Hexo 博客搭建教程(二)
续上一篇:《Hexo 博客搭建教程》
2. 本地搭建Hexo项目
Hexo 是一个博客框架,项目语法是 Markdown,当然你也可以配置其他。
安装 Hexo
1. 环境准备
基础环境配置完善 (详见基础物料) 可以输入一下命令进行环境 check 是否安装成功。
git --version
node -v
npm -v
2. 安装
npm install -g hexo-cli3. 初始化博客项目
执行一下命令
hexo init xxx.github.io
cd xxx.github.io
项目结构如下:
hiciciya.github.io├── db.json├── node_modules // 依赖├── package.json // 应用程序信息├── scaffolds //模板文件夹│ ├── draft.md│ ├── page.md│ └── post.md├── source // 资源文件夹│ └── _posts├── themes //主题 博客风格├── _config.landscape.yml└── _config.yml //网站配置信息
4. 本地运行项目
npm run server
or
hexo -s

项目本地就运行起来了!it'S WORK。
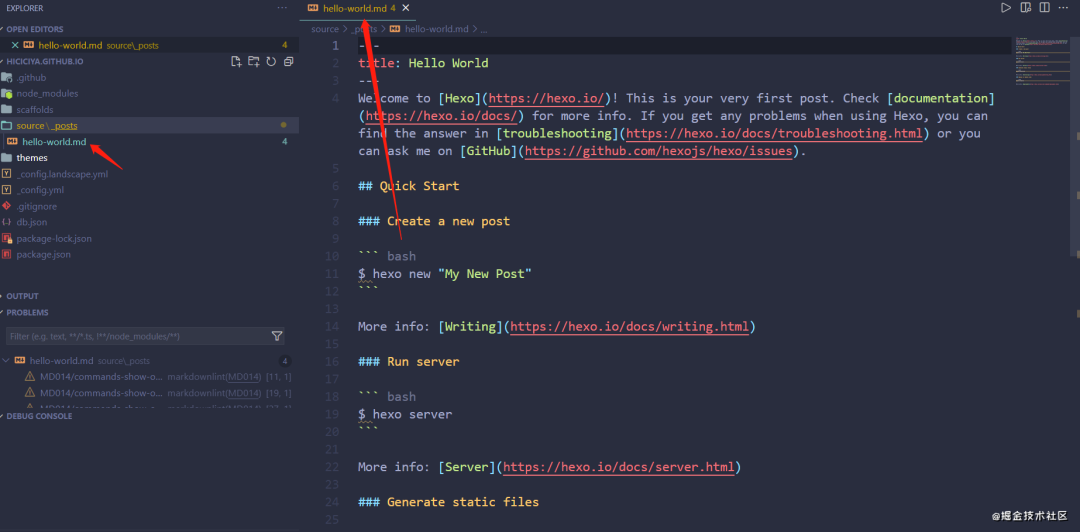
我们看到首页默认有一篇 HelloWord 的文章。我们来思考如何去控制这篇文章,在已生成目录中去找与 Helloword 内容相匹配的文件,发现 /source/_posts/HelloWord 与我们看到的文章内容匹配。
├── source│ └── _posts

5. 尝试修改初始化的文章内容
---title: 我的第一篇文章---
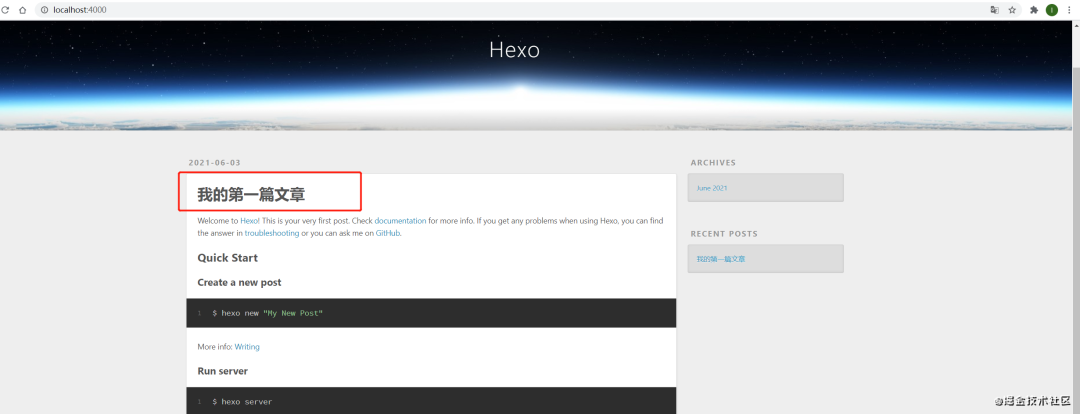
页面中文章名称跟着变化生效了。

