用设计撬动SaaS增长:4个简单有效的主页设计案例
今天,我们来看看SaaS的网页设计。
50毫秒,不到一秒。
一旦有人登陆你的SaaS网站,那就是他们对你的产品形成看法所需要的时间。
第一印象真的是最重要的——在这么短的时间内获得积极的印象,它可能会让这个人留下来,跟随你的CTA并报名试用。(CTA,即Call-to-Action,行为召唤,指在网站、App中用于引导用户自发完成某种特定行动。)如果那个人对你的印象不是很好,你知道结果是什么:低转化率和高跳出率,这可能会给你的生意带来灾难。
如果你已经接受了产品导向的增长模式,你就会知道拥有一个真正伟大的产品来解决一个痛点是绝对必要的。但是,设身处地为一个刚刚登陆你网站的潜在客户想想: 你的产品是否足够好,能让他们留下来,注册并成为一个日常用户?
不完全是。
要想让某人在产品主页上采取行动,你不能指望他们会花些时间思考他们看到了什么,或者弄清楚你到底想让他们接下来做什么。这一切都是关于伟大的设计——它必须非常好,以至于人们甚至不需要去思考。
Gopinath Melon 为 CogntiveClouds 撰文说: “伟大的设计是你的 SaaS 产品区别于竞争对手的产品和服务的唯一因素。”
Melon 还强调了它的重要性: “优秀的设计平衡了优秀的用户体验(UX)和优秀的用户界面(UI) ,从而创造出一种全面的产品体验,让你的客户感到满意,并把他们变成你最大的支持者。”
既然你已经看到了这里,本文将向你展示四种 SaaS 主页设计,你可以从中汲取灵感来改善你网站的体验。
但在此之前,有一件小事:
伟大设计的好处
除了帮助建立一个良好的第一印象,拥有一个经过深思熟虑设计的 SaaS 网站还有其他好处。
首先,一旦潜在客户登陆你的网站,很多力量都在起作用。根据 Vanseo Design 的报告,这些力量中最突出的是:
他们知道什么(他们如何发现你的产品)
他们所期望的(产品前的感知)
他们想做什么(他们想解决的问题/他们想实现的目标)
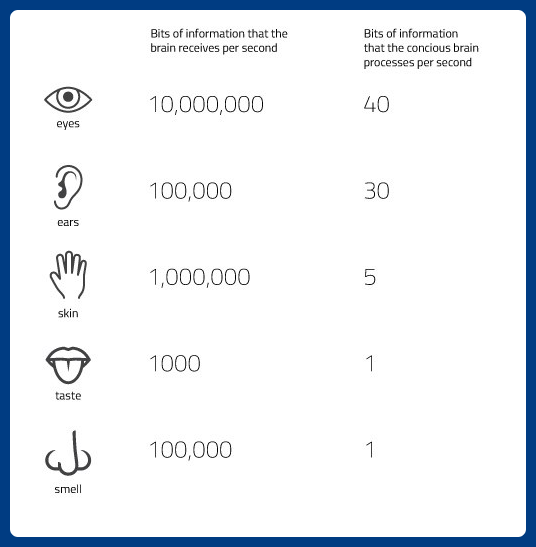
当人们浏览网页时,他们的眼睛会向大脑发送数以百万计的信号。我们的大脑只能截获和理解其中的少数信号,而不是数百万。

