一份不合格的 PRD,长什么样?
前两天看到一份 PRD,先不说内容,单从 PRD 的表现形式来看,我觉得就不合格。
这份 PRD 是我星球里一位同学发给我的,脱敏后想让我帮忙提提建议。
还没等我细看内容,就被他的内容呈现形式和排版给打败了。图我就不贴了,因为还是有点敏感信息。
这里主要跟你们聊聊一份在我看来不合格的 PRD 到底是啥样的。
他的这份 PRD 是用纯 Word 写的,不仅是文字,连流程图、原型图、交互描述等都是用 Word 画的,一个外部工具没用,足足 30 多页。
说实话,我是第一次见到这样的 PRD 文档。
除了表现形式,这份 PRD 还存在以下几个问题。
第一,只有过程,没有背景。
一开篇就介绍要怎么做,原型和交互设计摆上,功能介绍摆上,就像一个产品说明书。
可对于一份 PRD 来说,除了要展示怎么做的过程,更重要的是说明需求的背景和价值。
说白了,就是为什么要做。只有这样,才是一份有说服力的 PRD。
第二,只有设计,没有流程。
只是把设计结果呈现了出来,比如原型图、交互描述、功能说明等。但是,缺失了流程。
所谓流程,就是这个设计结果发生的过程,包括业务流程和功能流程。
我一般会建议产品经理在 PRD 里加上一些用专业工具画的流程图、状态图、时序图或者用例图来交代设计之外的流程。
最后,说下 PRD 工具的问题。
PRD 其实只是一个结果的汇总,里面包含了需求的解释说明、具体的流程设计、也包含了原型和交互设计等。
有人用 Xmind 画思维导图然后导入到 PRD 文档里,而承载 PRD 的可能是 Word,也可能是 Sketch 或 Axure 文件。
此外,还有人用 Visio 去画用例图、时序图和状态图等 UML 图建模,然后再导入 PRD 文档。
这个过程,既麻烦,也容易出错。通常是打开多个工具软件同时用,最后再汇总到一起。
那么,有没有什么办法能一站式搞定这些不同的环节,让这些工具产生的结果都在一个工具里完成呢?
还记得我之前跟你们介绍过的原型工具「码前」么?
几个月过去,他们的产品又更新迭代了,不仅修复了之前存在的一些问题,在产品体验和效率上也有了提升。

