京东小程序 2022 体验设计大改版作品集.pdf
变化与契机





【2】先设为⭐️星标,然后回复“资源”,获取海量UXD自学资料和精品设计模板,点击这里抢“UXD学堂”终身自学资格!























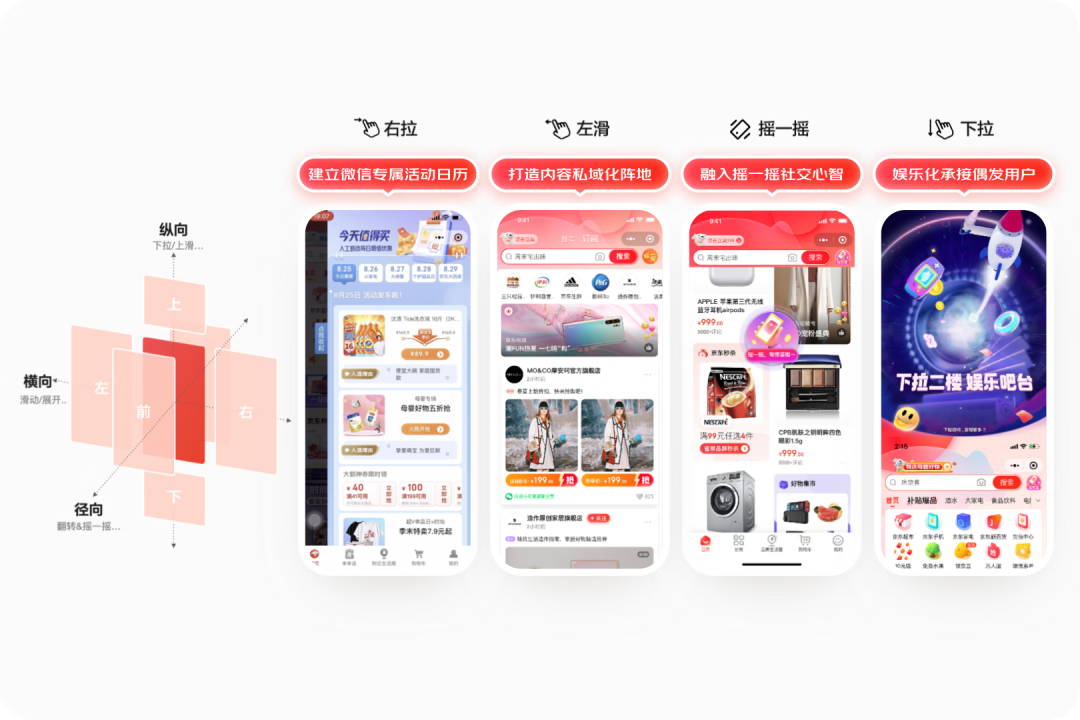
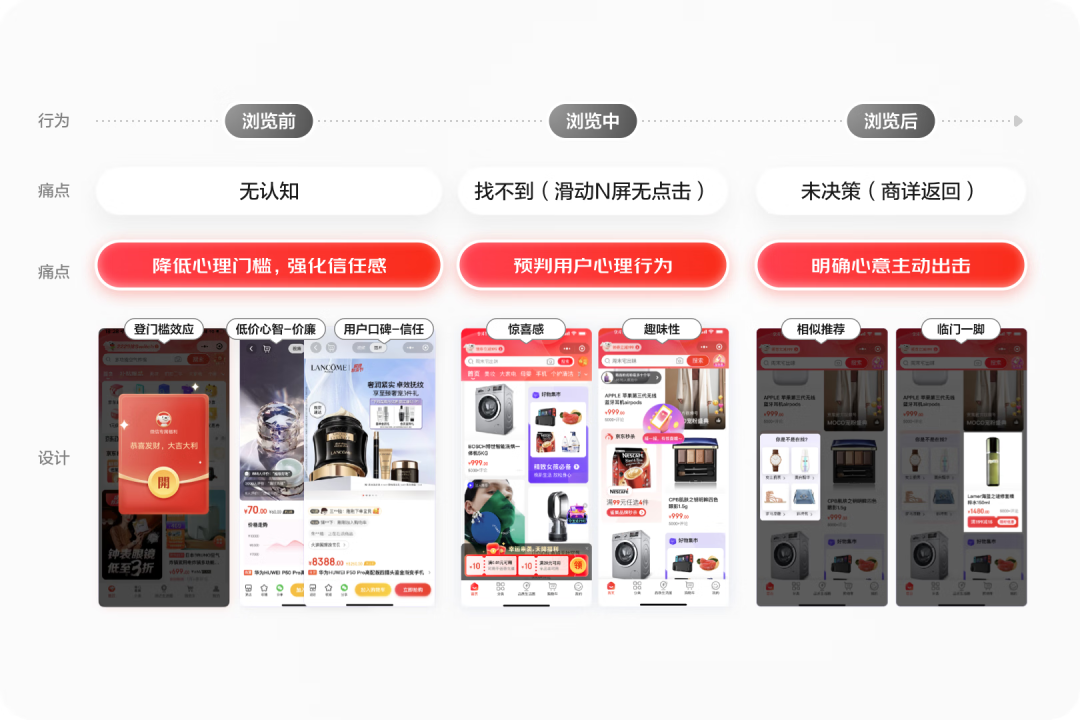
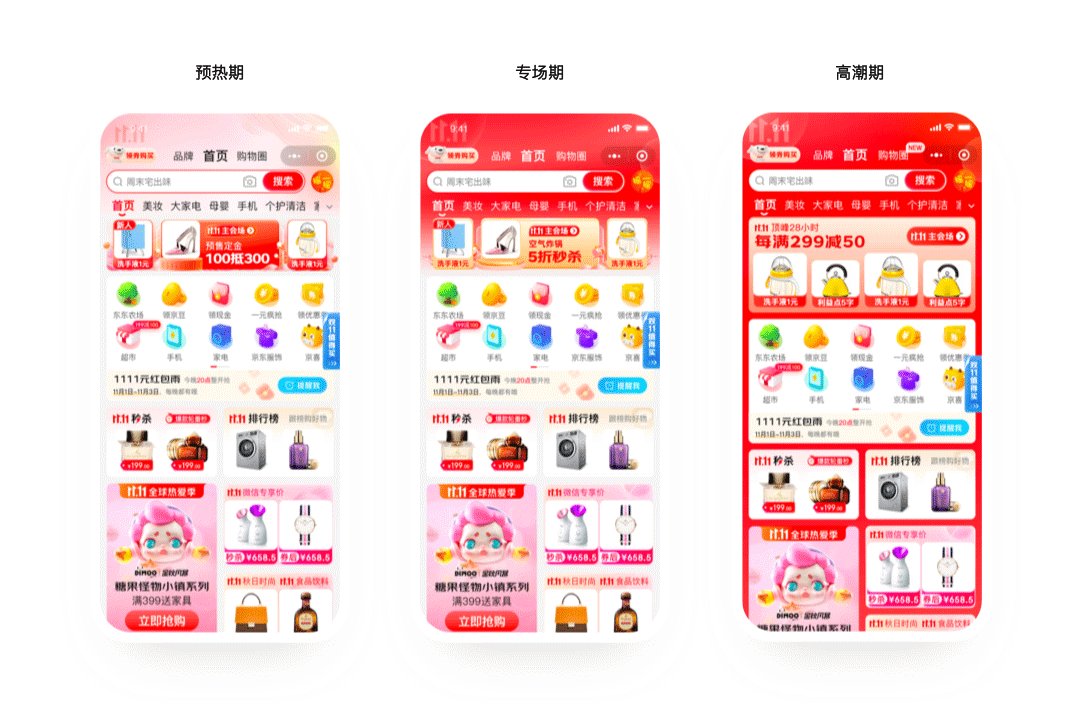
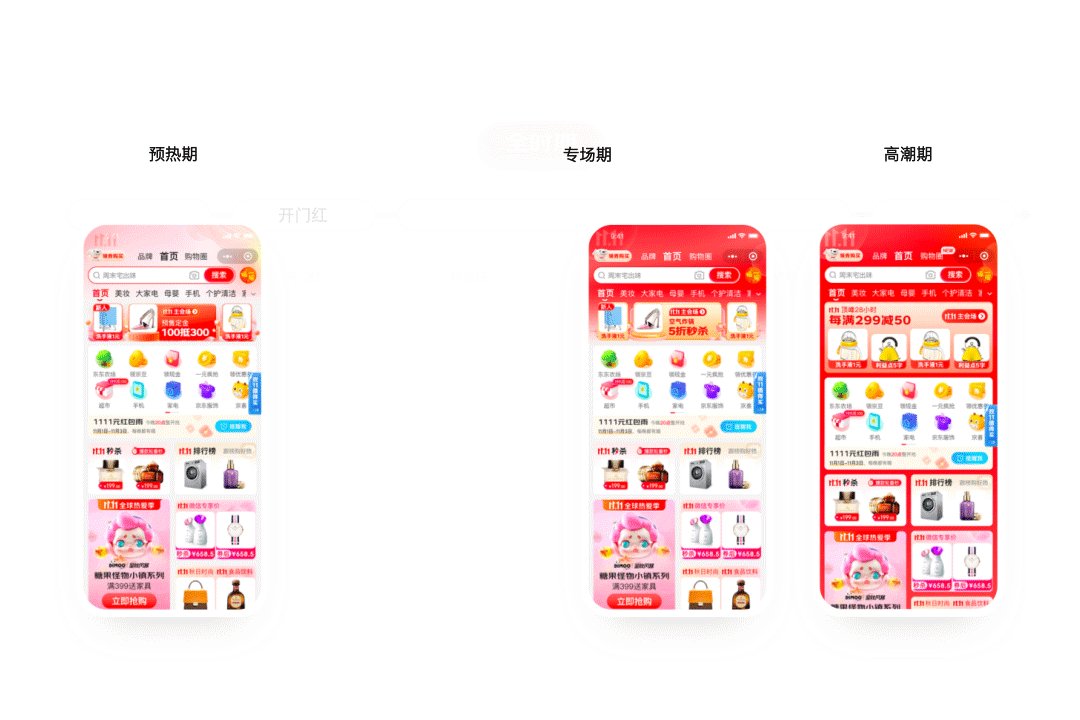