精心设计的页面是以人为本的——设计师对图片和文字进行排版,使人们更容易理解你想要传达的信息,让潜在顾客采取期望的、互惠互利的行动。用户体验很流畅,不会让人筋疲力尽或感到沮丧。
俗语说: “眼睛先吃东西,你必须满足它,才能让身体的其他部分活动起来。”在这种情况下,如果你想让别人点击你的CTA,你的设计必须吸引眼球。
其次,也是非常重要的一点,你的设计应该以产品为导向。这意味着它应该让人们了解你的产品能够帮助他们做什么——如果他们注册的话,你的产品能解决的问题和他们能实现的目标。
正如你将在下面的例子中看到的,当它这样做的时候,它解决了 Vanseo Design 报告中的第三个也是最后一个问题: 他们想要做什么(他们想要解决的问题/他们想要实现的目标)。
在《Inside Design》的一篇文章中,Joseph Shaffery也提到了这一点:“在设计按钮和交互时,要理解潜在的行为和后果。”
关于SaaS案例的选取标准
本文一共找到了大约43个SaaS产品的优秀主页设计,然后精简到四个。选取他们的标准,首先可以提供2个优点:
迅速地传达必要的信息
以产品为导向,让访客一眼就能看到产品所解决的问题
此外,微软研究员艾米 · 艾伯茨进行的研究,据 FastCompany 报道。
艾米的研究发现,在设计界面(包括主页)时,“大量的对比背景和真人的面孔几乎会立刻吸引眼球。”
在这份报告中,艾米还指出,她的研究表明,“我们的大脑是用来观察人脸的。”
所以,如果使用得当,并且背景对比鲜明(根据艾米的研究),这些区别因素可以将一个网页设计从优秀转变为卓越。
下面的例子符合所有这些标准。
1. Zenefits
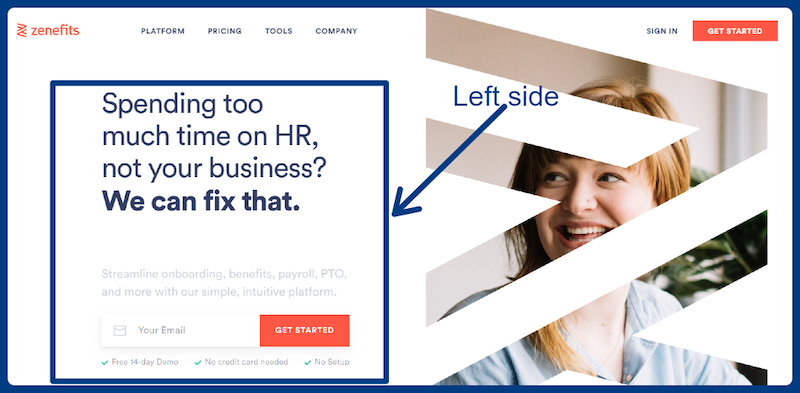
Zenefits 获得了 awwwards 的荣誉提名,这也不足为奇——他们的网站以时髦的 SaaS 主页广告文案、品牌投影、恰当的色彩对比以及一张真实的人脸唤起访客的情感为特色。
看看下面的截图。在左边,有一个价值主张、副标题、CTA 以及简洁明了促使CTA发生的其它支持性的好处。

而在右边,那张带着logo的笑脸唤起了人力资源工具可以帮助用户感受到的快乐。与此同时,她的眼睛会将你的注意力转回到产品和价值主张上——提醒你采取行动。

当你向下滚动的时候,感觉就像是在旅行,看看这个产品的不同功能是如何工作的,以及它的好处是什么:

这是一个以产品为导向的网页设计的典范。
正因为如此,这个网站上的每一个元素和导航都能让访问者一瞥这个产品的功能。
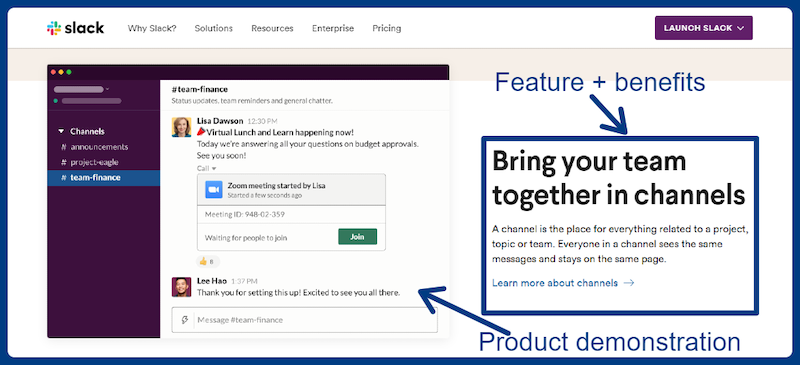
2. Slack
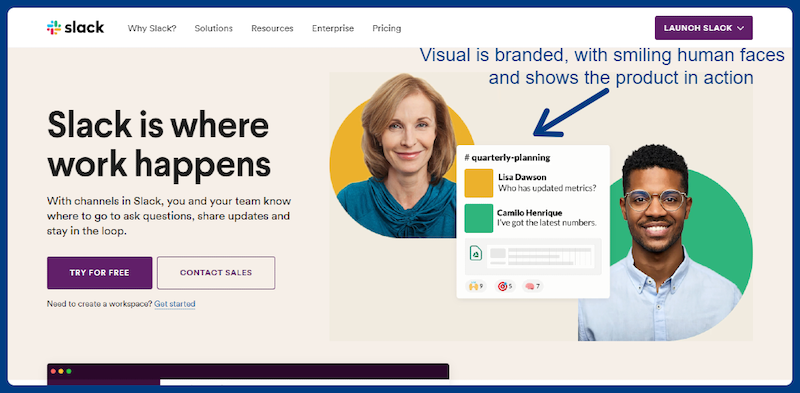
不久之前,Slack 在他们的主页上用真实的人脸替换了插图,这是一个聪明的举动。作为最著名的以产品为导向的成长型公司之一,Slack 的主页是另一个以产品和品牌引领设计的实例。
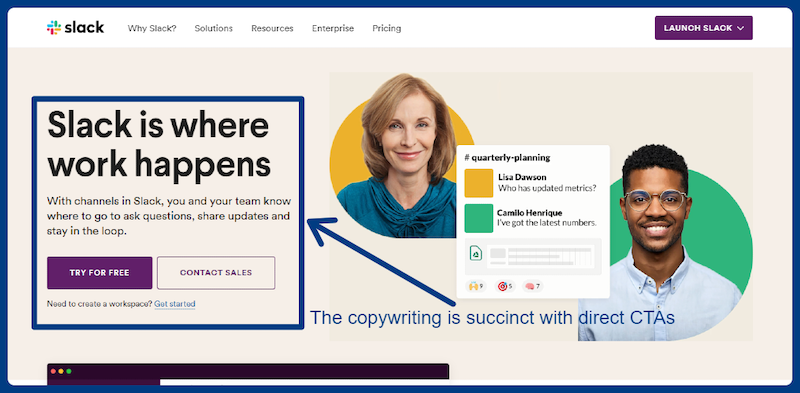
马上,Slack 欢迎你来看看他们的产品能够带给你什么:

在左边,文案和附带的CTA展示了公司的品牌,并最终形成了一个你不能忽视的价值主张:“Slack是工作发生的地方。”

Slack 主页设计的一个特别之处在于它坚持60-30-10的设计原则,即主色应该占据网页的60% ,次色应该占据30% ,其余的10% 可以使用中性色。
甚至当你向下滚动页面时,你还会看到这个60-30-10设计规则。
Slack 的网站设计证明了他们确实是一家以产品为导向的公司。网站的每个部分都实时展示了该产品是如何解决你的问题的:

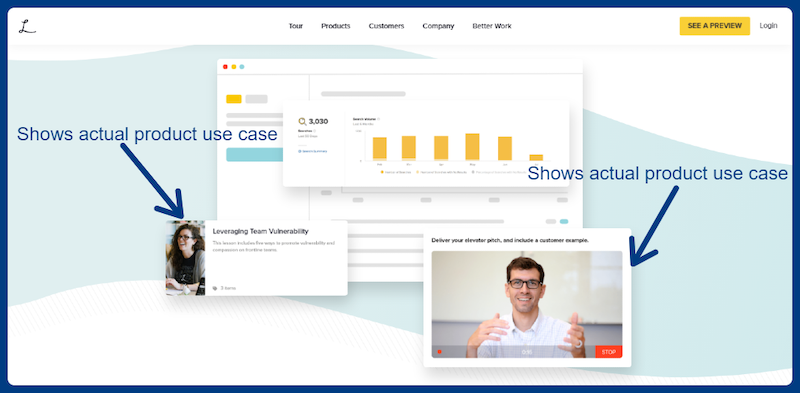
3. Lessonly
Lessonly的网站采用了极简主义的设计方法,但是非常有效。在Hero的部分,我们看到真实的人们愉快地使用产品学习新的技能。
这一部分引导你回到 Lessonly 的价值主张,“ Do Better Work” ,和 CTA 来看产品的预览:

当你向下滚动页面时,你会发现同样简约的设计方法贯穿于Lessonly的整个主页。
例如,就在Hero部分的下面,Lessonly 没有任何副本。相反,他们展示使用他们产品的品牌。下面是另一部分,人们享受着 Lessonly:

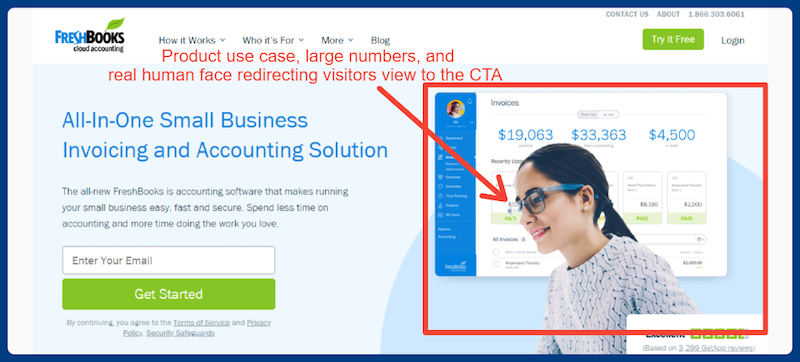
4. FreshBooks
FreshBooks在 SaaS 世界中不需要介绍,他们的主页在传达他们的价值主张方面做得非常出色。
和 Slack 一样,你会发现 FreshBooks 也包含在 HubSpot 发布的大量“最佳主页设计”综述中。
Hero部分捕捉到了艾米 · 艾伯茨研究中发现的所有东西,表明大量的数据、出色的对比和真实的人脸是有效设计的关键:

他们的主页还展示了该产品的功能,页面上的人脸自然会引导访问者点击“开始”按钮。我们在 Zenefits 的主页上也看到了这一点——它确实有助于推动人们行动起来。
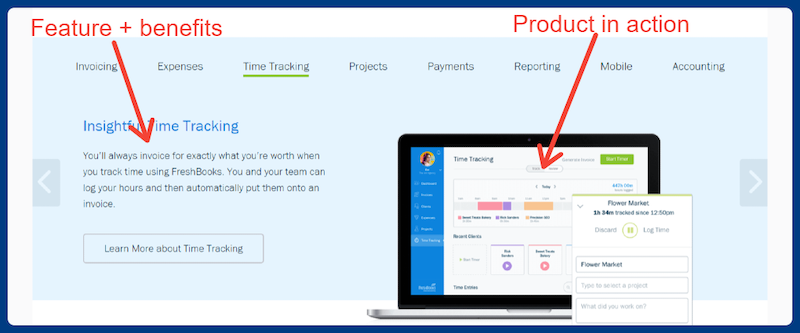
当你向下滚动页面时,有一个部分概述了所有的产品特性。这些功能不仅仅是列出来的——相应的文案也强调了每一个功能的好处。在右边,我们看到的是运行中的产品,展示左边讨论的操作:

这些例子的关键要点
设计 SaaS 主页并没有放之四海而皆准的方法,但仔细看过这四个例子之后,可以发现了一些与众不同的地方:
在你的网站上展示真实的人类——毕竟,你的产品是做给真正的人类
让人们很容易看到他们会得到什么——在行动中展示你的产品
包括一个清晰的价值主张,由合理的 CTA 支持,以帮助人们行动起来
以产品为导向的思维方式进行设计。这意味着将产品功能与效益联系起来,并实时展示你的产品是如何做到这一点的
参考链接:https://openviewpartners.com/blog/product-led-homepage-examples/#.X5bNk3kzYuV
插播一条广告,我的新书《B端产品经理必修课2.0》已经开售了。
这是对我的第一本书的全新改版,也是对B端产品工作的更新思考,并将“单个产品管理流程”升级为了“B端产品管理框架”。
欢迎各位朋友与我探讨关于产品的方方面面。
查看具体内容:我的《B端产品经理必修课》升级了
