
英文 | https://uxplanet.org/5-best-practices-for-designing-effective-buttons-71a4a33e6d26
翻译 | web前端开发公众号

对我来说,一位伟大的设计师是一个有足够经验来做出实际决策的人。还有知道如何设计直观产品的人。我渴望成为这样的人。在设计按钮方面,到目前为止,已证明一些基本实践是有效的。重点在于了解什么能引起注意并激发用户采取行动。1、按钮功能明确
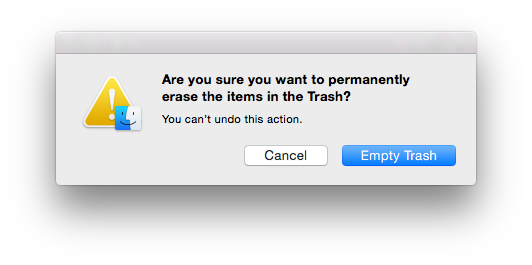
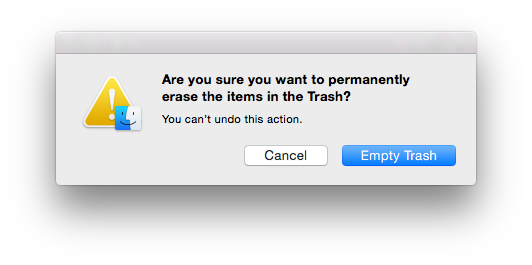
你如何设计“取消”和“确定”按钮?它们如何在交互设计中顺利发挥作用?它们是主要的操作按钮,在与你拥有的任何设备轻松创建对话流程中发挥着关键作用。因此,最重要的是这些关键操作按钮的含义要明确。应该有一些不言自明的东西,例如,图像或一些文本。而且,“取消”按钮永远都不应引起人们的注意。它不会对系统进行更改,通常会使用户返回其先前的屏幕。Mac OS的废纸button按钮就是一个很好的例子。我们所有人都在不知不觉中知道,“清空垃圾箱”表示可以。Apple选择使用操作动词,而不是OK来增强警告效果。
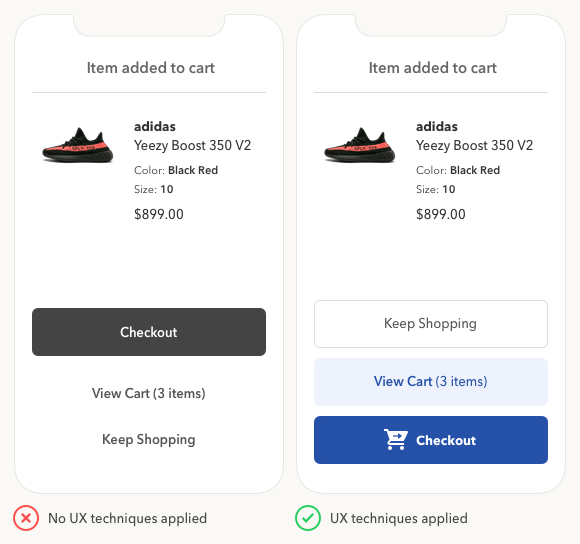
2、让重要按钮脱颖而出
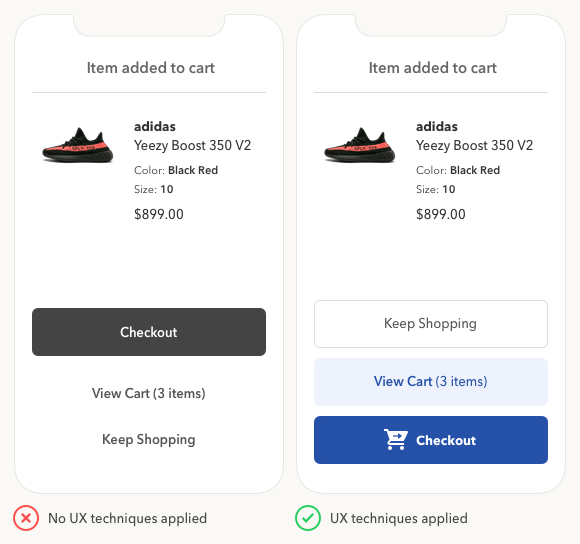
制作按钮时的重要规则之一是不要让用户玩按按钮搜索。尤其是当它们看起来非常相似时。用户从未阅读过。他们扫描界面以查找所需的东西。使按钮脱颖而出很重要。给用户一些帮助。花几秒钟使操作按钮更加突出。因为我们正在尝试使其变得明显,所以为什么不将其扩大一些,或尝试使用较亮的颜色。只是不要让它变得微妙。
