VSCode 1.68 发布
出品 | OSC开源社区(ID:oschina2013)
Visual Studio Code 1.68 现已发布,一些主要亮点更新包括:
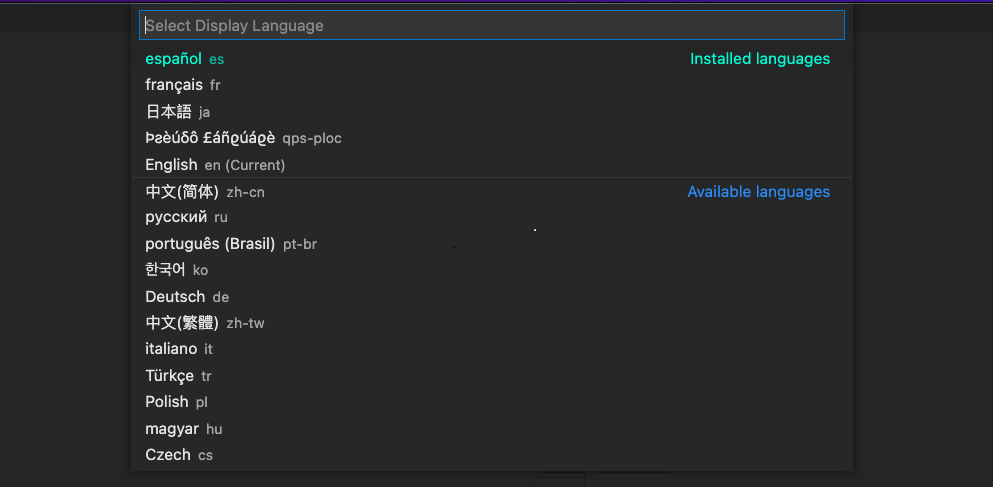
Configure Display Language- 查看已安装和可用的语言包的语言。

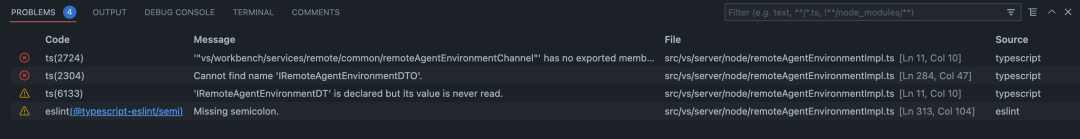
问题面板表格视图 - 以表格形式查看错误和警告,以快速过滤其来源。
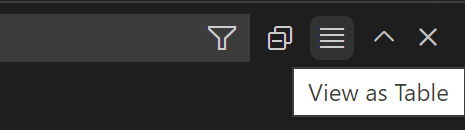
在此版本中为用户添加了一项新功能,可以在 tree 和 table 之间切换问题面板的视图模式。与树状视图相比,表格显示了每个问题的来源(语言服务或扩展),允许用户按来源过滤问题。


