不会画画,也能做出优秀的故事板?!(内赠模板)

本文含一个可以帮助设计师提高工作效率和质量的工具——Fabrie文档,无需下载,点击阅读原文直接取用。
同时我准备了一个好用的故事板模板,可以关注下面这个公众号。回复关键词「故事板」就可获取使用~
👇
01
设计从业10年,我发现成功的项目离不开故事板
作为一个设计从业10年的设计师,经历过大大小小的项目,最后发现一个项目的成功或者说一个好的产品设计离不开一个优秀的故事板。特别是在现今及将来,设计场景愈加复杂的情况下,一个能帮助设计师准确地发现问题,捕捉到用户情绪的故事板,是帮助我们创造有价值的产品原型或服务的核心。
那么我们可以先了解一下故事板。

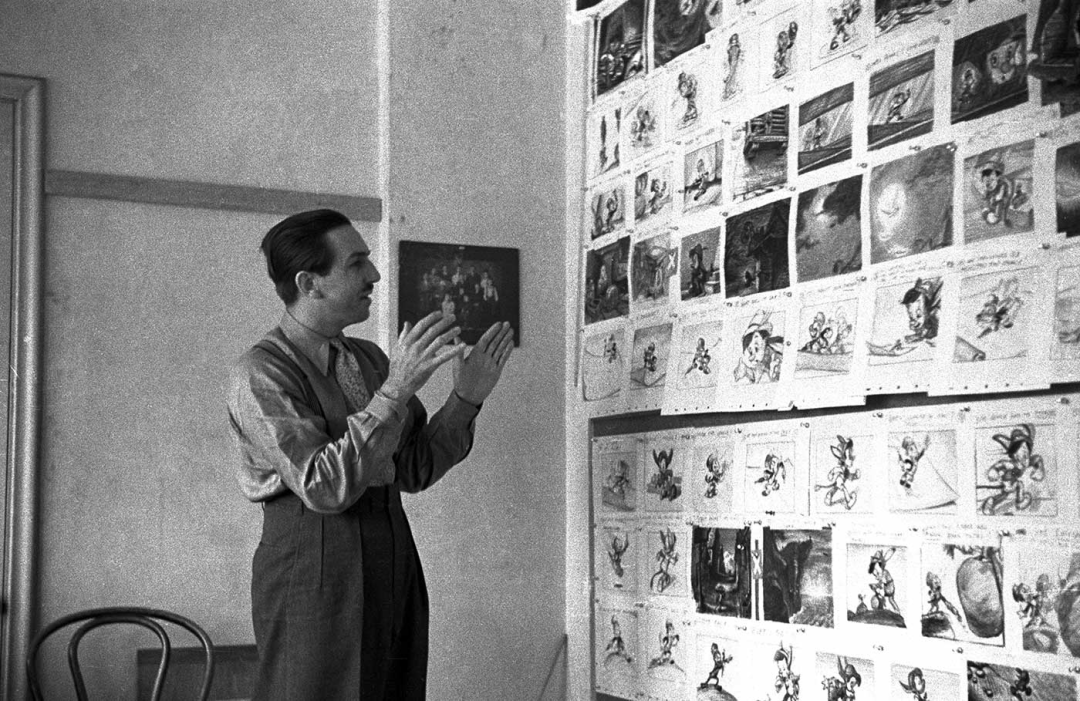
故事板简单来说,其实就是用图像来讲故事。这个概念起源于动画行业,最初是由迪士尼工作室提出并应用的,他们将一张张草图钉在墙纸上,方便讨论和调整顺序,由此产生了故事板的原型,后来也被广泛应用在电影、游戏、交互设计等行业中。
当然,我们今天主要讲的是故事板在设计行业中的应用。
设计师用一系列顺序绘图来呈现产品的使用场景,用户的交互流程,将用户生活或现有产品使用过程中的需求和痛点用图像的方式呈现出来,能帮助设计团队更好地制定出能真正解决用户问题的设计方案。

很多人会问故事板为什么一定要画出来?
