11个棘手的JavaScript面试题
在本文中,将分享11个Javascript技巧面试问。这些题看起来很简单,但对答案却要三思而后行,因为它很容易做错。
1、变量
输出是什么?
案例1
for(var i = 0; i <5; i ++){setTimeout(()=> console.log(i),1);}
B:5 5 5 5 5
解答:B

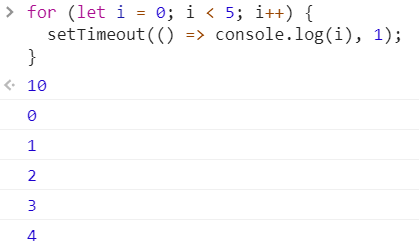
for (let i = 0; i < 5; i++) {setTimeout(() => console.log(i), 1);}
B:5 5 5 5 5
C:0 1 2 3 4

2、“new”关键字
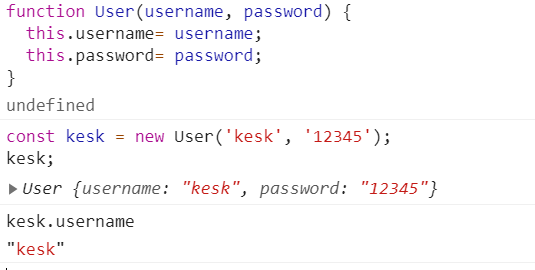
function User(username, password) {this.username= username;this.password= password;}
案例1
const kesk = new User('kesk', '12345');kesk;
B:未定义

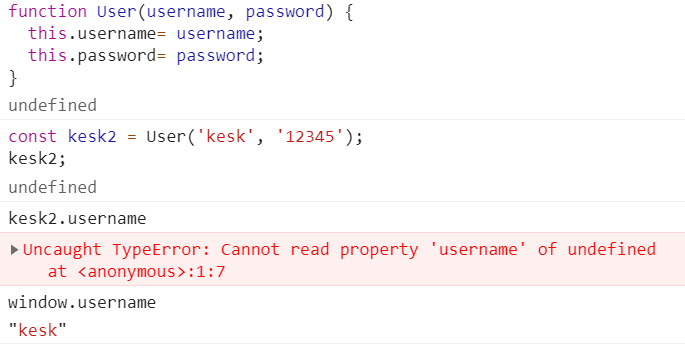
const kesk2 = User('kesk','12345');kesk2;
B:未定义

3、JavaScript 控制
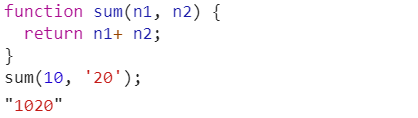
function sum(n1, n2) {return n1+ n2;}sum(10, '20');
可能的结果:
B:TypeError
C:“ 1020”
D:20
解答:C
JavaScript是一种动态类型化的语言,因此如有必要,值会自动转换为另一种类型。
在这种情况下,JavaScript会将数字10转换为有意义的字符串并返回值。在添加数字类型(10)和字符串类型('20')的过程中,数字被视为类似于“ Hello” +“ world!”的字符串。(“ Hello world!”),因此结果为“ 1020”。

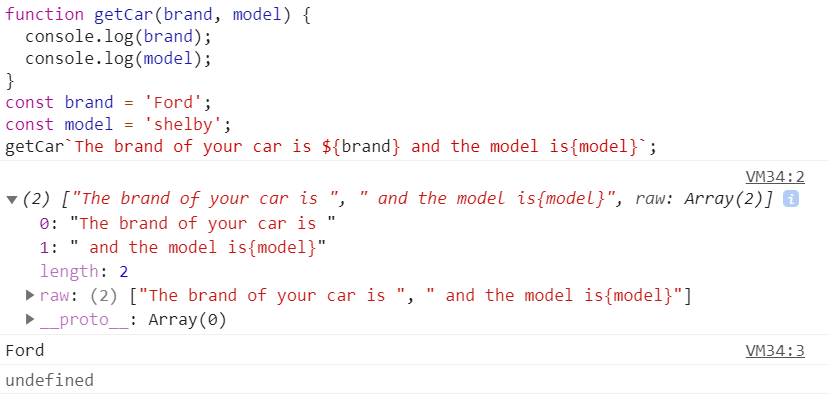
4、模板文字
function getCar(brand, model) {console.log(brand);console.log(model);}const brand = 'Ford';const model = 'shelby';getCar`The brand of your car is ${brand} and the model is{model}`;
解答:

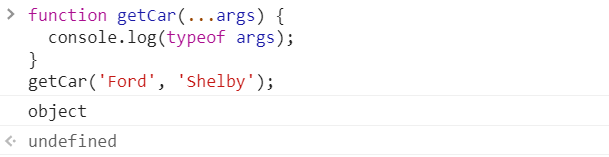
5、Rest参数
function getCar(...args) {console.log(typeof args);}getCar('Ford', 'Shelby');
可能的结果:
B:“数字”
C:“ NaN”
D:“对象”
解答:D

6、“ var”变量
var v1 = 10;var v1 = 20;console.log(v1);
可能的结果:
B:20
C:语法错误
解答:B

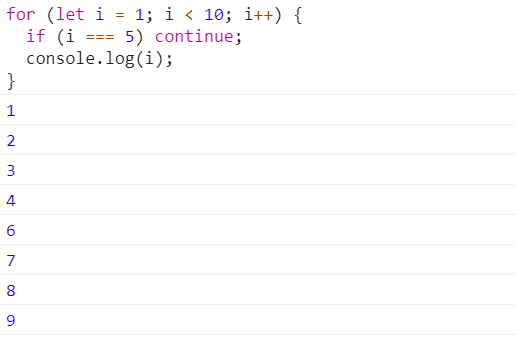
7、 Continue 声明
for(let i =1; i< 10; i++){if(i === 5) continue;console.log(i);}
可能的结果:
B:1 2 3 4 6 7 8 9 10
C:1 2 3 4
解答:B

8、Array
const anArray = [1,2,3,4,5];anArray [10] = 100;console.log(anArray);
可能的结果:
B:[1、2、3、4、5,空x 5,100]
D:语法错误
解答:

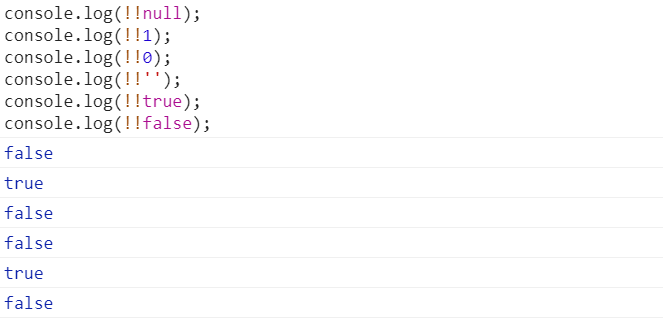
9、False&&True的值
console.log(!! null);console.log(!! 1);console.log(!! 0);console.log(!!'');console.log(!! true);console.log(!! false);
可能的结果:
B:错误,正确,错误,错误,错误,真实
解答:A
null是虚假的,!null返回true,!true返回false。
!1为假,!false为真。
!0为true,!true为false。
“”是虚假的!!”返回true,!true返回false。
!true为false,!false为true。
!false为true,!true为false。

10、Map 函数
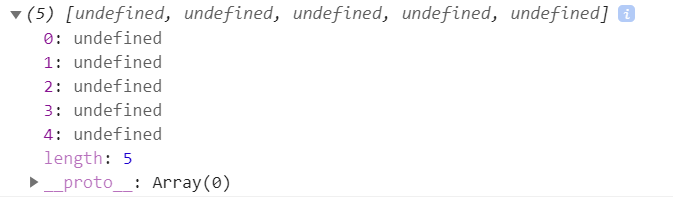
[1, 2, 3, 4, 5].map( n => { if (n < 10) return; return n * 2;});可能的结果:
B:[undefined,undefined,undefined,undefined,undefined]
C:[]
解答:B

11、导入&&导出
let counter = 1;export default counter;
import myCounter from './utilsFile';myCounter += 1;console.log(myCounter);
可能的结果:
B:1
C:NaN
D:错误
解答:D
固定:
let counter = 1;export function incrementCounter() {counter++;}
import incrementCounter’./utilsFile’;console.log(counter); // 1incCounter();console.log(counter); // 2
评论