3、做每个人都可以理解的设计按钮
假设你正在设计调查表。你将如何设计它来传达内容并减少视觉偏见?你将“下一步”按钮放在哪里?“上一步”按钮如何设计?你如何将它们放在一起?哪一个去左边,哪一个去右边?你可以从各种研究中找到不同的调查结果,这是一个很好的证明。在很大程度上,这取决于文化和语言差异。从逻辑上讲,对于从左到右阅读的语言,“上一步”按钮应位于左侧。那从右到左阅读的人呢?你是否制作其他调查表?为了避免这种情况,你只需要简单的键盘语言“ < ”和“ > ”即可实现。因为它们是通用的。小时候就在你的卡带播放器中。他们也在你的车里。它们在每个电视遥控器中。他们无处不在。
4、避免做太多的按钮
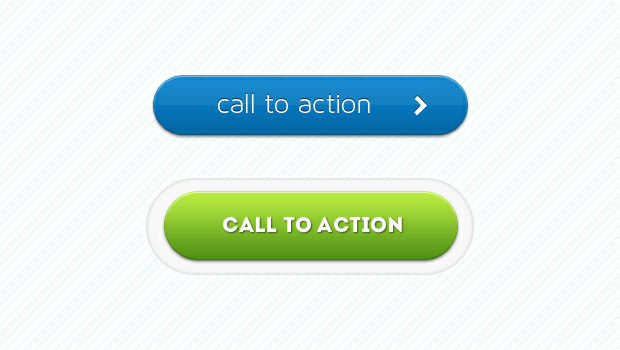
不要一次提供太多选择。对于许多网站来说,这似乎仍然是一个普遍的问题。如果提供的选项太多,用户将感到沮丧,并且在最佳情况下什么也不做。因此,请首先考虑最关键的操作,然后按重要性顺序进行尝试。5、让按钮看起来像是按钮
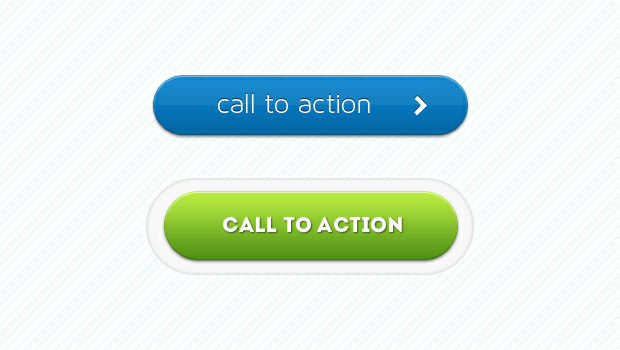
按钮的关键在于它们需要看起来像按钮。尽管看起来很明显,但我们仍然时不时地看到凌乱的旧按钮。按钮是如此重要,它们是人与设备进行交互的唯一来源。在边缘周围加一点阴影。从而它们就可以从背景中脱颖而出。
总结并快速回顾
在任何交互式系统中,按钮都很重要,也值得关注,它可以帮助用户实现其目的。这些快速提示曾经对我有很多帮助。我希望他们也能为你提供帮助。学习更多技能
请点击下方web前端开发








![]()

