体验设计|VR 全景工具设计改版

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 三分设|连接知识,助力全球 1 亿设计师成长 转自:酷家乐用户体验设计 编辑:章欣怡 共 2811 字 22 图 预计阅读 8 分钟

Background

Part 1
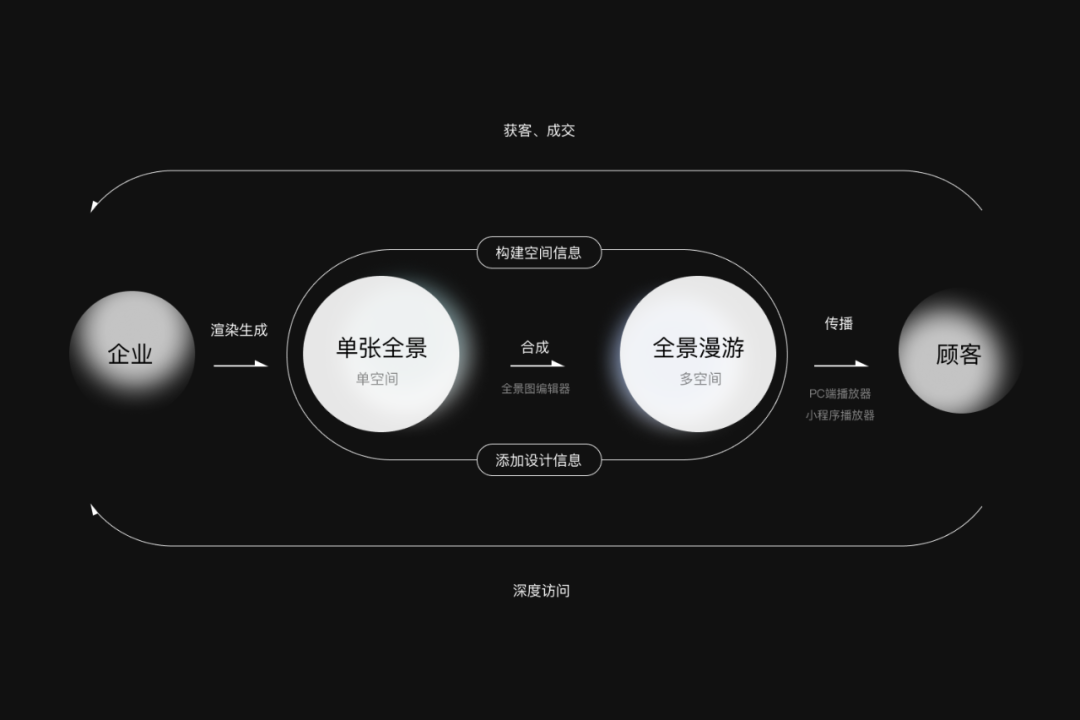
