零基础用 Hexo 框架搭建个人博客(无坑版)

一、环境准备
提前装好 Git,这里不多讲解了,可以百度安装下。
安装 Nodejs
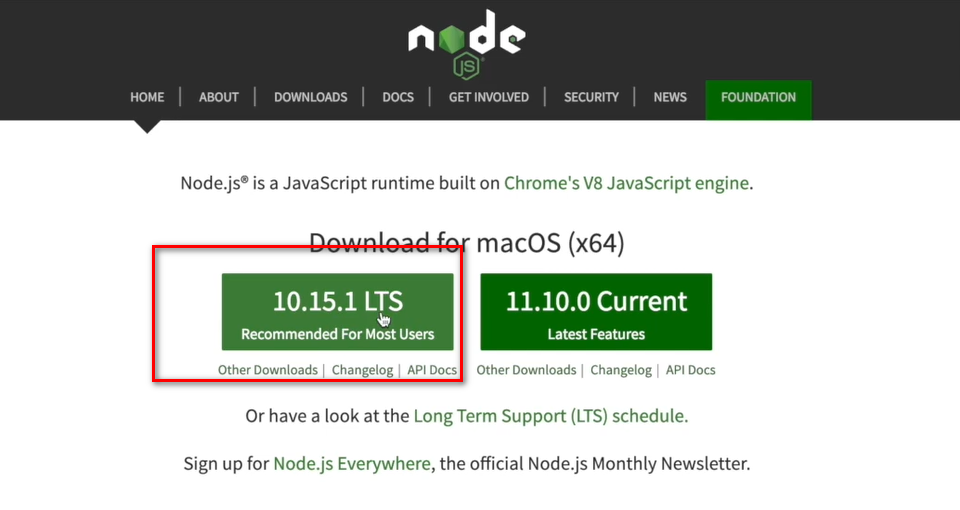
下载 nodejs:https://nodejs.org/en/

安装直接点击下一步、下一步就可以了。
安装完以后会有两个组件:1.是 npm 包管理器;2.是 Nodejs 本身。
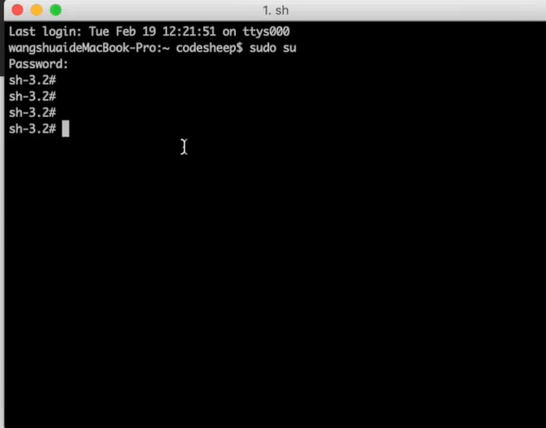
如果是 mac,需打开终端切换到 root 用户:
sudo su
输入密码,敲回车。