首先图像能够让故事第一眼就被理解、更容易被记住、比文字更有说服力。创作者千言万语的思路以可视的方式被呈现出来,重要的信息和问题以直观的视觉语言被表达,从而使设计师更容易产生一种同理心和沉浸感,过程中产生的问题也会比文字呈现得更立体。当你全面理解用户和产品之间的交互关系时,自然就能做出更好的决策,设计出更符合用户需求的产品了。
但是,考虑制作故事板时,大多数人都将注意力放在绘画能力上。不是每个设计师都擅长手绘,所以很多想尝试故事板的设计师或是产品经理常常对此犯了难。
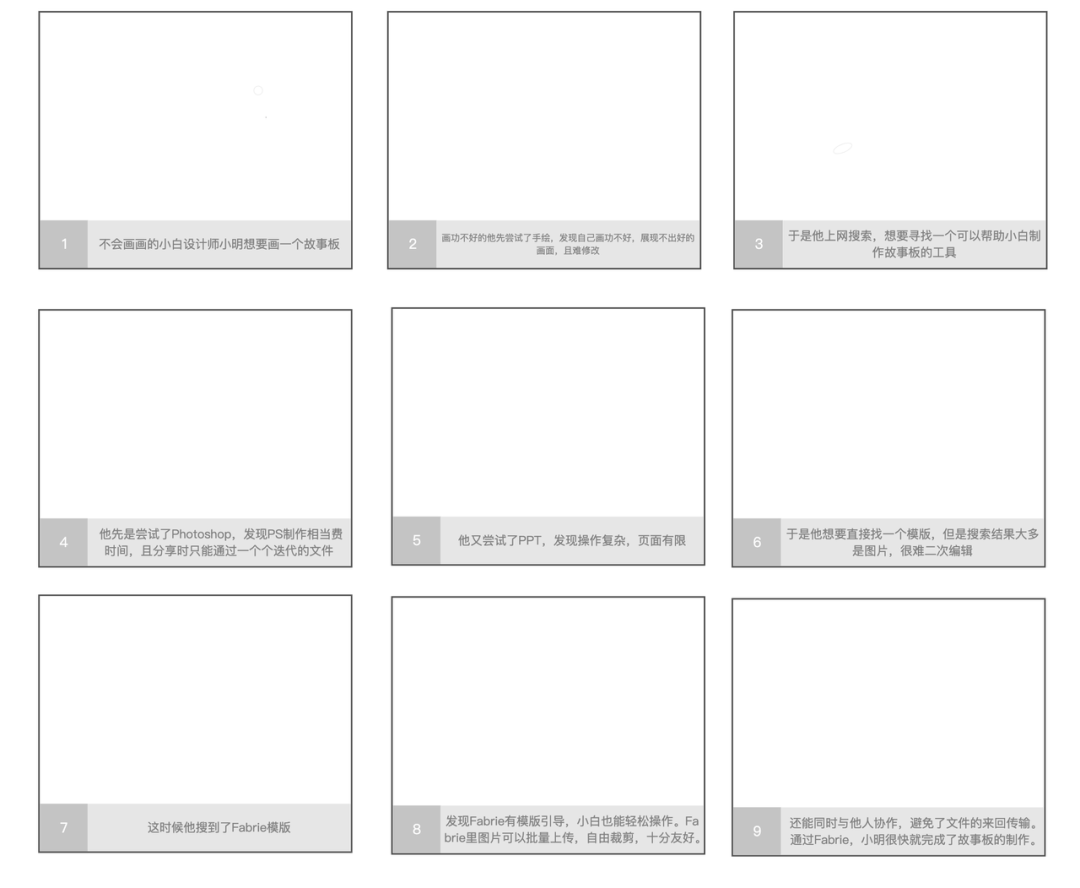
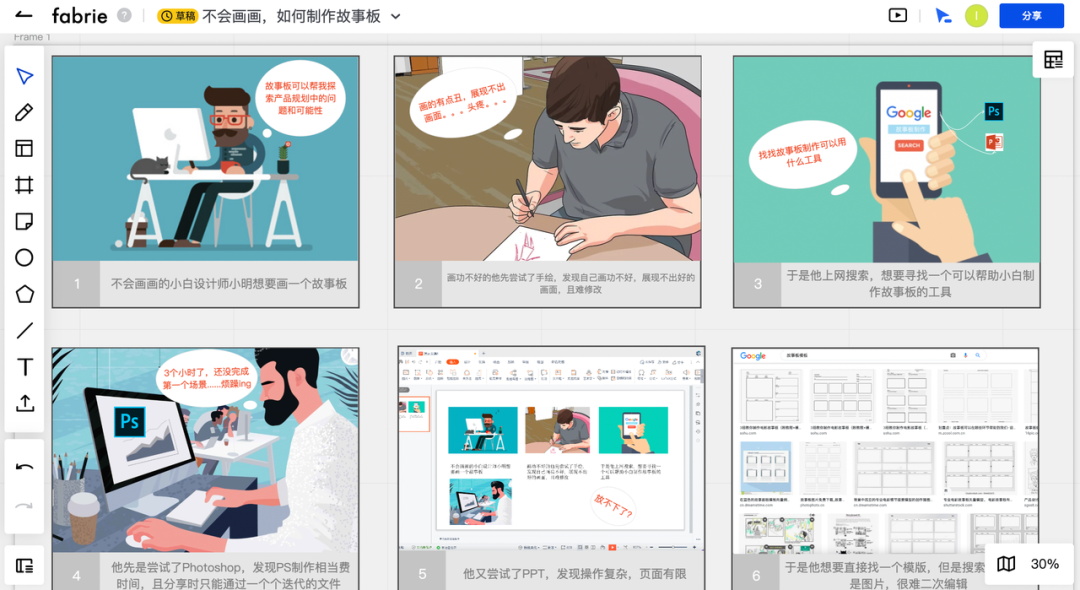
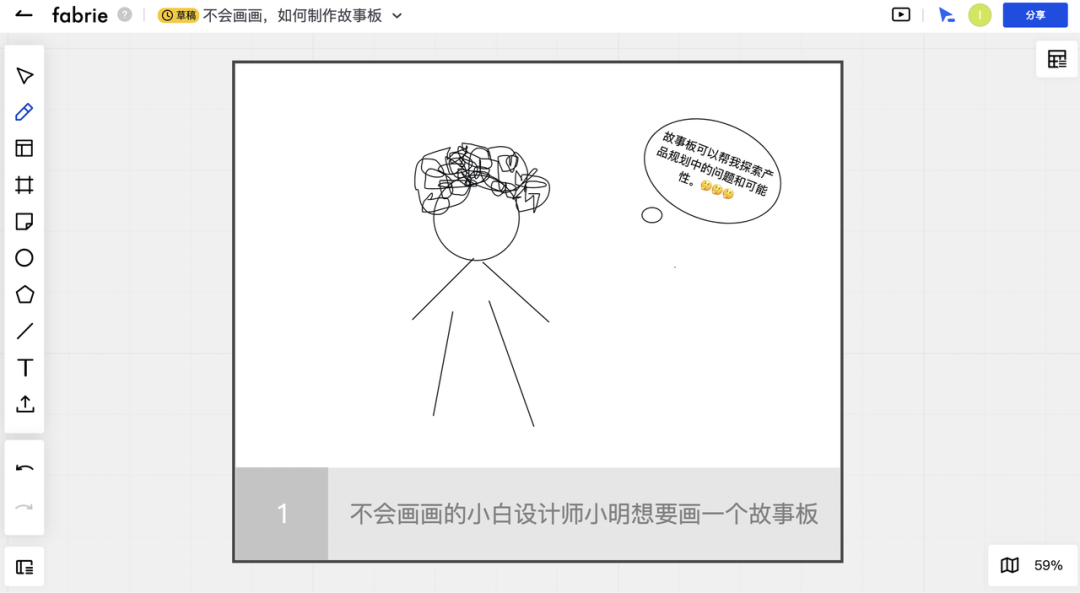
下图就是一个不擅长绘画的小白设计师在制作故事板过程中的心路历程🔽,不是很熟熟悉!