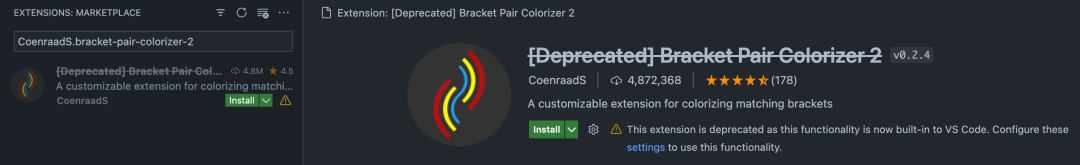
不推荐使用的扩展 - 了解扩展是否已弃用或应该被替换。
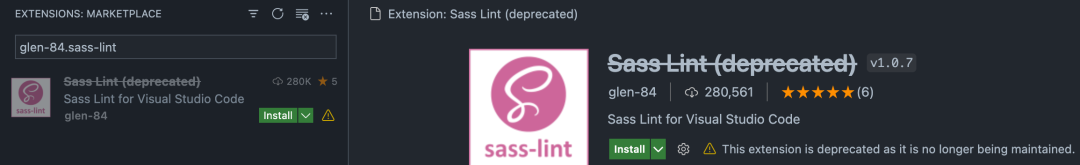
添加了对 VS Code 中已弃用的扩展的支持。一个扩展可以被简单地弃用或弃用以支持另一个扩展,或者当它的功能内置到 VS Code 中时。VS Code 将在 Extensions 视图中呈现已弃用的扩展,如下所示。
不再维护的已弃用扩展。

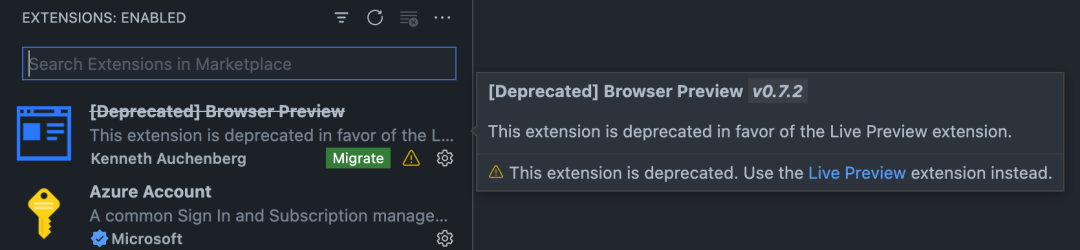
一个扩展被弃用,取而代之的是另一个扩展。在这种情况下,VS Code 不允许用户安装这个扩展。

一个已弃用的扩展,其功能内置于 VS Code,可通过配置设置启用。

VS Code 不会自动迁移或卸载已弃用的扩展。将有一个迁移按钮来指导用户切换到推荐的扩展。

