微软悄悄发布了 Web 版的 VsCode
大家好,我是零一
在8月31日,微软发了一个介绍他们新发布的功能的帖子介绍,这个新东西就是——Web版的Vscode,不过现在已经找不到那个帖子了,点进去似乎已经404了,估计是他们发早了,不过这也说明不久后他们就会重新发布,敬请期待~
其实WebIDE放到现在一点都不新奇,早在3年前,Gitee就推出了自己的"webide"

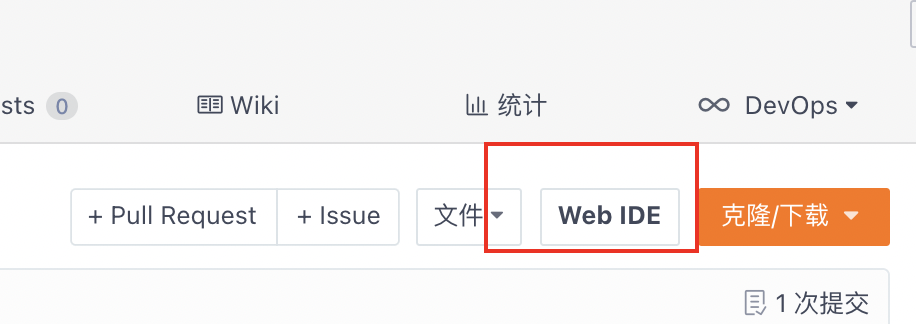
那个时候技术还不是太成熟,与其说是webide,还不如说是一个网页版的git提交工具,适合出门在外临时需要提交些东西,不过现在进去一看,gitee的WEB IDE做的还算挺不错的了
去年,Github推出了一个新功能叫做Codespaces,顾名思义,代码空间,它是一个在线的开发环境,允许你在云端进行开发,这似乎就可以让你用平板甚至用你的手机随时随地进行开发~
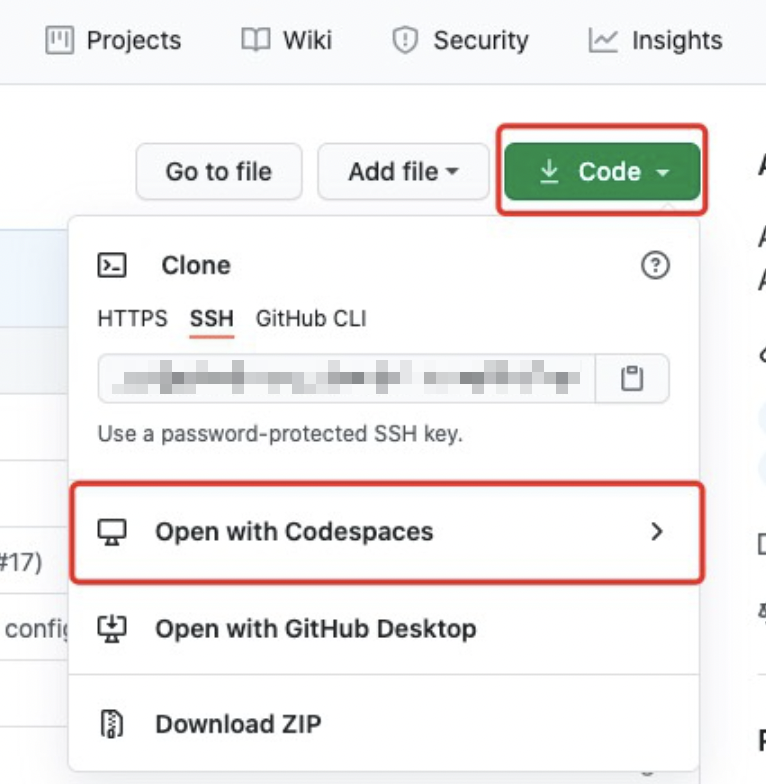
当时这个功能内测的时候,在每个仓库中都会有一个名叫Open with Codespaces的入口,点击后再选择创建一个云端实例,就可以开始敲代码了~