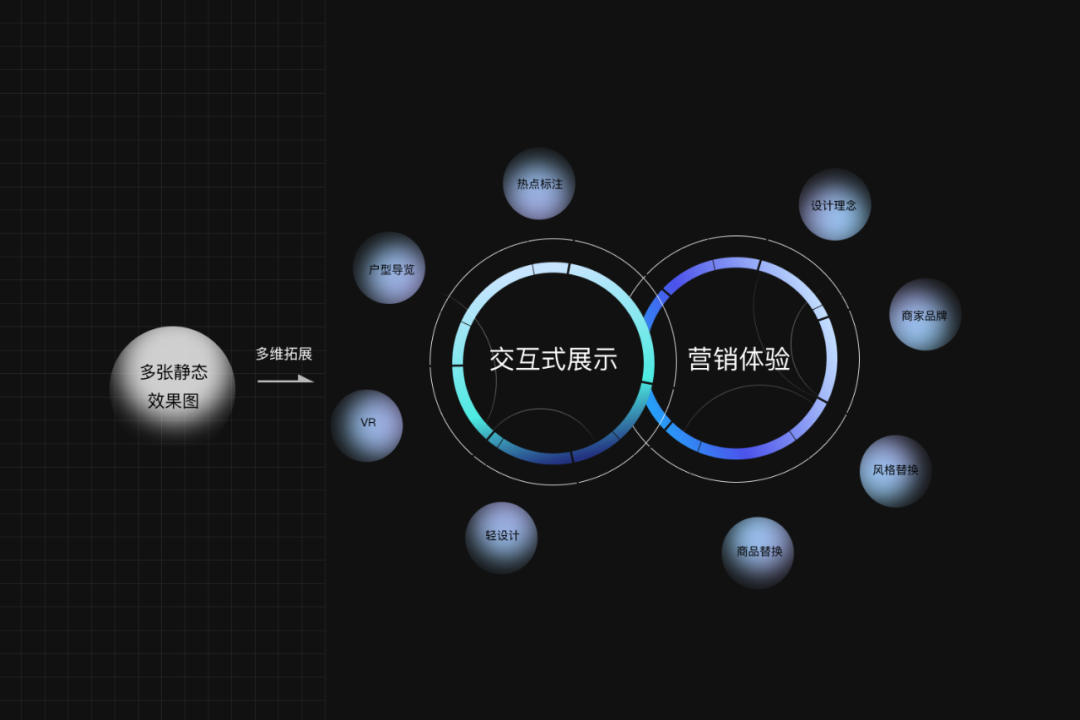
商家们希望借助全景图工具能够打造更好的营销体验,增加获客率和成交率 方案设计师们对于如何利用交互式展示的形式,更好地展现方案效果提出了挑战。

Part 2
设计目标
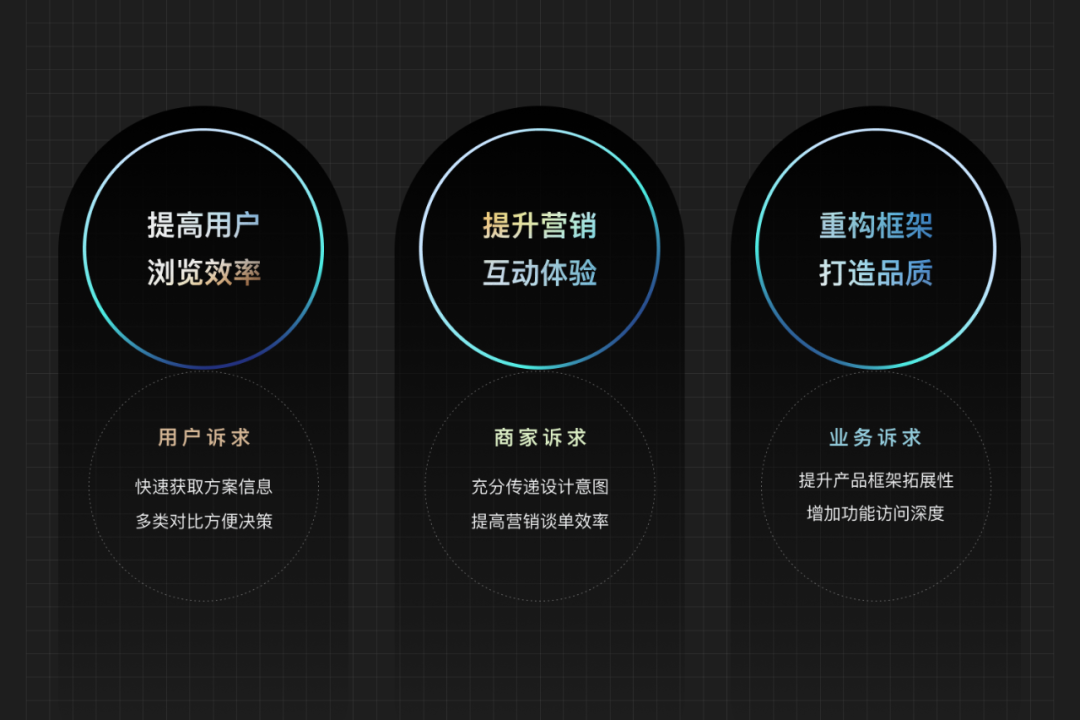
用户侧:提升用户浏览效率 商家侧:提升营销互动体验 产品侧:提升产品框架可拓展性和品质感