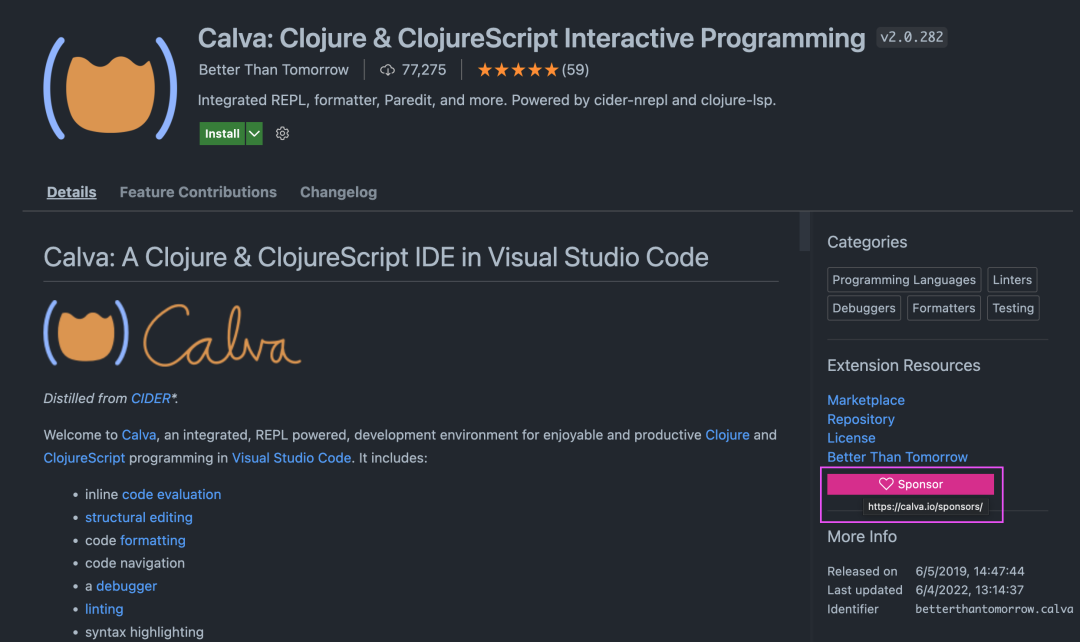
扩展赞助 - 支持构建你喜欢的扩展的开发人员。
VS Code 现在允许用户赞助他们最喜欢的扩展。当一个扩展可以被赞助时,VS Code 将在 Extensions view Details 页面中呈现一个 Sponsor 按钮,如下所示:

Sponsor 按钮会将用户定向到扩展程序的赞助 URL,用户可以在其中提供支持。
使用 .gitignore 隐藏资源管理器文件 - 重用现有
.gitignore资源以隐藏资源管理器中的文件。
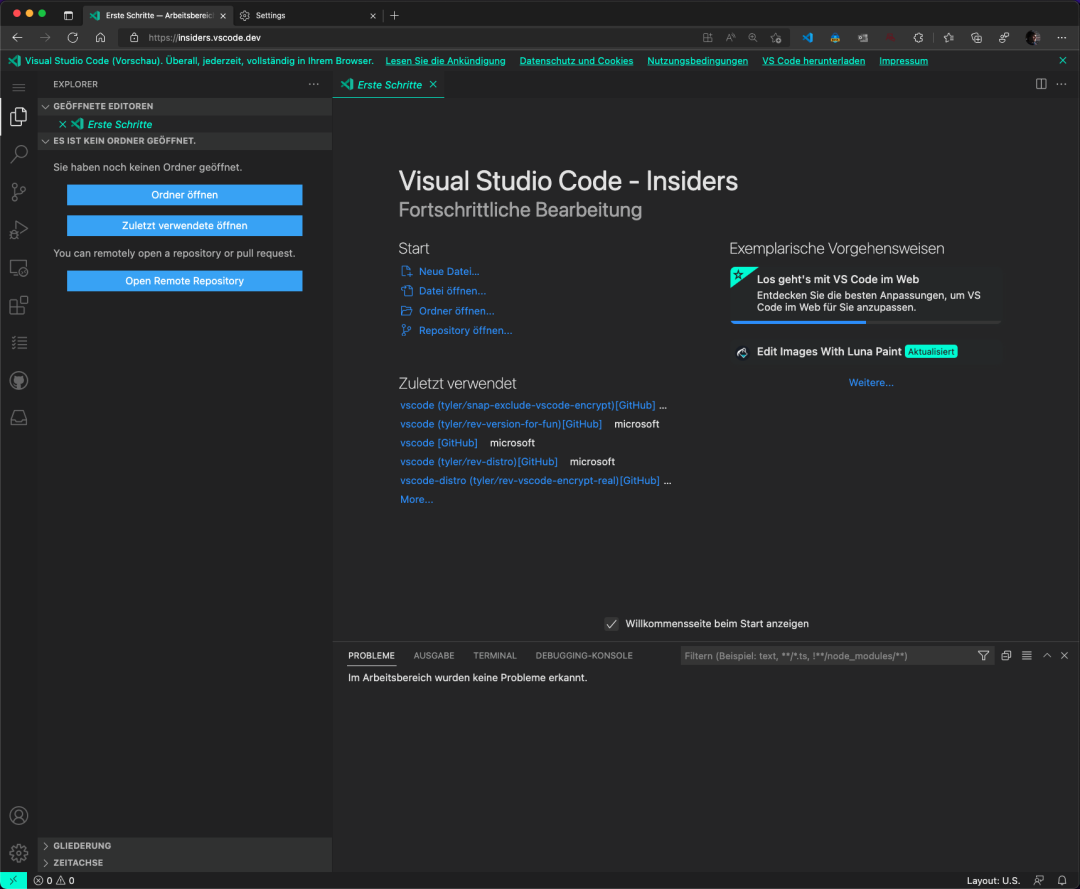
文件资源管理器现在支持解析和隐藏被你的 .gitignore 文件排除的文件。