大厂案例 | 京东超级体验店小程序升级——到家与到店的用户体验聚焦
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:京东设计中心JDC
编辑:张梦如
共 2989 字 20 图 预计阅读 8 分钟
随着超体店在重庆与合肥的开业,业务形态也正在进行逐步升级。

超体小程序从 2019 年起进行过 1 次大的改进,期间也承接了页面功能的小迭代,但根据业务诉求,当前小程序难以承载升级后超体店的用户需求,使用体验有待提升。
改版迭代类项目,核心思路应该是先定义要解决什么问题,然后才是如何解决。因此,在产出具体方案之前,尽量弄清这些事情:
改版的背景和动机; 产品现状; 用户情况;
超体小程序的核心意义在于提高用户线下逛购的体验,以及超体商品及服务的上门。随着超体店的整体升级,小程序的用户体验也有待改善。
首先,我们对超体小程序 2.0 当前的整体框架及页面进行了分析


小程序整体:购物场景区分不明显,功能无法满足多场景用户需求,不符合购物动线 线上场景:无自身特色,可替代性强 线下场景:线下使用场景无法贴合用户线下逛购动线,实用性较差
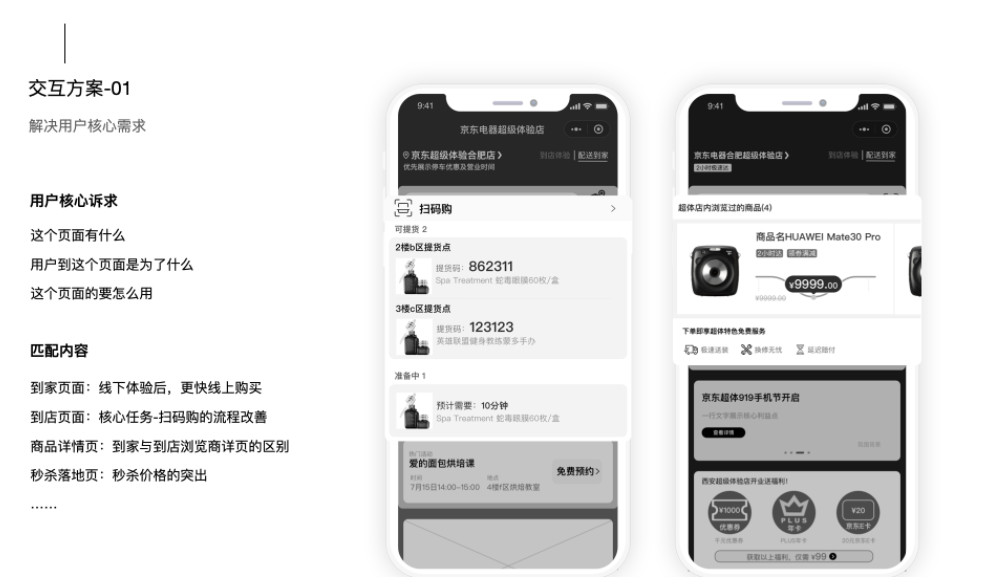
到家与到店场景的区分 到家与到店的核心场景的需求解决 视觉元素的改善
创新的门店零售工具,满足到店到家多场景购物
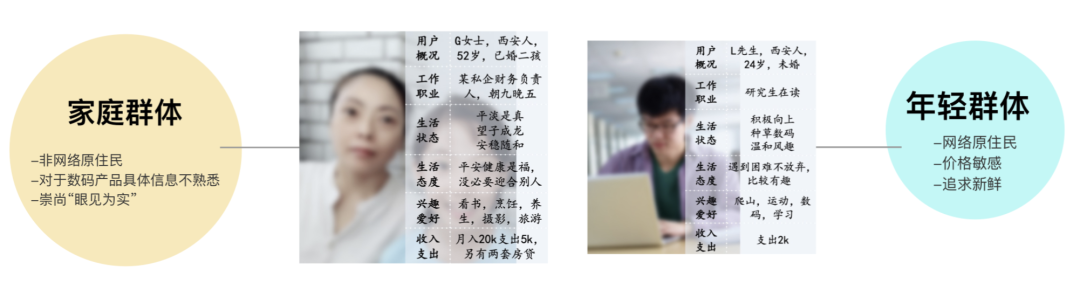
超体业务的用研侧为我们提供了超体消费者的用户画像;用户构成主要是以中年家庭群体为主,该类用户非网络原住民,也更笃信“眼见为实”;年轻群体则是我们的潜在用户,他们精通熟悉各网络产品,追求新鲜新潮的体验。


