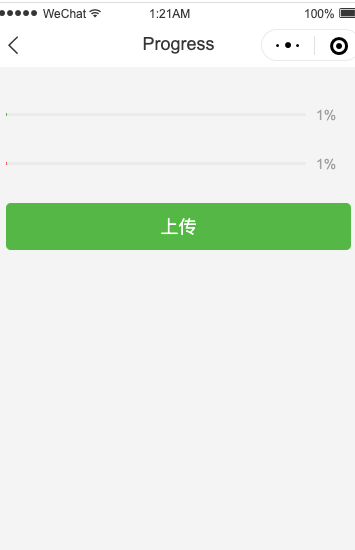
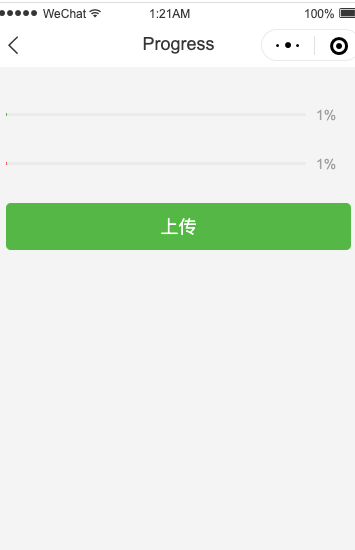
如果你打算用混合方式开发小程序,那小程序弹窗可以依附于app规范来做。减少在app客户端上的成本。除了上面必用的组建外,还有一些组建是可以减少需求调研工作,完成原型绘制工作,快速成功无误的落地需求。比如在小程序上的进度条,无论是页面还是某个文件上传、还是游戏的积分进度,改个文案就可以通用。
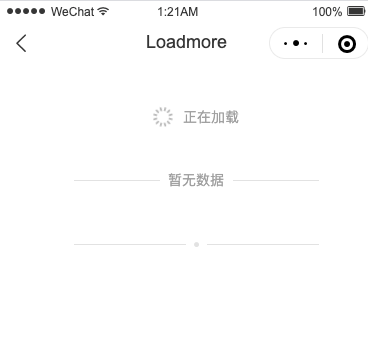
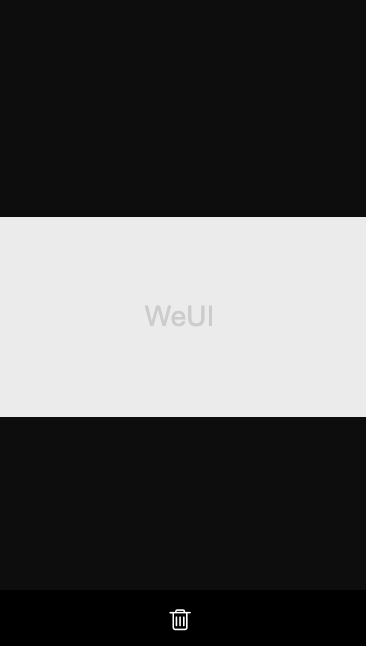
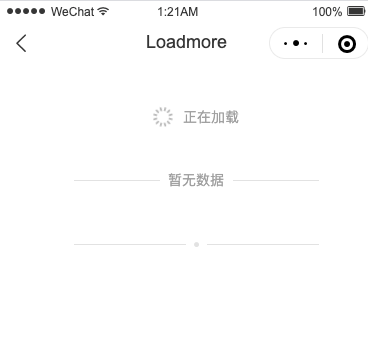
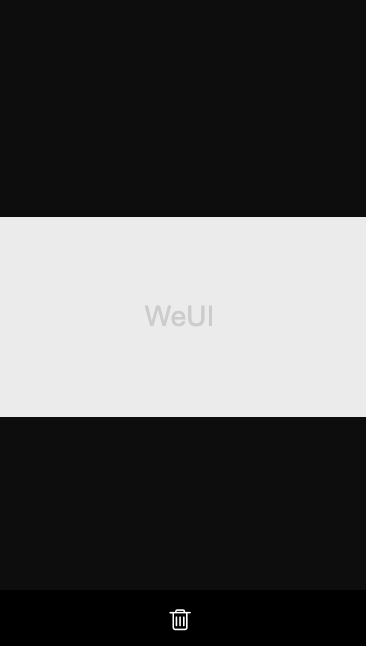
信息流页面的底部、以及有无数据的展示状况,都可以用下面的组件完成。当然了对于无数据展示有的产品经理喜欢图文并茂,减少用户焦虑。那这种事情可以交给交互设计师来完成,产品的工作已经结束啦。在微信小程序里使用的图片预览需要保持和微信统一,所以使用下面的原型就自然减少了开发的工作量,很多时候产品设计方案需要开发的底层能力支持。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报












 下载APP
下载APP