这可以通过 Explorer: Exclude Git Ignore (explorer.excludeGitIgnore) 设置启用。这个设置与 files.exclude 一起工作,以从资源管理器中隐藏不需要的文件。
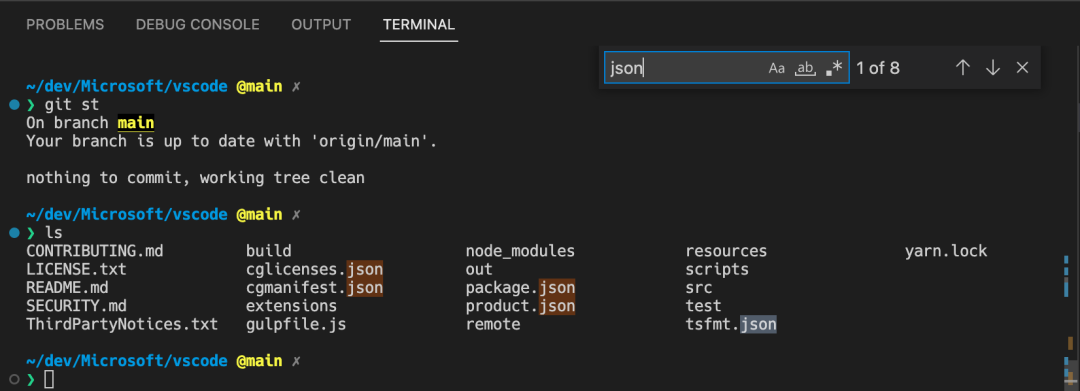
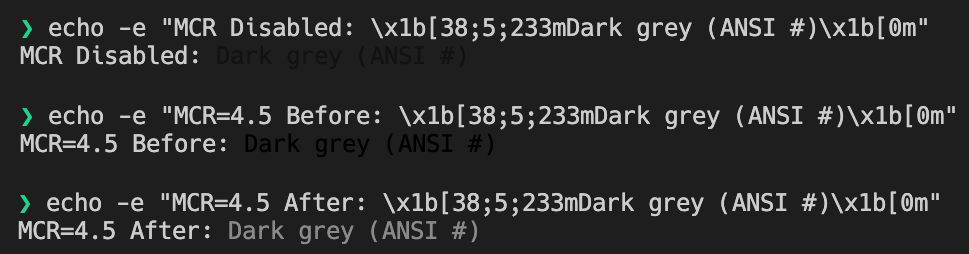
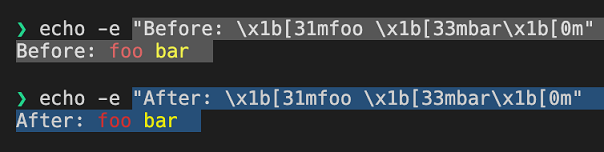
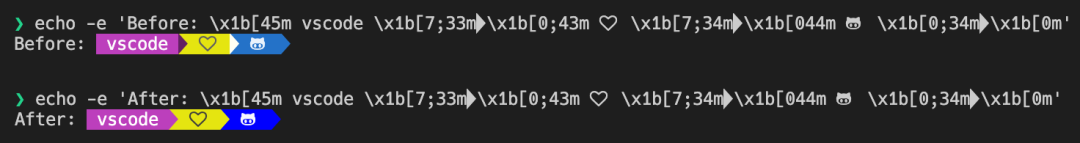
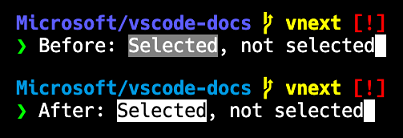
终端颜色和对比度增强 - 查找匹配的背景颜色、最小对比度。





Git 分支保护 - 在 VS Code 中提供分支保护。
