5分钟 搭建免费个人博客
链接:https://www.jianshu.com/p/4eaddcbe4d12
五分钟倒数已经可以计时了。
三步完成免费个人博客搭建, 这是一篇小白也能看懂的文章,本文主要针对mac OS ,Windows 除了软件安装方式和命令有些区别(装了git bash也一样),其他基本一样。
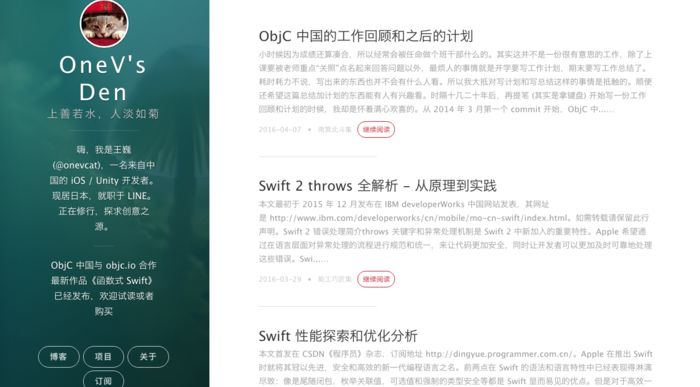
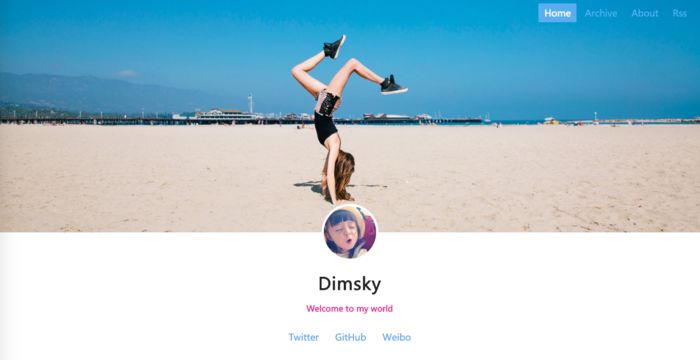
你可能会经常看到类似于这样的博客:

vno

这是打酱油的
在4分50秒以后你也能够有一个类似的blog了。
有简书了为什么还需要个人博客呢,除了装逼,当然还有个人博客更加自由,不受任何第三方管理,并且还能够自定义成自己喜欢的样子。还有,如果你是个程序猿,那就更没有理由不自己搭建一个独立博客了。好了,不BB了。抓紧时间开始。
1. 创建Github 域名和空间
1.1注册
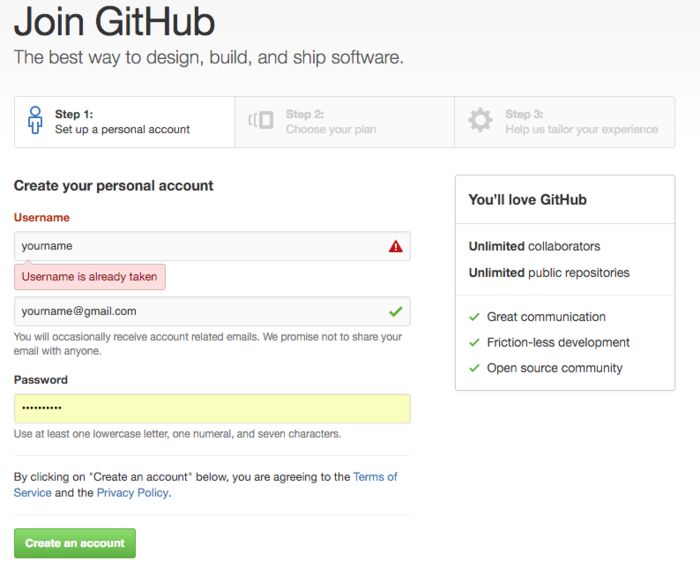
首先你需要注册一个Github账号,已有的可以下翻去**1.2 创建仓库**,注意username,这会影响到你的域名,你的域名将会是 username.github.io ,所以认真的取个名字吧。

Create account
注册过程可能需要验证你的邮箱,其他就不在赘述。
1.2 创建仓库
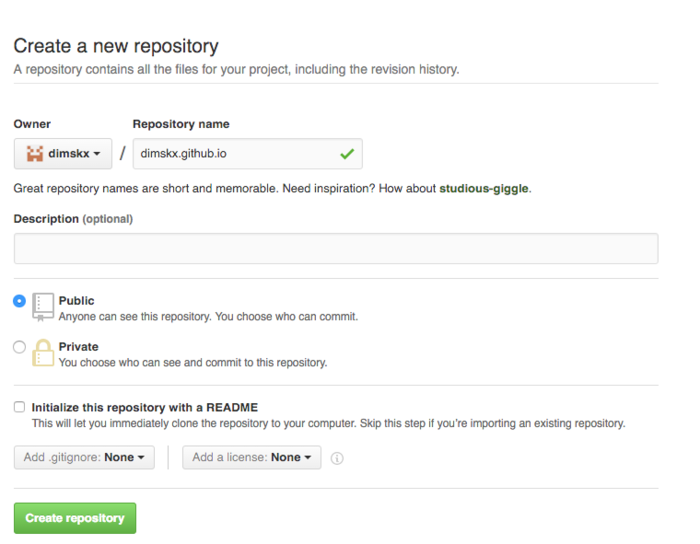
然后需要创建一个仓库(repository) 来存储我们的网站,点击首页任意位置出现的 New repository按钮创建仓库, Respository name 中的username.github.io 的username一定与前面的Owner 一致,记住你的username下面会用到。