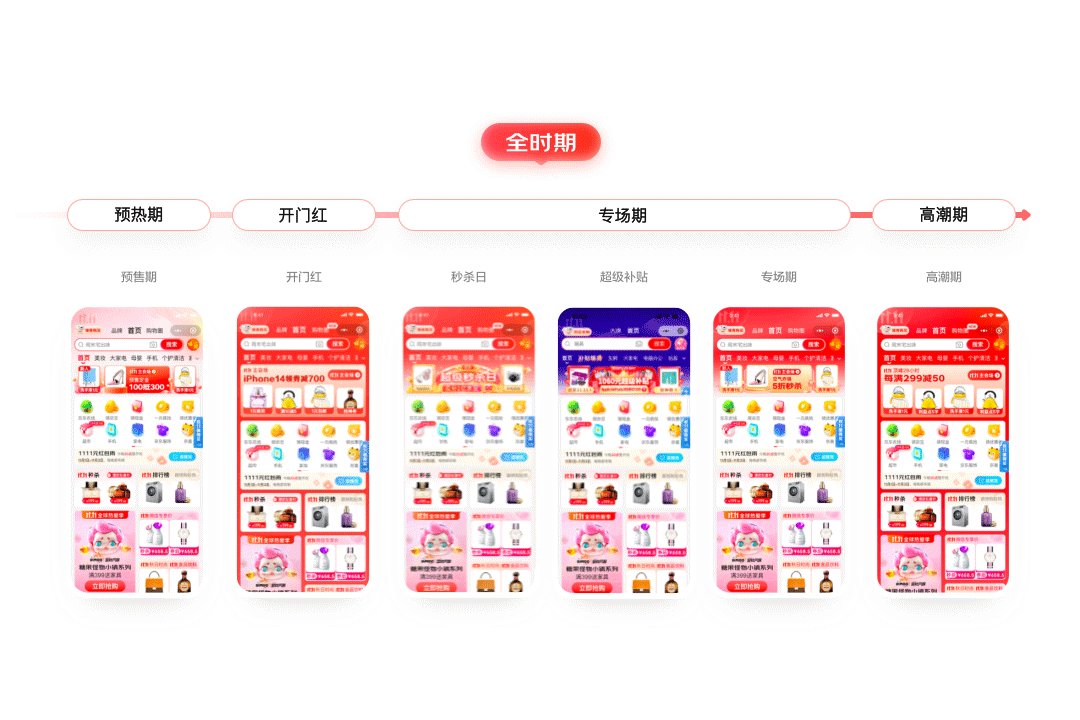
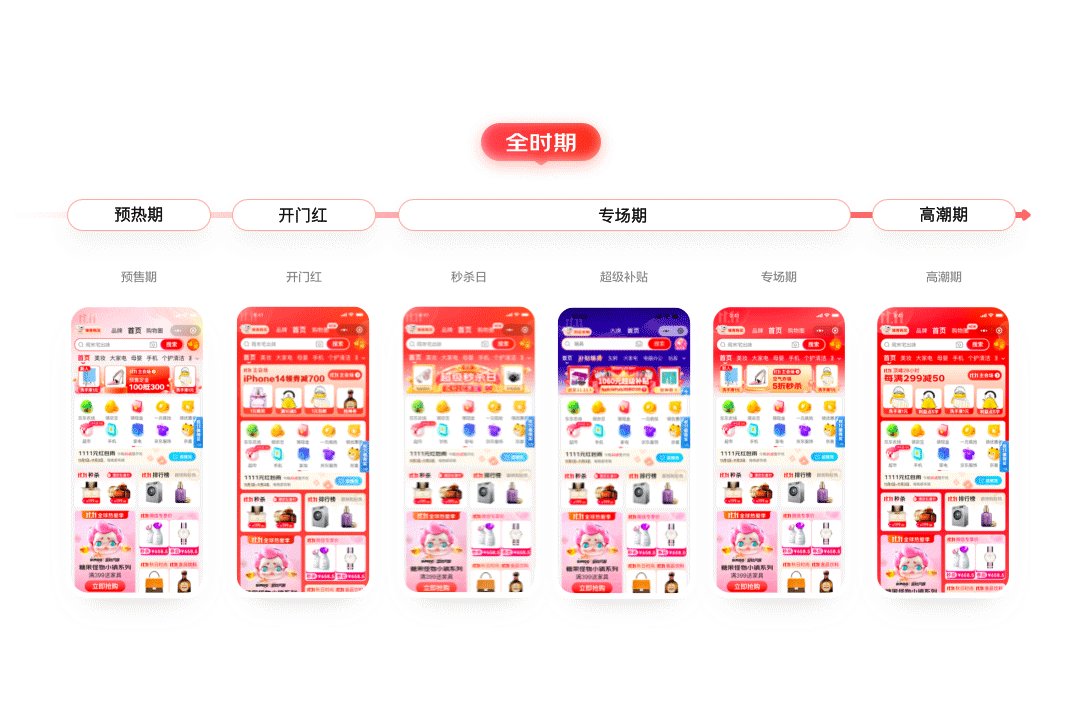
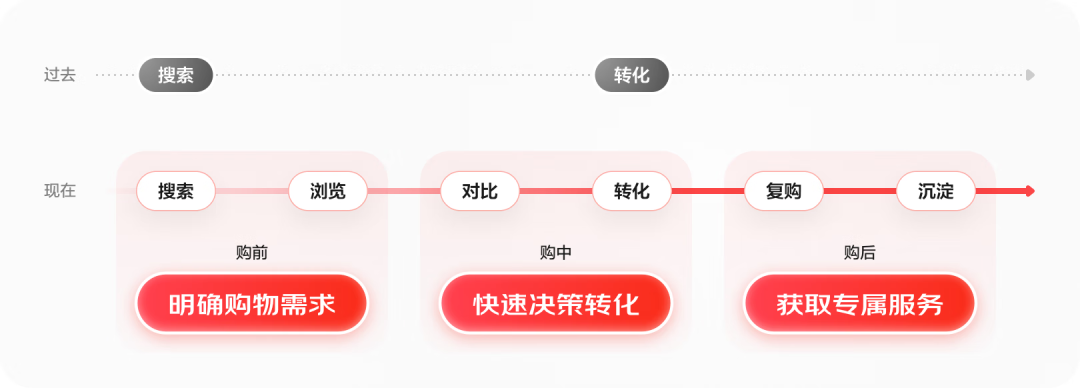