通过新的 git.branchProtection 设置,你可以配置特定的分支进行保护。VS Code 将避免在受保护的分支上直接 committing,而是提供机会让你创建一个新的分支来代替 commit。你可以通过 git.branchProtectionPrompt 设置微调此行为。
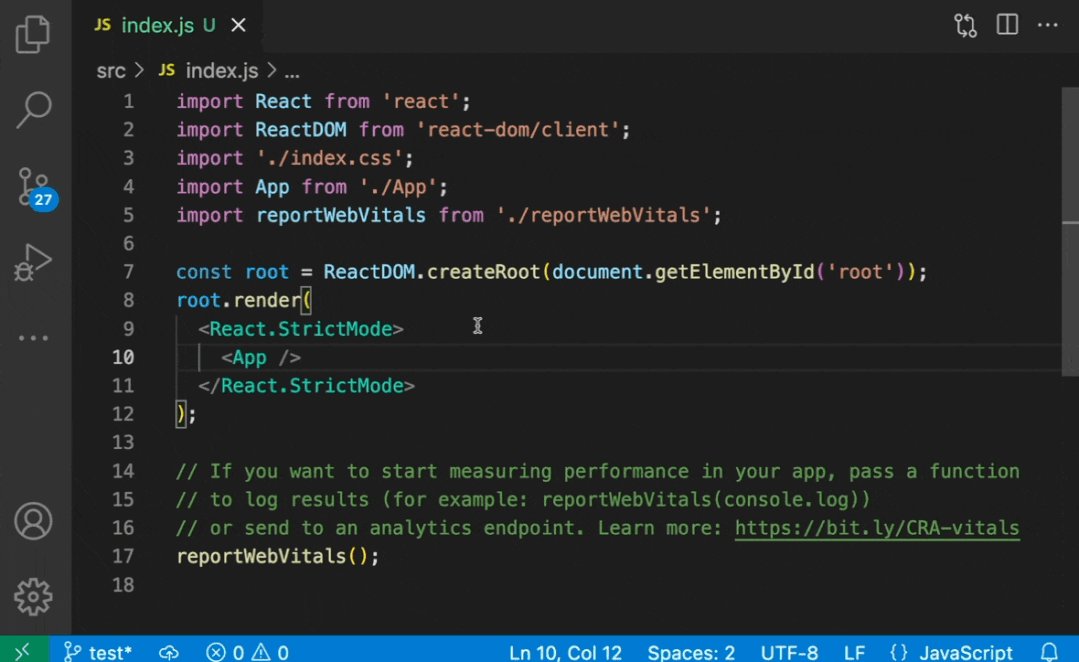
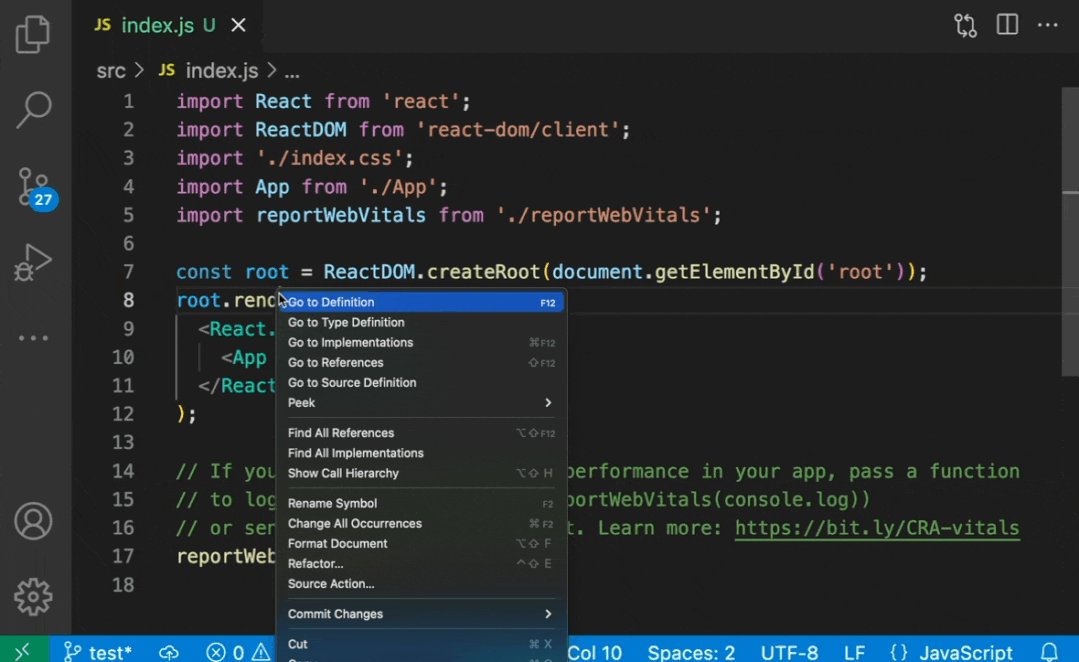
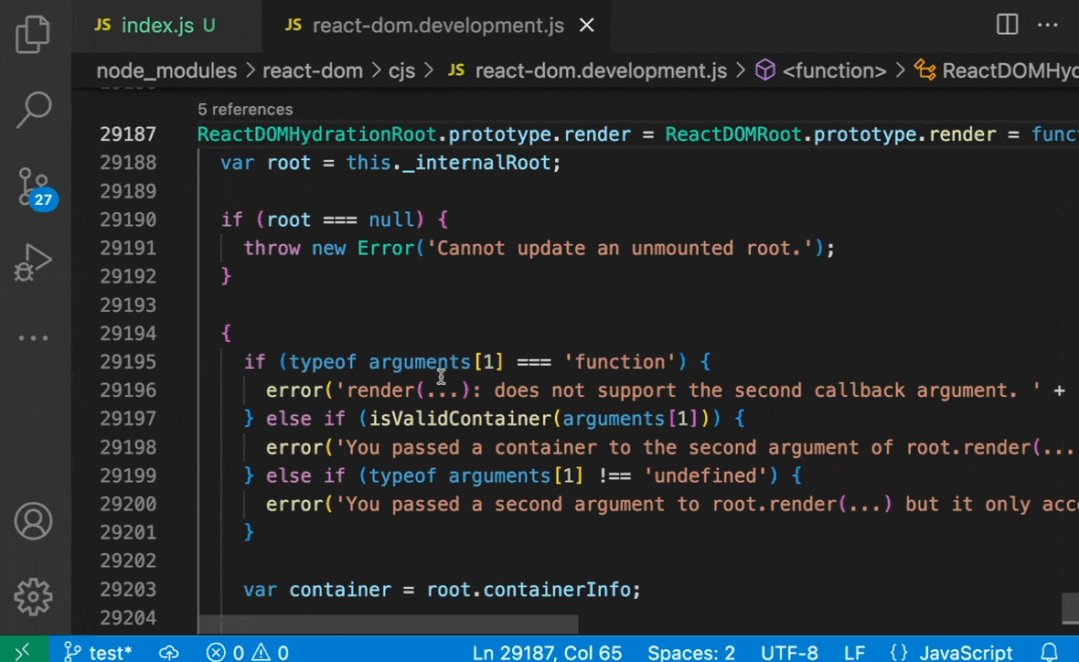
TypeScript Go to Source Definition - 直接跳转到符号的 JavaScript 实现。
当你从编辑器上下文菜单或命令面板运行 Go to Source Definition 命令时,TypeScript 将尝试跟踪符号的 JavaScript 实现并导航到它。这可能需要花费几秒钟的时间,且可能并不总是得到正确的结果,但它在许多情况下应该很有用。