小程序 2.0 对于用户使用场景的定义较为模糊,即无法解决用户为什么需要使用超体小程序?这个问题的答案就在于:
弄清用户的核心场景 如何帮助用户解决核心场景需求
首先,我们是从大数层面,对于用户整体的数据进行了搜集与分析。根据数据结果,到店用户会更在意线上的逛购体验;而对于到家用户而言,除了关注优惠外,线下到店体验、在家线上下单已经成为多数用户趋势。

对于到店用户其核心场景在于:
扫码购:即线下逛购挑选心仪商品,随后对商品进行扫码,线上下单购买。
线下到店体验、在家线上下单
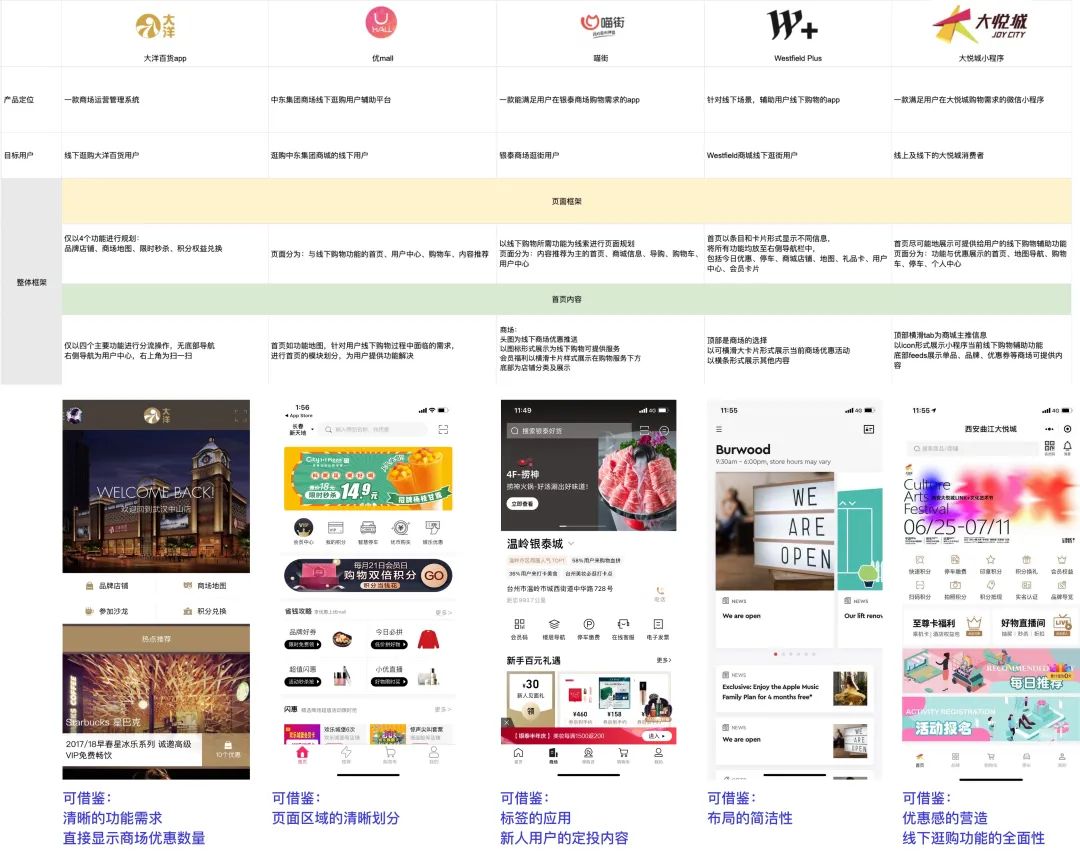
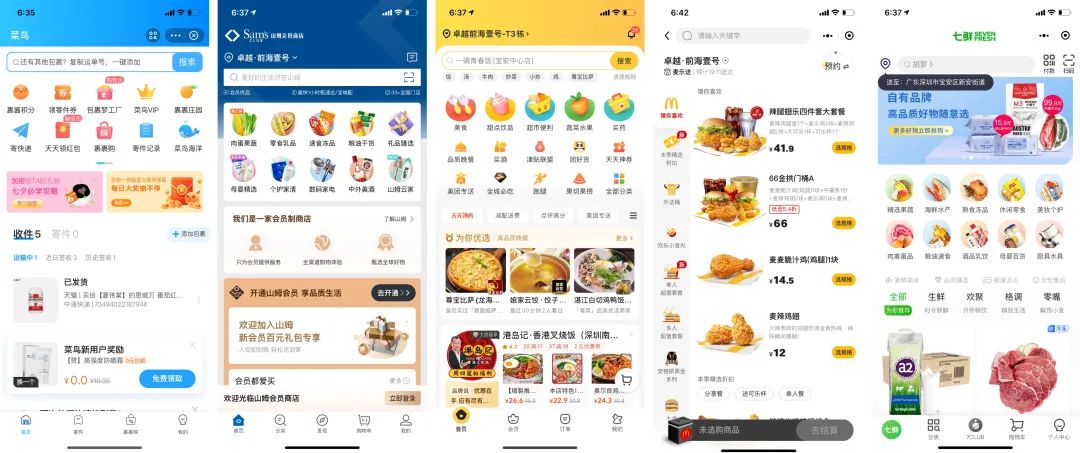
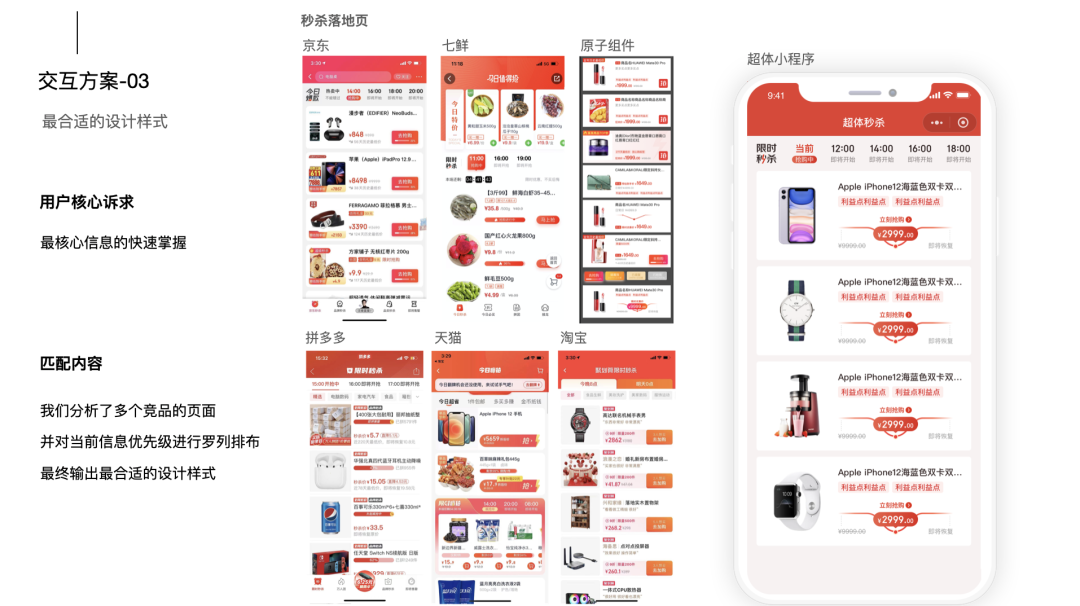
在具体方案设计前,我们也带着设计目标去对市面上的竞品进行分析,梳理已被市场验证的页面结构、场景情况及异同点,思考是否有可借鉴意义。