Part 3
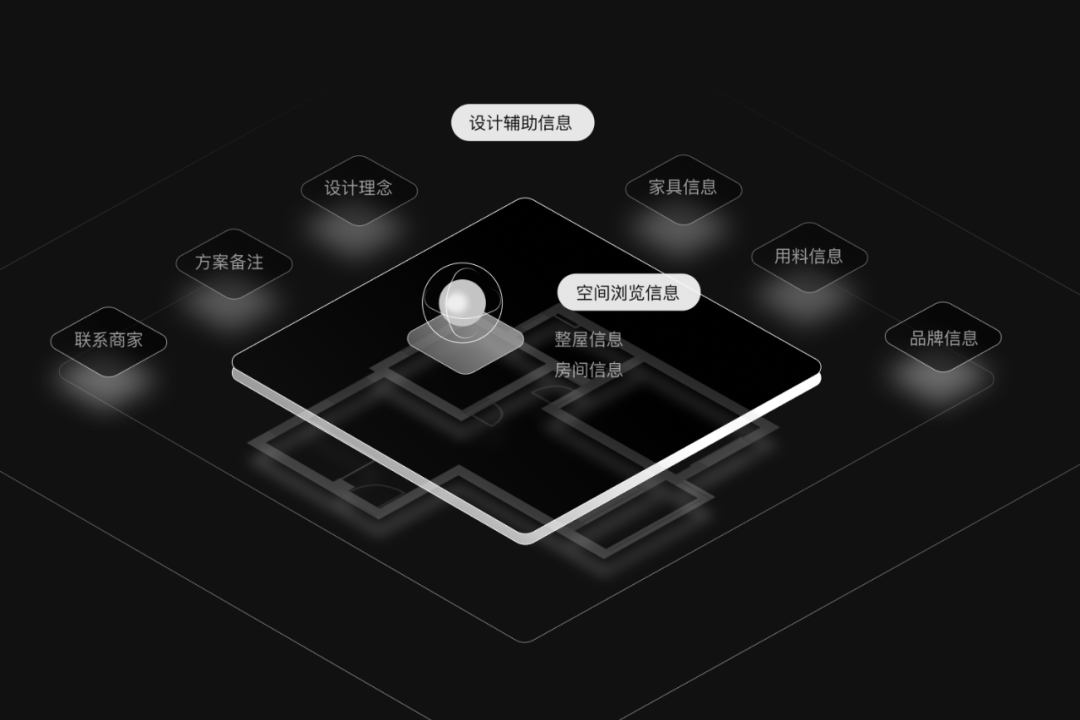
空间物理信息:整屋信息,视角所在房间信息 设计辅助信息:商品信息,家具信息,材料信息,品牌、联系方式等。


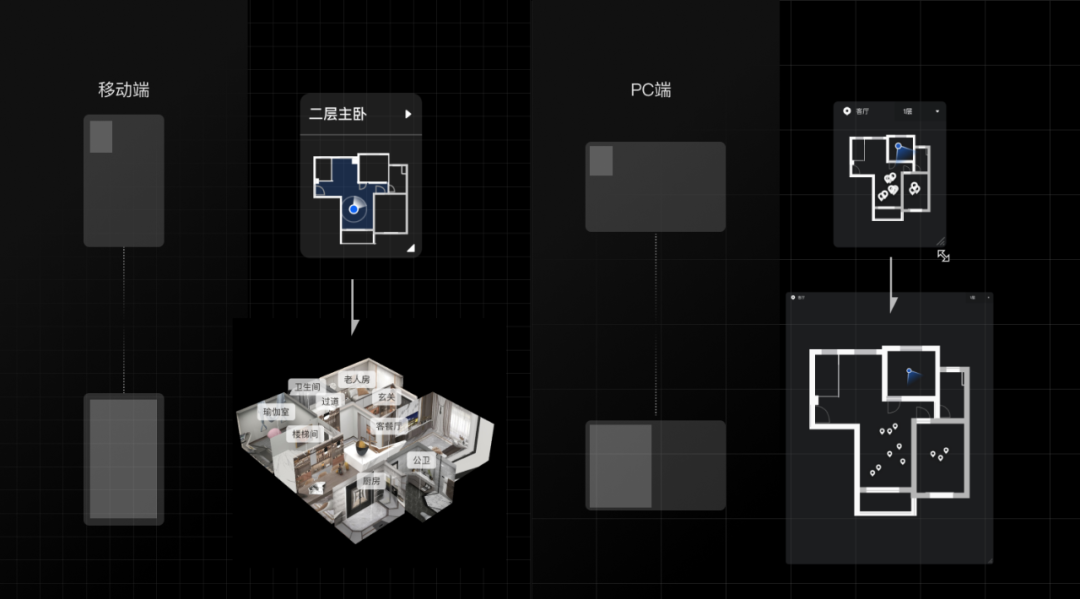
PC 端可以用鼠标精确操作,所以锚点直接平铺在户型图上方便用户切换,若是重叠严重,支持用户拖拽展开,方便用户点选切换。 