重磅!微软发布 vscode.dev,把 VSCode 带入浏览器!

原文:https://code.visualstudio.com/blogs/2021/10/20/vscode-dev
.dev 顶级域名开放时,我们赶紧注册了 vscode.dev。像许多购买.dev 域名的人一样,我们不知道我们将用它做啥。反正,也占个坑吧!将 VS Code 带入浏览器

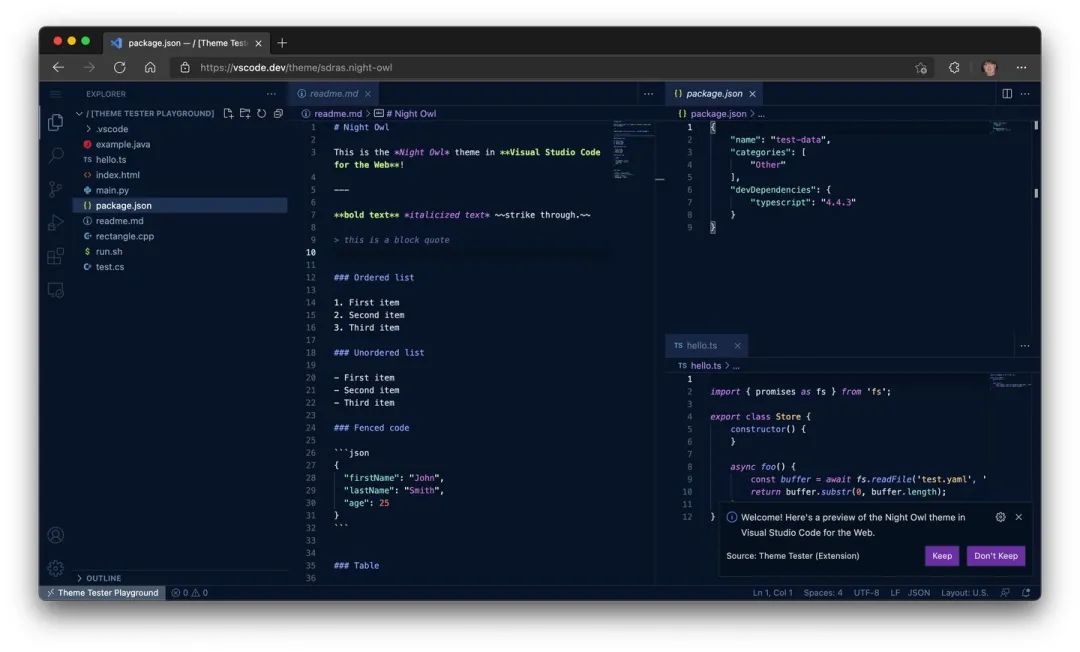
那么,我们可以在 VS Code for the Web 上做什么呢?
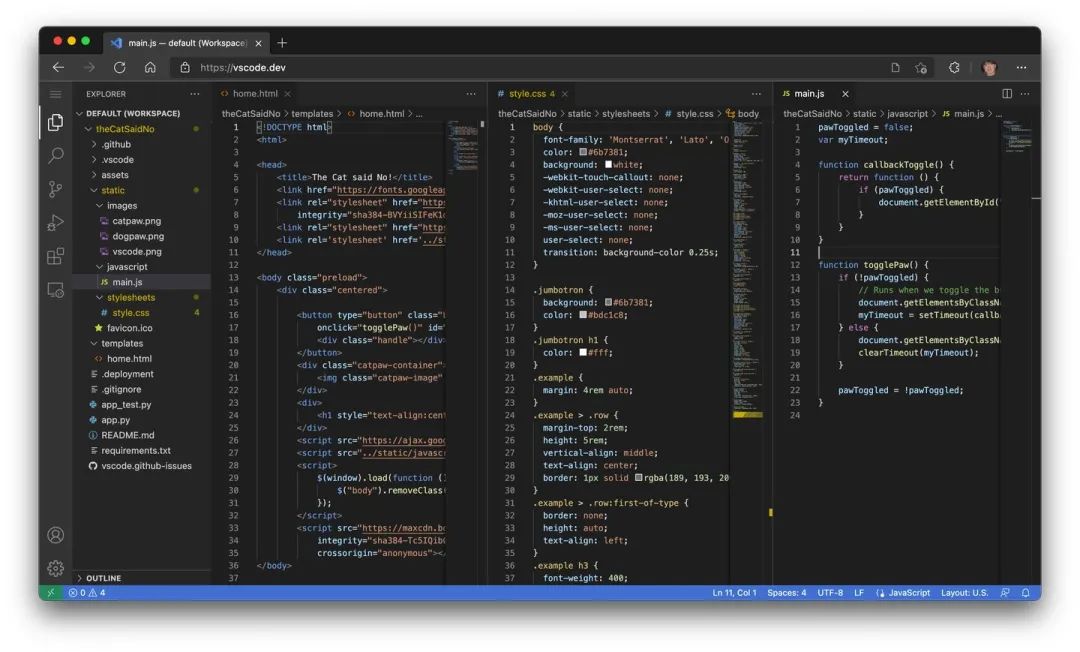
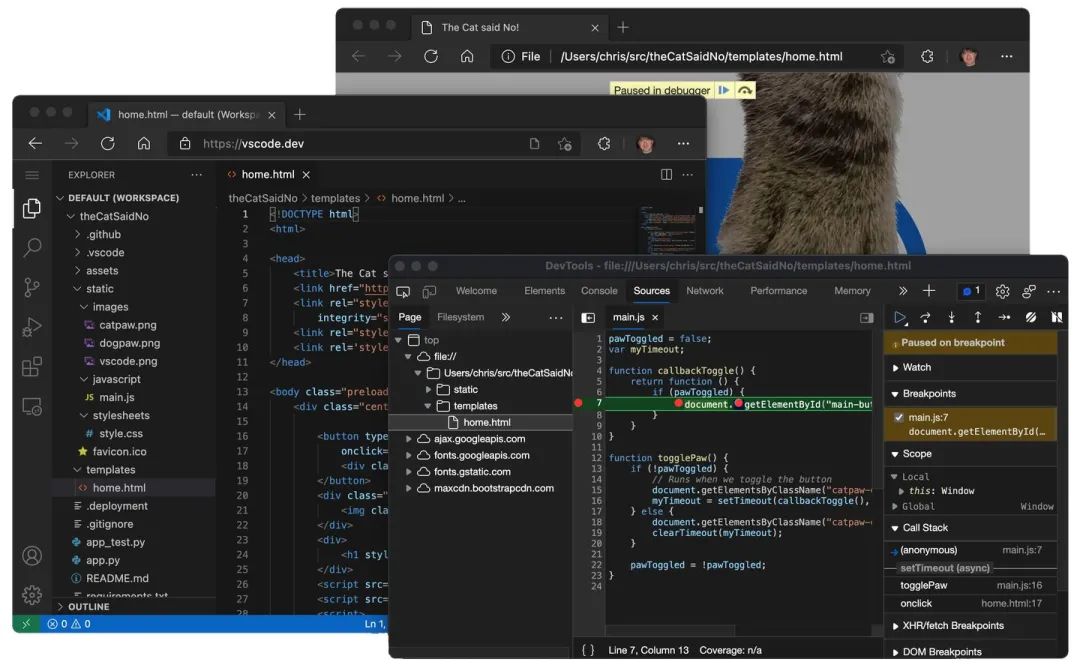
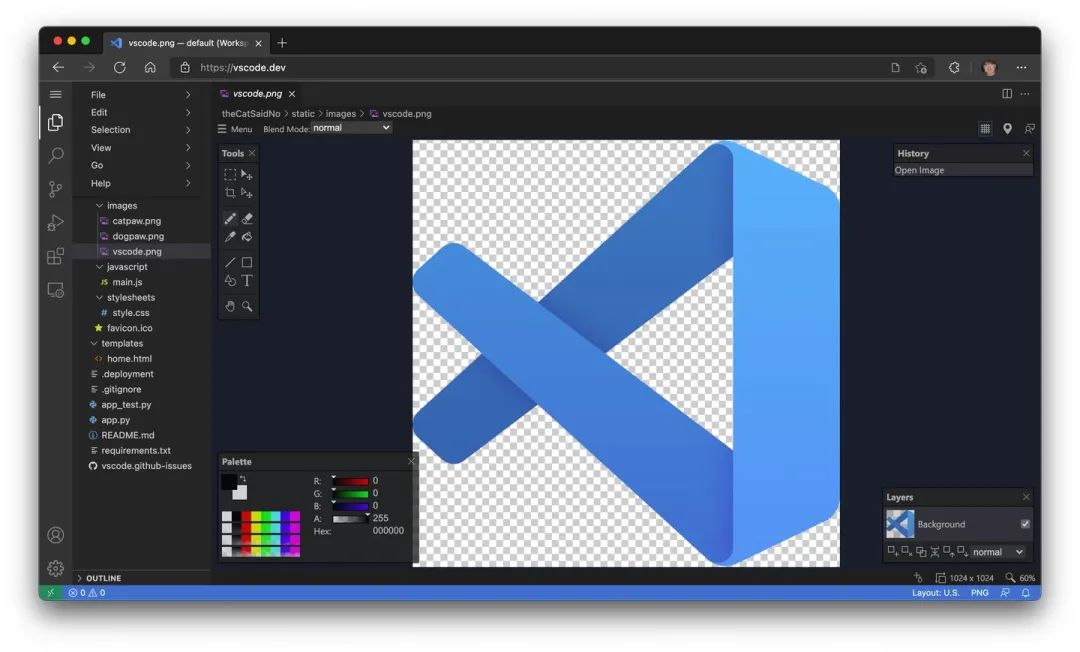
使用云工具进行本地开发