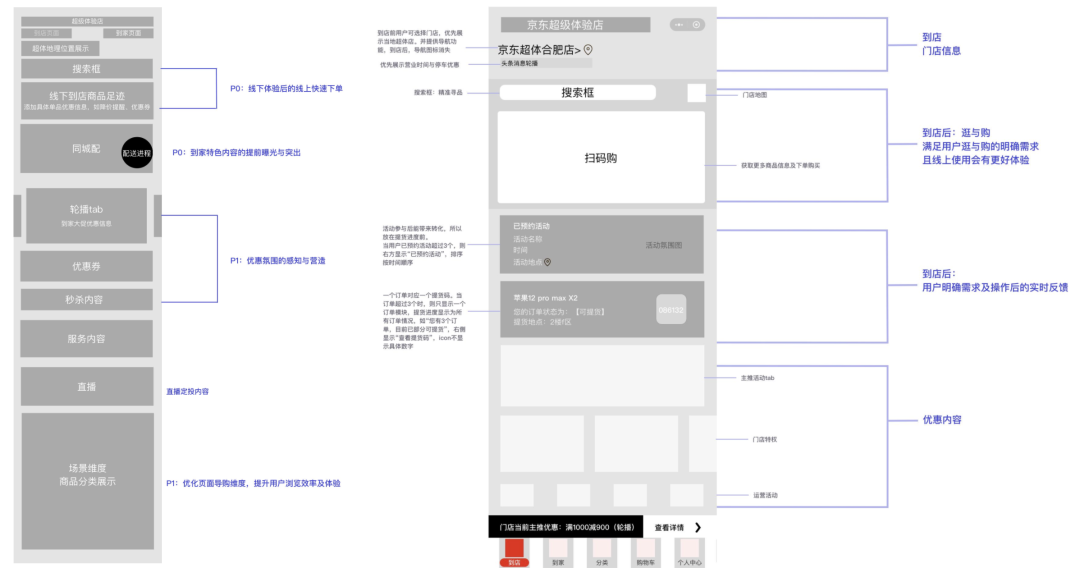
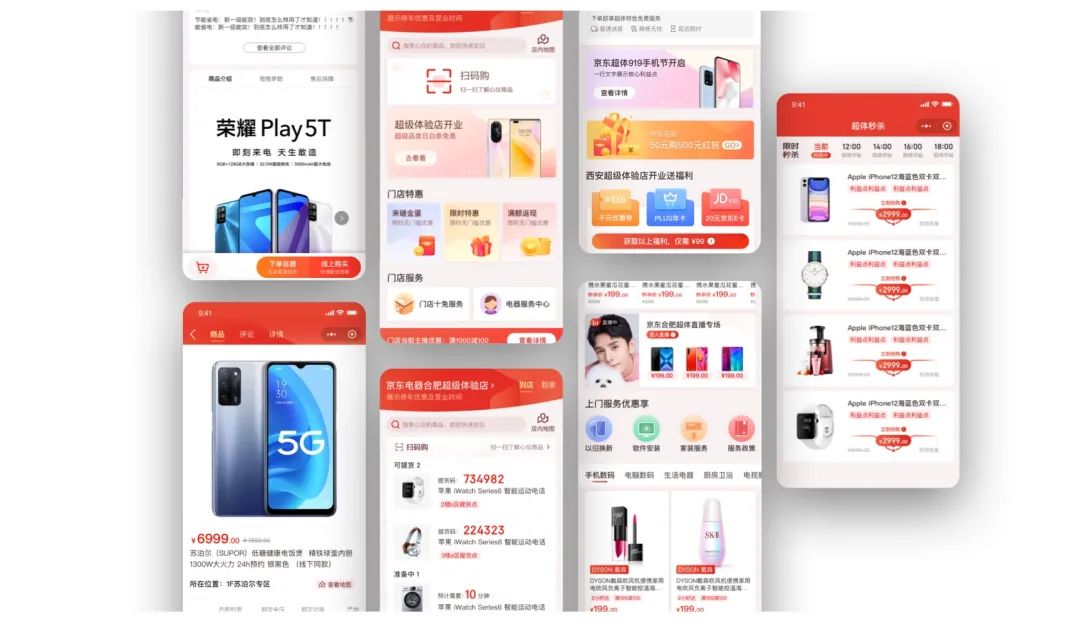
在总结完前期的分析与调研后,我们根据业务侧给到的 demo 进行调整,定义用户核心诉求及,对信息的优先级也重新进行排列。