移动端精确操作困难,在有限区域内显示锚点只会干扰用户视线,故可跳转到三维户型,用滑动模型,点击选择切换对象。

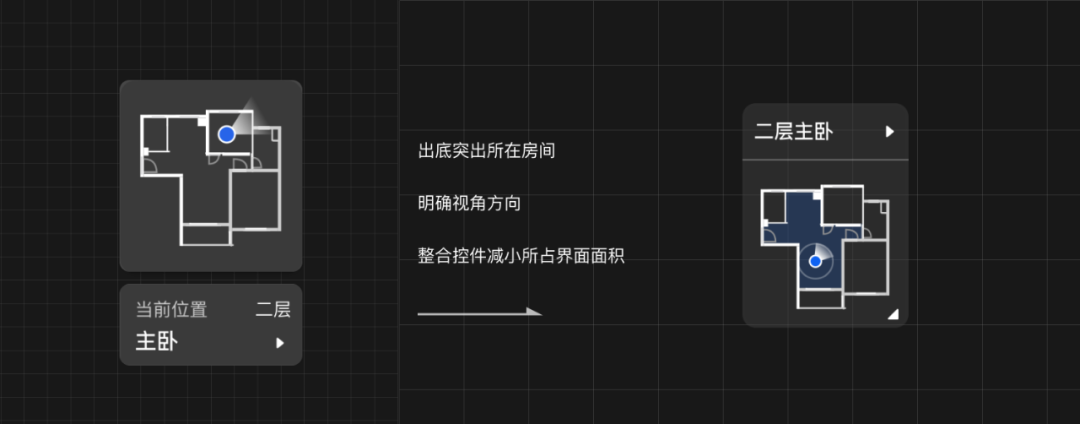
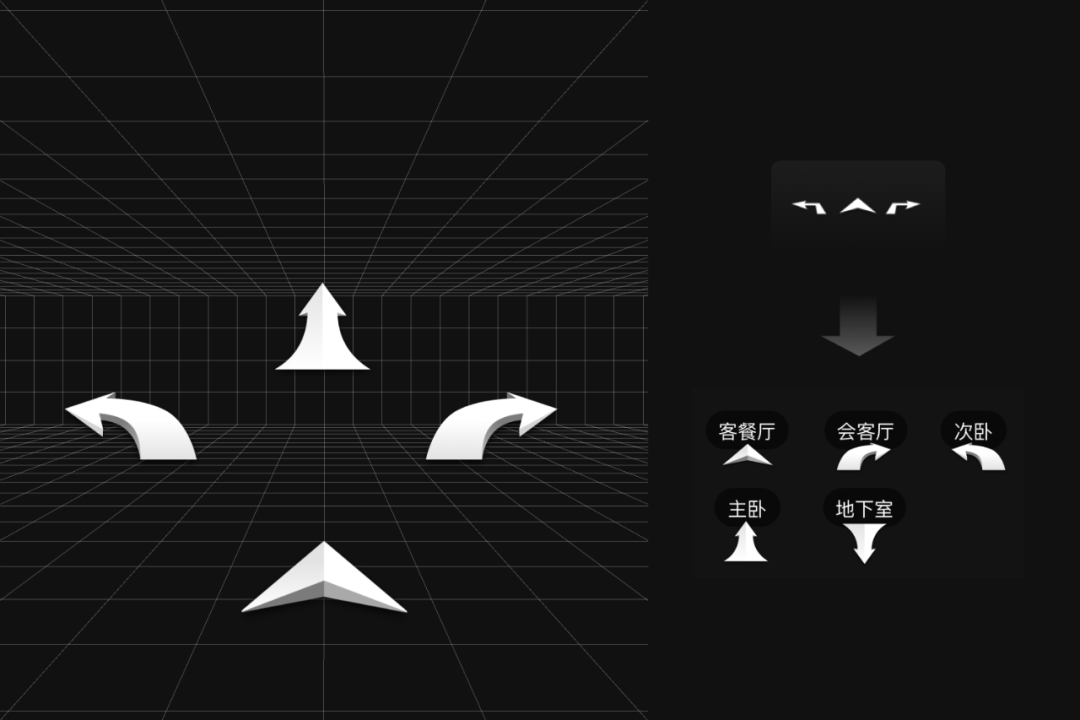
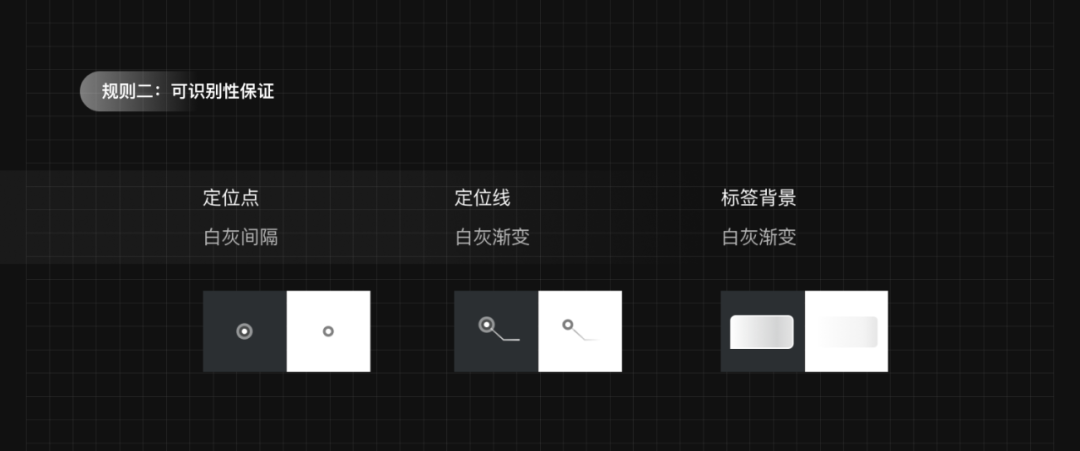
