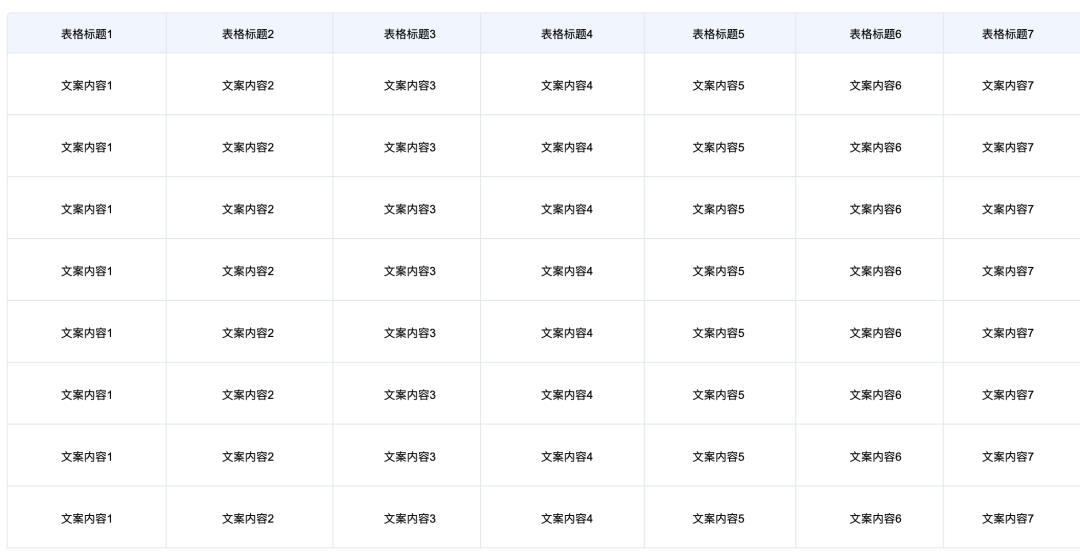
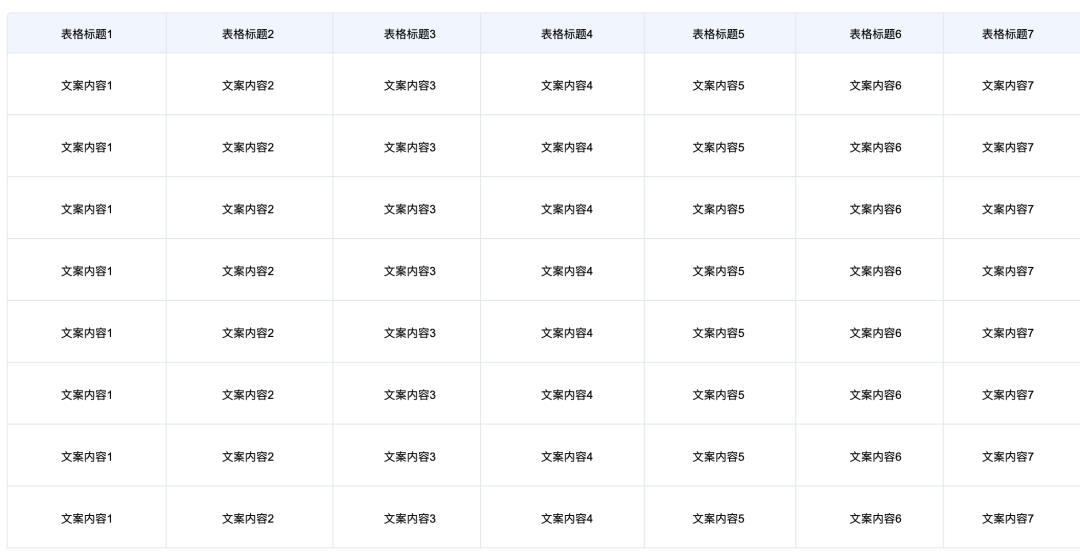
表单,在产品经理工作中,在后台产品设计频率极高的关键词。表单因为可通过行和列,极易展示内容信息,同时方便用户查找想要的内容;
同时表单有极大的内容嵌套范围,使用者可以快速对其操作和编辑;在设计表单的时候我们总会和管理场景关联在一起,比如数据的编辑、详情查看、删除;管理场景用表单也是非常高效的,开发简单不复杂,需求表达容易;表单不能承载的,我们还是用明细;表单虽然用在后台产品设计以web端多,但在移动端上也是可以的。不要因为表单设计是给后台用户的就轻易的忘记移动端。
产品经理必用组件:表单