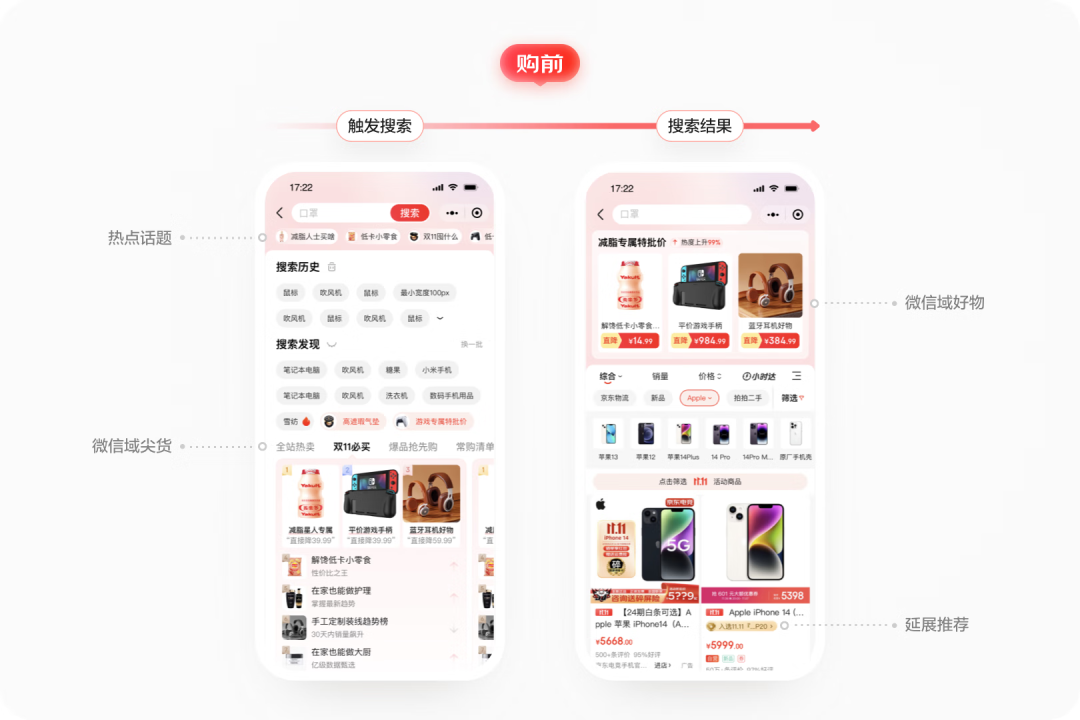
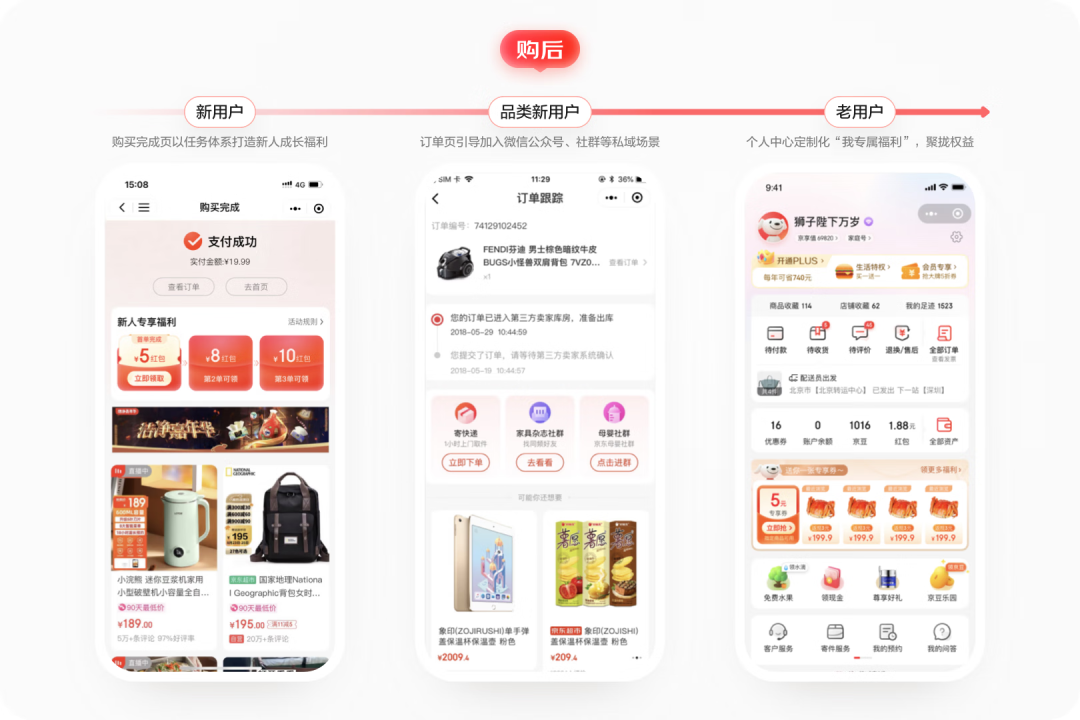
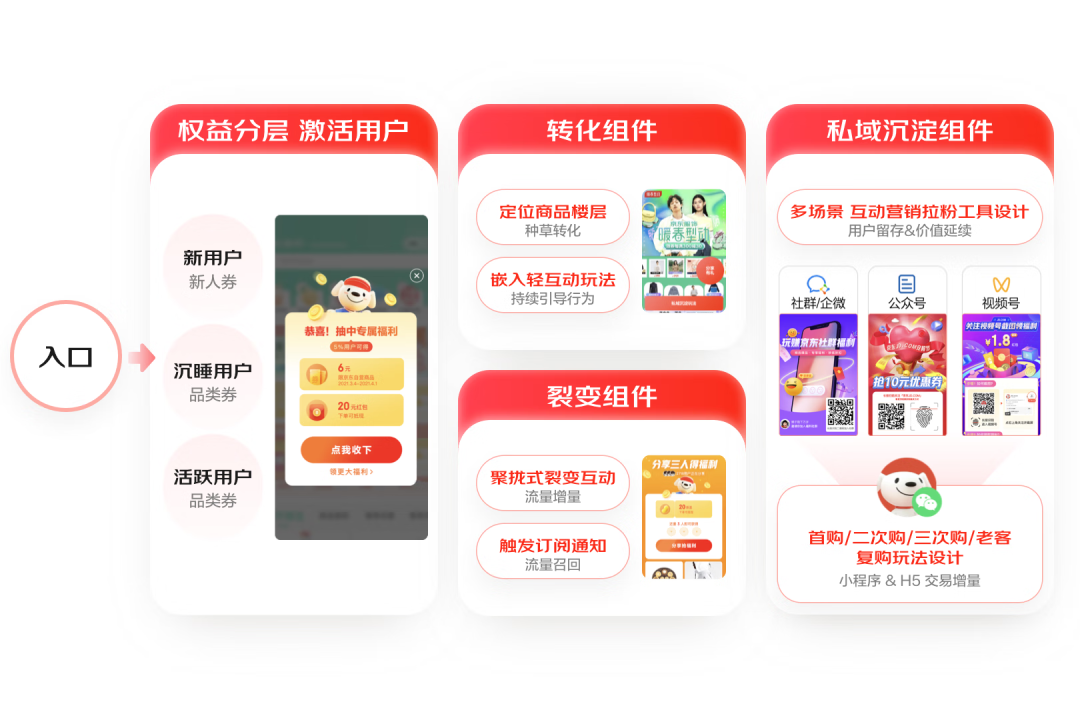