Github可能因为最近推出了新的在线编辑功能,所以无法在每个仓库里找到codespaces的入口了(现在可以通过访问https://github.com/features/codespaces这个网址使用codespaces功能)
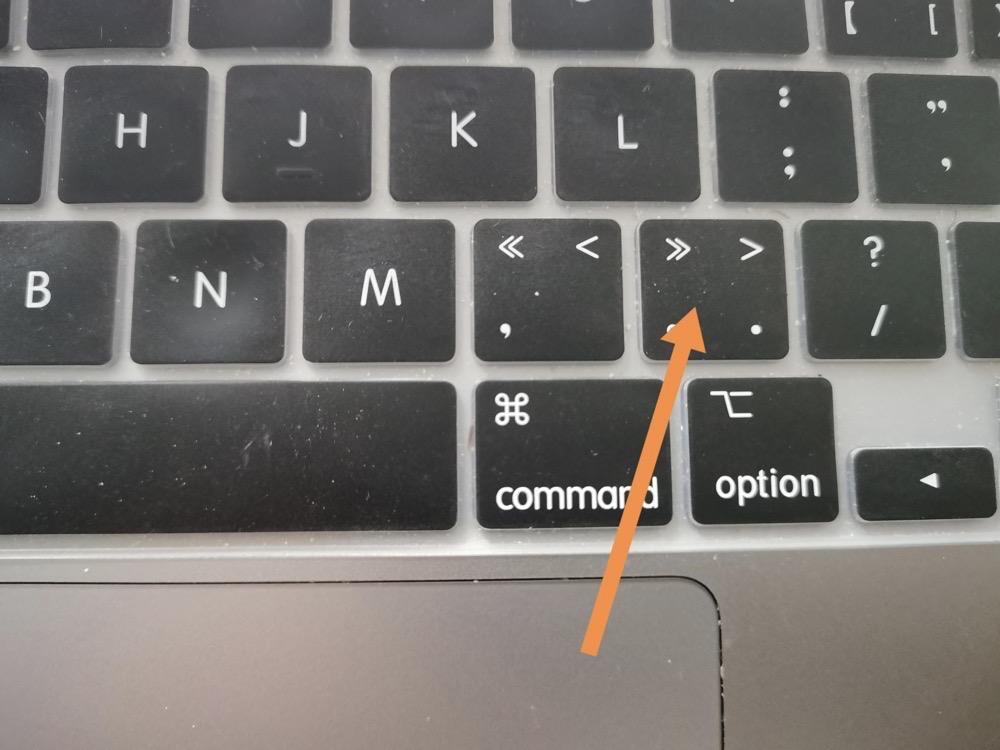
很多人都知道前段时间Github更新了一个重磅级功能,我们在Github上浏览任何一个仓库时,只需要点击键盘上的 . 这个键,就可以以该仓库的文件打开一个网页版的代码编辑器,如下图:

当然你也可以通过把你正在浏览的Github仓库地址的域名从github.com直接改为github.dev,同样可以实现
这不就是个活生生的WebIDE吗?所以这次微软发布的Web版Vscode整体应该跟Github的编辑器类似
据说,只要访问https://vscode.dev这个网站(如果无法打开,可能是微软还没正式发布),就可以立马使用web版的vscode,支持快速打开编辑Github的代码和你本地的代码,也支持更改并提交~
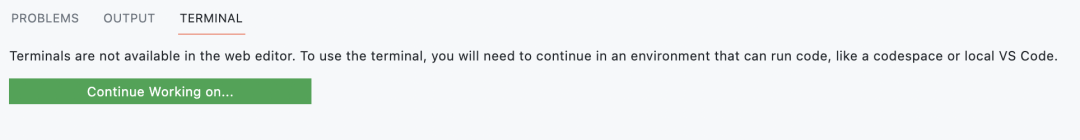
Github的在线编辑器有个缺陷,对于终端的使用似乎没有那么友好,还需要借助本地VsCode的能力

而在微软最新发布的公告中表示,其即将退出的Web IDE可以升级为GitHub Codespaces,即可以拥有构建、调试、完全使用扩展和访问终端,这个其实国内的Coding团队开发的Cloud Studio做的就挺不错的了
说到底,为什么都在推行Web IDE,它到底有哪些优点?我来谈谈我的看法
随时保存,随处访问
传统的都是本地编辑器进行开发,写完代码存到本地,写好代码了可以往远程仓库推,如果没推到远程仓库,在别的电脑上也拿不到你最新的代码。
而Web IDE是可以随时保存你写的代码,及时你电脑突然坏掉了,也可以在任一设备上登录找到项目地址拿到之前的所有代码,因为它的代码是存在云端的。
既然是Web版的,那么我们可以随时随地通过浏览器输入地址去访问,手机、平板似乎也实现了敲代码自由,而且不用担心代码的同步问题~
保证环境一致
多人开发同个项目时,可能会因为每个人本地环境或编辑器的配置不同,导致可能代码在A同学那是正常的,而在B同学那就有问题了。而Web IDE下的多人开发,访问的都是同一个URL下的项目仓库,所以环境只需配置一次,即可实现统一

实时协作
再谈多人协作开发的场景,如果你在编码时遇到问题,想分享给小伙伴一起看,你只需甩个URL过去即可,他们也不需要安装环境,直接就可以帮你调试~ 而且代码存储在云端,讲道理是可以达到多人同时访问仓库代码并协同修改的功能的
其它
其它的功能,例如语法提示、代码高亮等基本功能,Web IDE都有能力去实现
总结
这样看来,Web IDE相比本地编辑器还是有很多优势的,怪不得都在力推。放眼望去,Web IDE的适用场景还挺多,例如笔试招聘、在线课堂、多人协作开发等等。
希望本期内容对你有所帮助~ (疯狂暗示点赞!)
我是零一,分享技术,不止前端。下期见~
参考资料
WebIDE:在浏览器中写代码的时代即将来临?: https://blog.csdn.net/weixin_33698043/article/details/89182132
[2]GitHub 推出 Codespaces Beta: https://zhuanlan.zhihu.com/p/264892651
[3]GitHub Codespaces 发布!在浏览器中使用 VS Code 进行云端开发: https://zhuanlan.zhihu.com/p/138815577
