【简历加分】hexo框架搭建个人博客站点,手把手教学。
最近,粉丝们在金九银十期间也是不断的面试,有比较多的毕业生说我在这个期间出多一些面试题,上几期都是倾向于面试文章,这期出一次简历加分项操作,使用hexo框架搭建个人博客。
作为应届毕业生或者1-3年工作经验的程序员拥有自己的个人博客站点,绝对是简历的加分项,然而学习的成本确实非常的低,只要几十分钟就能搭建好自己的个人博客。

闲话不多说,下面我们就开始动手来搭建自己的博客吧!
安装Node环境
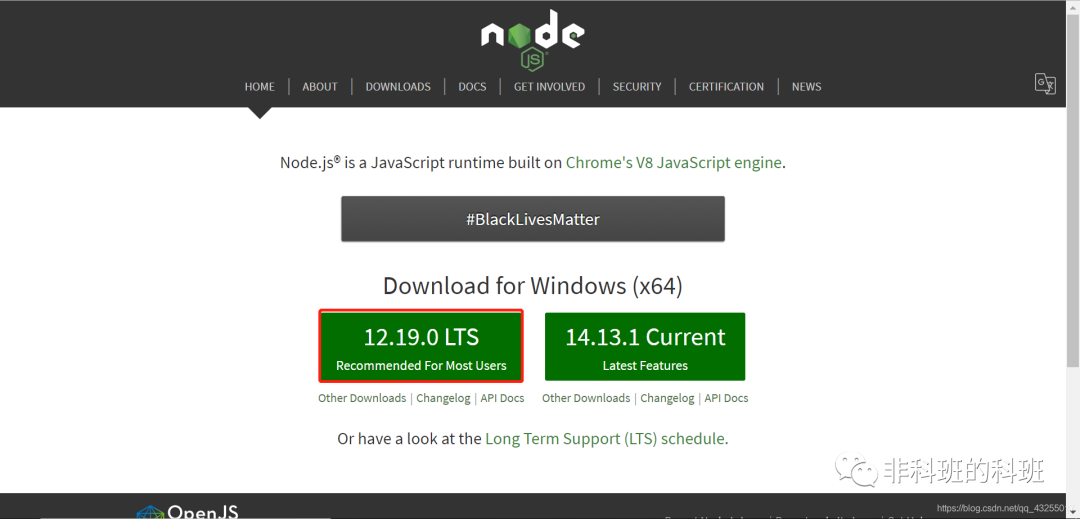
首先我们在本机要安装Node环境,我们可以直接来到Node.js官网:https://nodejs.org/en/,直接点击下图下载。

下载后,直接双击,然后就是一直下一步下一步的傻瓜式操作。这里要注意的是:有的人的电脑可能已经安装好Node环境,已经安装好的可以通过在cmd窗口执行下面的命令查看Node版本:
node -v

若是在Node版本为10以下的要更新一下自己的Node版本,因为Node10以下版本的执行安装hexo的时候会报错,并且它会明确的提示你版本不匹配的报错信息。
安装完后,再次检验一下cmd窗口分别输入输入下面两条命令:
node -v
npm -v
安装完Node环境后,就是安装Git,安装Git很简单,这里就直接略过了,在Git官网下载:https://git-scm.com/downloads,然后也是傻瓜式一步一步的操作。
安装hexo
首先,在自己的本地中新建一个文件夹用来存放hexo的代码,我这里就直接在E:\MyBlog下进行安装hexo。
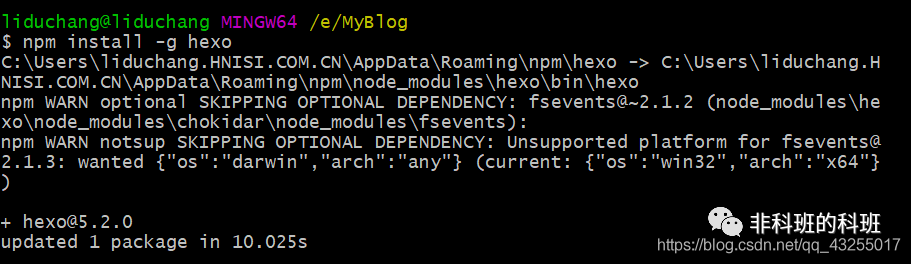
在E:\MyBlog目录下,右击打开Git Bash,接着在Gir Bash中执行:npm install -g hexo命令,当看到下图所示表示安装完成,第一次可能等的时间会比较长:

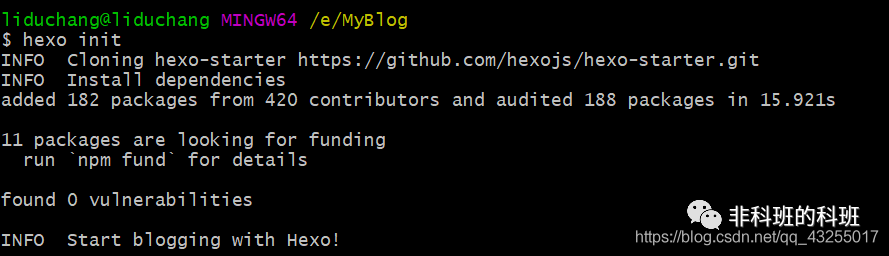
接着在执行:hexo init,初始化hexo项目,实际是从github中拉取项目:

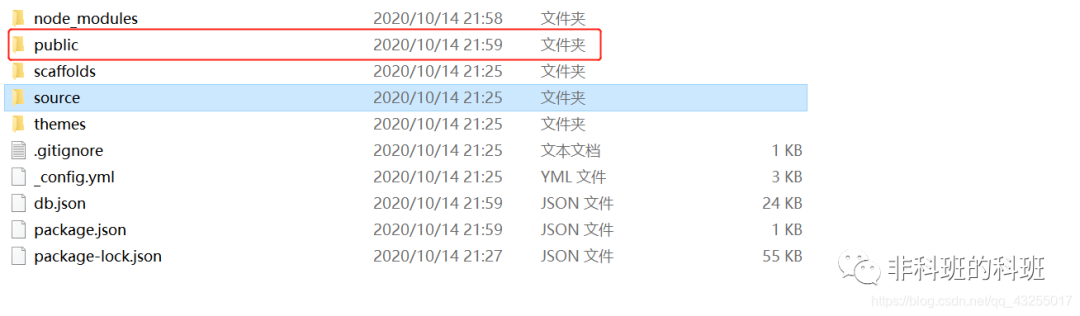
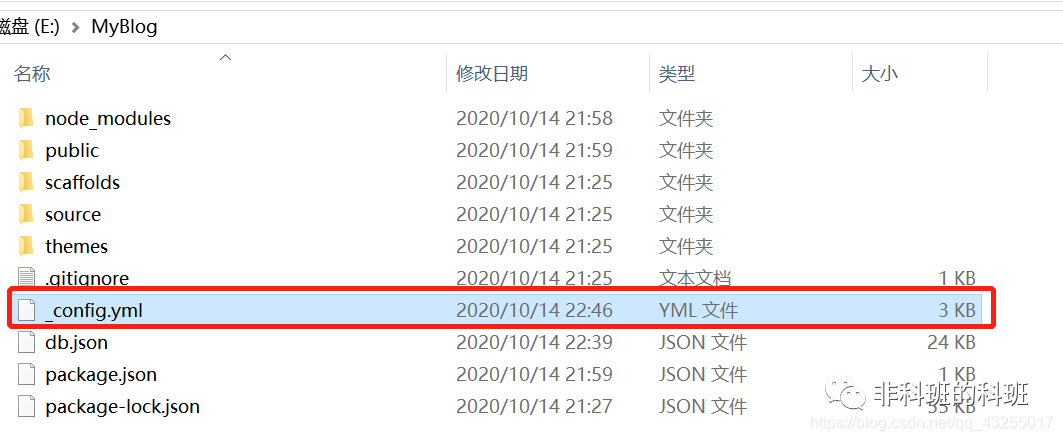
当hexo初始化完后,你就能看你当前目录下多出了很多有关hexo项目的文件:

这些目录中,其中比较重要的文件和文件夹是:source和themes文件夹,以及_config.yml文件:
source:该文件夹是存放我们自己文章的地方,文章存放在该目录下的_posts文件夹中。 themes:用于存放博客的主题信息。 _config.yml:是hexo博客的配置文件,很多配置信息都在这里面。
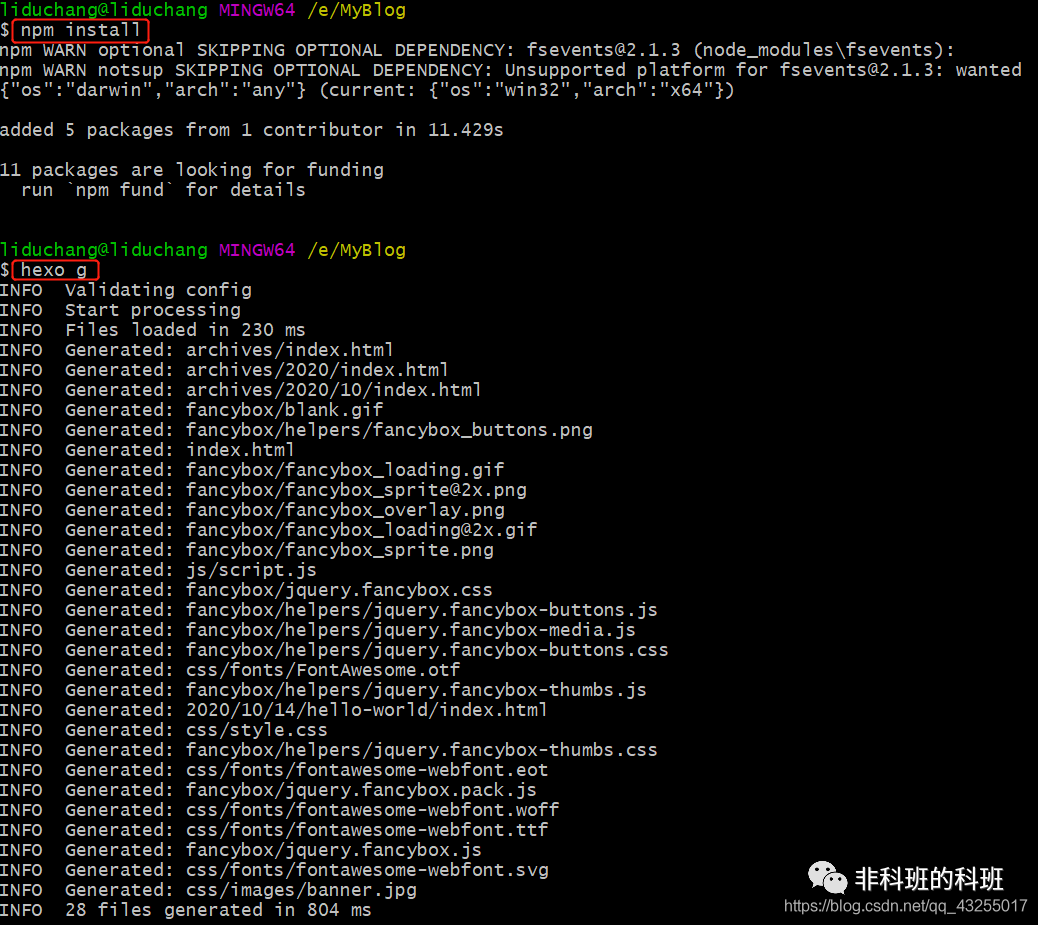
接下来执行:npm install和hexo g,使用npm源安装所依赖的组件和编译生成静态页面。

执行完上面的命令后,你会发现项目多了一个public文件夹,该文件夹就是用于存放静态页面的地方,该文件夹下的静态页面都是根据配置文件动态生成的,所以只要修改配置文件_config.yml中的配置信息,就可以使生成的静态页面发生改变:

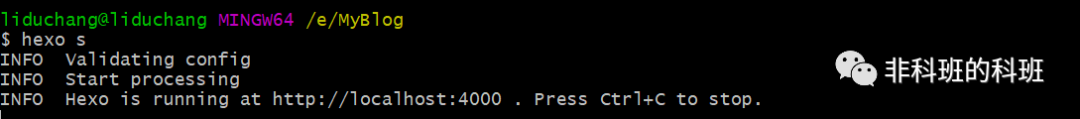
最后就是启动hexo,通过执行命令:hexo s,就会出现如下的页面:

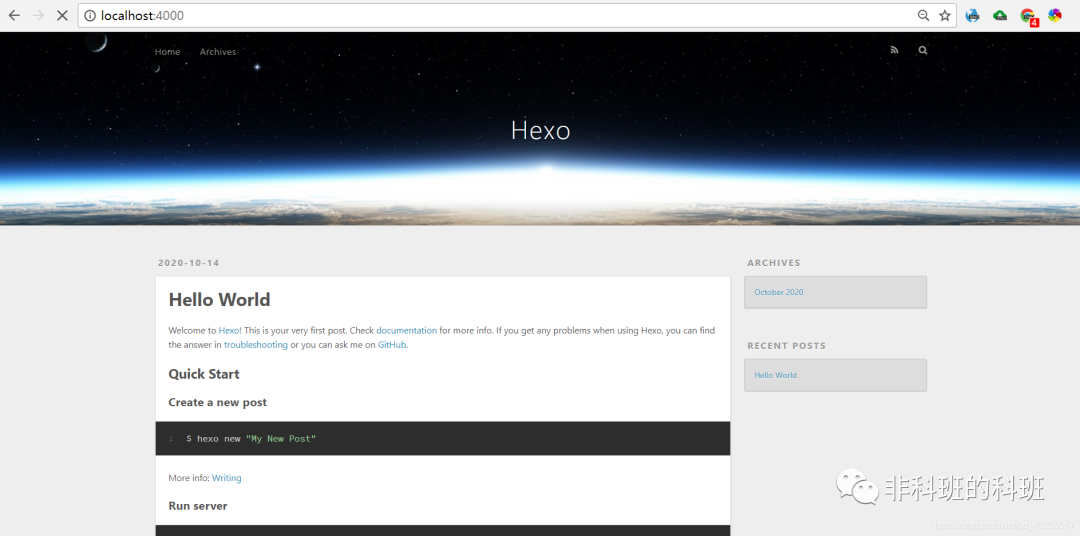
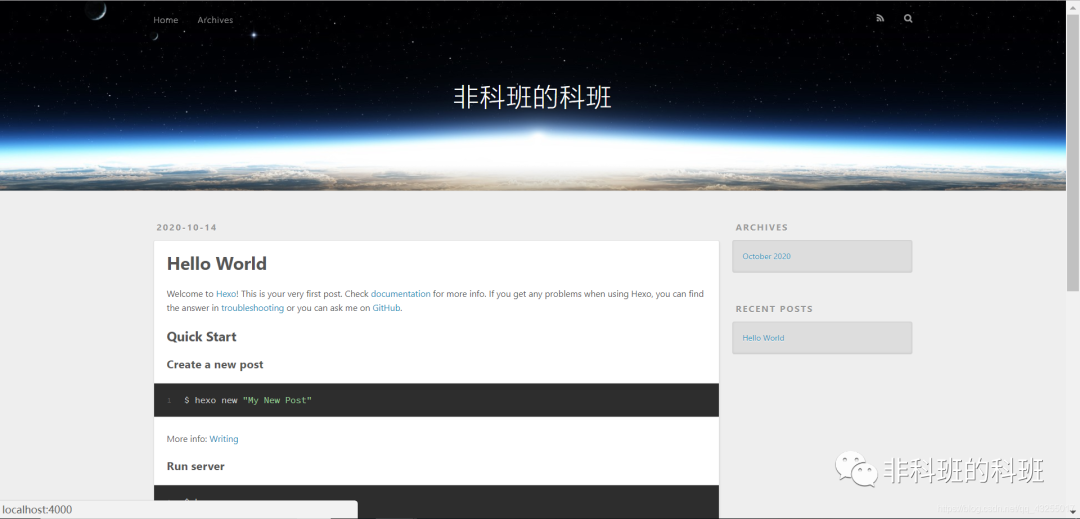
它已经明确的告诉你,访问本地4000端口,在浏览器输入:http://localhost:4000,若是出现了下面的页面说明本地搭建成功:

我们现在能看到的就是hexo默认的主题,该主题信息存储在themes下的landscape文件夹中。
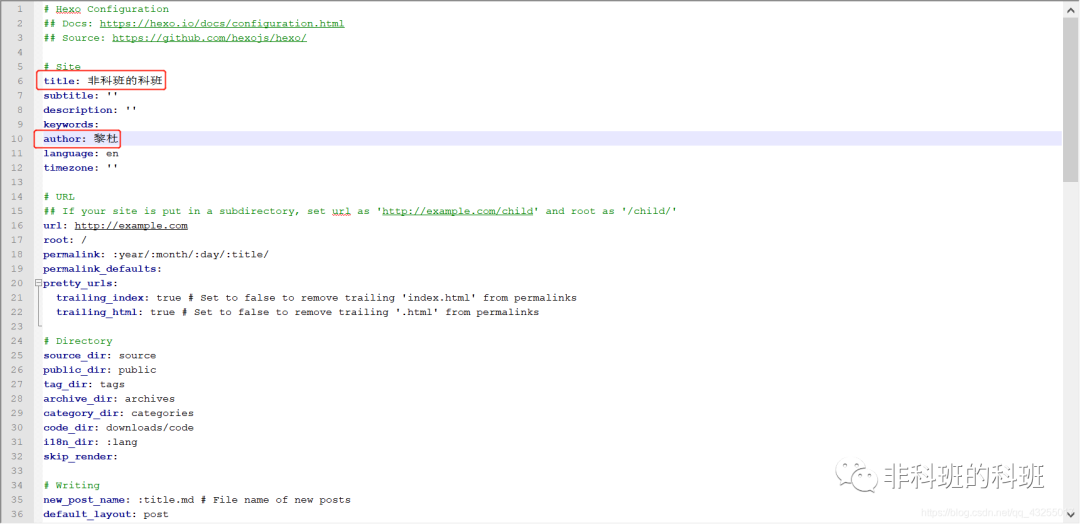
若是想要修改这个默认主题,比如上面图片中大大的Hexo字体,我们要修改为我们自己的博客名称,首先打开MyBlog目录下的配置文件_config.yml:

在这个配置文件有很多的配置信息,我们可以先找到title以及author这两个字段修改形成我们自己的信息。

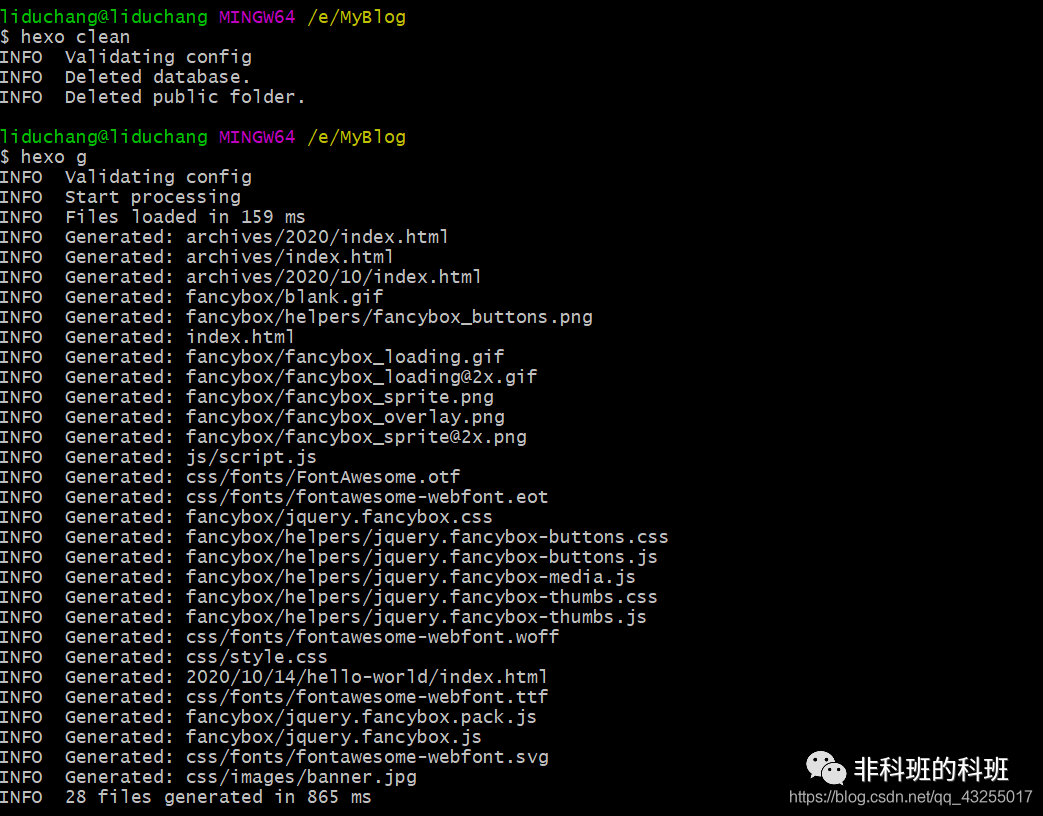
接着执行:hexo clean和hexo g,hexo clean:表示清除原来的缓存,它会直接把原来编译生成的静态文件夹public直接删除;hexo g:又会再次根据配置文件生成静态页面。

最后,我们再次启动项目(hexo s),访问http://localhost:4000:

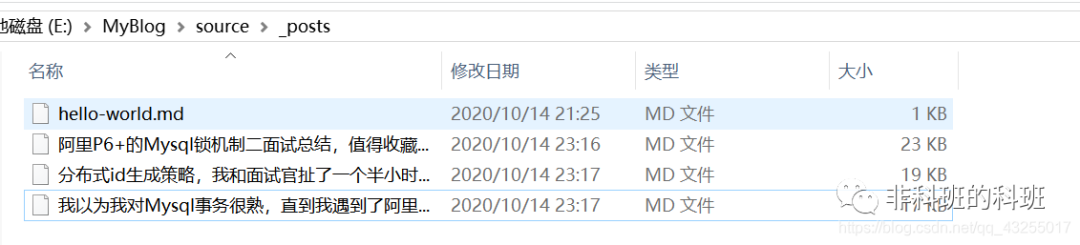
我们Hello World的文章换成我们自己的文章,这个文章就是位于我们前面所讲的source/_posts文件夹下:

我们只要把这个md替换成我们自己文章的md就可以了,然后再依次执行下面三条命令:
hexo clean
hexo g
hexo s

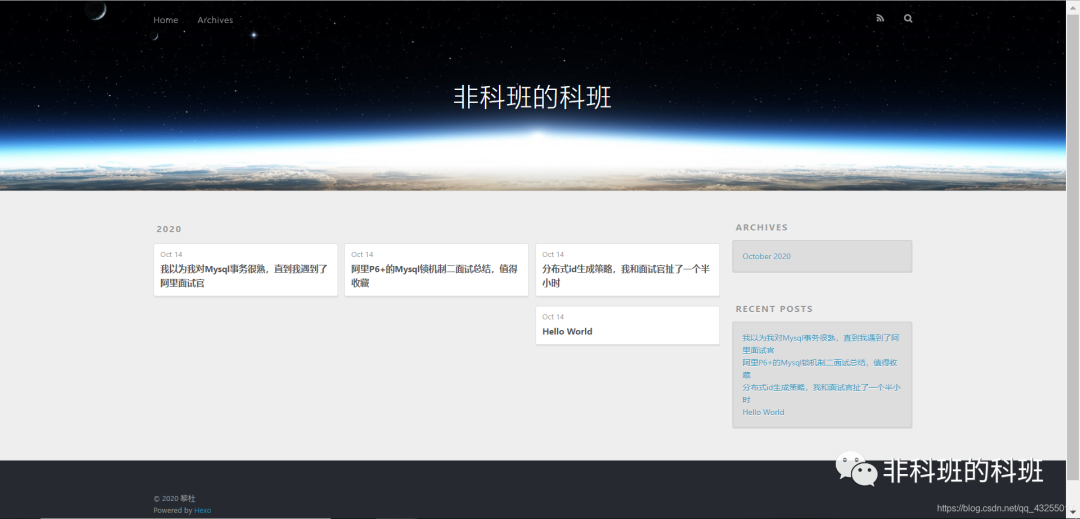
下面我们来看看效果:

这样就好看很多,另外要注意的是要想在上图的右边红色框内显示提交的主题,要在你的文章内加入标题,它就会自动识别:
---
title: 我以为我对Mysql事务很熟,直到我遇到了阿里面试官
---
另外,蓝色框内的显示的提交的时间,点击可以跳转到提交的分类记录中:

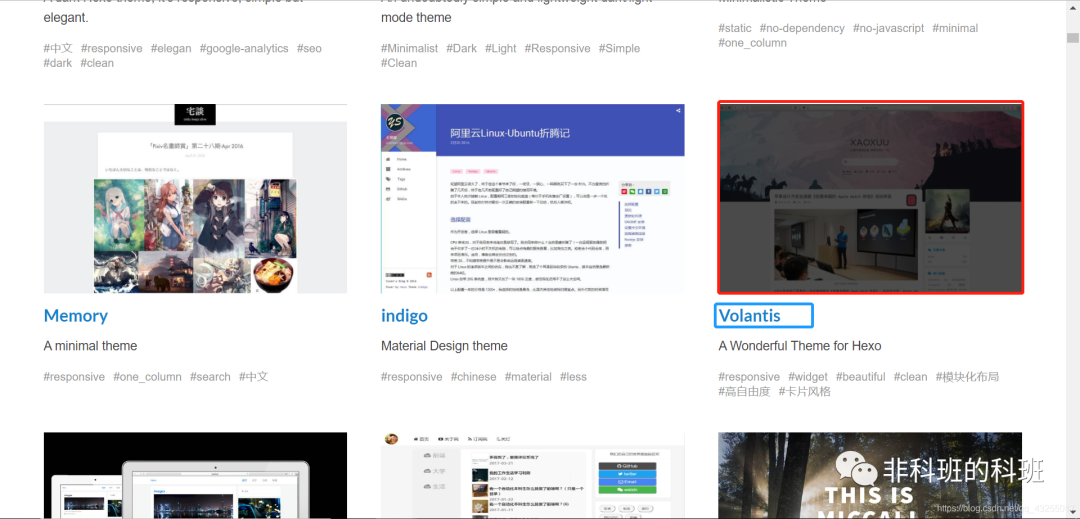
但是,还是感觉这个主题很丑,这时候就要用到hexo官方的主题库:https://hexo.io/themes/ ,在这里可以选择自己预览自己的主题库:

这里我选择一个比较高大上(骚)的主题,点击红色框内就是预览该主题,点击蓝色框就会跳转到该主题的github源码地址。
若是想要使用该主题,必须要把该主题下载下来,首先点击蓝色框进入该主题的github地址,复制该github地址,然后需要执行下面的命令:
git clone https://github.com/volantis-x/hexo-theme-volantis.git themes/volantis
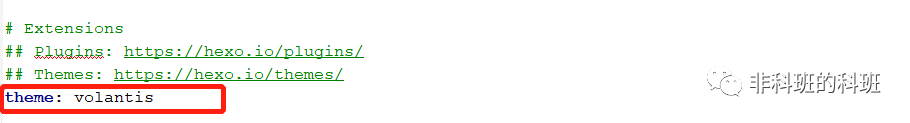
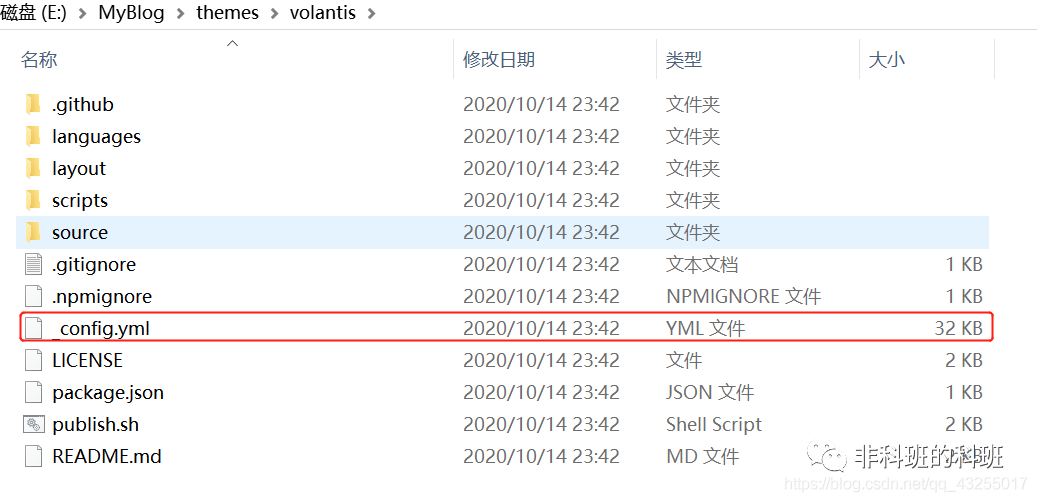
它表示把主题源码下载到themes主题文件夹下的volantis文件夹下。下载完后,要修改MyBlog目录下的配置文件_config.yml中的下面字段的配置:

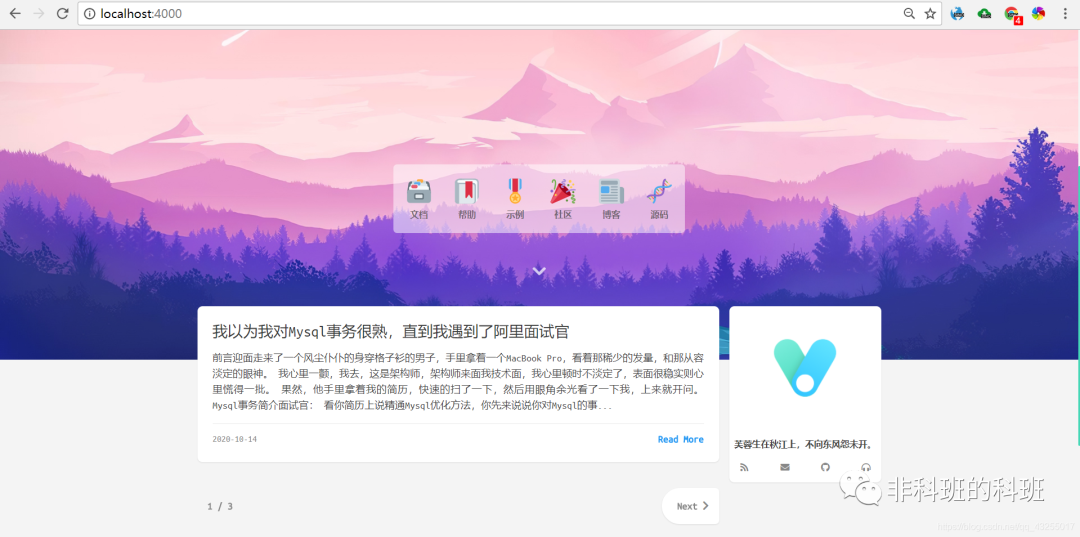
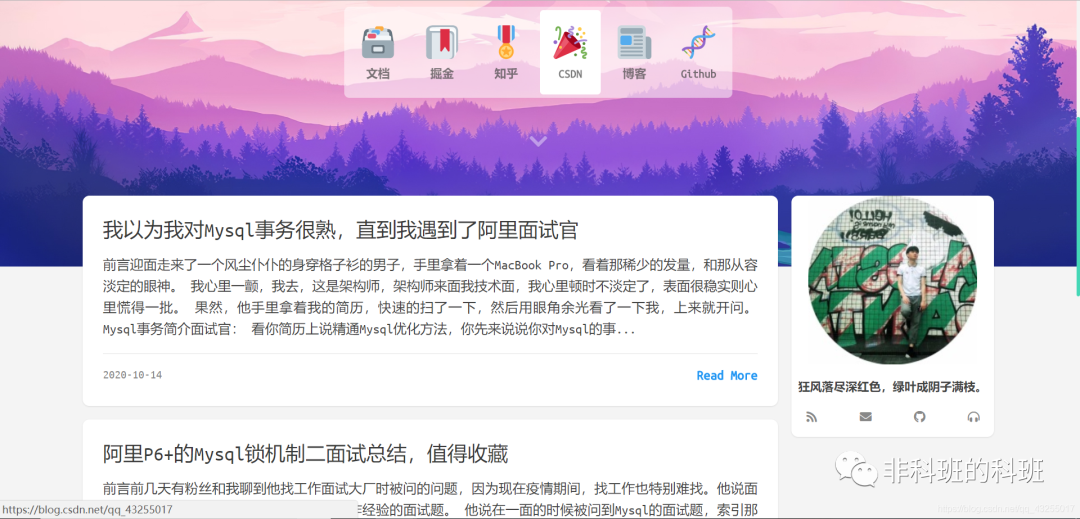
最后在执行hexo clean、hexo g和hexo s命令,就可以在浏览器看到效果:


是不是感觉瞬间高大上,牛逼了很多,这样一个自己博客逼格就出来了,不需要自己写界面和后台,所以直接使用hexo来搭建个人技术博客还是非常方便的,基本的需求都能满足。
此时。在本次部署好之后就可以将代码推向github仓库,但是在推向github之前,你的MyBlog文件夹必须与你的远程仓库相关联,这个关联的方法在这一篇[(一)深入浅出图解Git,入门到精通(保姆级教程)]已经讲过了,这里就不再做详细的赘述了,就是将你的本地的.ssh/id_rsa文件中的key复制到远程仓库中的SSH Keys。
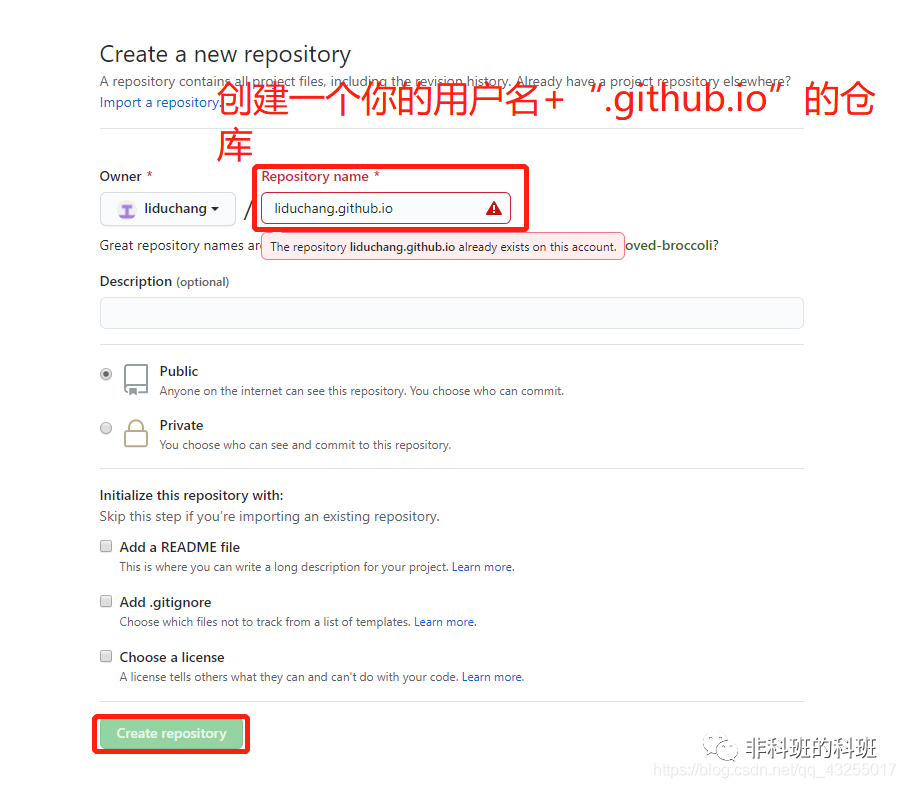
当你的本地仓库与远程仓库关联后,就在远程仓库创建一个如下图所示的仓库,仓库名必须是:你的用户名+".github.io":

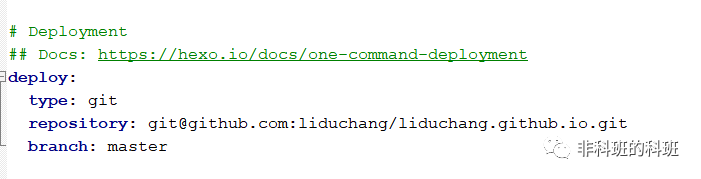
最后还要在MyBlog文件夹下的_config.yml配置文件中配置如下的信息:

这样子就可以使用下面四条命令,就可以将你本地的代码推向远程仓库了:
npm install hexo-deployer-git --save
hexo clean
hexo generate
hexo deploy
最后在你的浏览器输入:http://+"你的用户名"+.github.io,就可以访问你自己的个人博客了,例如我个人的博客站点是:http://liduchang.github.io,最后的效果:


到此,使用hexo框架搭建个人博客的教程就已经结束了,最后有一点要说明一下的是:除了MyBlog下的配置文件_config.yml文件可以修改,还有themes/volantis文件夹下的_config.yml配置文件也是可以修改的,这个可以自己去研究。

然后每次修改完,也是执行下面四条命令:
hexo clean
hexo g
hexo s
hexo d
我觉得主题信息可以选择比较简单的,因为都是基于配置信息进行配置的,假如太复杂的博客主题,你还要去它的github的源码地址中去研究它每一个配置字段的含义或者看他的注解,会花费大量的时间,我觉得没必要。
经过多用户的访问测试显示,有的人手机无法访问,有的人手机可以访问,有的人电脑无法访问,有的人电脑可以访问,具体原因不太清楚,若是有人知道原因的,可以在评论区告诉我原因,不甚感激。
最后说一句,你的面试官能不能看到你搭建的站点就得看命了,很可能访问不了,哈哈哈哈,好了这一期到这里就结束了,我们下一期见,欢迎访问我的个人站点:https://liduchang.github.io/。
— 【 THE END 】— 本公众号全部博文已整理成一个目录,请在公众号里回复「m」获取! 3T技术资源大放送!包括但不限于:Java、C/C++,Linux,Python,大数据,人工智能等等。在公众号内回复「1024」,即可免费获取!!