输入clear清一下。
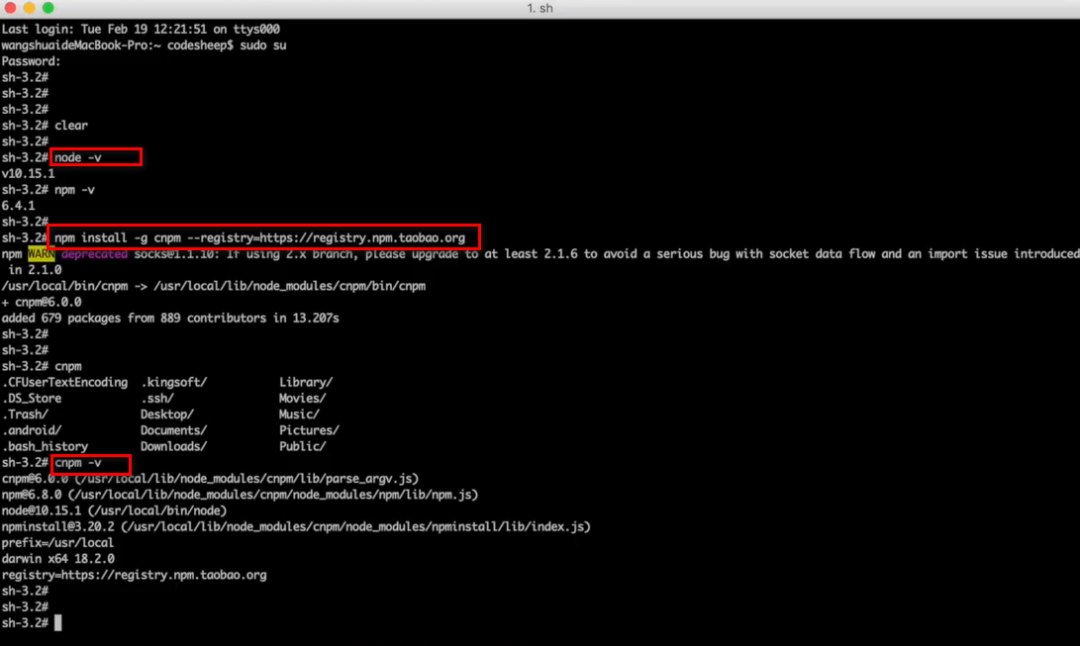
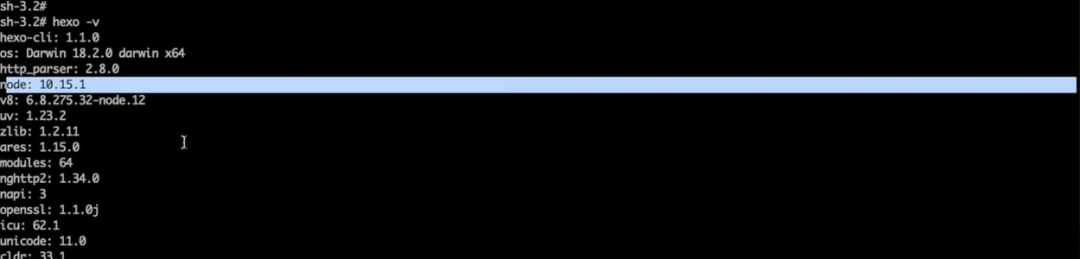
查看 node 的版本:node -v
查看 npm 包管理器的版本:npm -v
Windows 电脑我是直接以管理员身份打开 cmd,输入:
查看 node 的版本:node -v
查看 npm 包管理器的版本:npm -v
因为 Hexo 需要 Nodejs 支持的、生成的,所以这是前置步骤。
二、安装 Hexo 博客框架
需借助 npm 包管理器来安装。因为国内安装镜像源很慢,所以利用 npm 安装 cnpm。
用淘宝链接进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
敲cnpm就可以自动补全了,这个工具说明就有了。
看下 cnpm 的版本:cnpm -v

