基于yarn1.x的monorepo实践分享
背景介绍
几天前,晓东船长微信问我,你们团队有没有monorepo的实践,我很遗憾的告诉他没有,但这在我心里播下了一颗探索的种子,刚好最近老总要搞内蒙古的新项目,我和另一个前端兄弟组成双枪敢死队进行保驾护航,于是我就开始探索,有没有一种可能,可以一个仓库管理多个项目,这里说的管理是指有条理有规范的管理,而不是说硬是把几个项目蹂躏到一起。
相关概念介绍
什么是monorepo?
在版本控制系统中,monorepo是一种软件开发策略,其中许多项目的代码存储在同一存储库中。这种软件工程实践至少可以追溯到2000年代初期,当时被称为“共享代码库”。一个相关的概念是整体,但是尽管整体将其子项目合并为一个大型项目,但整体仓库可能包含独立的项目。(翻译自维基百科)
什么是yarn?什么又是yarn wrokspace?
简单地说,Yarn Workspaces是Yarn提供的monorepo的依赖管理机制,从Yarn 1.0开始默认支持,用于在代码仓库的根目录下管理多个package的依赖
实践教程
具体的教程,我觉得官网已经写的很详细了,我没有必要复读一遍,所以我这边只介绍我这个项目相关的一些关键点的介绍。
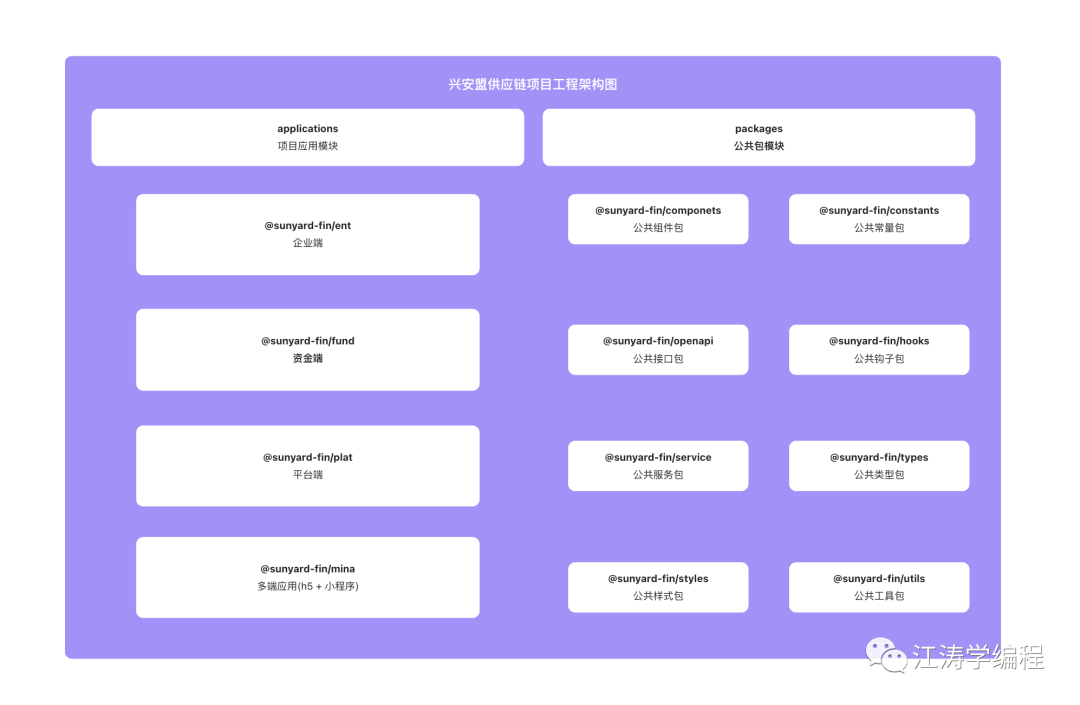
我是这样子做架构的, 将项目一分为二,applications表示应用程序目录,里面包含了一些项目,比如企业端、资金端、平台端,以及小程序和h5等,而packages这一块的话,是我把applications中公共的部分抽离出来,做到多可复用。

除此之外,项目还做了一些优化,比如
配置了eslint + prettier 去规范团队的代码
配置了husky和commitlint去规范团队的代码提交
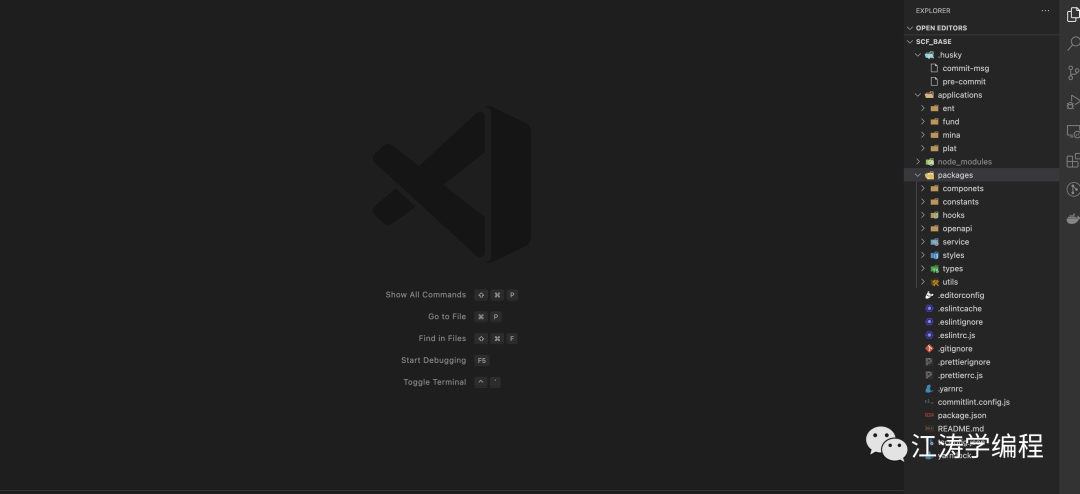
项目的目录结构是这样子的
applications/ent: 企业端
applications/plat: 平台端
applications/fund: 资金端
applications/mina: 小程序/h5
packages/utils: 通用工具包
packages/componets: 通用组件包
packages/service: 通用服务包
packages/openapi: 通用 openapi 接口包
packages/constants: 通用常量包
packages/types: 通用类型包
packages/styles: 通用样式包
packages/hooks: 通用钩子包

根目录下的package.json如下:
{
"name": "",
"version": "1.0.0",
"description": "",
"main": "index.js",
"repository": "",
"author": "",
"license": "MIT",
"private": true,
"workspaces": [
"applications/*",
"packages/*"
],
"scripts": {
"build": "yarn workspaces run build",
"clean": "yarn workspaces run clean",
"lint:fix": "yarn workspaces run lint:fix",
"prettier:fix": "yarn workspaces run prettier:fix",
"ent": "yarn workspace @sunyard-fin/ent",
"fund": "yarn workspace @sunyard-fin/fund",
"plat": "yarn workspace @sunyard-fin/plat",
"mina": "yarn workspace @sunyard-fin/mina",
"components": "yarn workspace @sunyard-fin/components",
"constants": "yarn workspace @sunyard-fin/constants",
