重磅!微软发布 vscode.dev,把 VS Code 带入浏览器!

翻译 | 韩老师 + Google Translate 作者 | Chris Dias
早在 2019 年,当.dev顶级域名开放时,我们赶紧注册了vscode.dev。像许多购买.dev域名的人一样,我们不知道我们将用它做啥。反正,也占个坑吧!
将 VS Code 带入浏览器
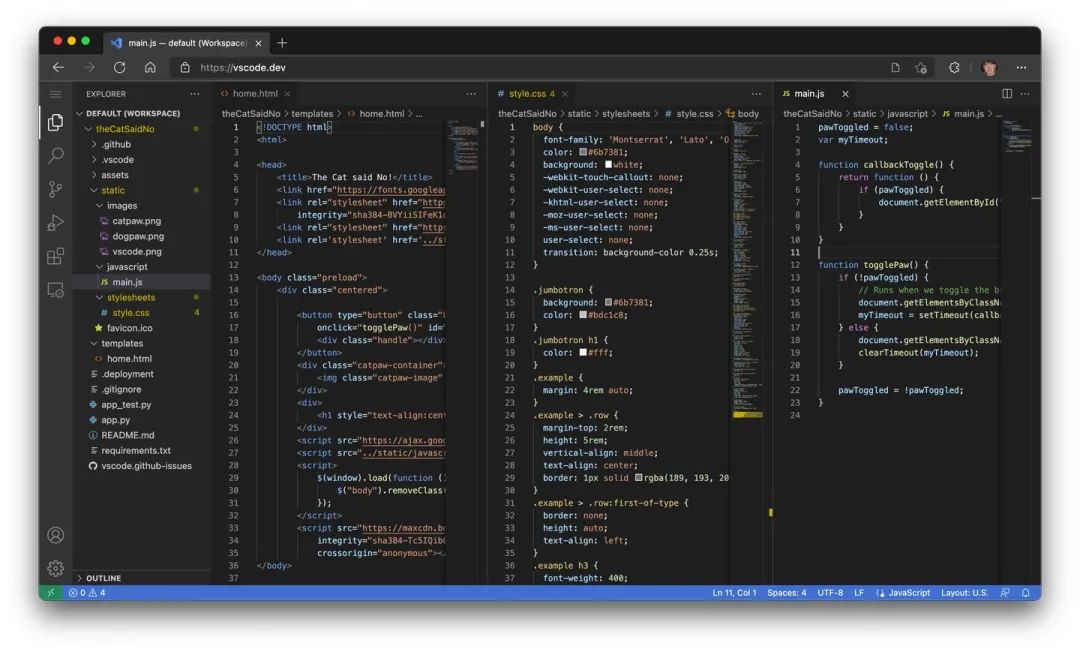
直到今天,当你转到 https://vscode.dev 时,你将看到一个完全在浏览器中运行的轻量级 VS Code。在本地机器上打开一个文件夹并开始编码。
无需任何的安装。如丝般顺滑。

随着 vscode.dev 的出现,我们最终实现了我们最初的愿景,即构建一个可以在浏览器中完全无服务器运行的开发工具。
那么,我们可以在 VS Code for the Web 上做什么呢?
使用云工具进行本地开发