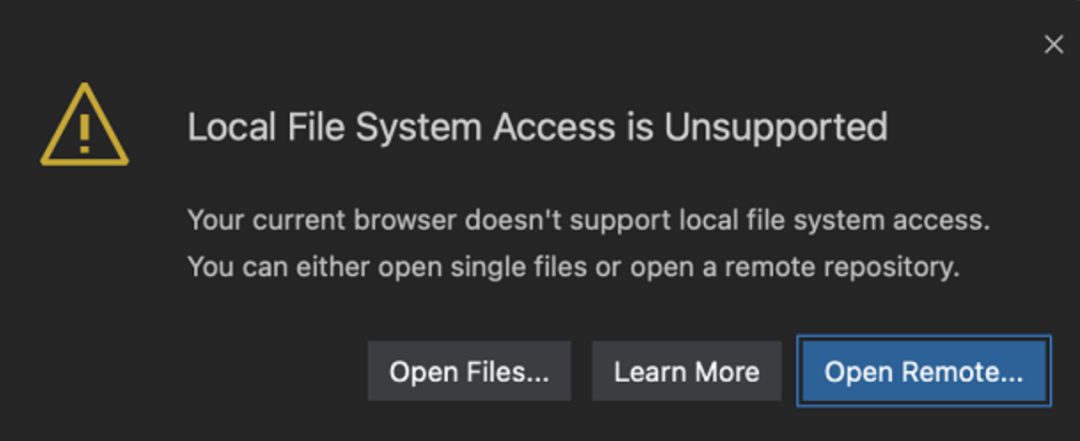
本地文件查看和编辑。在 Markdown 中快速记笔记(和预览!)。即使你在无法安装完整 VS Code 的受限机器上,仍然可以使用 vscode.dev 查看和编辑本地文件。
在 Chromebook 等低功率机器上编辑代码,因为你无法(或者说 “轻松地”)在 Chromebook 安装 VS Code。
在 iPad 上开发。你可以上传 / 下载文件(甚至使用 Files 应用程序将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。

扩展

注意:如果你是扩展作者并希望在浏览器中使用你的扩展,请查看我们的 Web 扩展创作指南。https://code.visualstudio.com/api/extension-guides/web-extensions