这个工具不仅对产品经理友好,而且对不同产品技术的业务和运营人员也能起到帮助,他们可以基于这套工具的模板快速构建产品原型给客户演示。
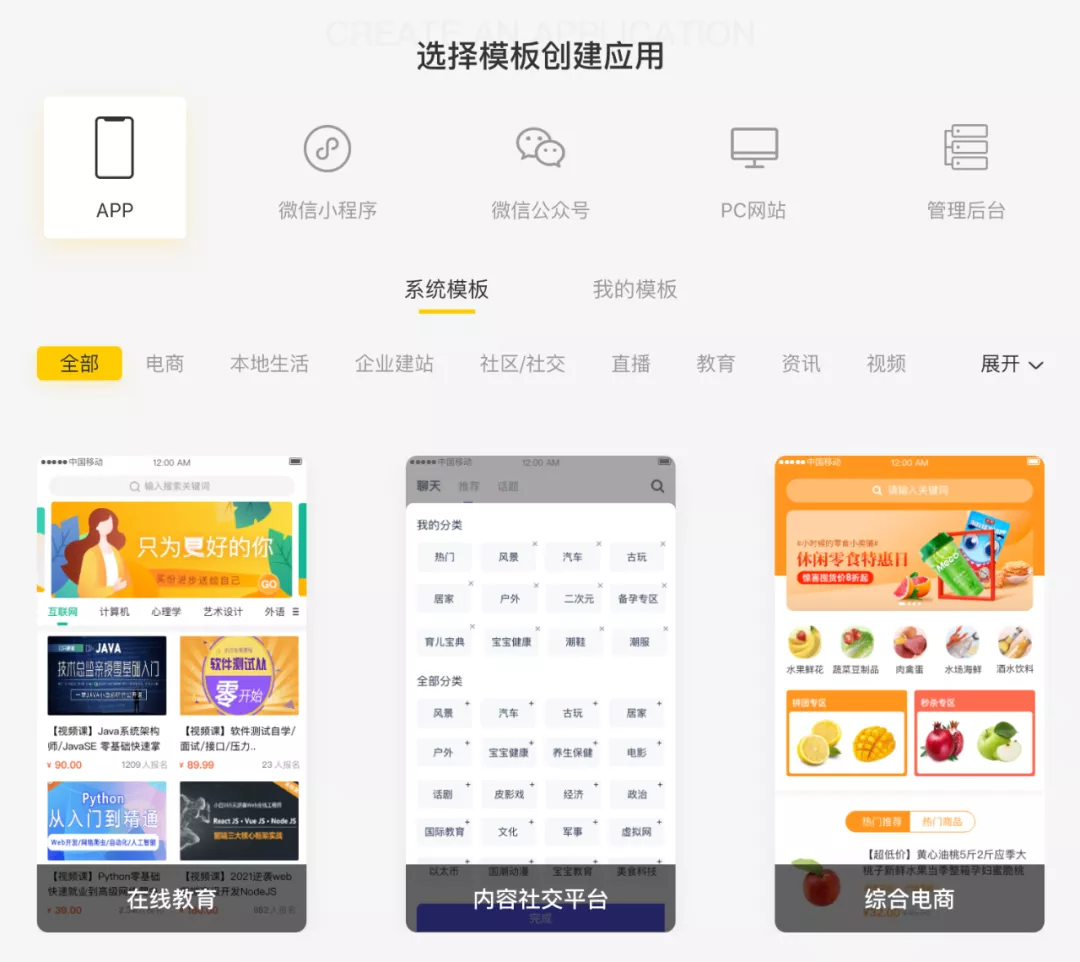
「码前」里有丰富的应用模板,涵盖了 App、小程序、PC 网站等。
行业领域覆盖了电商、O2O、社区、社交、视频、直播、资讯、教育、IoT、医疗等十多个领域。
这些模板,省去了从零开始设计的低效劳动,基于模板可以快速构建自己的产品原型。

运用模板的好处就是不用重复造轮子,这大大提高了原型设计阶段的工作效率。
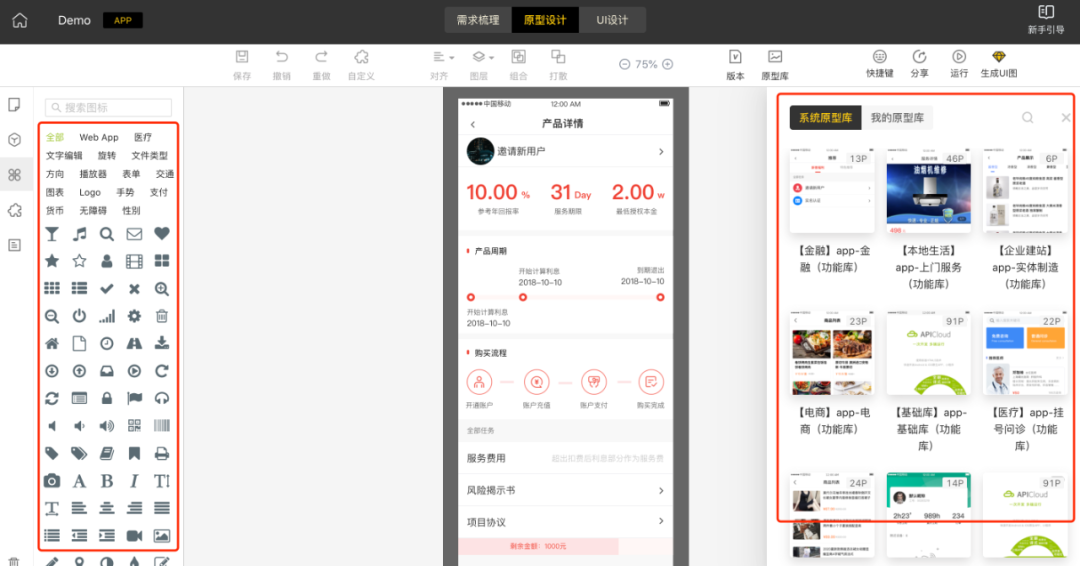
对于一些常用的基础组件和设计模板,在这款产品里也都能找到,直接拖拽式使用,所见即所得。
原型制作完成后,还可以快速生成可演示的项目模板,非常方便。