支持文件系统访问 API(目前的 Edge 和 Chrome)的现代浏览器允许网页访问本地文件系统(在你的许可下)。这个简单的本地机器网关,快速打开了一些使用 VS Code for the Web 作为零安装本地开发工具的有趣场景,例如:
本地文件查看和编辑。在 Markdown 中快速记笔记(和预览!)。即使你在无法安装完整 VS Code 的受限机器上,仍然可以使用 vscode.dev 查看和编辑本地文件。 结合浏览器工具构建客户端 HTML、JavaScript 和 CSS 应用程序以进行调试。 在 Chromebook 等低功率机器上编辑代码,因为你无法(或者说“轻松地”)在 Chromebook 安装 VS Code。 在 iPad 上开发。你可以上传/下载文件(甚至使用 Files 应用程序将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。
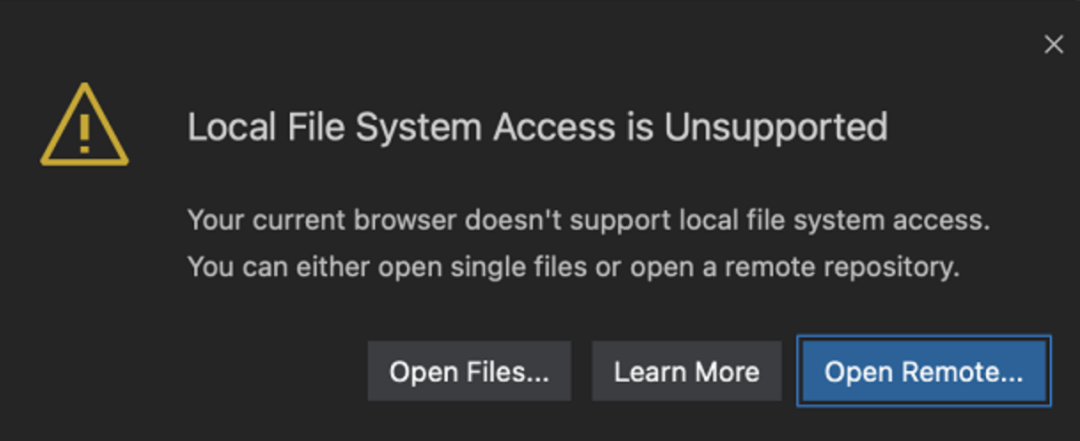
而且,如果你的浏览器不支持本地文件系统 API,仍然可以通过浏览器上传和下载单个文件来打开它们。

由于 VS Code for the Web 完全在浏览器中运行,因此与你在桌面应用程序中可以执行的操作相比,某些体验自然会受到更多限制。例如,终端和调试器不可用。这是有道理的,因为你无法在浏览器沙箱中编译、运行和调试 Rust 或 Go 应用程序(尽管 Pyodide 和 Web 容器等新兴技术有一天可能会改变这一点)。
更微妙的是代码编辑、导航和浏览体验,在桌面上,这些体验通常由需要文件系统、运行时和计算环境的语言服务和编译器提供支持。在浏览器中,这些体验由完全在浏览器中运行的语言服务(无文件系统,无运行时)提供支持,这些服务提供源代码标记化和语法着色、完成和许多单文件操作。
因此,在浏览器中时,体验通常分为以下几类:
好:对于大多数编程语言,vscode.dev 为你提供代码语法着色、基于文本的完成和括号对着色。使用Tree-sitter语法树,我们能够为流行语言(如 C/C++、C#、Java、PHP、Rust 和 Go)提供额外的体验,例如大纲/转到符号和符号搜索。
更好:TypeScript、JavaScript 和 Python 体验都由在浏览器中本地运行的语言服务提供支持。使用这些编程语言,你将获得“良好”体验以及丰富的单文件补全、语义突出显示、语法错误等。
最好:对于许多“webby”语言,例如 JSON、HTML、CSS 和 LESS,vscode.dev 中的编码体验几乎与桌面相同(包括 Markdown 预览!)。
扩展
大多数 UI 自定义扩展(例如主题、键映射和代码段)都可以在 vscode.dev 中使用,你甚至可以通过 Settings Sync 在浏览器、桌面和 GitHub 代码空间之间启用漫游。
使用了操作系统模块的 Node.js 代码的扩展,或者运行了可执行文件的扩展,仍然会显示在扩展搜索结果中,但被明确标记为不可用。