得出的结论就是 /source/_posts 下的 md 控制文章视图。
6. 新建文章
执行 hexo new MyWord
顺着我们刚才的逻辑 /source/_posts 应该增加一个 名为 MyWord.md 的文件。

这样一篇文章就新建成功了!编辑文章内容,在 MyWord.md 可以随便来点内容。
---title: MyWorddate: 2021-06-03 13:49:16tags:---### 我的世界很简单 简单到我每顿只吃大龙虾
页面同步更新哈

恭喜第一篇博文发表成功!但是此刻仅是在本地哈。
3. 部署 Githubpages
部署思路
本地代码变化
同步到远端仓库
客户端同步更新
能自动化实现该流程是理想状态,持续集成(CI)工具则是最优解。Hexo 官方推荐 Travis。

开始部署
1. Travis与github关联
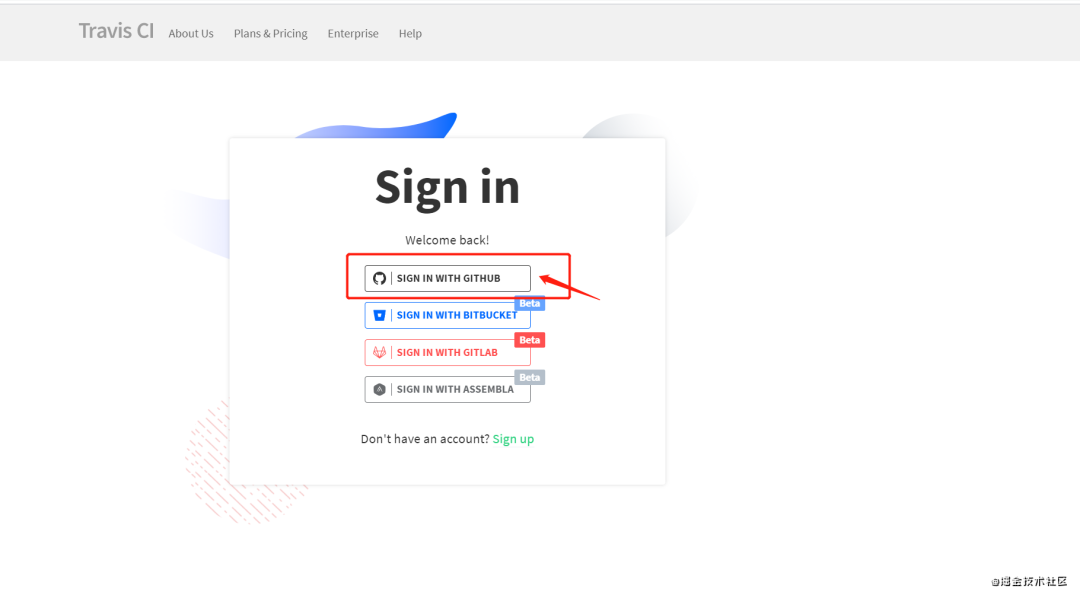
点击 https://www.travis-ci.com/ 进入 Travis 官网,右上角点击`Sign in`按钮。

进入 登录界面,点击 SIGN IN WITH GITHUB 按钮。


登录成功!
2. Github 配置 Travis CI 权限
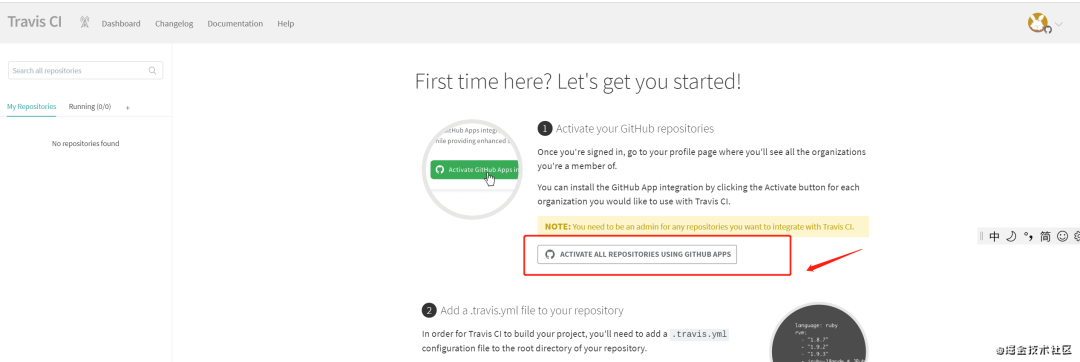
点击当前页按钮 Activate all repositories using GitHub Apps

