一道面试题就能测出你的JavaScript水平
function Parent() {this.a = 1;this.b = [1, 2, this.a];this.c = { demo: 5 };this.show = function () {console.log(this.a , this.b , this.c.demo );}}function Child() {this.a = 2;this.change = function () {this.b.push(this.a);this.a = this.b.length;this.c.demo = this.a++;}}Child.prototype = new Parent();var parent = new Parent();var child1 = new Child();var child2 = new Child();child1.a = 11;child2.a = 12;parent.show();child1.show();child2.show();child1.change();child2.change();parent.show();child1.show();child2.show();
这是一道非常好的面试题, 考察以下知识点:
this的指向
原型(prototype)以及原型链
继承
引用
要解出这道题,要理解以下几句话就可以了:
每一个构造函数,都有一个原型[[prototype]]属性 指向构造函数的原型对象
每一个实例生成的时候,都会在内存中产生一块新的堆内存
每一实例都有一个隐式原型__proto__ 指向构造函数的原型对象
this的指向 取决于this调用时的位置, 在这道题中, 也可以简单理解为, 谁调用方法, this就指向哪个对象
数组和字面量对象 都是 引用
原型链的查找规则: 就近原则
当实例上存在属性时, 用实例上的
如果实例不存在,顺在原型链,往上查找,如果存在,就使用原型链的
如果原型链都不存在,就用Object原型对象上的
如果Object原型对象都不存在, 就是undefined
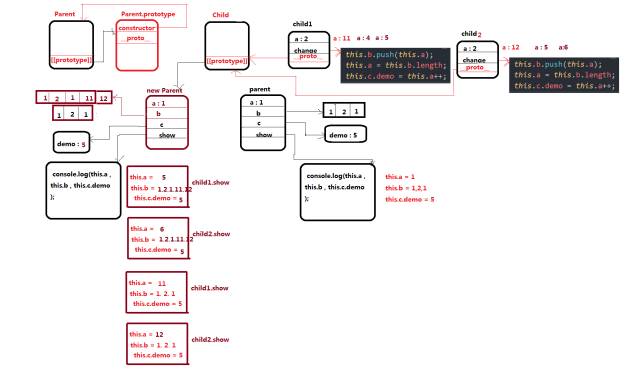
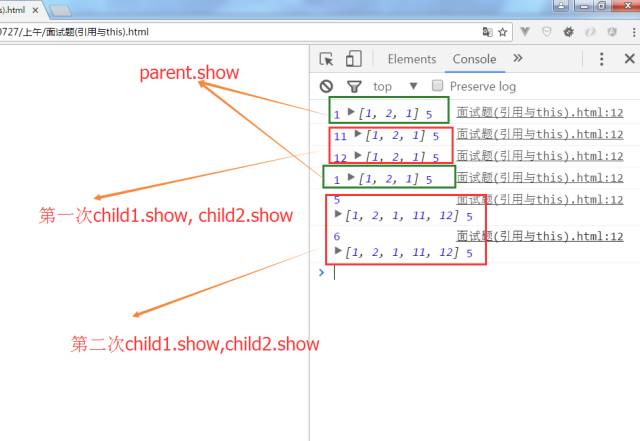
为了帮助大家, 我贴出课堂上的示意图, 如果有不理解的,欢迎互动,交流


源自:http://www.cnblogs.com/ghostwu/p/7272132.html
声明:文章著作权归作者所有,如有侵权,请联系小编删除。
—————END—————
喜欢本文的朋友,欢迎关注公众号 程序员哆啦A梦,收看更多精彩内容
点个[在看],是对小达最大的支持!
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~
评论