选用立体的形态更能让场景热点的存在贴合三维的场景。 拉近空间名称与标志的距离,在多个带房间名称的场景热点距离较近重叠时,更好地识别定位关系。




Part 4
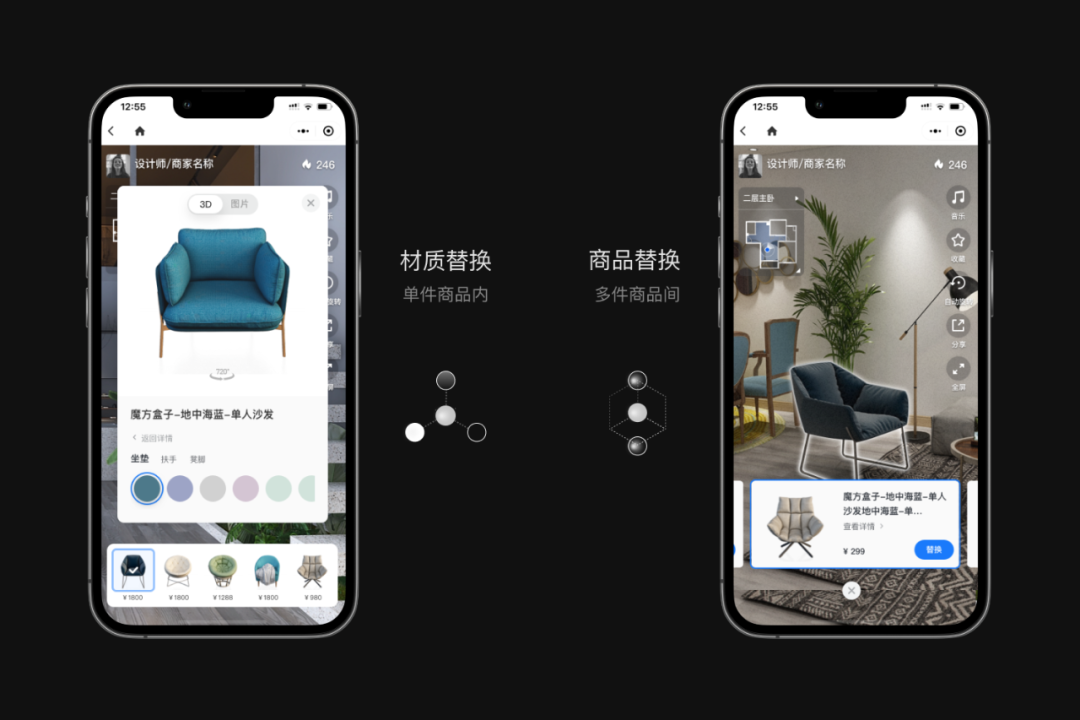
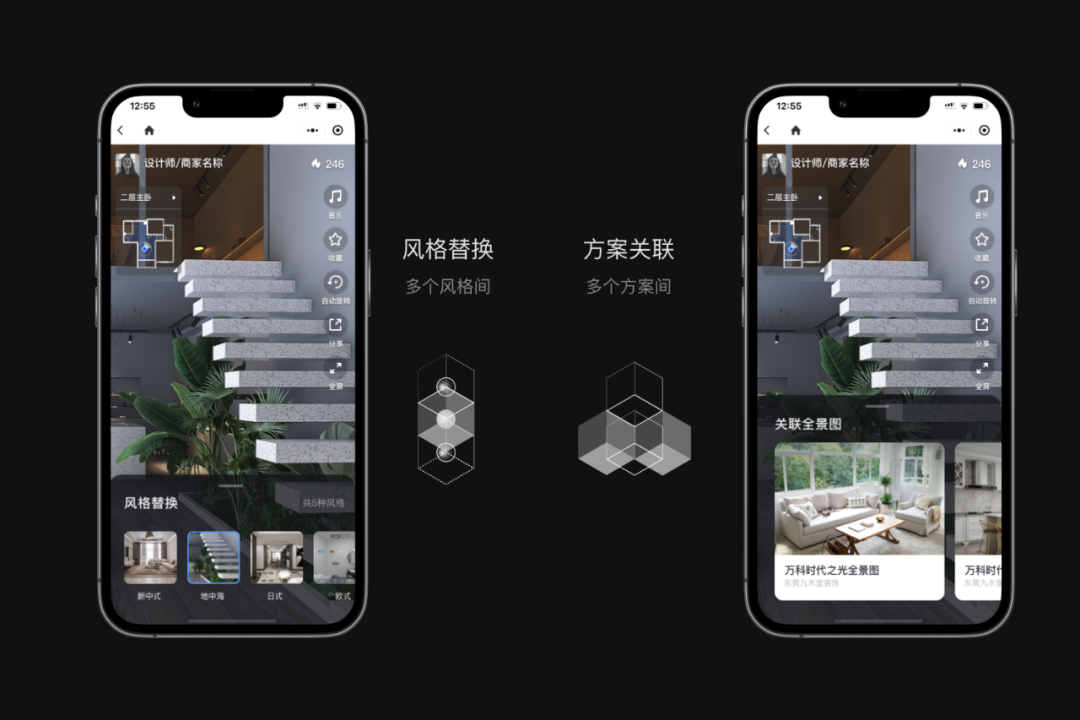
用户可以更了解商品细节,同时有更多对比选择余地,方便快速决策; 设计师可以纵向增加方案丰富程度,提高谈单成交可能性。


Part 5