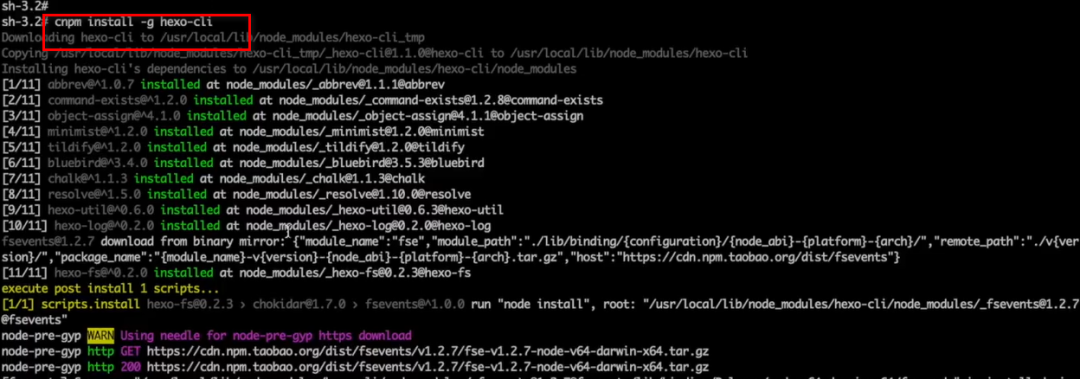
安装 Hexo 框架:
cnpm install -g hexo-cli

hexo -v来验证下。
可以看到 Hexo 的博客框架是基于 node 的。

三、使用 Hexo 搭建博客(本地启动)
方式一:
在开始之前,输入 pwd 看下所处路径。
新建一个 blog 文件夹:mkdir blog
方式二:
我是直接在 E 盘自己手工创建了一个 blog 文件夹。
所有博客的东西全部都在 blog 里面生成。所以大家如果出了什么错,直接连 blog 文件夹整个删除就行了。注意:千万不能只删除 blog 文件夹里面的内容,却不删除 blog 文件夹,这样操作会出问题的。
进入 blog 的目录中,位于这个目录下,就可以使用 Hexo 生成我们的博客。
mac 下输入 sudo,表示用管理员的命令来执行,用 mac 电脑需要加上。
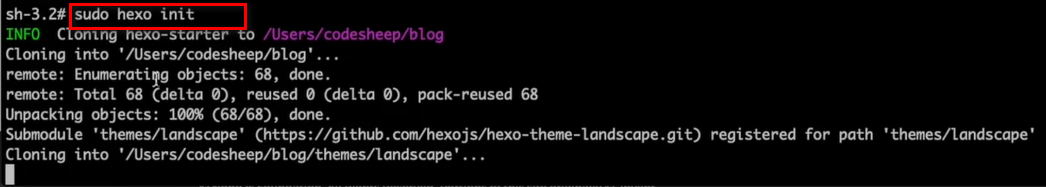
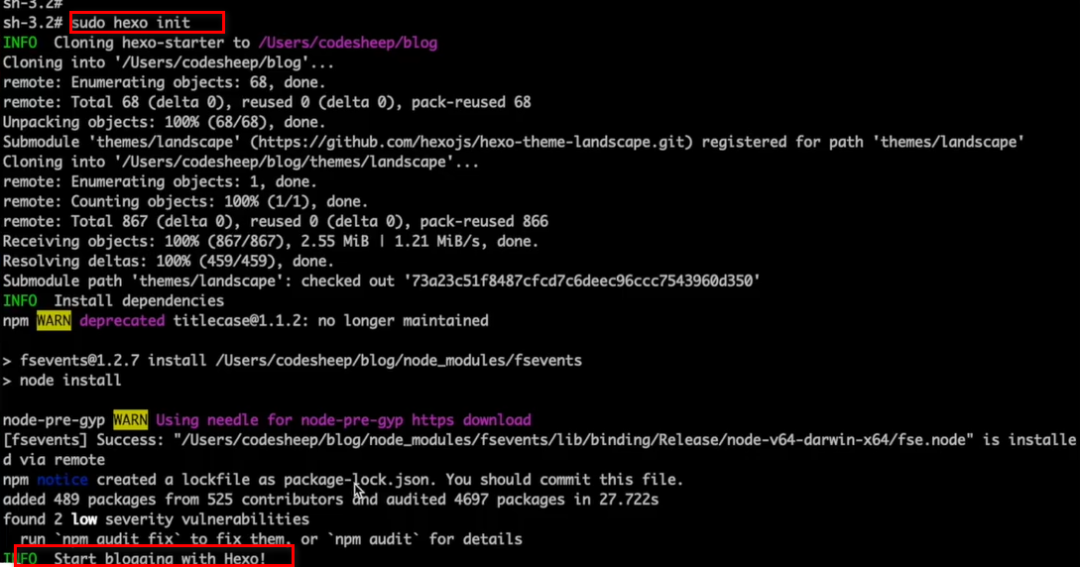
初始化一个博客:sudo hexo init
初始化一个博客:hexo init
您看,它会自己去克隆。还会默认克隆一个 Landscape 主题:


安装完成了!
看该目录下的所有子目录和文件:ls
启动博客:hexo s
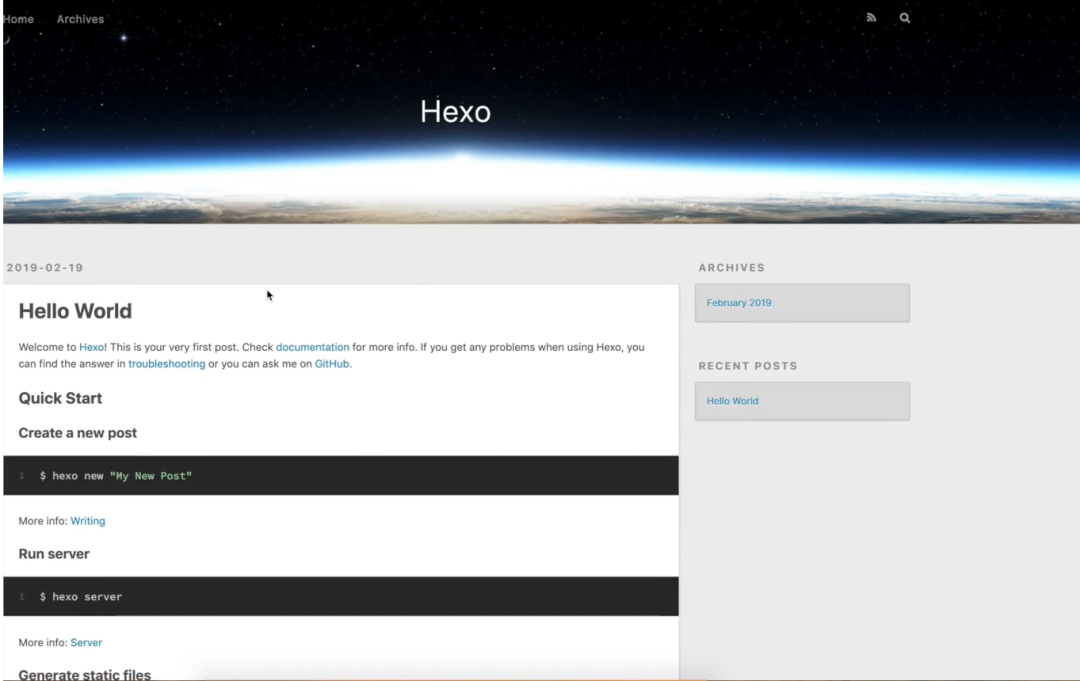
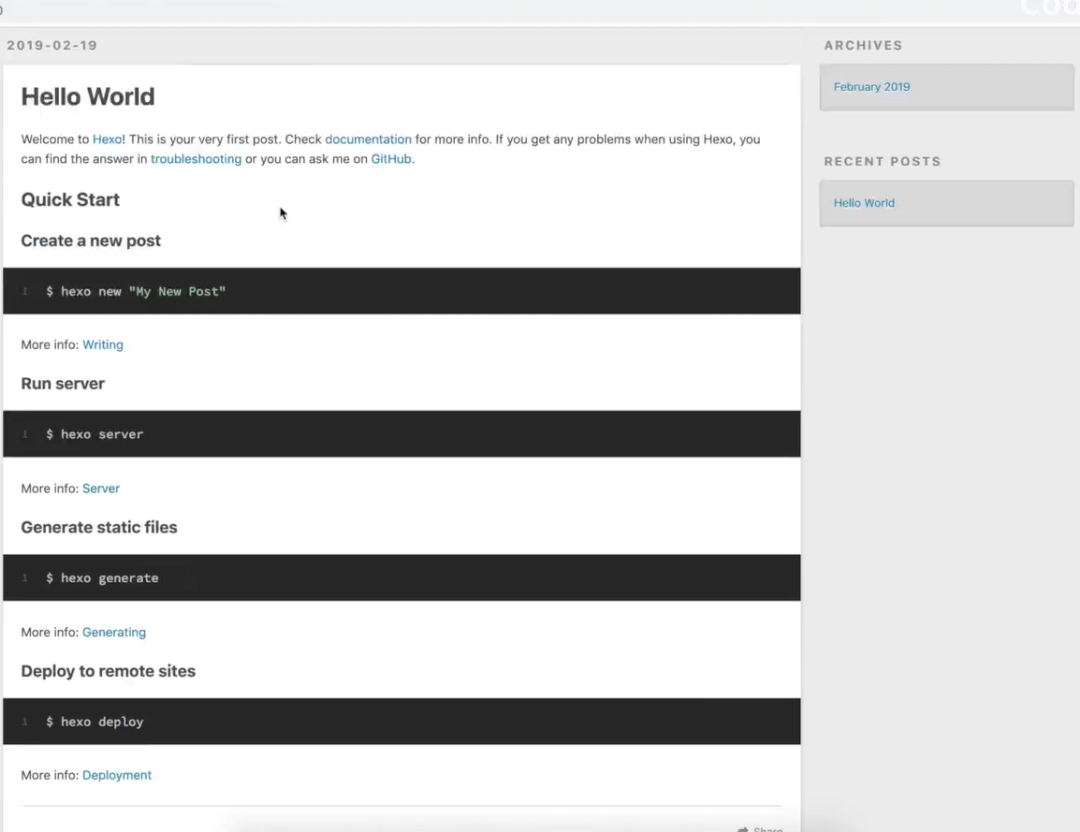
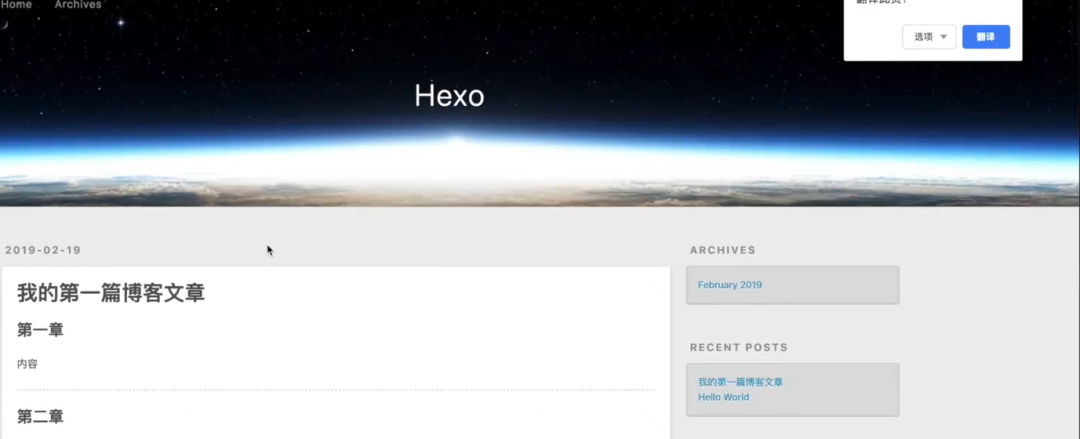
输入localhost:4000问下,看看博客是不是已经成功,已经有了,就像这样:

您看,还简介了 Hexo 怎么使用:

hexo s就是hexo server ,写一篇博客,可以用hexo s这个命令启动预览下。
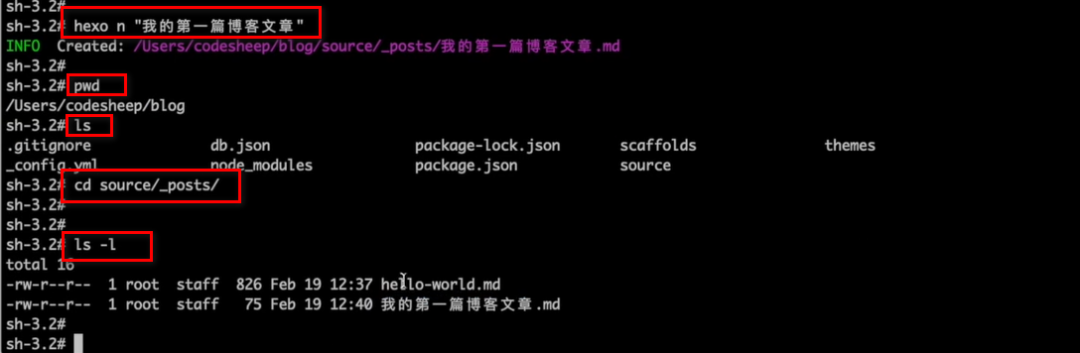
hexo n "我的第一篇博客文章"

切换到 source,输入命令:cd source/_posts/
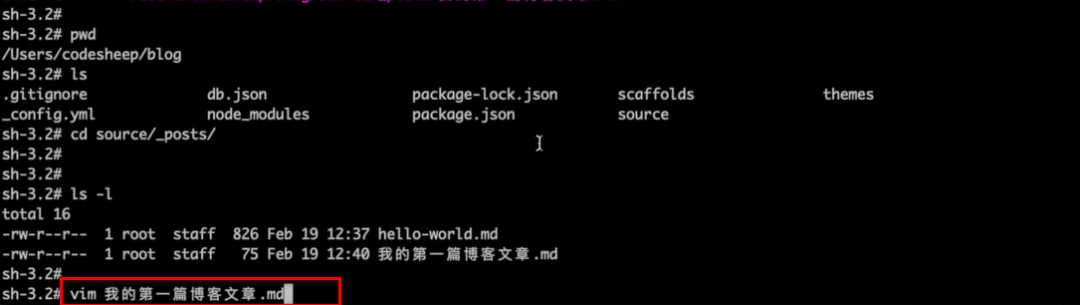
用 vim 编辑器:

可以进行编辑,也可以不编辑直接发布。
点击键盘的 i 进行编辑,shift 和 esc 同时按下(这里我记得是这样用的,如果不行可以百度下),然后输入:wq保存退出。这个不太好用,编辑用 Visual Studio Code 这个工具即可。
这样博客文章就创建好了。
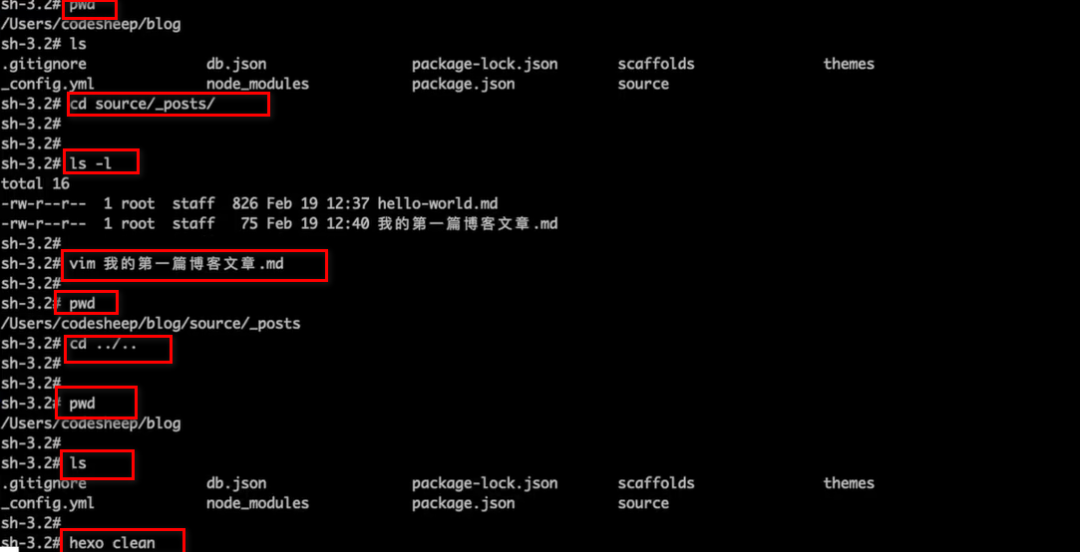
输入 pwd,看到在 source 目录下,需要退 2 层回去:cd ../..