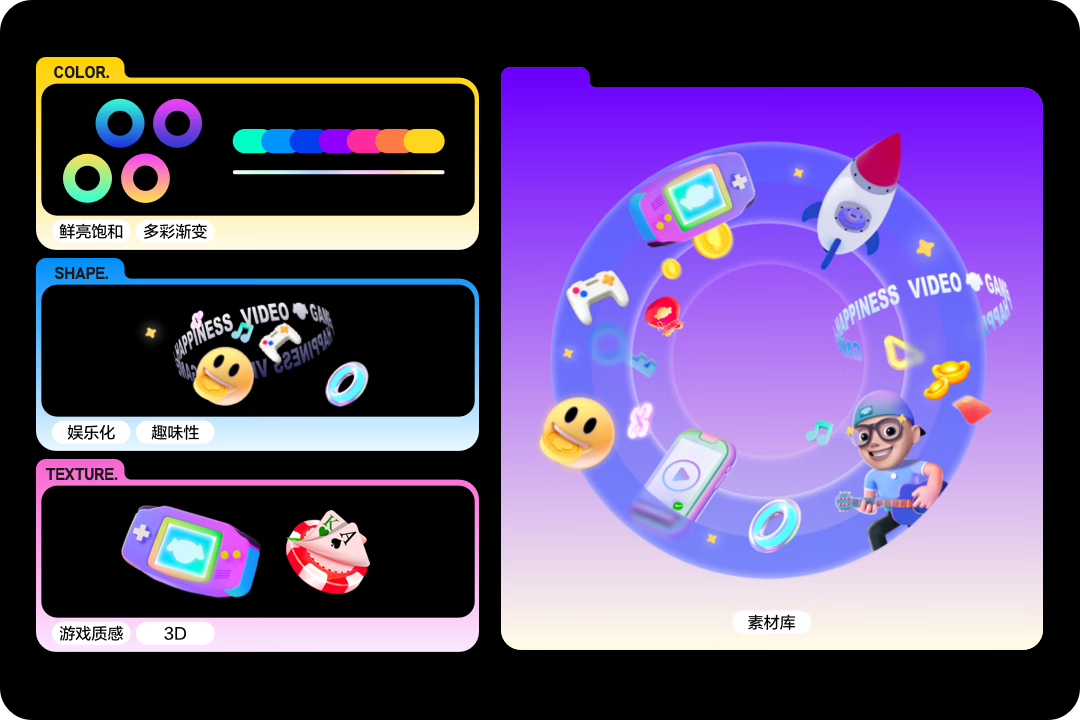
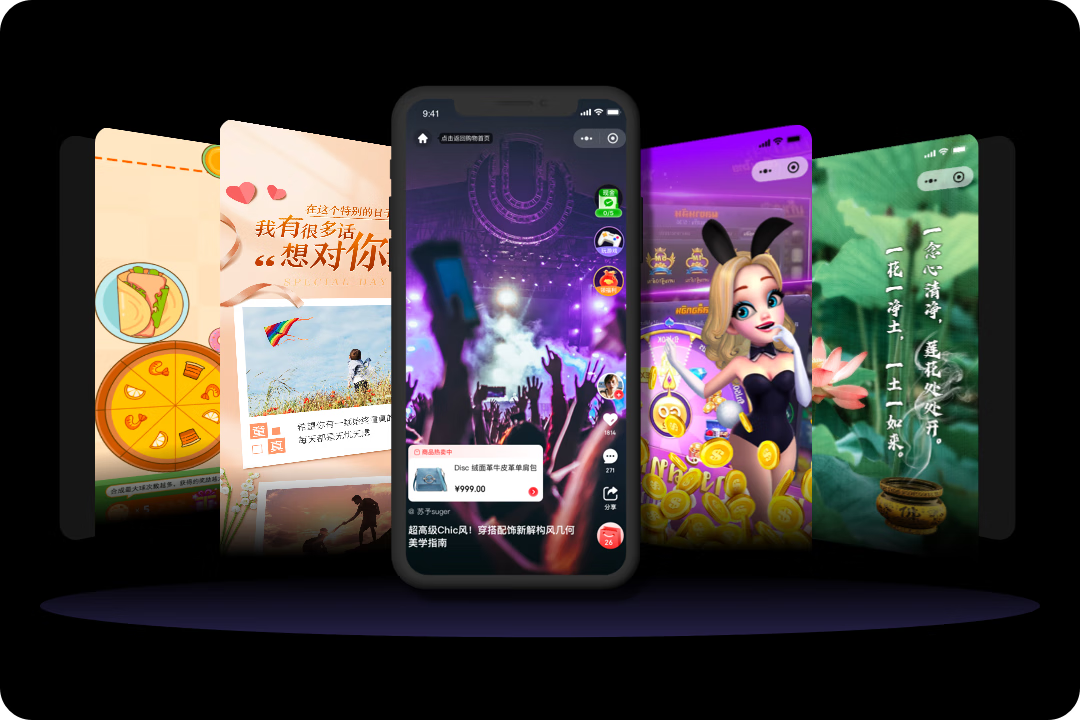
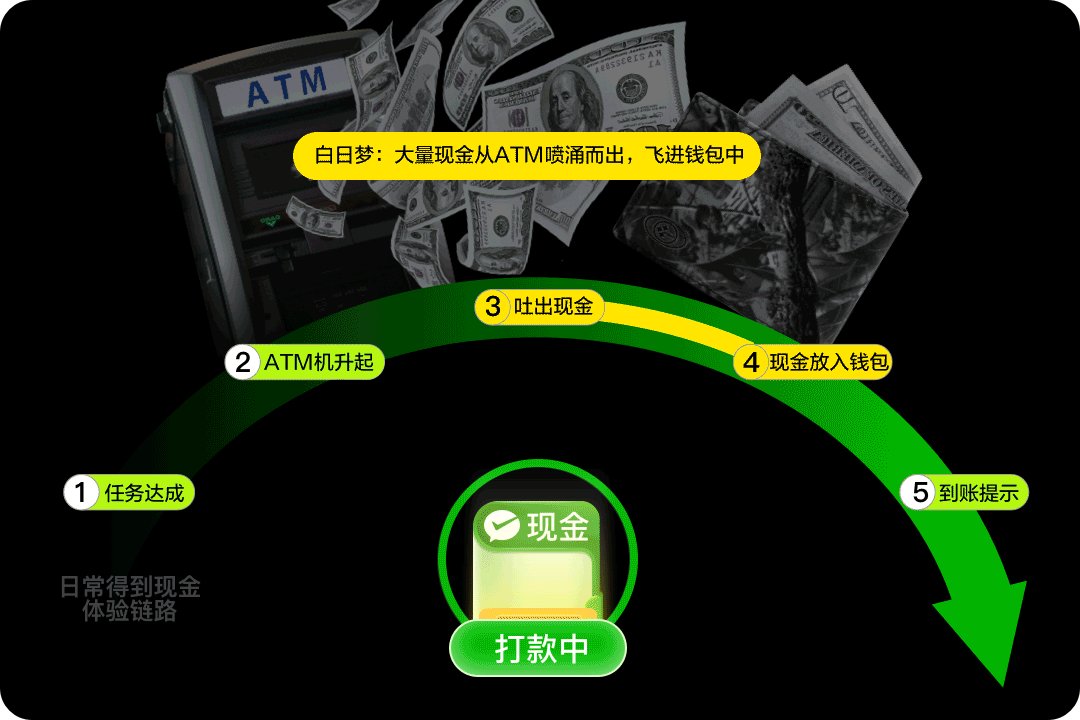