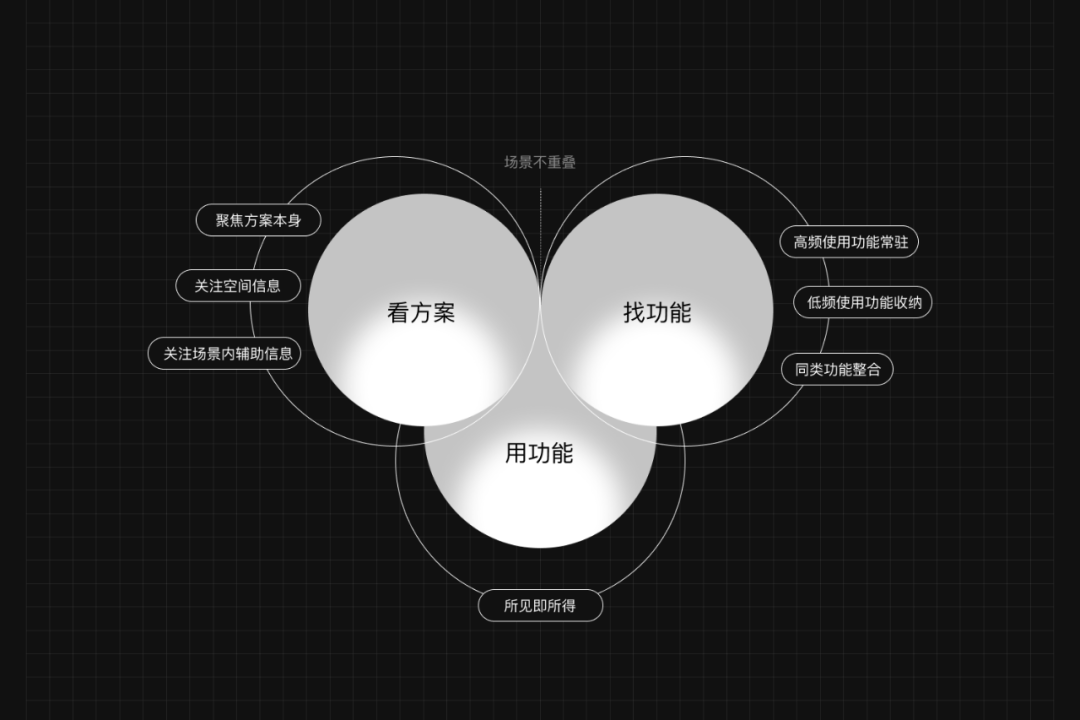
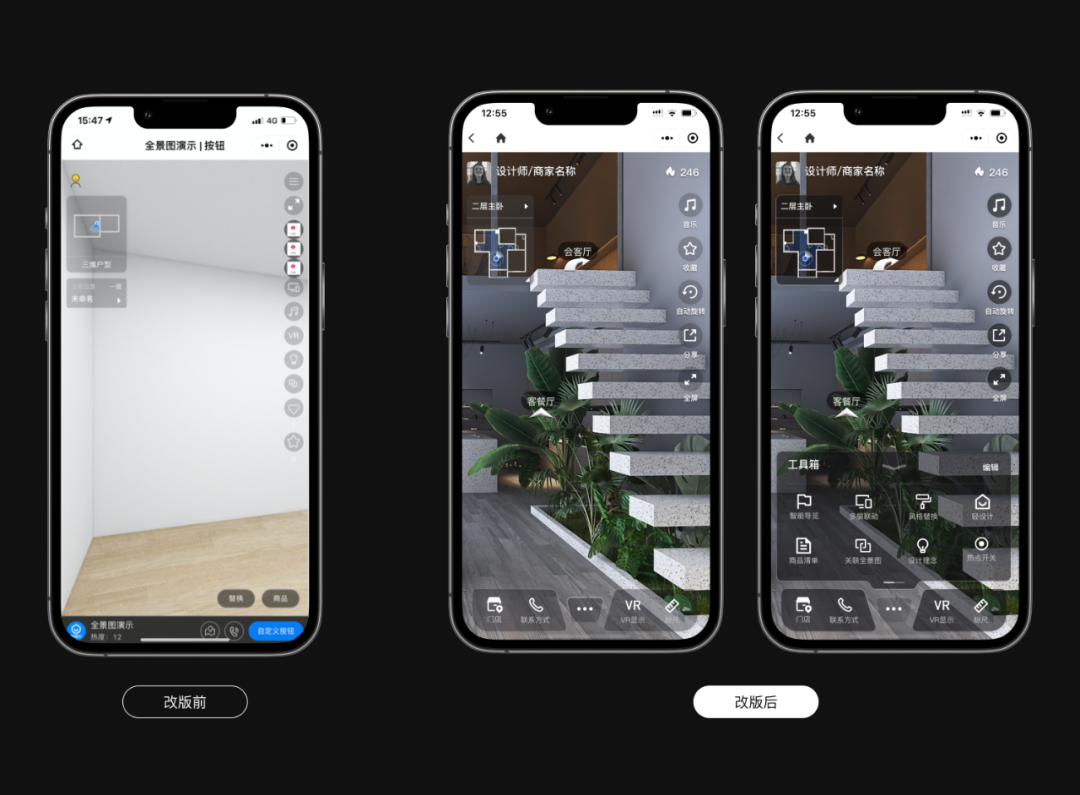
定位场景跟浏览场景互斥,当用户将注意力放在查看方案的时候,是顾不上看功能列表的。因此将 “看方案” 和 “找功能” 的场景区分开,共用同一块区域,从而优化信息排布。 但同时 “用功能” 