"openapi": "yarn workspace @sunyard-fin/openapi",
"service": "yarn workspace @sunyard-fin/service",
"types": "yarn workspace @sunyard-fin/types",
"styles": "yarn workspace @sunyard-fin/styles",
"utils": "yarn workspace @sunyard-fin/utils"
},
"devDependencies": {
"@commitlint/cli": "^17.0.3",
"@commitlint/config-conventional": "^17.0.3",
"eslint": "^8.15.0",
"husky": "^8.0.1",
"lint-staged": "^13.0.3",
"prettier": "^2.7.1",
"typescript": "^4.7.4",
"@antfu/eslint-config": "^0.23.0",
"eslint-plugin-prettier": "4.0.0",
"eslint-config-prettier": "8.5.0"
},
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
},
"lint-staged": {
"*.{md,json}": [
"prettier --write"
],
"*.{css,js,jsx,vue,ts,tsx}": [
"prettier --write",
"eslint --fix --cache"
]
}
}
这里需要注意的好几点是
在根目录下要陪着对应包目录
"workspaces": [
"applications/*",
"packages/*"
],
"build": "yarn workspaces run build",这句话的意思就是构建打包所有的项目包"ent": "yarn workspace @sunyard-fin/ent",
配置了楼上这句话以后,就相当于一个快捷方式,你不用进入子项目去运行,直接在根目录执行yarn ent dev 就可以进入开发环境了,就相当于进入子目录执行yarn dev, 然后可能你也看到了,这里的项目名不一定要跟目录名字一样的,使用@xxx是不是感觉更有仪式感一点呢。
比如说我要给企业端添加utils包的话,可以执行
yarn workspace @sunyard-fin/ent add @sunyard-fin/utils -D, 当然你也可以直接写到对应项目的package.json里面给所有项目都安装一个包,执行
yarn add -D -W typescript,这就会给所有项目安装typescript包
其他的就按照正常使用yarn来。
总结
monorepo适合运用在大型项目中,结合yarn1.x使用的好处是不用每个项目都安装一遍依赖,这极大的减少项目的体积,然后管理代码也更有条理了,各个模块清晰了很多,也做到了高可复用。
FAQ
为什么选择yarn1.x,不是有yarn2.x吗?
其实最开始的选型上,也考虑过用pnpm、yarn2、lerna等等,时间紧任务重,我没有太多的精力去一个一个调研,粗略看了下yarn1.x针对于我们目前这个项目够用了,而且引入也没有啥弊端目前看来,然后也是天然集成的,就不用再额外地增加学习成本,yarn2的话也很好,只不过是我设置yarn set version berry好像我不科学自强就成功不了,考虑到这是一个团队(额,虽然也就我和另一个兄弟哈哈哈),所以我还是比较拘谨没有采用2.x,嗯。
参考文献
MonoRepo: https://en.wikipedia.org/wiki/Monorepo
yarn2 workspaces: https://yarnpkg.com/features/workspaces
yarn1 workspaces: https://classic.yarnpkg.com/en/docs/workspaces