对于这类情况,我想分享一个自己在用的设计师工具——fabrie文档,一个专门面向设计师的在线协作工具!即使你的绘画基础相对薄弱,或者说你是第一次制作故事板,它都可以帮助你高效、便捷地进行故事板制作!(当然也有相关模板可以直接套用~)
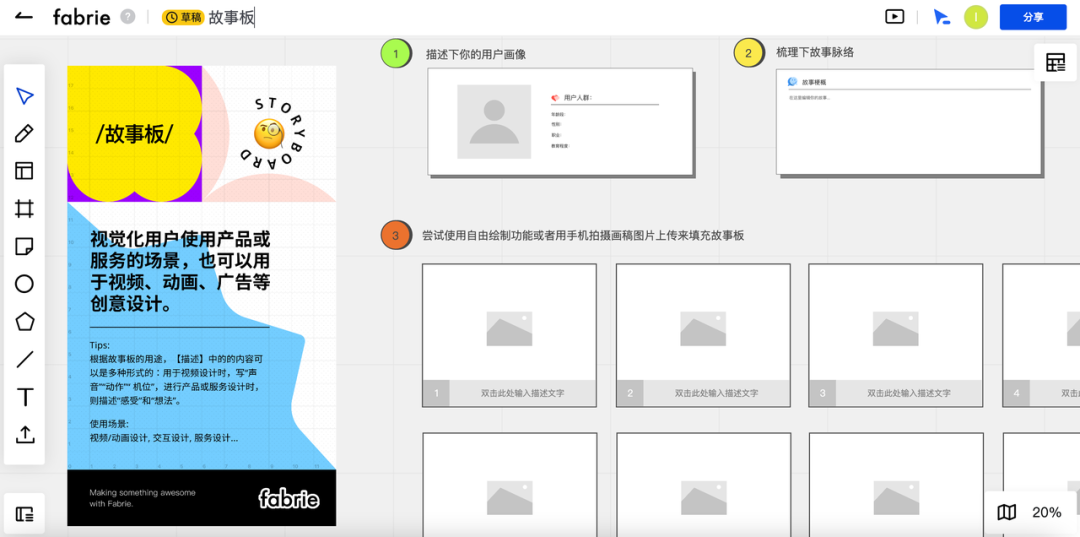
fabrie的故事板模版
首先它有模板引导,而且是可编辑的模板,可以根据自己的具体情况灵活调整。而且他可以批量上传图片,自带的图片采集插件效率倍增,还可以自由裁剪,操作很简单,对于小白设计师来说,大大满足了他们想要省时省力,快速上手的心理。
你可以任意添加便利贴用来辅助说明,或者用线条强化场景之间的联系。这些其实都很适合不太会画画的设计师来整理思路,强化你的故事板情节。
在Fabrie的白板上,除了故事板,其实还可以插入各种各样的辅助资料,甚至可以上传PDF,这就为你规避了需要来回切换不同软件的麻烦。在你完成故事板后,你也可以在同一个白板下,开启用户旅程图、头脑风暴等,相当于你大部分后续的工作都可以在Fabrie中完成。
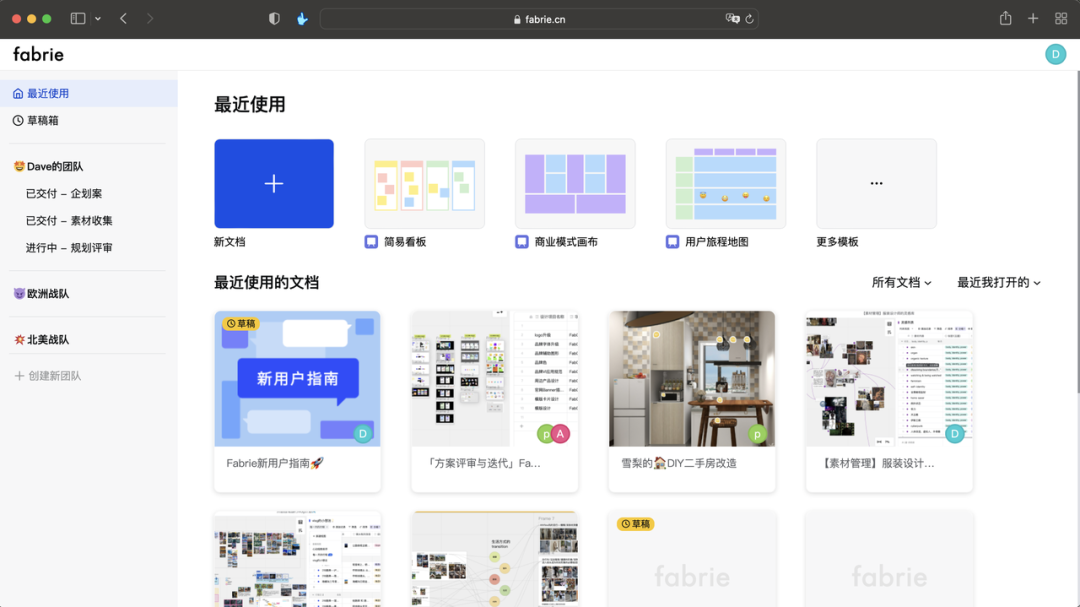
将文档移动至fabrie团队空间即可实现共享
最后当你需要将故事板分享给团队征求反馈的时候,只需要分享一个链接,大家就可以直接同时在线修改和反馈,交流不再受限于物理空间,也不需要再忍受文件迭代传输的困扰,这也是Fabrie在线协作工具的本质。最近Fabrie还上线了团队功能,团队之间的协作就更方便和高效了,创建团队后可以邀请协作者加入,文档之间充分共享,非常利于项目的管理和成员之间的有序协作。(点击阅读原文,即可体验)
02
没有绘画基础,也能用fabrie打造足够专业的故事版!
Step1:将目标用户具象化
根据fabrie模板引导制作
以用户为中心的设计是建立伟大产品和服务的关键。故事板通过可视化的用户互动流程来关注他们使用产品服务的体验,所以我们首先要做的就是聚焦故事中的用户角色,并且越具体越好。可以尝试从以下维度探索:
I. 常规统计学特征:选取年龄、性别、种族、收入、教育、职业等基本属性;
II. 个人标签:比如生活方式、消费习惯;
III. 用户背景:使用产品/服务的经验、认知和动机;
IV. 用户期望:选择同类产品/服务时考虑的核心诉求和目的;
V. 用户痛点:产品/服务设计中与用户契合的吸引点;
VI. 用户门槛:若产品/服务本身存在使用门槛,则相应需明确目标用户所需的技能条件;
当我们标记出越详细的关键用户要素,越能帮助我们理清用户与产品的关系,形成产品的使用场景,以及服务的交互流程。
Fabrie 创作小提醒:
· 你可以为不同类型的目标用户分别创建一个故事板,后续可以在同一个白板中进行类比和分析;
· 用便利贴标注辅助说明用户画像和场景。
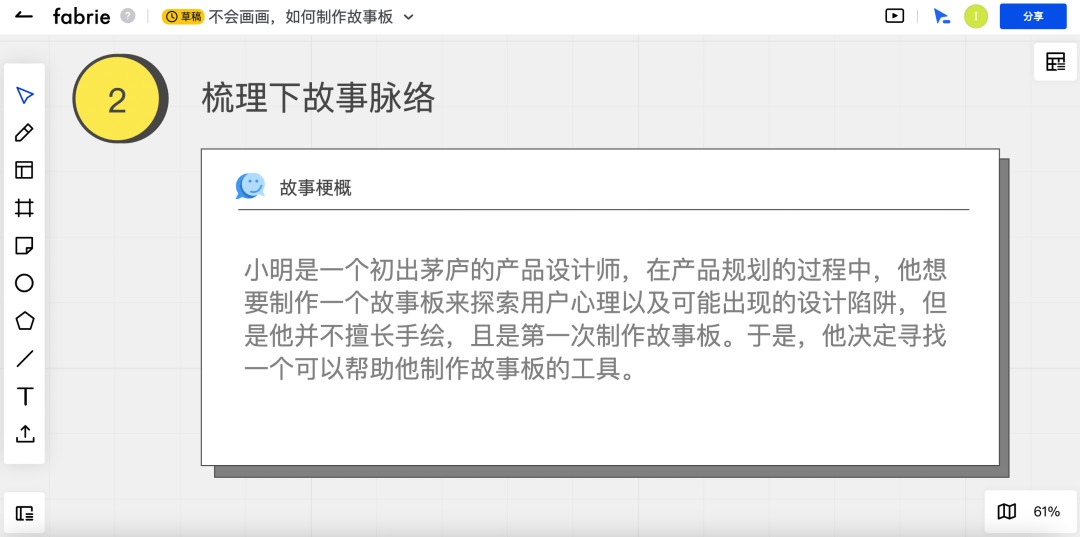
Step2:围绕用户梳理故事脉络
根据fabrie模板引导制作
为你的故事板确定了角色之后,就要开始构建你的故事。首先,弄清楚你想研究的问题,并确保它在你的叙述中展示出来。尽量展示出人物的心理需求,和故事的触发动机,让故事的脉络围绕着你要研究的问题展开。
Step3:定义关键故事场景
根据fabrie模板引导制作
接下来,就可以开始确定你故事中的关键场景,用编号来梳理行为的先后顺序。对于场景的描述最好简洁概括,表达要准确,确保每个人看到时的理解是一致的。
Fabrie 创作小提醒:
· 解除群组可对故事场景卡片进行结构调整;
· 故事脉络中的关键文字信息可以设置不同的颜色进行区分。
Step4:视觉化表达故事场景
根据fabrie模板引导制作
现在是时候开始将每个场景可视化了,在制作每个场景画面的过程中,也是你带入角色的身份感知的过程。通过将场景、环境的视觉化展示,就能更多地触发人物的心理变化,暴露情景内不合理的问题,这也是我们为什么要用故事板的原因。
根据fabrie模板引导制作