也就是说,越来越多的扩展已经更新到可以在浏览器中使用,而且每天都有更多的扩展。
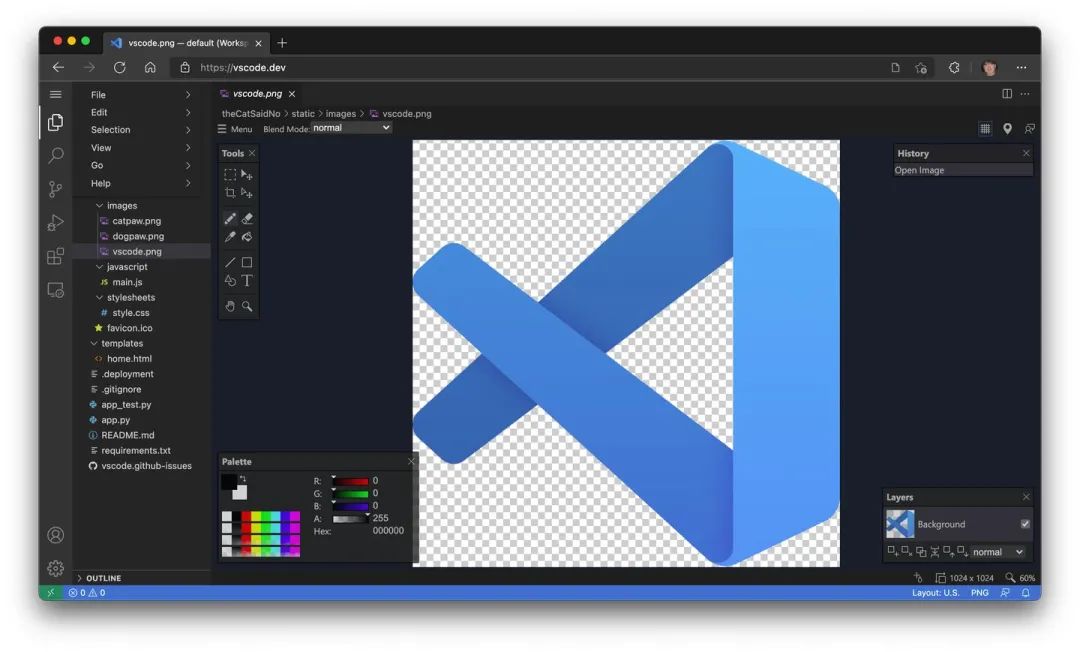
例如,Luna Paint - Image Editor 扩展允许你直接在 VS Code 中编辑光栅图像。该扩展为 VS Code 带来了丰富的设计工具(例如图层和混合工具),当然你也可以将图像保存到本地磁盘。

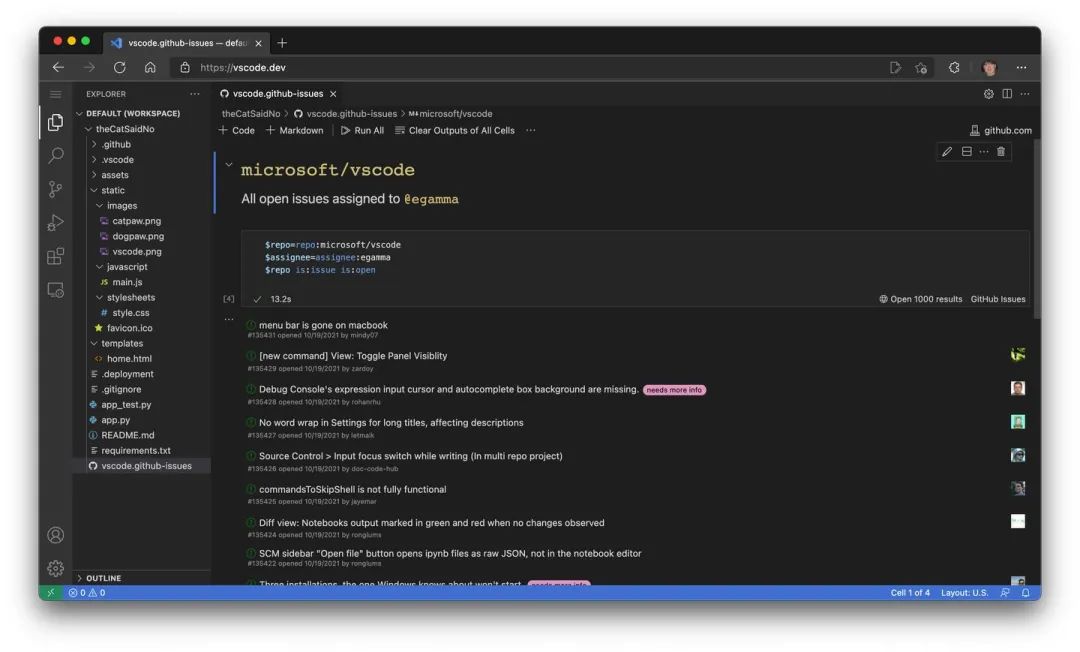
在 GitHub Issue Notebooks 带来了 GitHub Issues 的 Notebook 体验。有了它,你可以将查询、结果,甚至描述查询目的的 Markdown 混合到一个编辑器中。
如果您正在学习Spring Boot,推荐一个连载多年还在继续更新的免费教程:http://blog.didispace.com/spring-boot-learning-2x/

