产品经理必备的5类原型部件
这是Kevin的第 868篇原创,
以前单机本地的扩展到线上协同。
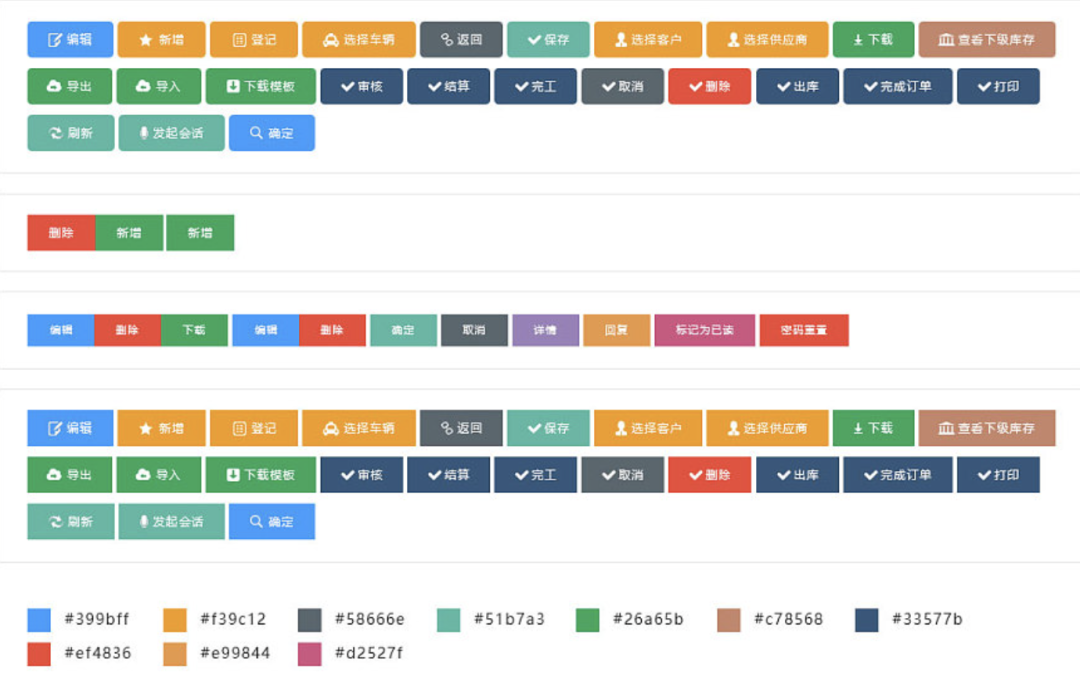
你见到的所有产品页面都会存在按钮。

▲ 不同场景的按钮设计
选项按钮
下拉按钮
普通点击按钮
双击按钮
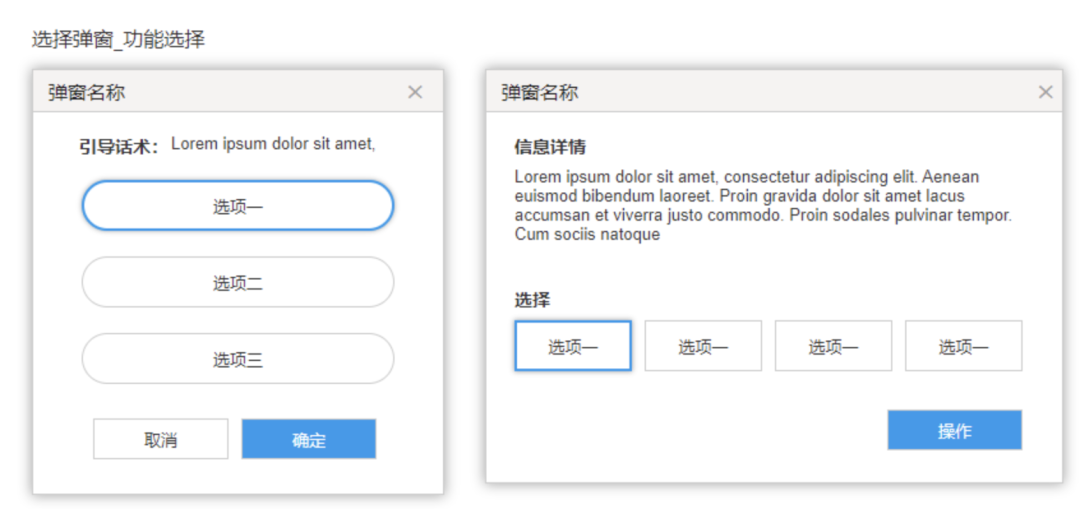
告知用户使用产品的当前状态、反馈系统信息,弹窗是最好的表达方式。