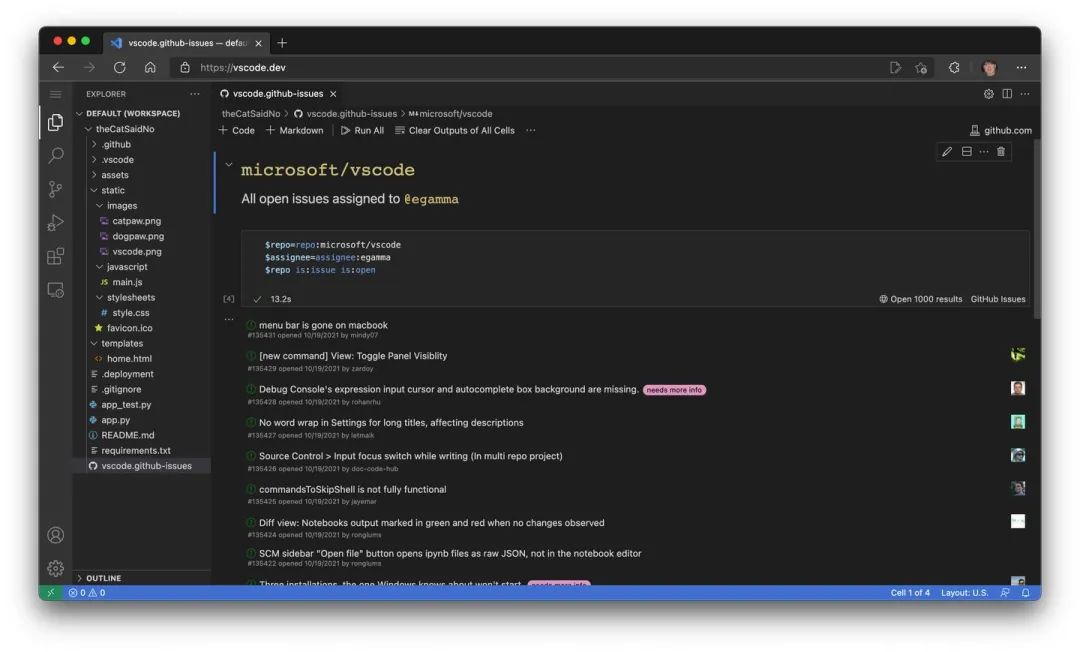
GitHub

github.dev 不是吗?为什么是两个呢 ??!!github.dev 是深度集成到 GitHub 中的 Web 版 VS Code 定制实例。登录是自动的,URL 格式如下 github.com 的 /organization/repo 模式,使你可以简单地改变.com 到.dev 以编辑代码。vscode.dev/github 以及 vscode.dev/azurerepos. 不过,你不必记住这一点,只需在你拥有的任何 URL 前面加上 “vscode.dev”,就行了!https://github.com/microsoft/vscode 为:https://vscode.dev/github.com/Microsoft/vscode
https://dev.azure.com/… 为:https://vscode.dev/dev.azure.com/…
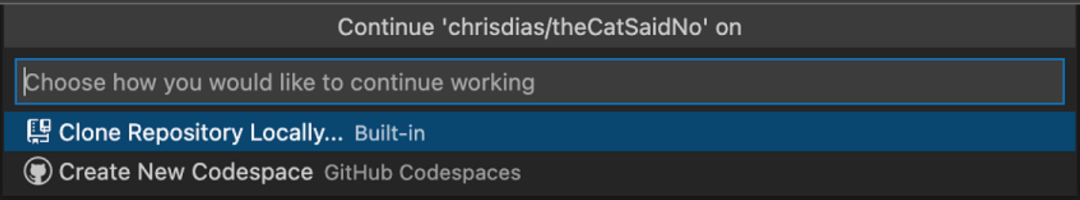
再聊聊 URL
vscode.dev 的网址(例如 vscode.dev/github 和 vscode.dev/azurerepos)。
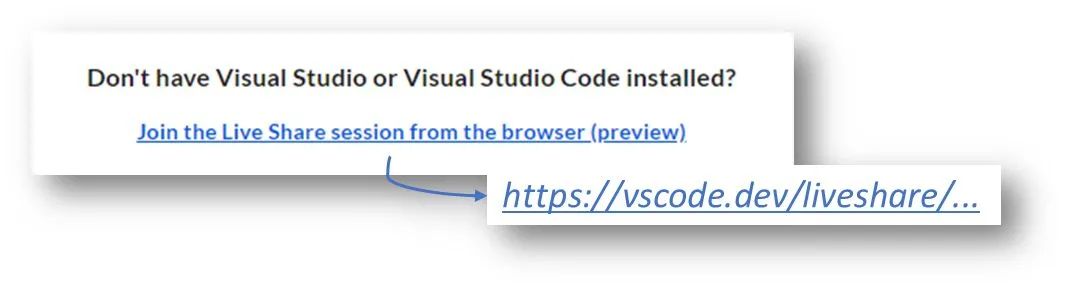
vscode.devURL 是我们提供轻量级新体验的强大方式。另一个示例,是 Live Share 来宾会话,也将通过 https://vscode.dev/liveshareURL 在浏览器中可用。在 sessionId 将被传递到扩展,使加入的体验如丝般顺滑。
vscode.devURL 的可能性是无穷无尽的,我们很高兴在未来几个月内与你分享更多想法。未来的路,怎么走?
感谢您的阅读,也欢迎您发表关于这篇文章的任何建议,关注我,技术不迷茫!小编到你上高速。
正文结束
1.不认命,从10年流水线工人,到谷歌上班的程序媛,一位湖南妹子的励志故事
5.37岁程序员被裁,120天没找到工作,无奈去小公司,结果懵了...

评论