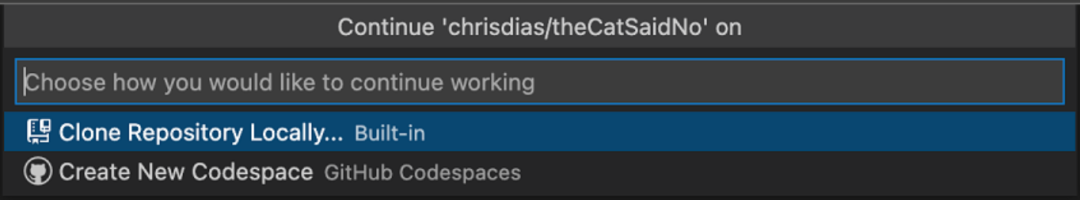
VS Code 的许多扩展都基于 GitHub。例如,CodeTour扩展允许你创建代码库的指导性演练,而WikiLens扩展将 VS Code 和你的存储库变成一个强大的笔记工具(具有双向链接)。为了方便访问 GitHub 中的代码,VS Code for the Web 内置了GitHub Repositories、Codespaces和Pull Request扩展。你可以进行快速编辑、审查 PR,并继续进行本地克隆。如果你想要更强大的语言体验或需要在合并提交之前构建、运行和测试更改,你可以使用 GitHub Codespace 来获得更强的开发体验,

哇噻,听起来很像github.dev不是吗?为什么是两个呢 ??!!
真是个好问题呀!
github.dev是深度集成到 GitHub 中的 Web 版 VS Code 定制实例。登录是自动的,URL格式如下github.com的/organization/repo模式,使你可以简单地改变.com到.dev以编辑代码。
除了 GitHub 上的存储库,VS Code for the Web 还支持 Azure Repos(Azure DevOps 的一部分)。为了同时使用这两者,VS Code for the Web 支持两种路由,vscode.dev/github以及vscode.dev/azurerepos. 不过,你不必记住这一点,只需在你拥有的任何 URL 前面加上“vscode.dev”,就行了!
例如,更改https://github.com/microsoft/vscode为:
https://vscode.dev/github.com/Microsoft/vscode
对于 Azure Repos,执行相同操作。更改https://dev.azure.com/…为:
https://vscode.dev/dev.azure.com/…
今天,对 Azure Repos 的支持处于读取存储库的预览模式,但我们正在努力尽快提供完整的读/写功能。
如果你不在 GitHub 或 Azure DevOps 上,则可以通过扩展提供对其他存储库托管服务的支持,就像在桌面上一样。如上所述,这些扩展需要支持在浏览器中完全运行。
另外,如果您正在学习Spring Cloud,推荐一个连载多年还在继续更新的免费教程:https://blog.didispace.com/spring-cloud-learning/
再聊聊 URL
就像在桌面上一样,您可以通过支持几乎所有后端、语言和服务的丰富扩展生态系统,来定制 VS Code for the Web。不像在桌面上,很容易让我们能够提供自定义体验与通过独特的预安装的扩展程序vscode.dev的网址(例如vscode.dev/github和vscode.dev/azurerepos)。
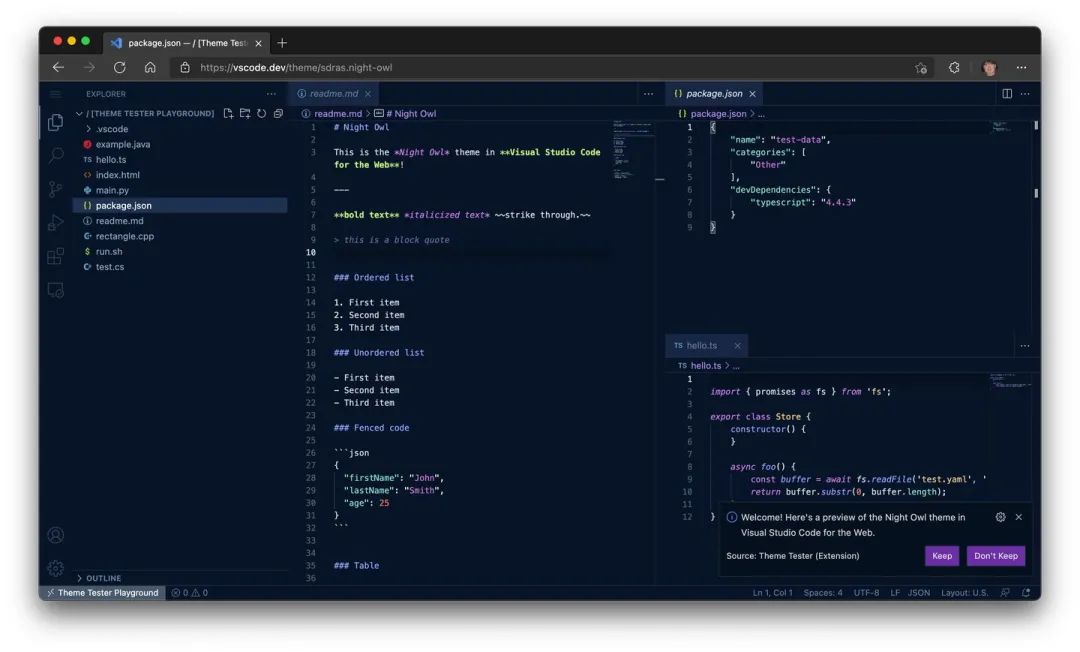
例如,尝试浏览到 vscode.dev/theme/sdras.。