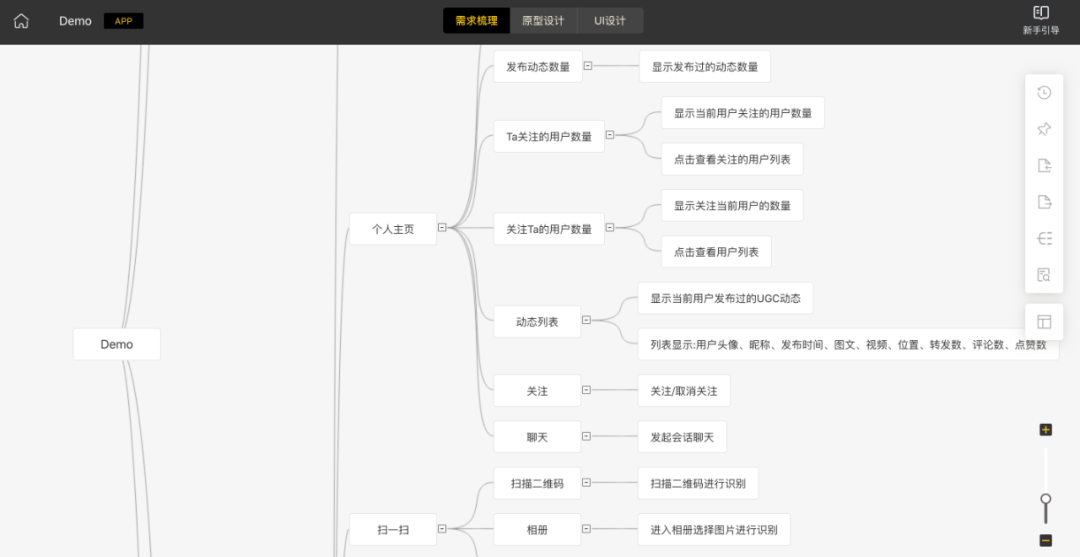
前阵子,我基于「码前」也搭建过一个项目,在我看来最高效的一个功能就是你可以直接基于业务需求编辑思维导图,然后一键生成原型结构。

他们的产品有一个挺方便的功能,可以根据功能结构设计制作的思维导图自动生成原型结构。
接下来,就可以直接基于原型结构开展具体的页面和交互设计。如果对功能结构进行了调整,原型结构也会同步更新。
此外,在产品经理和设计师的衔接过程中,设计师基本上都需要基于产品原型重新画一遍视觉稿。
视觉稿完成后会交付给产品经理,产品经理再结合原型稿进行比对,如果发现问题,然后再返回给设计师进行修改。
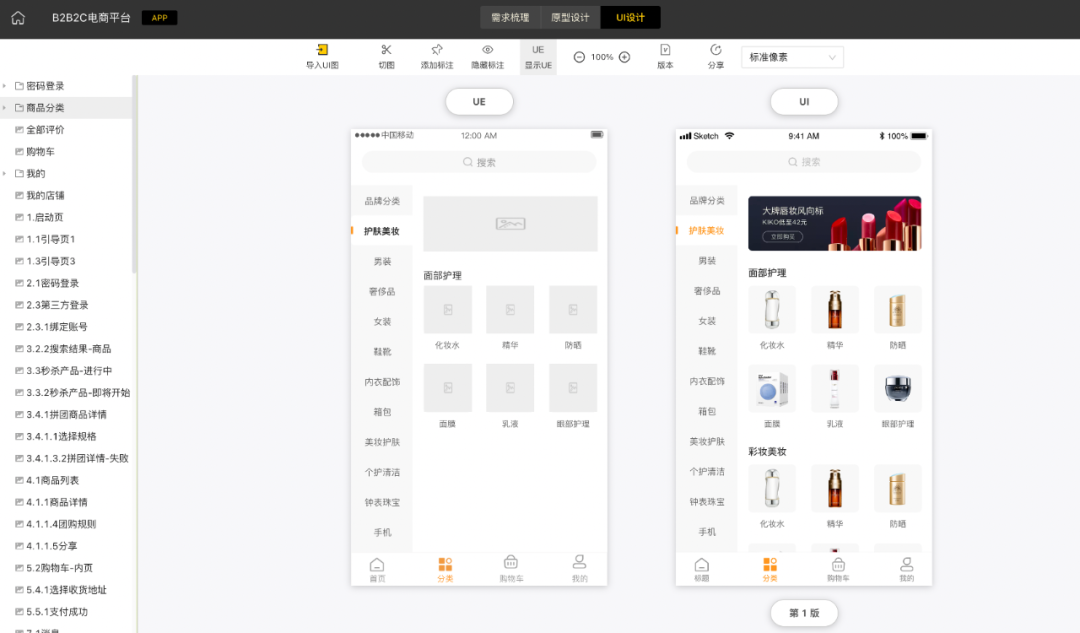
这个过程其实挺麻烦的,但码前有一个「比稿」功能,能直接把视觉稿和原型稿放在一起对比。
通过这个功能,能直接在产品原型和 UI 设计稿之间建立关联,这样进行设计还原对比就很方便了。