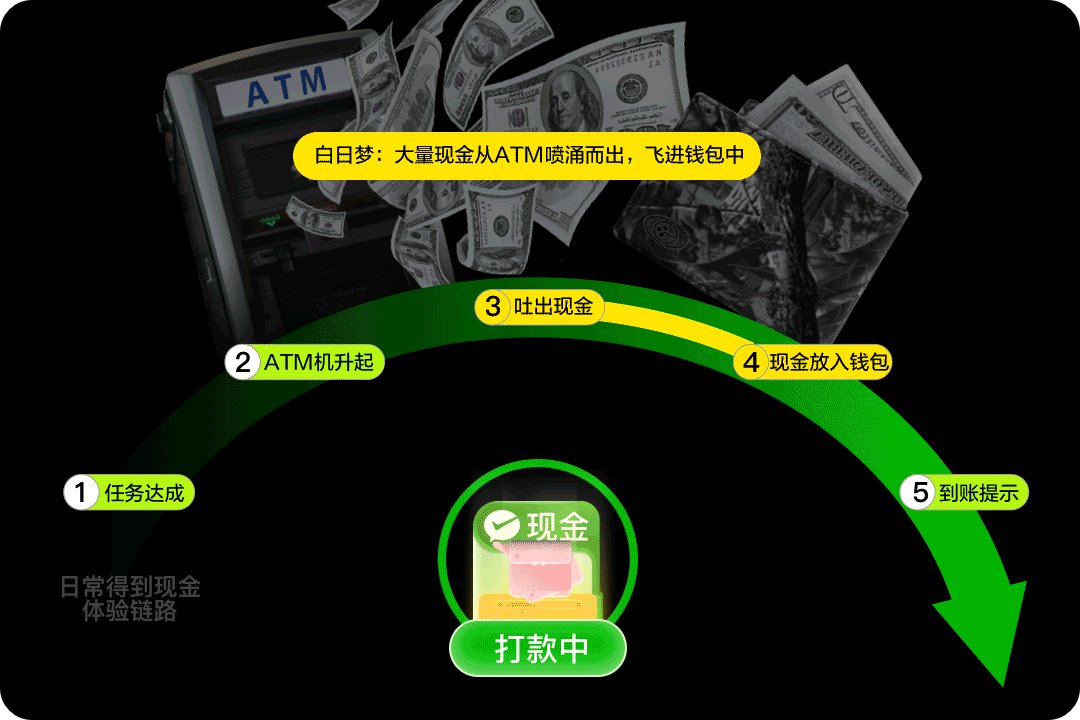
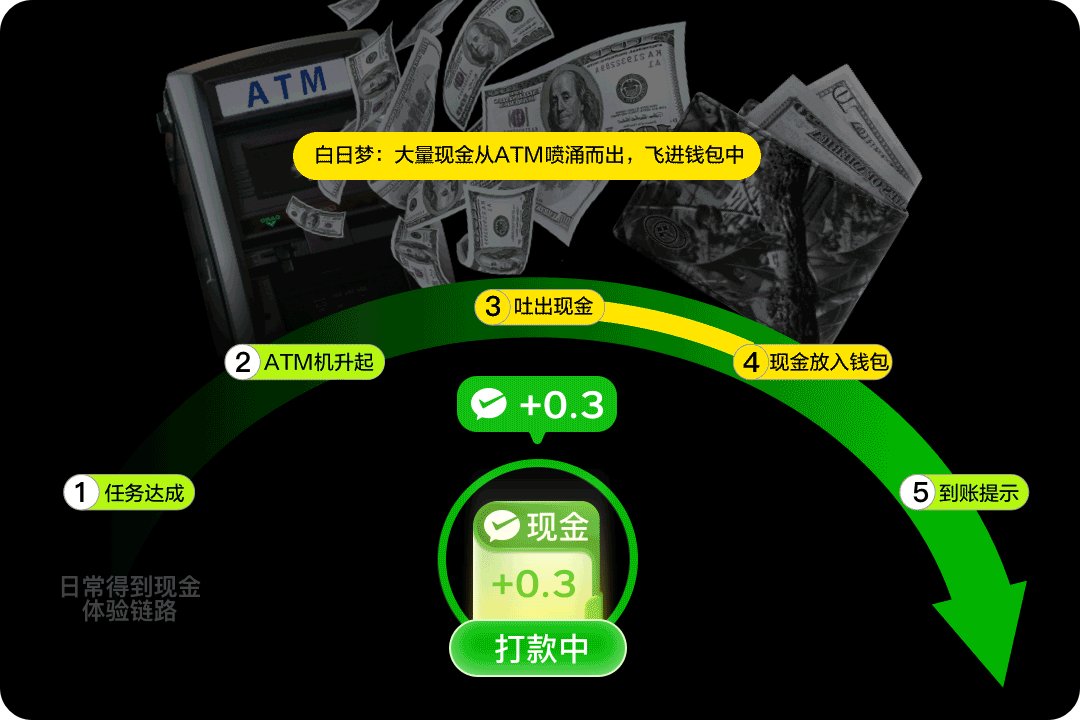
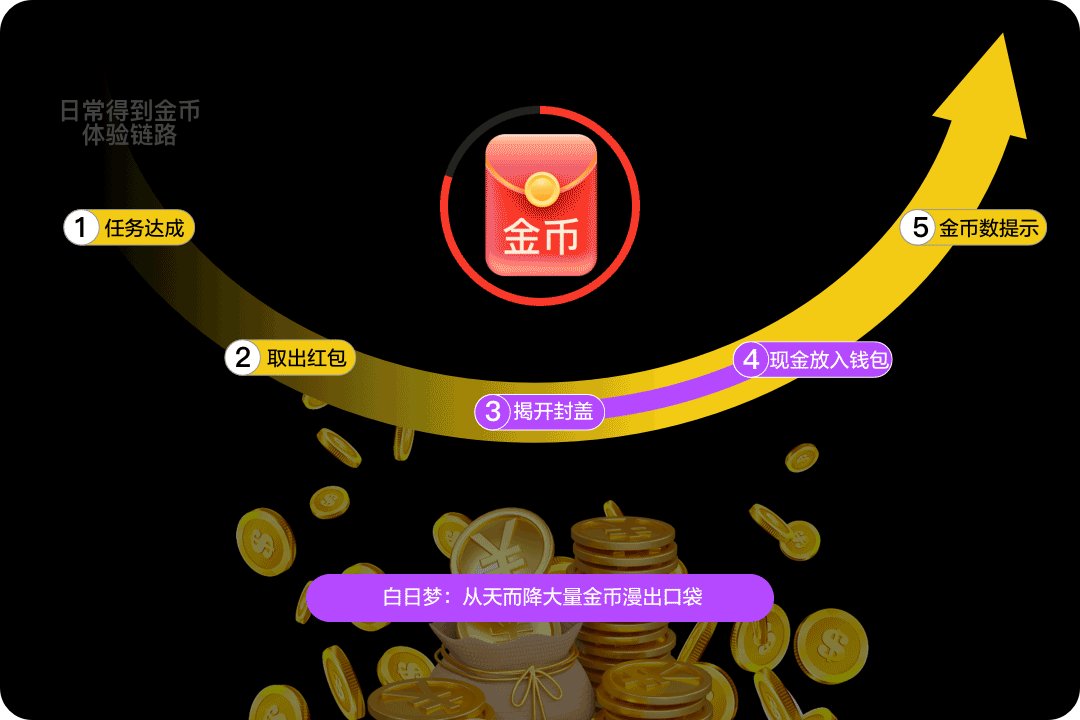
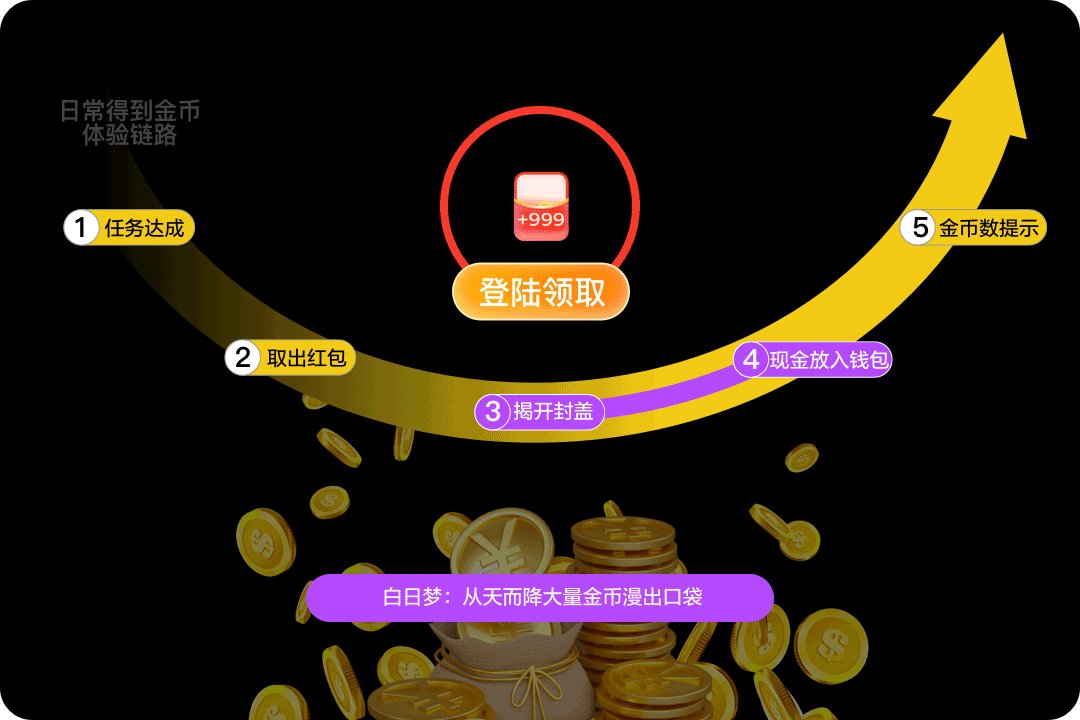