这样就到了 blog 目录。
接着输入以下命令:
清理下:hexo clean
生成下:hexo g
启动下:hexo s
刷新下:http://localhost:4000

以上 Hexo 博客的搭建已经完成了。
四、部署到远端(Github)上公开使用
1.登录自己的 Github。
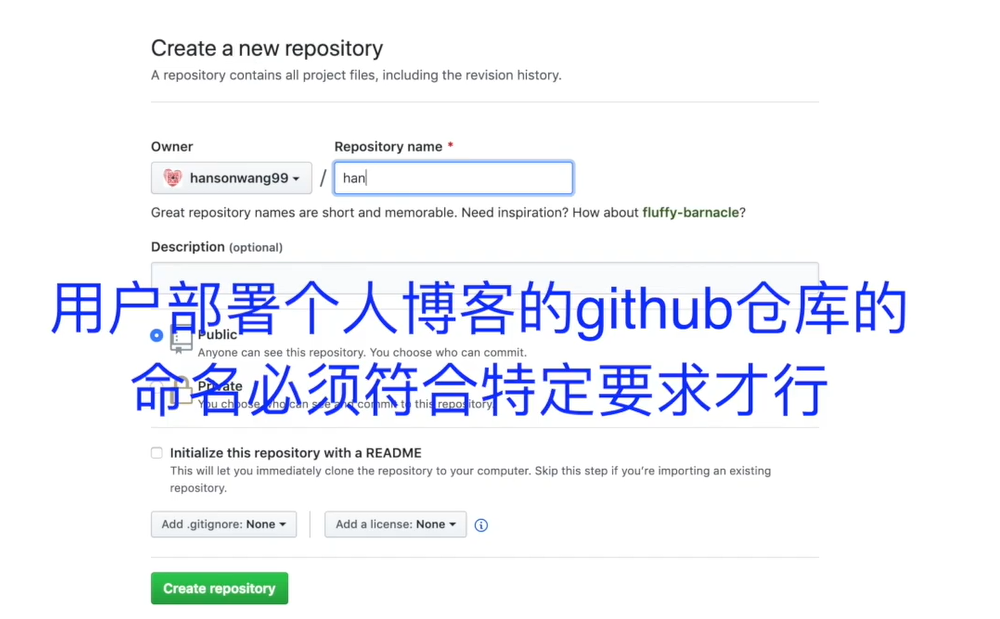
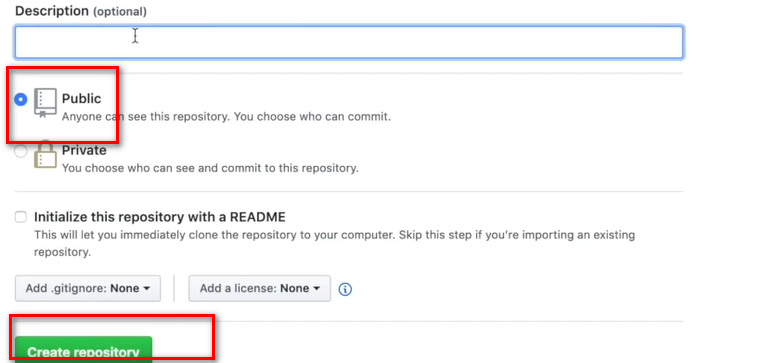
2.新建一个仓库:
注意:一定是你的昵称.github.io



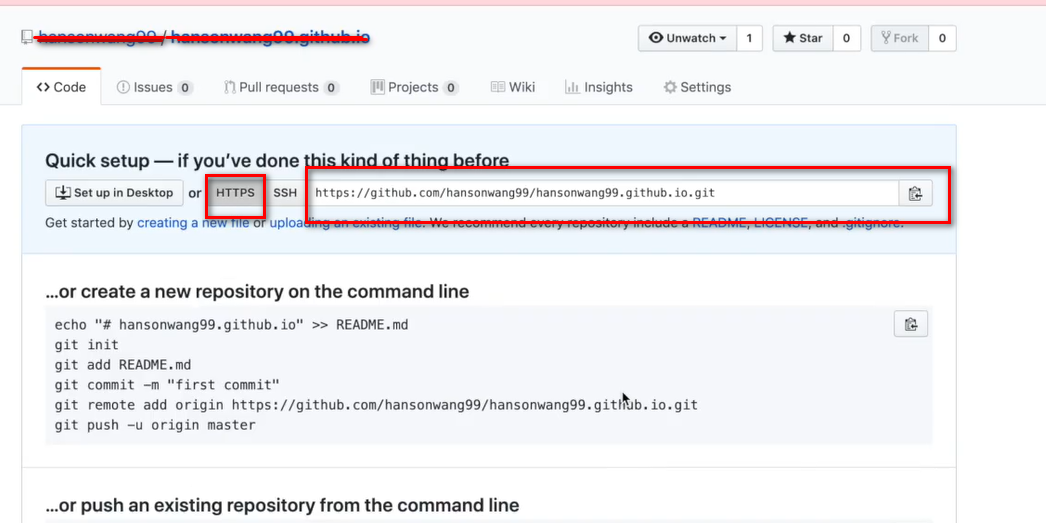
现在是个空仓库,地址是这个,先放着。
继续在 blog 目录下,输入命令行操作:
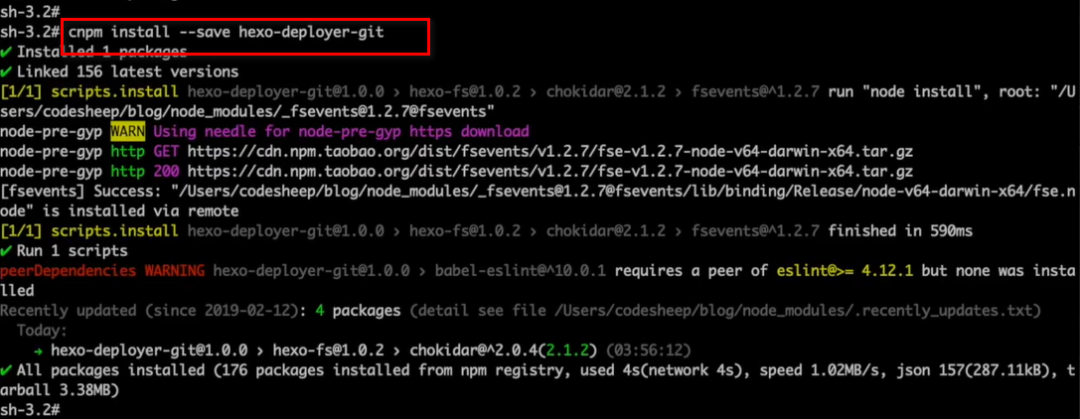
装 Git 部署的插件:cnpm install --save hexo-deployer-git