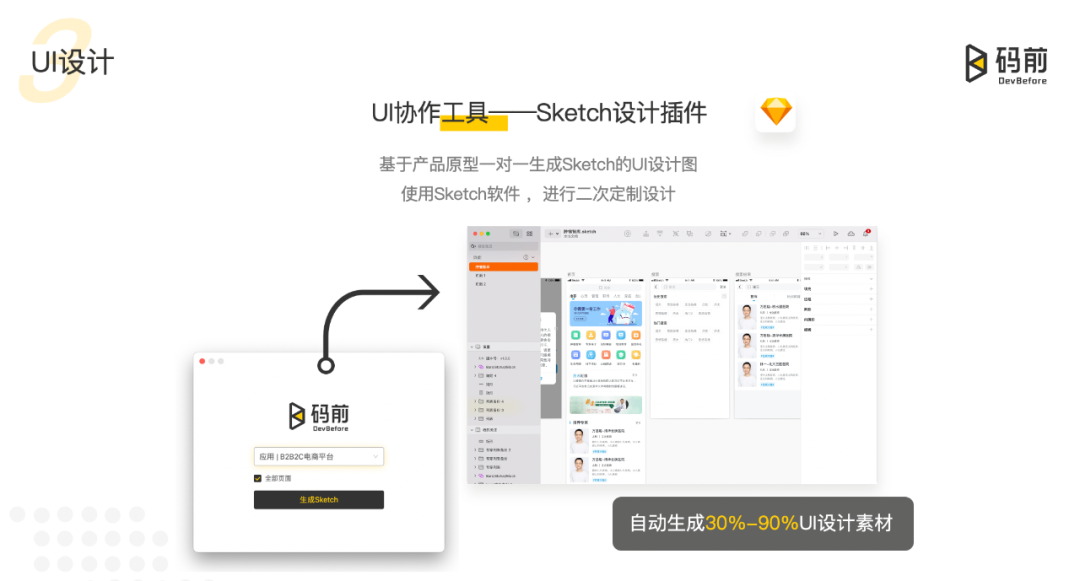
在设计环节,「码前」还支持 UI 协作工具的集成。
对 Sketch 设计插件进行了很好的融合,设计师可以基于原型进行二次定制设计。

上次有读者问,这个工具有没有私有化部署服务,因为自己公司对外部 SAAS 工具比较敏感。
我问了下他们的同学,是有这个服务的。可以实现私有化部署,作为企业内部协作工具使用。
这款产品上线还不到半年,产品依然在迭代打磨阶段,现在个人版基础功能都是免费的。
作为一个一站式效率提升工具,建议做产品和设计的同学都去体验下,成为他们的产品体验官。
产品链接我放到「阅读原文」里了,直接点击注册后就可以直接体验。如果发现产品问题,也可以随时反馈。
工欲善其事,必先利其器。
对于工具,多试用,总能发现合适自己的。

················· 唐韧出品 ·················
工具的所见即所得属性挺重要的。
昨天的文章里就有读者说,自己设计的红包封面本来写了句「裁员滚滚」,结果发出来的结果就只看到一个「滚」字。
大写的尴尬。