的场景要求所见即所得,需要在操作功能开关的时候,及时浏览到是否在界面上生效,要求场景和功能能在同时被用户关注到。

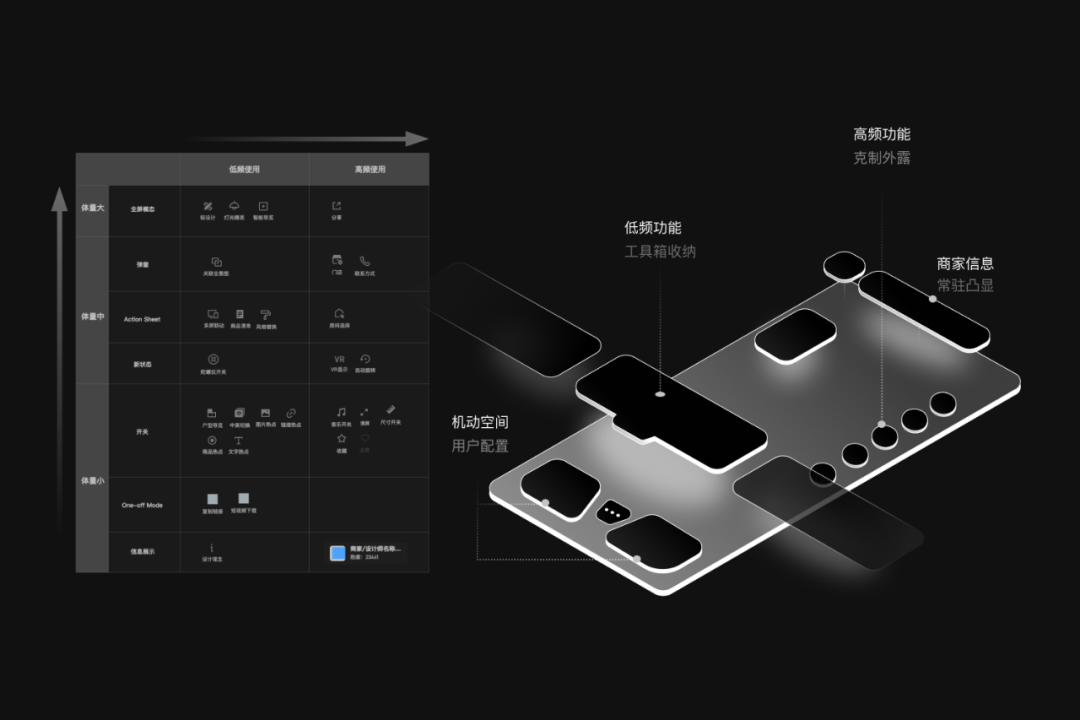
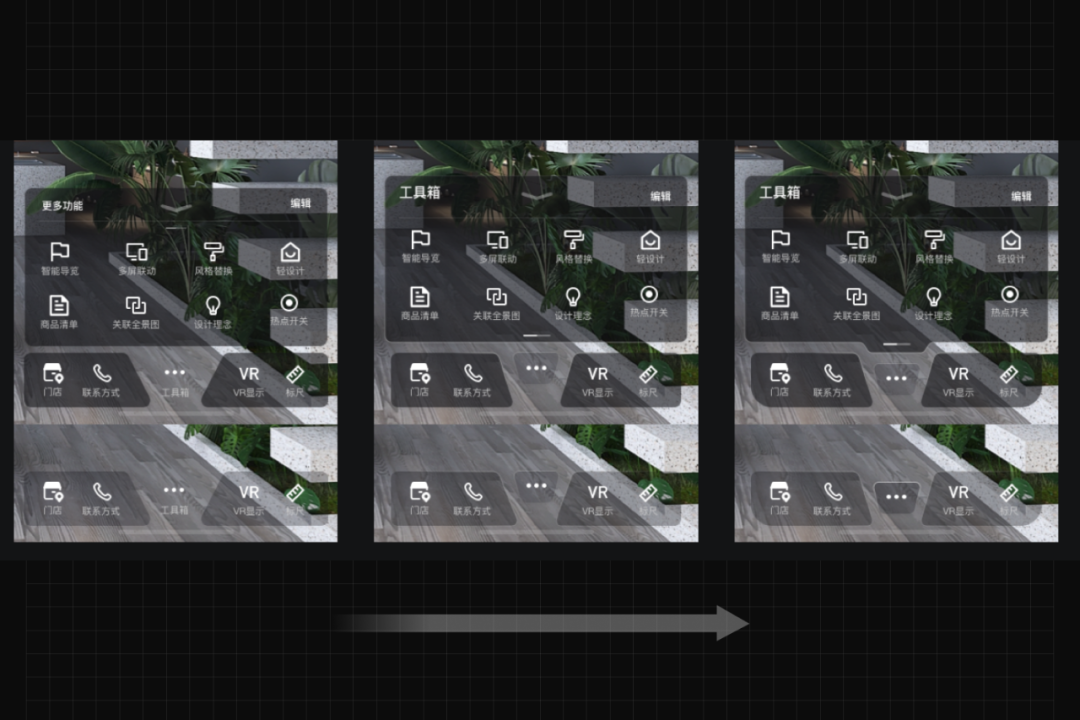
在主界面「看方案」,尽量减少操作按钮占用界面的空间,让用户有足够的空间沉浸浏览方案内容,所以需要制定一定规则对现有功能进行整合收纳,同时为后续可能增加功能留出拓展空间。 