进入授权页面,点击 Approve Install

初次关联的话,会重定向一些页面。如果有需要就选择绿色按钮,绿色代表同意,完成授权。
3. 新建 Personal Access Token
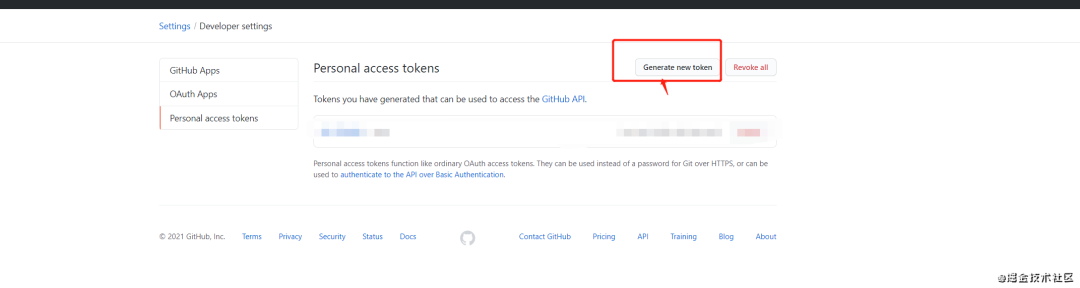
点击 github.com/settings/to… 点击 Generate new token

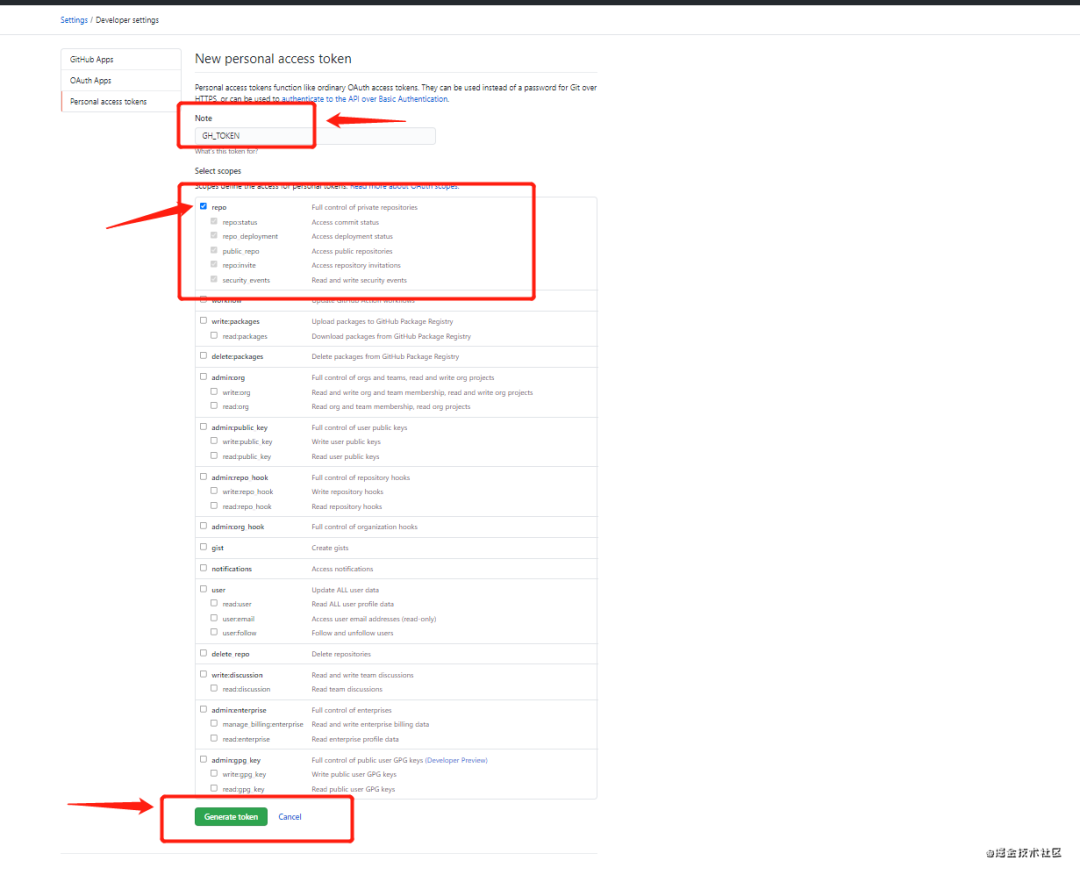
键入 Token 名称,在 Note 项填入 GH_TOKEN 并只勾选 repo 的权限。