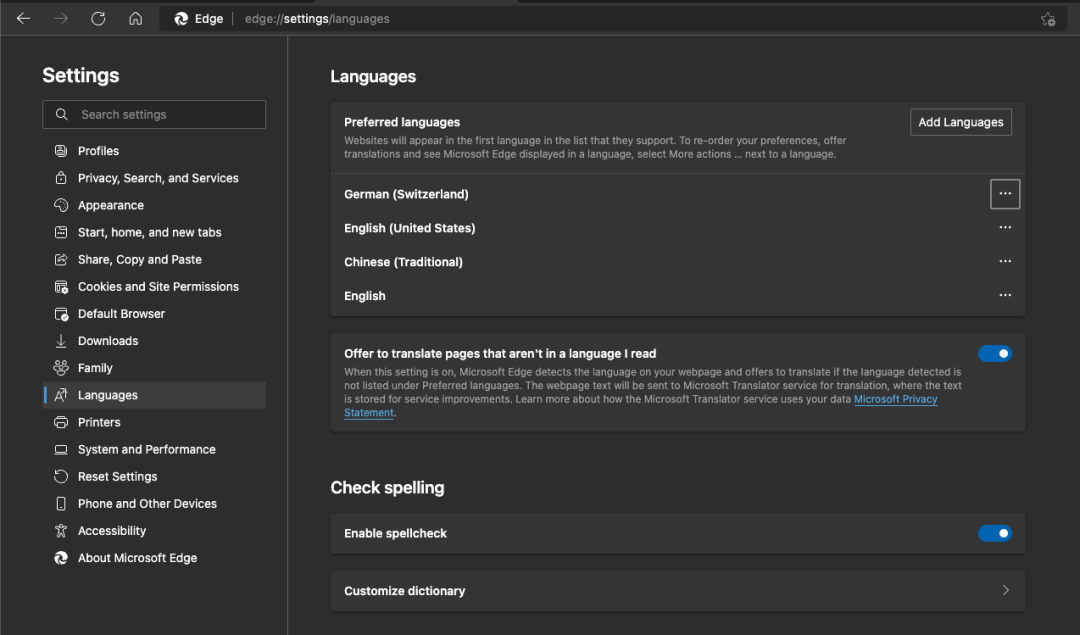
VS Code for the Web 本地化 - vscode.dev 现在与你选择的浏览器语言相匹配。
VS Code for Web 的初始本地化支持。对于将浏览器设置为支持的核心语言之一的用户,vscode.dev 将自动应用该语言的翻译。支持的语言记录在 vscode-loc 存储库中。例如,要在 Microsoft Edge 中配置显示语言,可以使用 Settings > Languages:


开发容器规范 - 了解有关不断发展的开发容器规范的更多信息。
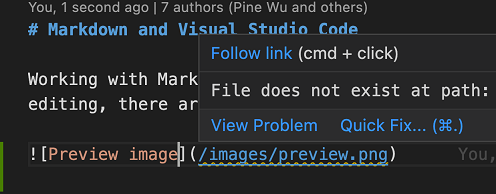
预览:Markdown 链接验证 - 检测到 headers、images 和 files 的损坏链接。
通过链接验证,VS Code 将分析指向 headers、images 和其他本地文件的 Markdown 链接。无效链接将报告为警告或错误。VS Code 甚至可以捕捉到其他 Markdown 文件中特定 headers 的无效链接。

更多详情可查看官方公告:https://code.visualstudio.com/updates/v1_68
我是 polarisxu,北大硕士毕业,曾在 360 等知名互联网公司工作,10多年技术研发与架构经验!2012 年接触 Go 语言并创建了 Go 语言中文网!著有《Go语言编程之旅》、开源图书《Go语言标准库》等。
坚持输出技术(包括 Go、Rust 等技术)、职场心得和创业感悟!欢迎关注「polarisxu」一起成长!也欢迎加我微信好友交流:gopherstudio