比如,在到店的情况下,用户更多的时间精力是放在线下逛购。在这种情况下,他们使用小程序的核心场景,便是在体验完心仪的产品后,进行扫码,针对该商品更多详情或直接进行加购。因此我们就将“扫码购”这一核心功能置前,并针对其不同状态进行了不同的样式设计。
在家的场景下,用户有更多的时间进行线上浏览,因此我们将更多的优惠内容放置首屏。同时,“线下体验后,在家进行线上下单”已成为当前用户的多数选择,我们也将用户的线下体验足迹与到家内容相结合,并将该模块前置。

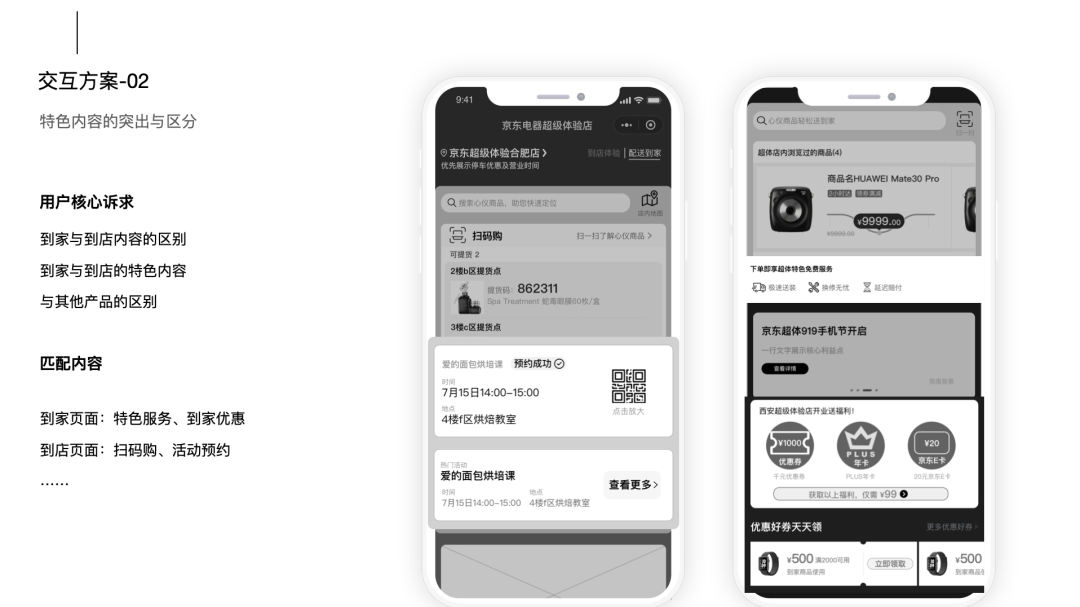
比如,在到家首页当中,我们对超体特色免费服务突出,并将优惠内容的前置。
在到店页面中,根据业务反馈,超体店线下的活动体验非常受到消费者的欢迎。因此我们也梳理了活动预约的逻辑,将该模块放置在首屏,并根据用户预约状态进行不同展示,保证用户线上预约,线下活动参与的良好体验。


之后再对项目目标进行整理,本次业务需求是超体品牌升级后的视觉升级迭代,希望可以用简洁的视觉语言突出功能信息符合用户诉求,引导用户线上线下全流程操作。
2. 视觉方向推导:





— The end —
📚 原创文章精选📚
游戏新手指导怎么做?一起看看《对马岛之魂》如何打造初次对抗体验
35+ 的 Windows 系统到底有什么了不起?细数系统界面设计的演变
导师与学员的高效交流 APP 设计 —— Lightship
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
评论