功能列表可以遮盖界面,因为不会同时看方案,但是因为部分功能需要及时预览生效结果,所以遮盖区域需要限制,不能是全屏。
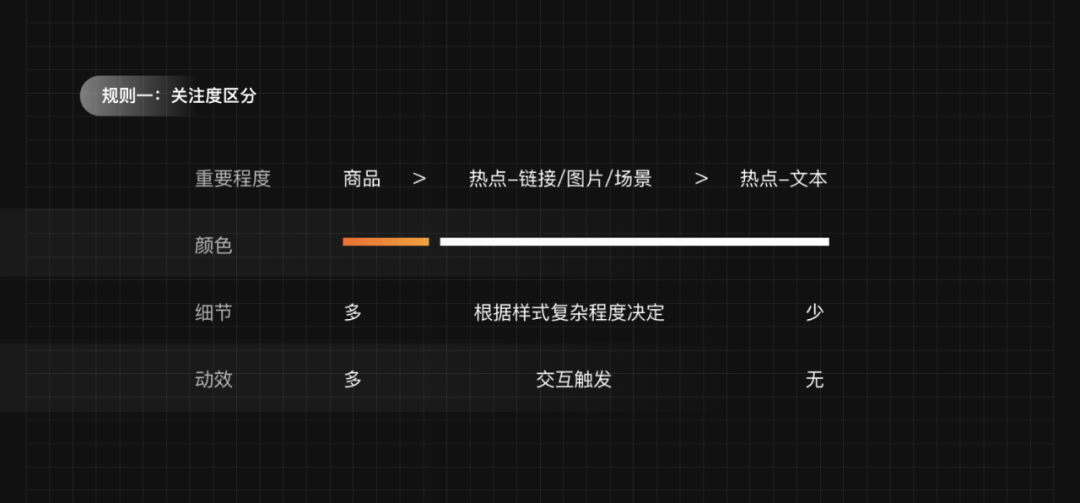
收纳同类功能,如热点开关,放在下级菜单中进行统一管理; 根据频率决定分区,将高频按钮外露,低频使用的功能在「工具箱」中收起;工具箱在有限区域内可滑屏查看; 保证商家信息展示优先级。




Part 6
The End
评论