表单的设计要素

以上是表单在产品设计上的基础技巧,简单学习后可以提高表单的使用率、信息查看效率
由于表单的内容信息很多,要想为使用者提供流程的使用,自然要增加筛选。筛选控件一定要和表单的字段匹配,同时表单带有数值的,在筛选部件中需要覆盖树枝的范围。
比如用户信息表单,需要对用户的ID、用户绑定手机号、用户微信名称进行检索,快速找到对应用户信息;
比如客户投诉表单,需要对用的工单记录ID、聊天会话记录ID、工单创建人,找到工单的详情内容

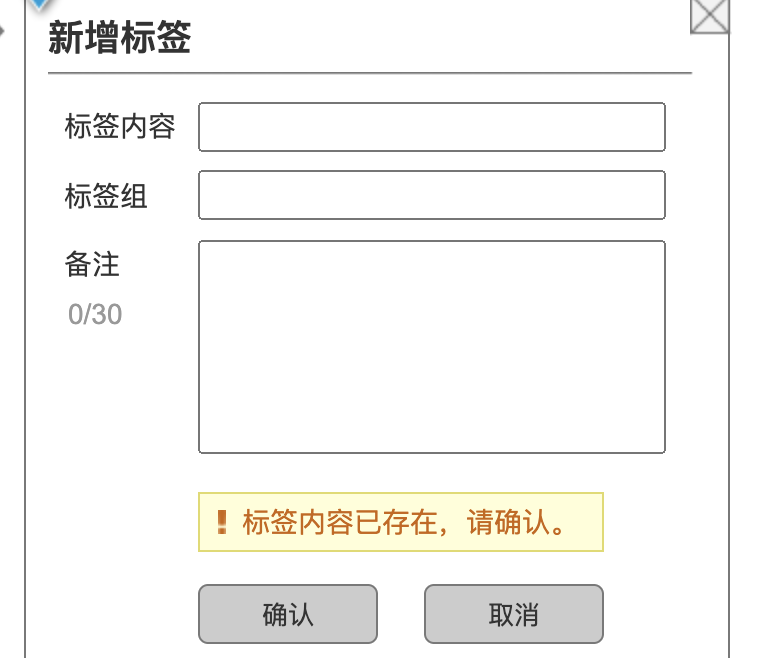
表单不仅是数据查询的入口,还是操作入口。操作指的是对表单数据的编辑、删除、新建;
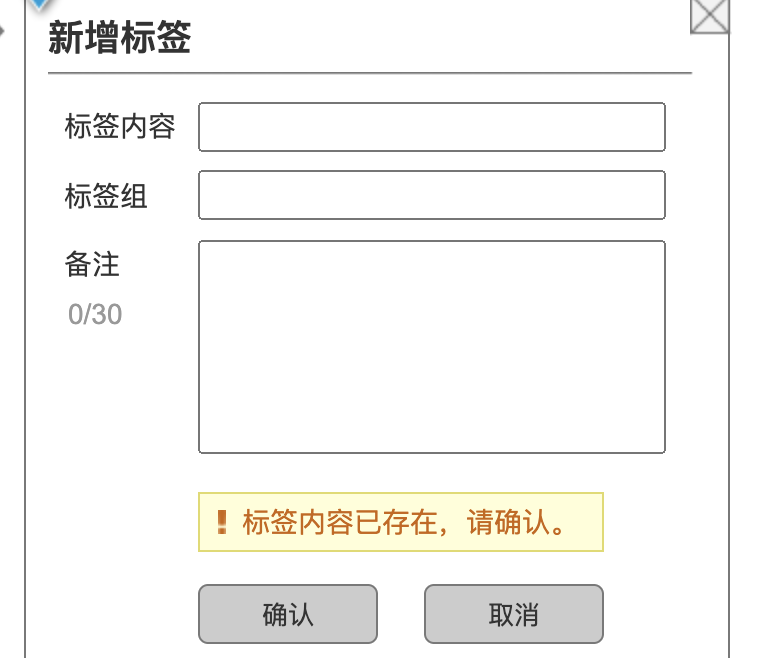
在表单上直接通过弹窗对数据操作,适合表单内容信息短、固定的,比如文章内容的话题标签管理,数据结构简单。