Create reponsitory
第一步就已经完成了,下面是安装。
2. 安装
Hexo可以说是目前最流行的博客框架了,基于Nodejs,更多信息可以google,下面需要安装的工具包括 Git,Nodejs,Hexo。(Windows 用户自行搜索这些工具,直接安装即可,试过基本没啥问题)
安装Git 我就想问问,还有谁没装Git么?// 如果已安装HomeBrew 无需执行此行 (curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew install git // 安装Git
你也可以通过下载安装程序来安装
安装Nodejs 先安装nvm,这是Nodejs版本管理器,可以轻松切换Nodejs版本。这里有两种方式安装。如果使用curl的方式安装,安装完成之后一定要重启终端。1. Homebrew 安装方式,此安装方式无需重启mkdir ~/.nvm. $(brew --prefix nvm)/nvm.sh
2. curl安装方式
$ curl https://raw.github.com/creationix/nvm/master/install.sh | sh
安装完成后,重启终端并执行下列命令即可安装 Node.js。$ nvm install 4
安装Hexo 以上所有都安装完成之后再安装Hexo $ sudo npm install hexo-cli -g
所有必须工具已经安装完成,下面我们就可以生成博客,上传至我们的Github 仓库了。
3. 编写,发布
接下来我们需要用Hexo初始化一个博客,然后更改一些自定义的配置,或者加上自己喜欢的主题,写上第一篇文章,然后发布到自己的个人Github网站(username.github.io)。
创建博客 将下面的 username 替换成你自己的username(其实也无所谓,作者强迫症),执行成功后,会创建出一个名为 username.github.io 的文件夹。$ hexo init username.github.io
更改配置主题安装为了使博客不太难看,我们需要安装一个主题,切换至刚刚生成的Hexo 目录,安装主题
git clone https://github.com/iissnan/hexo-theme-nextthemes/next 这里选了一个极简的主题,也是Hexo众多主题中最受欢迎的一个。上面出现的喵神的主题 在这里。Hexo也有更多主题供你选择。基础配置:打开文件位置username.github.io/_config.yml修改几个键值对,下面把几个必须设置的列出来按需求修改,记得保存, 还有注意配置的键值之间一定要有空格。更多设置... title: dimsky 的 9 维空间 //你博客的名字 author: dimsky //你的名字 language: zh-Hans //语言 中文 theme: next //刚刚安装的主题名称 deploy: type: git //使用Git 发布 repo: https://github.com/username/username.github.io.git// 刚创建的Github仓库主题配置:主题配置文件在username.github.io/themes/next/_config.yml中修改,这里略过。设置详情写文章 所有基础框架都已经创建完成,接下来可以开始写你的第一篇博客了 在username.github.io/source/_posts下创建你的第一个博客吧,例如,创建一个名为FirstNight.md的文件,用Markdown大肆发挥吧,注意保存。如:
--- title: First Night★
”我有一头小毛驴,可是我从来都不骑。测试 $ hexo s 测试服务启动,你可以在浏览器中输入https://localhost:4000访问了。
安装hexo-deployer-git自动部署发布工具 $ npm install hexo-deployer-git --save
发布 测试没问题后,我们就生成静态网页文件发布至我们的Github pages 中。$ hexo clean && hexo g && hexo d 如果这是你的第一次,终端会让你输入Github 的邮箱和密码,正确输入后,骚等片刻,就会把你的博客上传至Github 了。以后在每次把博客写完后,执行一下这个命令就可以直接发布了,灰常苏胡。
5分钟应该快到了 是不是很快,恭喜你能走到这一步,你的博客已经完成了,在浏览器中输入 http://dimsky.github.io就能够访问了。最后应该是类似这个样子的

时间有限,这里只说到了简单的博客创建流程,还有很多很好玩的配置与插件。比如说评论、标签、统计等等。慢慢的完善你的专属博客吧。

最后免费给大家分享50个Java项目实战资料,涵盖入门、进阶各个阶段学习内容,可以说非常全面了。大部分视频还附带源码,学起来还不费劲!
附上截图。(下面有下载方式)。





项目领取方式:
扫描下方公众号回复:50,
可获取下载链接
???
?长按上方二维码 2 秒 回复「50」即可获取资料
点赞是最大的支持 
