【中秋】模拟日地月的公转
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群

前言

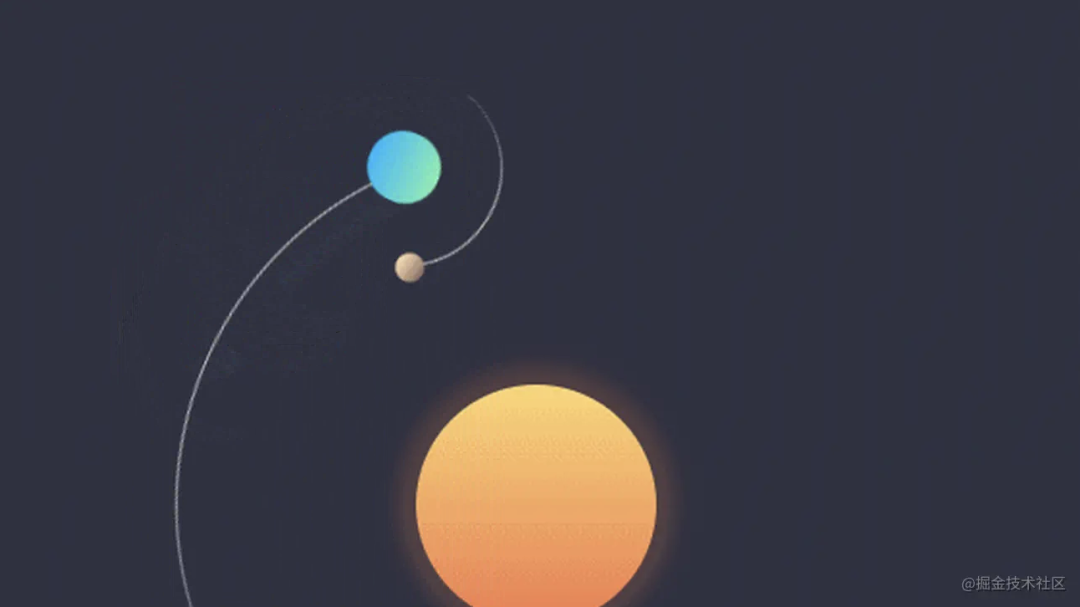
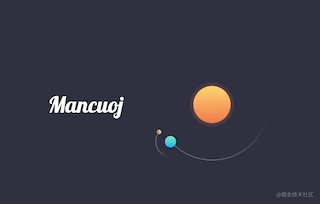
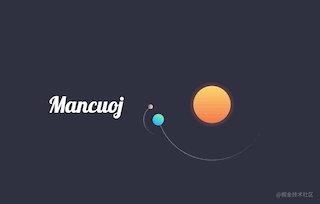
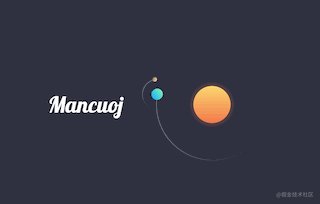
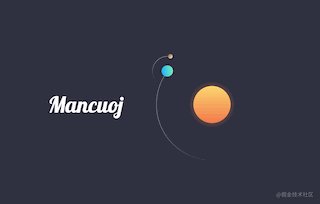
为了这次掘金的中秋活动,我也算是苦思冥想了两天,终于想到了一个在掘金没见人做过的东西(应该没做过吧,我也不知道)—— 用 HTML+CSS 模拟日地月的公转。
我们都知道中秋的月亮又大又圆,是因为太阳地球月亮在公转过程中处在了一条直线上,地球在中间,太阳和月球分别在地球的两端,这天的月相便是满月。这段可以略过,是为了跟中秋扯上关系。
但因为我根本没咋学过前端,这两天恶补了一下重学了 flexbox 和 grid ,成果应该说还挺好看(如果我的审美没有问题的话)。
配色我挺喜欢的,希望你也喜欢。
源码我放到了 CodePen 上,链接 https://codepen.io/Mancuoj/pen/zYzwwEg
HTML
重点是CSS,HTML放上三个 div 就🆗了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Mancuoj</title>
<link
href="simulation.css"
rel="stylesheet"
/>
</head>
<body>
<h1>Mancuoj</h1>
<figure class="container">
<div class="sun"></div>
<div class="earth">
<div class="moon"></div>
</div>
</figure>
</body>
</html>
复制代码
背景和文字
导入我最喜欢的 Lobster 字体,然后设为白色,字体细一点。
@import url("https://fonts.googleapis.com/css2?family=Lobster&display=swap");
h1 {
color: white;
font-size: 60px;
font-family: Lobster, monospace;
font-weight: 100;
}
复制代码
背景随便找了一个偏黑紫色,然后把画的内容设置到中间。
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #2f3141;
}
.container {
font-size: 10px;
width: 40em;
height: 40em;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
复制代码
日地月动画
众所周知:地球绕着太阳转,月球绕着地球转。
我们画的是公转,太阳就直接画出来再加个阴影高光,月亮地球转就可以了。
最重要的其实是配色(文章末尾有推荐网站),我实验好长时间的配色,最终用了三个渐变色来表示日地月。
日: linear-gradient(#fcd670, #f2784b);
地: linear-gradient(#19b5fe, #7befb2);
月: linear-gradient(#8d6e63, #ffe0b2);
复制代码
CSS 应该难不到大家,随便看看吧。
轨道用到了 border,用银色线条当作公转的轨迹。
动画用到了自带的 animation ,每次旋转一周。
.sun {
position: absolute;
width: 10em;
height: 10em;
background: linear-gradient(#fcd670, #f2784b);
border-radius: 50%;
box-shadow: 0 0 8px 8px rgba(242, 120, 75, 0.2);
}
.earth {
--diameter: 30;
--duration: 36.5;
}
.moon {
--diameter: 8;
--duration: 2.7;
top: 0.3em;
right: 0.3em;
}
.earth,
.moon {
position: absolute;
width: calc(var(--diameter) * 1em);
height: calc(var(--diameter) * 1em);
border-width: 0.1em;
border-style: solid solid none none;
border-color: silver transparent transparent transparent;
border-radius: 50%;
animation: orbit linear infinite;
animation-duration: calc(var(--duration) * 1s);
}
@keyframes orbit {
to {
transform: rotate(1turn);
}
}
.earth::before {
--diameter: 3;
--color: linear-gradient(#19b5fe, #7befb2);
--top: 2.8;
--right: 2.8;
}
.moon::before {
--diameter: 1.2;
--color: linear-gradient(#8d6e63, #ffe0b2);
--top: 0.8;
--right: 0.2;
}
.earth::before,
.moon::before {
content: "";
position: absolute;
width: calc(var(--diameter) * 1em);
height: calc(var(--diameter) * 1em);
background: var(--color);
border-radius: 50%;
top: calc(var(--top) * 1em);
right: calc(var(--right) * 1em);
}
复制代码
总结
参加个活动真不容易,不过前端还是挺好玩的。
推荐几个我找颜色的网站吧:
-
免费的渐变背景CSS3样式 | oulu.me[3]
-
uiGradients \- Beautiful colored gradients[4]
-
Color Palettes for Designers and Artists \- Color Hunt[5]
-
中国色 \- 中国传统颜色 \(zhongguose.com\)[6]
-
Palettes | Flat UI Colors 🎨 280 handpicked colors ready for COPY \& PASTE[7]
-
🎨 Material Design Colors, Color Palette | Material UI[8]
关于本文
来源:Mancuoj
https://juejin.cn/post/7006507905050492935