如果你不会画画其实也不用担心。在Fabrie 在线故事板中,你可以插入从任何地方收集的摄影素材、插图、屏幕截图等,只要能清晰地展示故事的情节开展,那就是成功的。即使你是手残党,也可以大胆地尝试绘画,Fabrie里有自由绘制的功能,删除也很便捷,用便利贴辅助表达,其实也可以成就你的故事板。注意制作过程中要思考更多的Why,而不是How。
Fabrie 创作小提醒:
· 直接从本地拖入图片批量上传到白板,然后分场景归入对应的卡片;
· 可以通过 Fabrie 图片采集插件更高效管理故事素材。
Step5:为你的情绪板添加情感
根据fabrie模板引导制作
虽然每一张故事场景卡片都是静态图文,但要尽量传达它作为一个动态叙事的面貌和感受。描述用户的风格偏好、情绪和行为,核心其实是关于传递一个设计概念,以帮助你的团队更好捕捉和理解其中用户心态的微妙变化过程。
Fabrie 创作小提醒:
· 可以用图形工具模拟气泡框,适当表达出人物的内心需求和变化;
· 插入表情符号辅助表达当中情绪的部分。
Step6:明确结果,进行迭代
故事板是解决方案与用户如何交互的直观说明,用视觉流的形式呈现细节。当所有场景都清晰展现时,你就可以明确你要研究的问题是否有了结果。提炼和记录下用户在交互过程中所遇到的问题,为团队后续的产品设计提供优化和迭代的建议。
当你需要跟团队伙伴分享你的结论或寻求意见时,可以直接将其放入团队项目中。展示时还可以一键转化成演示模式。后续不如在同一个白板中添加设计迭代计划,用户旅程地图,使项目的进度和过程更系统地展现在同一个空间里。
Fabrie 创作小提醒:
· 文档支持一键分享并配置不同权限;
· 文档支持多人在线实时协作,面对面或在线会议都好用。
总结一下,故事板其实就是用直观的画面和简单的文本来综述用户与解决方案的交互故事,是一个引导、阐述、组织和验证需求的过程。用了fabrie,不用害怕画功不好~
Fabrie是为了设计师而生的在线协作工具,无需下载,即可打造设计师的高效工作流程,多人在线可以实时编辑和讨论,效率up!注册就有无限的空间和容量,还有几十款免费的模板可以使用(不断更新中)。已经为大家申请到使用名额,点击阅读原文直接取用。

👇 点击「阅读原文」,打造专属故事板!