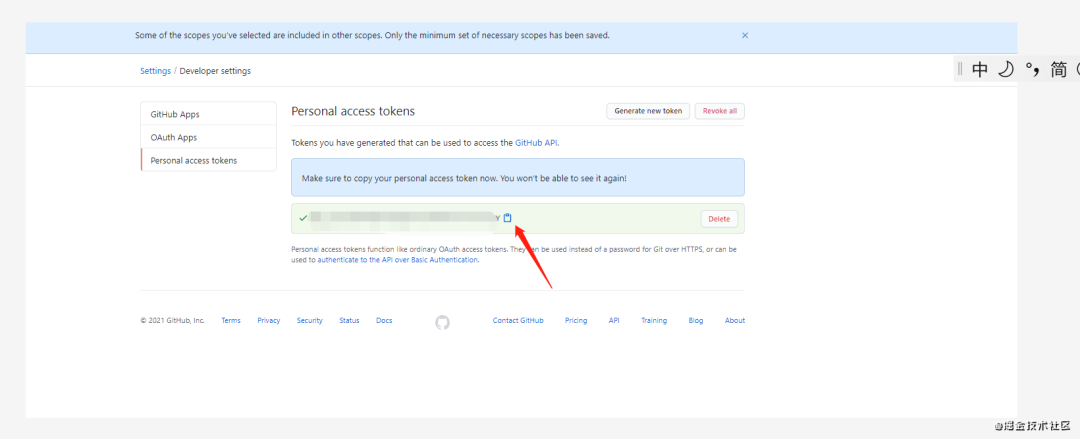
左下角 Generate token Token 生成成功,复制新生成的 Token,如下图所示:

4. Travis CI 配置 Environment Variables 对应的项目仓库配置环境变量
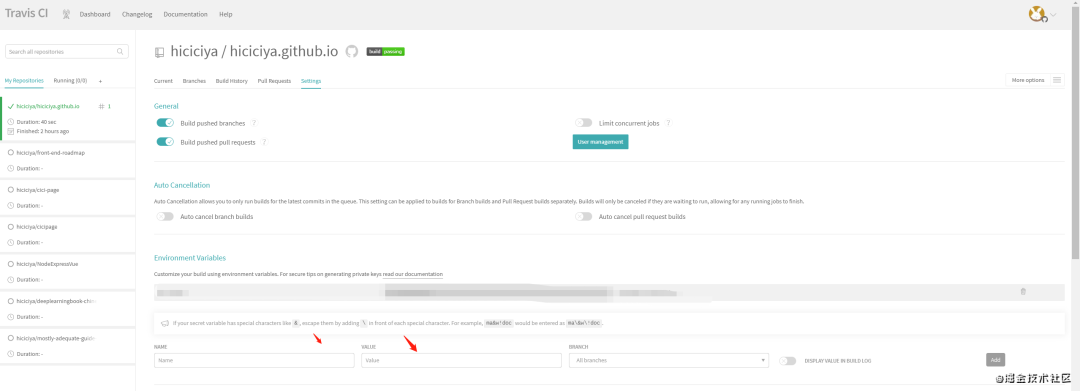
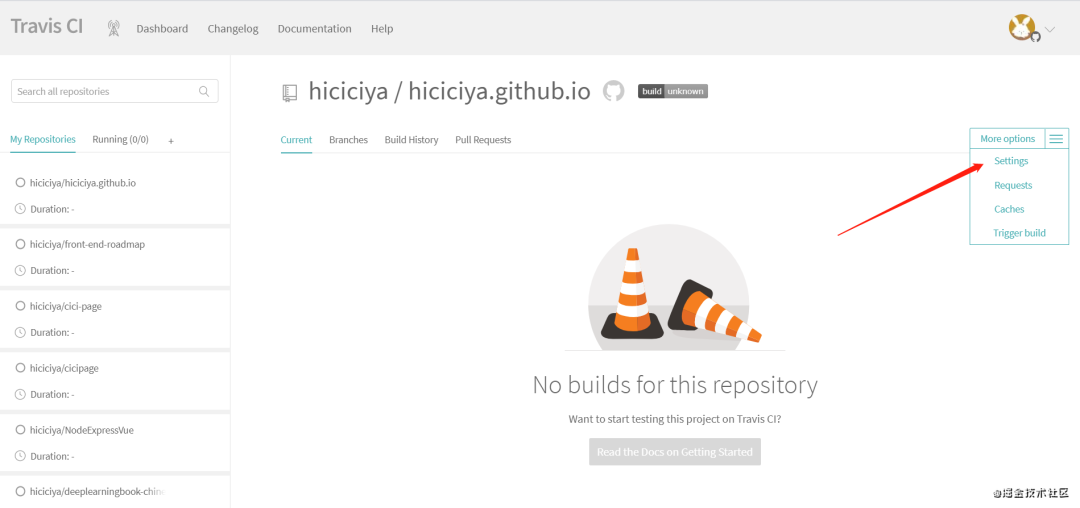
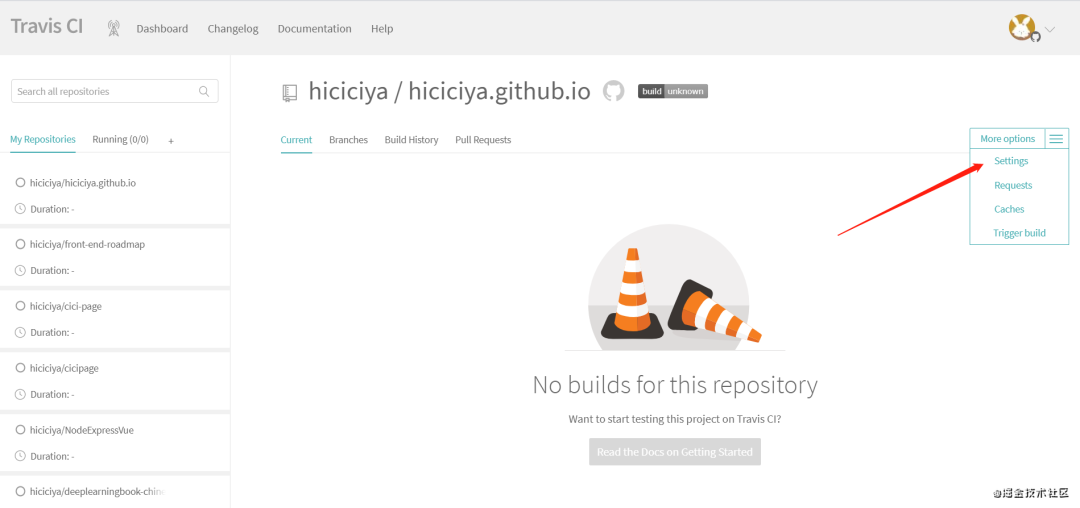
回到 Travis CI 主页,右侧选择选项目仓库,点击右上角 More options 下拉选择Settings,滚动至 Environment Variables。
新建环境变量 Name 为 GH_Token VALUE,作为我们在 GitHub 生成的 Token。
ps:请确保 DISPLAY VALUE IN BUILD LOG 不被勾选,避免你的 Token 被泄漏。



项目配置CI
1. 新建一个 .travis.yml
复制以下内容至 .travis.yml 文件
2. 提交本地代码至远端
git add .
git commit -m "add travis config"
git push origin master
Travis CI 应该会自动开始运行,并将生成的文件推送到同一 repository 下的 gh-pages 分支下。
回到 Travis CI 官网,如下图所示,完成部署。

3. 修改 GithubPages 部署分支
回到 Github 对应项目主页,点击 Settings。

右侧侧边栏选择 Pages Source,选择分支为 gh-pages(默认部署为 master 分支) 点击 Save。
4. 浏览器 访问 xxxx.github.io


没有成功???我原本也是这样认为的,各种百度,吸取百家之长后,原来此时只是需要等 10 分钟或者 20 分钟。
稳住!!!

done!!!
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
