APP产品经理用的原型组件
这是Kevin的第 845 篇原创,
前段时间过小程序的原型组件,不少朋友在公众号后台下载了。如果你还没有下载可以点击下面的文章查看
移动端产品经理指的是,小程序、H5、app3个类型。用户在移动设备完成的软件操作,产品经理分布最多的就是app产品经理了。小程序、app都有一定的规范,一个是依据微信生态、另外一个是依据操作系统。
而H5则显的自然较多,产品经理可以对H5做任何大胆的设计都可,所以就没有什么规范可言。
app的产品设计工作也有必用的原型组件,我也梳理了在app产品设计背景下常用并且必用的原型组件,在文章末尾可以直接下载
客户端的产品工作在底层思考会区分IOS和安卓2系统的限制,再进行可以开发实现的产品设计方案。和小程序一样,中小企业在app的早期版本产品设计里实际上是用的一套标准。这样的结果是将原本需要2套的前端交互设计、UI设计减少为一套,快速验证。
同时也减少了用户的认知门槛、使用操作难度,在某种层度上也是提升用户体验的策略。
开发一个app和小程序有什么区别?
同一个需求站在后台接口的角度上,两者所需要的成本、和工作复杂程度是几乎一样的。但app的工作量成本仍然非常大的,具体的问题我在之前有写过
APP常用、必用的原型组件

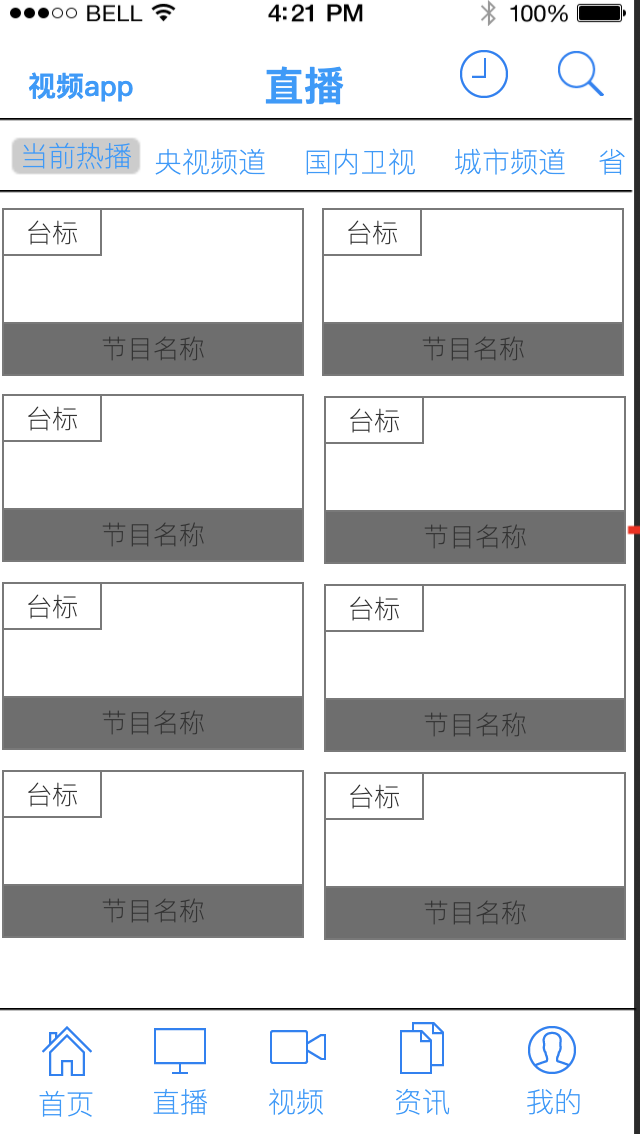
▲ app的tab导航栏
2.用app组件一定不要用手机壳

▲ 原型下的手机壳
3.信息流

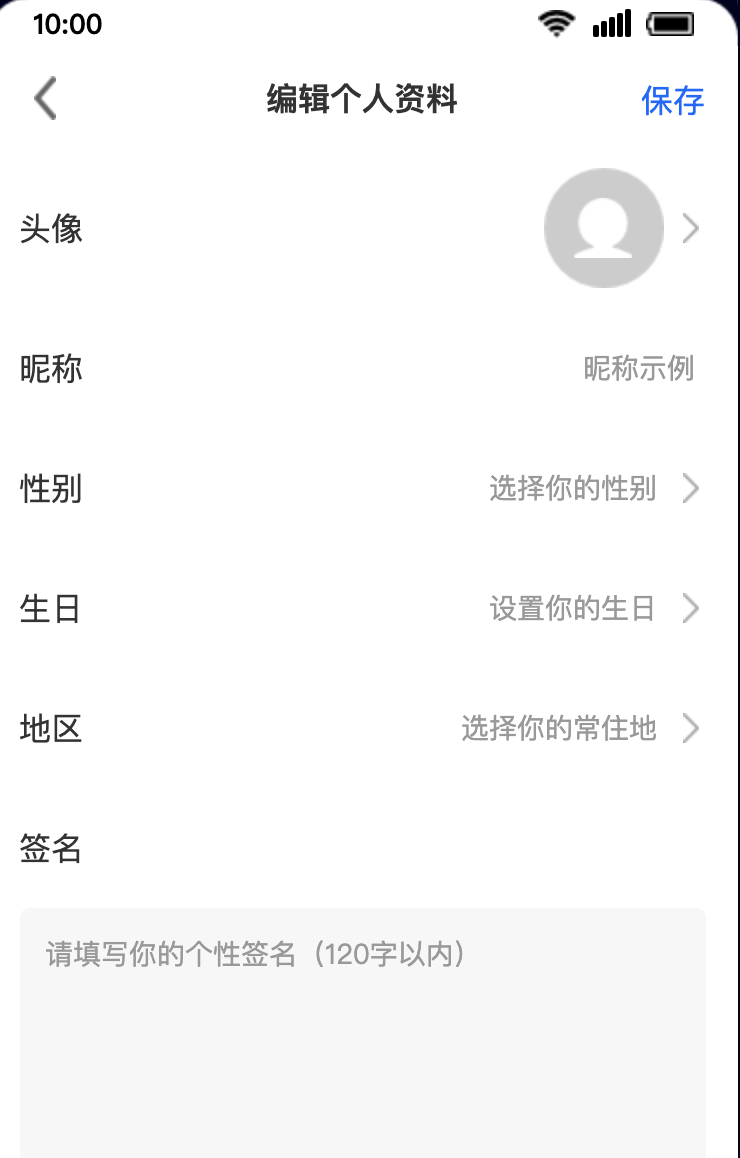
▲ 个人账户信息修改
每个app都有个人中心,在个人中心里包含用户的虚拟ID,需要给用户提供基础信息修改入口,这类需求几乎是一致的,非常标准。
4.个人主页