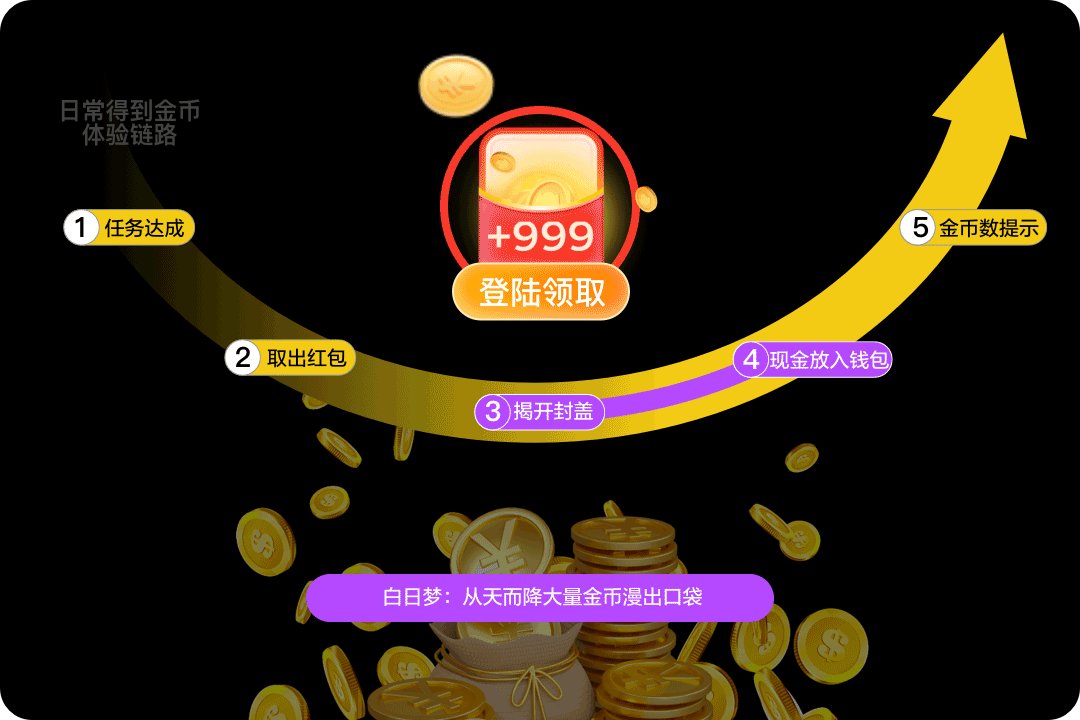
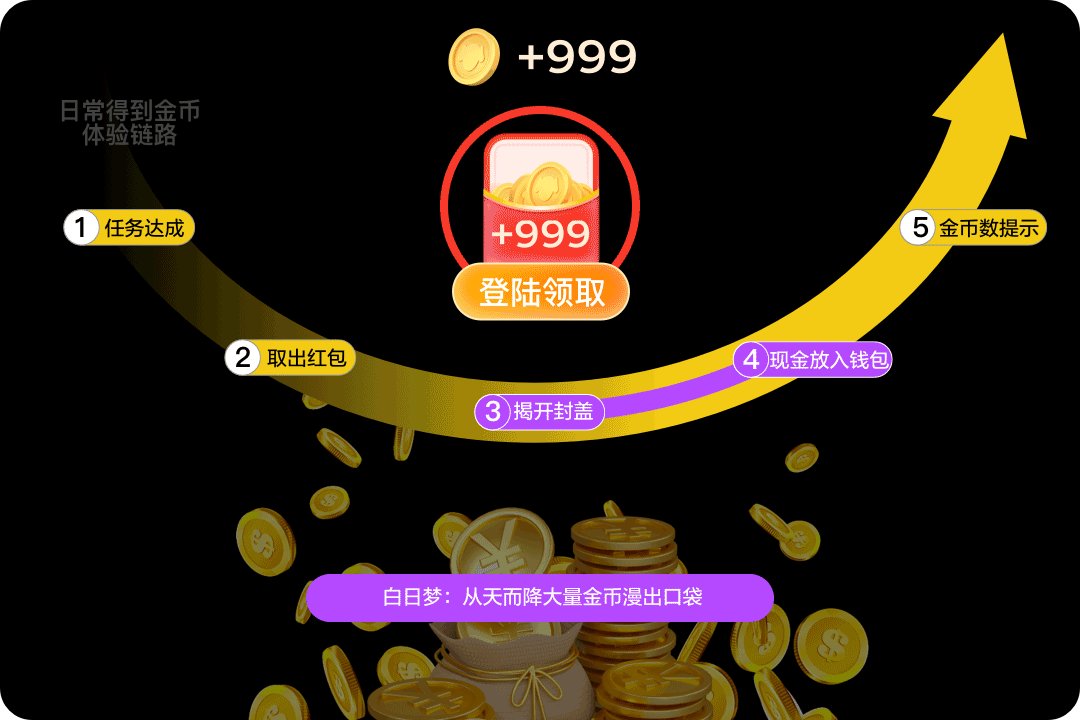
再以视频化&游戏化&社交化等好玩有趣的内容,并搭配微信即时打款,锁定用户进入后的黄金5秒注意力,循序渐进的通过传统电商权益牵引用户进入电商流程,从而链接小程序新消费场景。








⭕️⭕️如何领取本期读者资源?先将“UXD笔记”公众号设为⭐️星标,然后在后台回复以下关键词,即可实现无套路领取。




与75807位读者一起成长

评论