随着表单内容越来越复杂,弹窗不能够支撑新建操作,就需要做页面。弹窗不仅是内容所限,还有无法提供所有信息的编辑、交互。

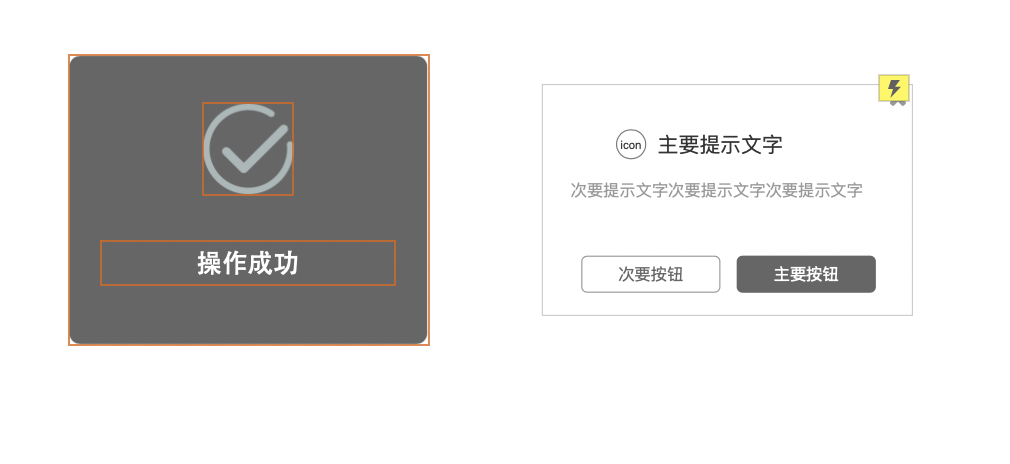
操作成功、操作失败、权限不足、进程进行提示、异常提示
在数据操作中以上至少要保证前面4点有反馈,否则极易造成表单数据不齐,影响业务使用。
做一个表单除了以上的基础数据查看、操作、筛选、正向反馈外,还有一点是表单的命名规则。
序号、任务事件编号、名称、创建时间、业务字段、操作区域(编辑、删除、查看、新建)、导出如果你打算新建一个表单,那么以上的字段是99%场景都会使用。尤其是是任务事件编号成了该表单业务的统一ID,方便后续查看。
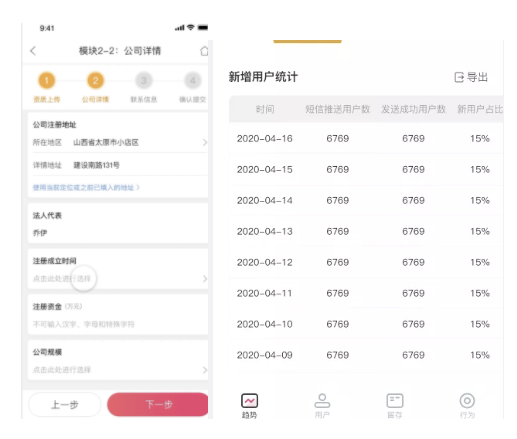
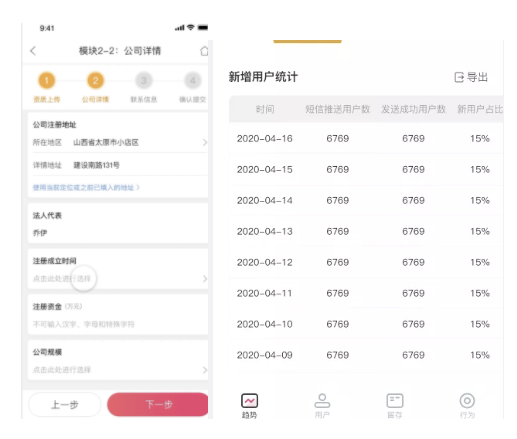
增加业务字段即可,同时优化筛选组件。为新的表单字段提供检索能力,同时要为导出增加格式优化。由于表单的样式和布局,导致很多产品经理都不会把表单轻易放在移动端上。实际上如果为了快速,可以通过改变交互方式,将表单移动到移动端上。比如表单的横向宽度太高,可以通过翻页的方式解决。还有直接允许用户拖拉拽表单

表单在早期最快的是做信息查看,而信息筛选、数据操作可以放在后期实现。同时表单设计不一定要Ui设计,可以让开发同学先行完成,这样就极大加快了研发速度。
如果是数据查看类表单,还要增加导出能力,方便可以在线下分析,减少开发的工作量。
我创建了一个《每天体验1款app》知识星球,有超过20个行业嘉宾在圈子里。加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
今天的分享就在这
今日Bonus:加我好友 pmkevin001,领取我的原型部件库,同时还有运营模版,带你了解快速提升产品运营进阶
👇点击阅读原文,加入打卡训练营,每天体验1款APP