在这里你可以直接体验 @sarah_edo 的夜猫子颜色主题。无需安装!如果您是主题作者,你甚至可以在 README 中创建一个徽章,让用户直接从 Marketplace 试用你的主题(在 VS Code for the Web 用户指南中了解更多信息:https://code.visualstudio.com/docs/editor/vscode-web#_themes)。
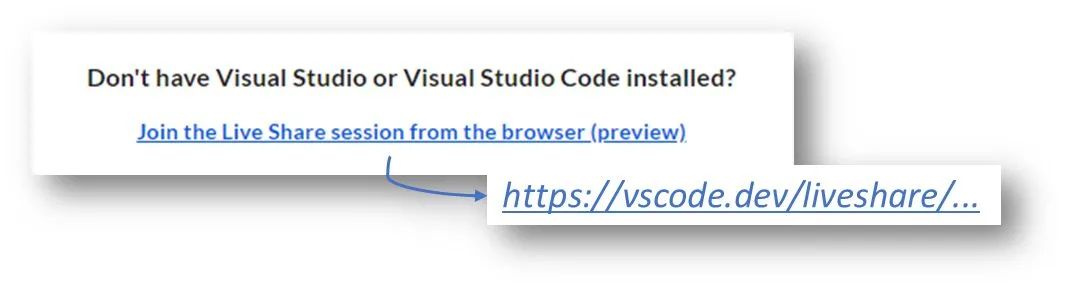
如你所见,vscode.devURL 是我们提供轻量级新体验的强大方式。另一个示例,是 Live Share 来宾会话,也将通过https://vscode.dev/liveshareURL在浏览器中可用。在sessionId将被传递到扩展,使加入的体验如丝般顺滑。

vscode.devURL的可能性是无穷无尽的,我们很高兴在未来几个月内与你分享更多想法。
未来的路,怎么走?
将 VS Code 引入浏览器是对产品最初愿景的实现。这也是一个全新的开始。
任何拥有浏览器和互联网连接的人,都可以使用我们的编辑器。这是未来我们可以真正从任何地方编辑任何内容的基础。
敬请期待更多!
往期推荐
 技术交流群
技术交流群
最近有很多人问,有没有读者交流群,想知道怎么加入。加入方式很简单,有兴趣的同学,只需要点击下方卡片,回复“加群“,即可免费加入我们的高质量技术交流群!
点击阅读原文,送你免费Spring Boot教程!