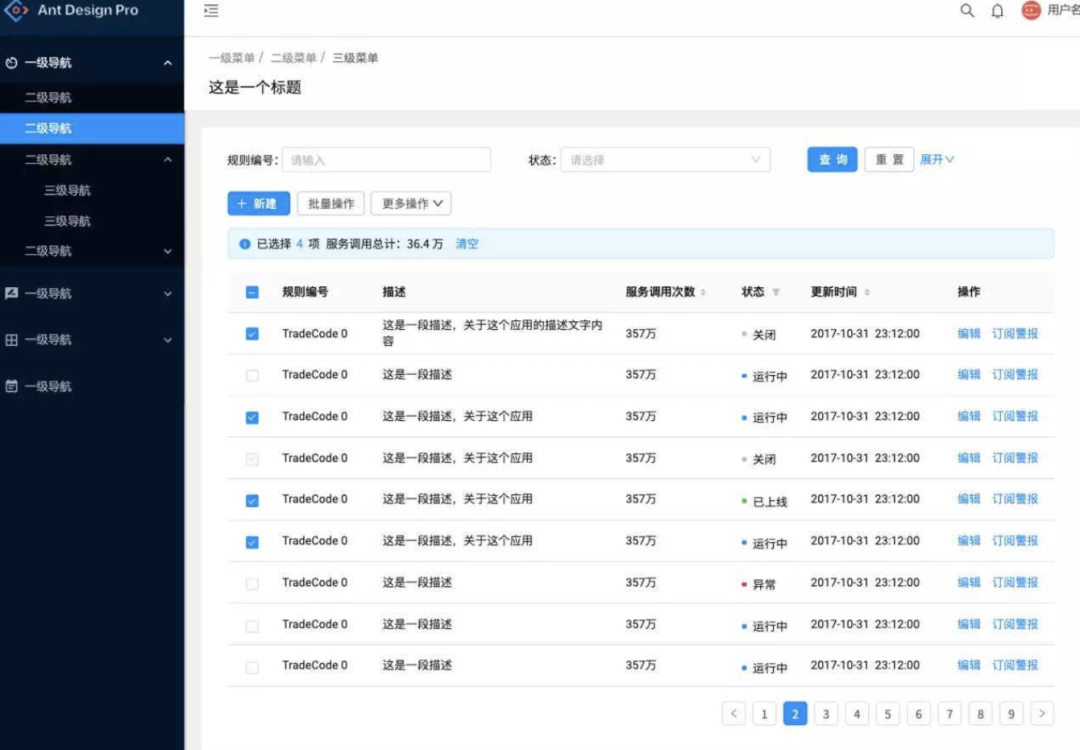
▲ web页面导航

▲ 移动端信息流

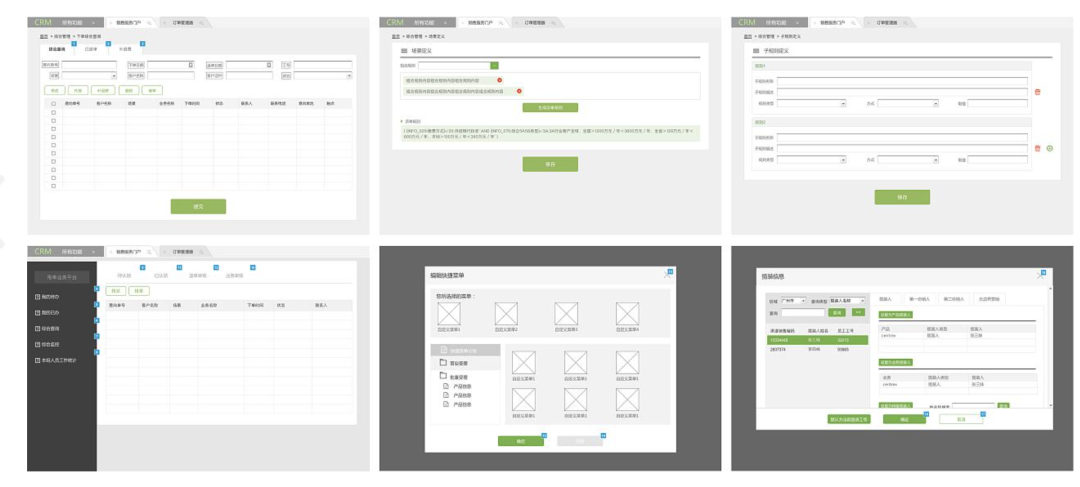
▲ 后台表格
今日Bonus:加我好友 pmkevin001,领取直播原型部件库,同时还有运营模版,带你了解快速提升产品运营进阶
每天体验1款app知识星球
我创建了一个《每天体验1款app》知识星球,有超过20个行业嘉宾在圈子里。加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论
