Hexo 博客搭建教程
缘起
2017 年的时候,我就曾尝试在 githubPages 上搭建自己的 Blog。当时似乎成功了吧,但当时年少轻狂,后期没再维护,此事也就不了了之。时光飞逝,我已快步入 30,回想过去,却没有留下一点点痕迹。因此思考再三,我决定打造一个属于自己的日记本,以防忘记什么,或者有什么遗憾。
构思
于是,我脑子里开始构思一个理想的轮廓。
Step1:选择博客网站生成器
Step2:本地搭建
Step3:部署至线上
Step4:坚持产出文章
好的就是这样开干!
开始整!!!
Google 搜索关键字 blog framework:
选择适合自己且它也喜欢我的博客网站生成器。
Hexo 这个就是 Google 搜索排名第一的开源博客框架。早年间我也是用它搭建的第一个 demo 博客。除此之外还有 Jekyll、Hugo、Octopress、Pelican、Middleman、DocPad、Wintersmith、Cactus、HubPress 等博客框架。
经过一番深思熟悉,就选择 Hexo 8。理由也很简单,大家都用它,并且网上文字类以及视频类教程居多,如果看文档依旧无法成功还可以窃取他人的胜利果实:)
目标
通过这篇文章,你可以用自己的 github账户名称.github.io 访问到自己的博客,like this:

物料准备
一个 GitHub 账号 (https://github.com/ 注册)
Git 基本操作 (https://git-scm.com/book/zh/v2 学习 git 的基础操作)
Node 环境 (http://nodejs.cn/download/ 进行安装)
博客项目构建思路
xxx.github.io 可访问
本地搭建 Hexo 项目
本地项目部署至 github 仓库
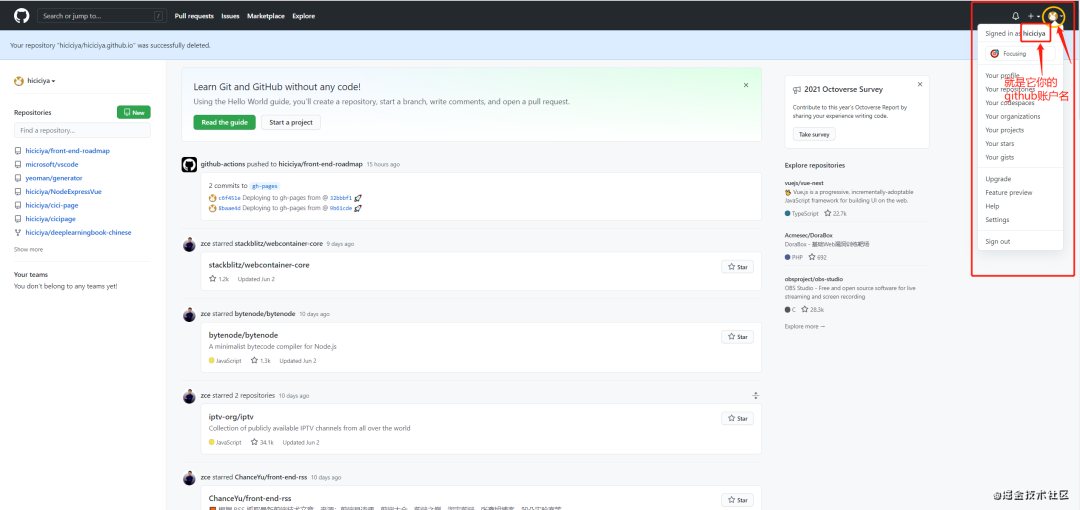
1)登录 github 后找到并记住你的 github 账户名称 xxx。

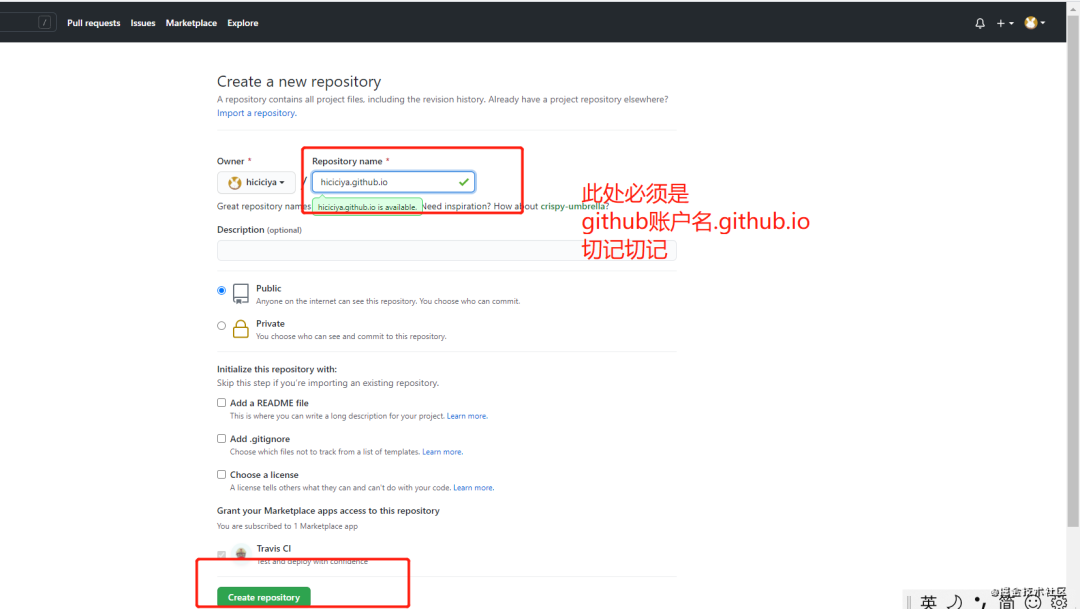
2)新建仓库 Create repository。
github 右上角的+号选择 New repository

找到 github 账户名称,键入仓库名称 github账户名.github.io。以我为例:hiciciya.github.io

仓库新建成功
3)测试 githubpage 是否可访问。
恩,失败了,不可以访问。原因就是我们只是建立了一个空仓库,啥都没有是理所应当的哈。不要惊恐,更不要感觉惊悚。
4)Clone 仓库到本地
github 配置 sshkey,很简单。这就是一个把电脑和 github 链接起来的钥匙, 如果不会,去下面的地址可以学习哈。
地址:https://docs.github.com/cn/github/authenticating-to-github/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent
复制仓库地址
在本地新找一块位置,比如说桌面,打开命令行工具(gitbash powshell cmder )
git clone 你的仓库地址
clone 仓库到本地
用 IDE(webstorm Vscode sublime )打开。
5)新建 一个 html 文件 index.html 并推送远端

6)本地提交
git add .
git commit -m "text githubpages"
7)推送至远端
git push origin master
再次测试 githubpage 是否可访问
浏览器输入 xxx.github.io/
未完待续......
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