里面的红色警告可以忽略不管。
去 blog 文件下,直接看到一个_config.yml,修改_config.yml即可。注意:blog文件夹下的其它文件下也有_config.yml文件,别改错了文件。
文件的最底部修改成这样:
deploy:
type: git
repository: https://github.com/qinghan586/qinghan586.github.io.git
branch: master
注意:deploy: type: repository: branch: 后面都有一个英文的空格。
用 nopad++修改后一定要保存!
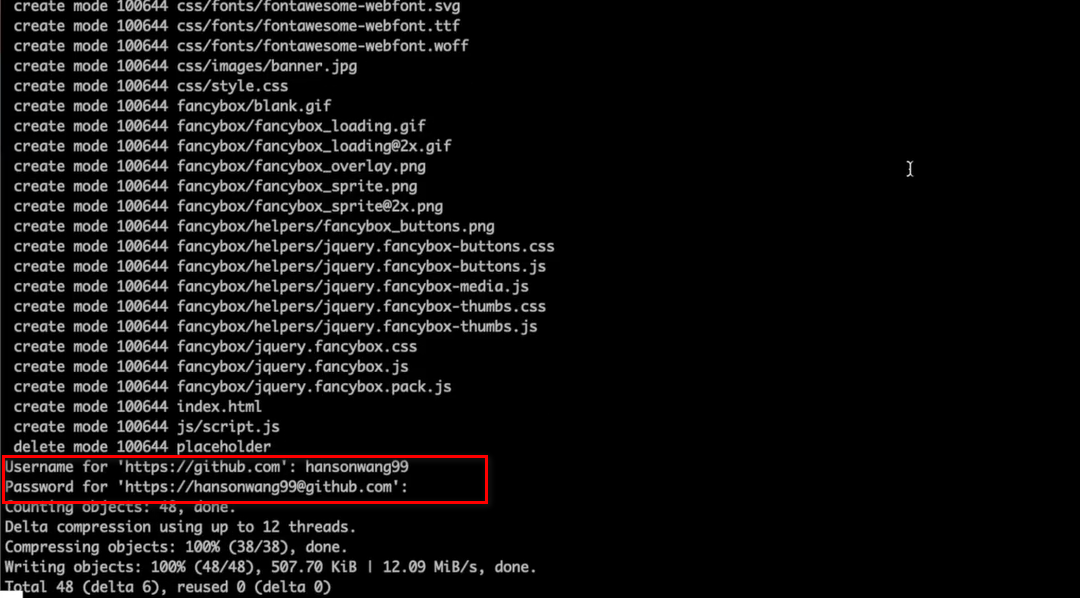
部署到远端:hexo d
自动部署,需输入账号密码:

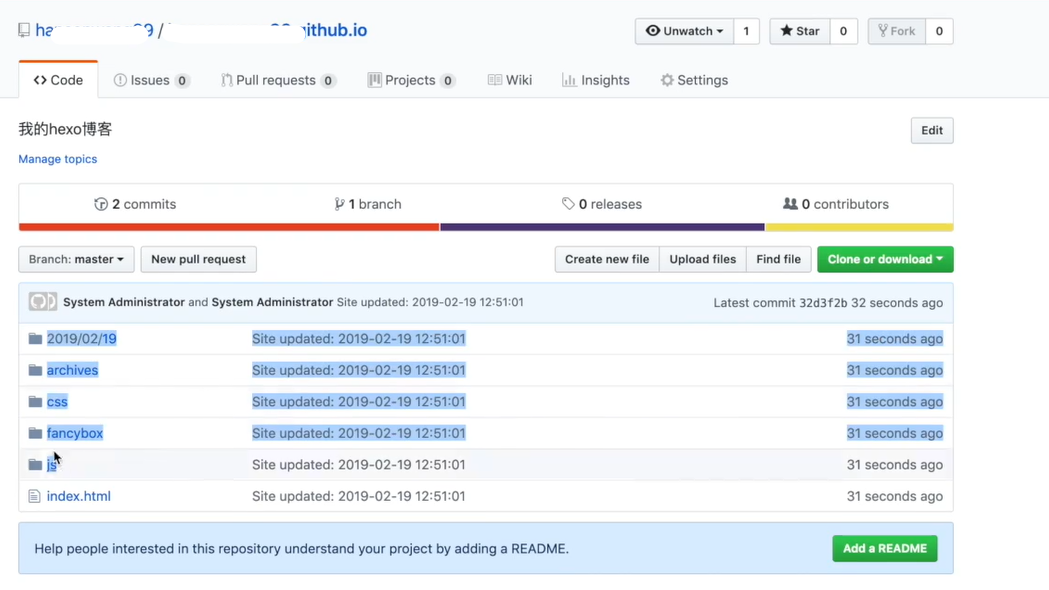
往远端推成功后,刷新 Github 仓库,发现多了很多东西,这些就是我的博客内容:

访问qinghan586.github.io就可以直接打开,并看到博客部署到 Github 上去了。
下载好看的主题:
好看的 Hexo 主题地址:https://hexo.io/themes/
自己来换个主题,克隆到 themes 主题下去:
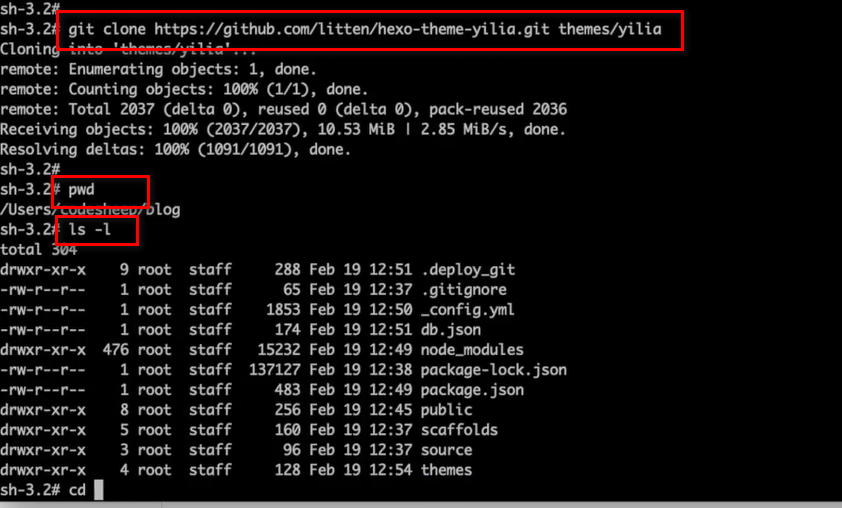
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
git clone https://github.com/volantis-x/hexo-theme-volantis.git themes/volantis

themes 文件夹下就出现你下载的主题了。
现在把主题配置到博客上去:
修改_config.yml文件:
theme: yilia
theme: volantis
你用哪个主题就换哪个主题的名字,注意名称前面有个英文空格。
输入以下命令:
hexo clean
hexo g
hexo s
启动本地服务:http://localhost:4000看看,主题已经换了。

推到远端(github)上去:hexo d
推送完成!

访问qinghan586.github.io可看到主题成功换了!
以上整个过程已经完成了。
后续学下 css,然后才会把自己的博客修改的很漂亮。先搭建起来,再考虑博客内容美观的问题。
五、注意
修改_config.yml文件后,需要把主题配置到博客上去,输入
hexo clean
hexo g
hexo s
推到远端(github)上去:hexo d
都不行的情况下,可以换成这样的命令再次输入下:
npm install hexo-deployer-git --savehexo cleanhexo generatehexo deploy
出现提示 nothing to commit, working tree clean
我是这样提交文章成功的,依次输入:
git add .
git commit -m "one"
hexo clean
hexo generate
hexo deploy
hexo g
hexo d
hexo s
hexo s后就出来了,域名本地都可以访问了。
如果 Hexo 部署提交不上,Github 仓库上文件未更新。
删除 .deploy_git目录,再执行hexo d -g就可以了。
Github 比较慢,刷新后需要耐心等待一下!