▲ 个人主页
和个人基础信息修改一样,个人主页是最复杂的。包含了业务、通用功能。业务功能是企业自有的商业模式、通用功能包括消息通知、收藏、点赞等。使用这类原型组件,可以快速搭建出产品的1.0版本,不用担心个人中心少了必要功能。
5.登录注册

▲ app的登录注册
登录注册是用户在互联网产品的入口,所包含的登录、注册、找回密码是一定存在的。只是每个企业因为安全性问题,可能会要求增加身份证、人脸识别等流程。通过此类组件快速完成app1.0的登录注册设计
6.弹窗/toast/警告

▲ 弹窗组件
这类组件是页面的操作反馈、条件判断必用的产品方案。使用这类模版,可以快速切换文案、图标,完成产品设计。
7.导航栏


8.页面交互

交互提示是用户每个页面的操作说明。用这类组件可减少前端开发的需求认识成本。
9.支付

▲ 微信支付
用这类支付组件可以快速表达支付条件。当然了由于微信等第三方支付都是标准的UI设计,所以也可以选择截图。
其他功能性组件

2. 搜索

3.聊天

4.上传图片

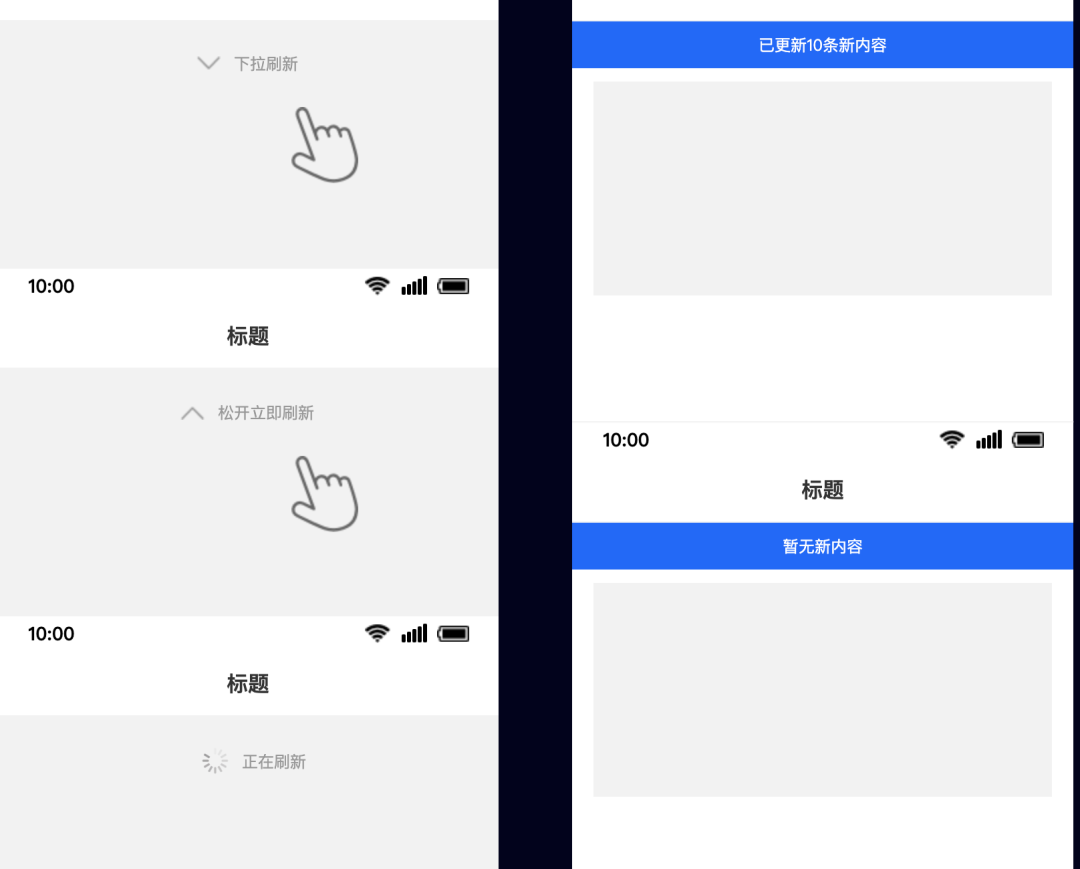
5.加载刷新

如何下载
每天体验1款app知识星球
我创建了一个《每天体验1款app》知识星球,有超过20个行业嘉宾在圈子里。加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回

