好的设计是科学而不是艺术
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们
本文共 8119 字,预计阅读 21 分钟
TCC 情报局的 第 115 篇 干货分享2022 年的 第 13 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。这篇文章是送给哪些想要提升技能和扩大客户群体的新手设计师,这篇文章无意贬低艺术,我对所有的艺术家持有最高的敬意,无论作为职业还是爱好,艺术家们在艺术当中所燃烧的生命是无法被测量和评判的。

在一次约稿当中,Emma 花费了很多时间,但她的客户说:“我觉得我并不喜欢这幅画,你可以画点别的吗?”Emma 因此很沮丧,重新开始了整个作画过程。当我第一次进行UIUX设计的时候,我经常发现自己处于类似的境遇之下,花费数小时在一个项目上最终只获得了客户“这个设计似乎并不对”的答复,直到我了解到 Emma 的客户也会说同样的话时,我才意识到我的问题:我把我的设计当成了艺术委托。
把UIUX设计当成艺术是错误的实践
Treating UI/UX design as though it’s art is bad practice
其次,把设计当作艺术来对待,传播了一种错误的观念,即设计是与生俱来的无法学习的技能。然而,成为一个数字化产品设计师并不需要毕加索的艺术天赋。好的设计完成可以被传授,而传授新手设计师学好设计是我写这篇文章的主要目标。
最后,把设计当做艺术会非常限制你在设计上的发挥空间,正如我在后文中讨论的,好的设计会与用户产生共鸣并通过创造性的方式解决用户的问题。当我们把设计当做艺术时,我们趋向于把美感和视觉放在比可用性和解决问题的效果更重要的位置上,这将会产生严重受限的设计产品。
好的UIUX设计是科学
Good UI/UX design is science
最终,好的数字化产品设计是一种科学。好的设计会解决问题,与用户共情,运用科学的方法,并且是客观的,可被教授的。在这篇文章中,我会证明好的设计是一种科学并且可以被教授这一观点,之后我会提供一些可行的方法来帮助大家做出好的设计。
接下来,我将细述5个为什么好的设计是科学而不是艺术的原因。
1. 好的设计可以解决问题,但艺术不会(起码从本质上不能)
1. Good Design solves problems. Art doesn’t (at least not inherently)
 设计师 Danielle Miller 曾写到:“优秀的用户体验设计从定义问题开始,并且引导所有的设计策略去解决这个问题”。这个问题与用户的需求是互相对应的。举个例子,一个好的电子商务网站可以帮助用户做到更有知情权的购买体验,让用户确信他们轻松地购买了他们需要的产品。一个好的拼车软件可以帮助用户在晚上安全回到家中。
设计师 Danielle Miller 曾写到:“优秀的用户体验设计从定义问题开始,并且引导所有的设计策略去解决这个问题”。这个问题与用户的需求是互相对应的。举个例子,一个好的电子商务网站可以帮助用户做到更有知情权的购买体验,让用户确信他们轻松地购买了他们需要的产品。一个好的拼车软件可以帮助用户在晚上安全回到家中。成功的产品需要解决问题。解决的问题也许是引导用户注册一次活动。这意味着向用户传达品牌的文化与愿景。无论我们谈论的是APP,网站还是更微妙的数字体验,UX设计不应该为了提供功能而提供功能。 ——Danielle Miller
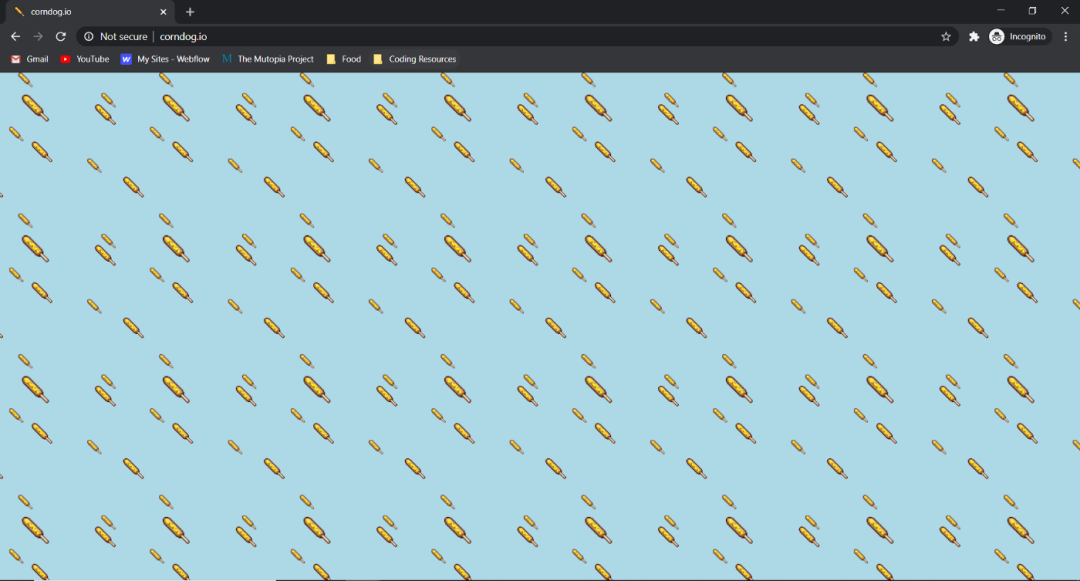
 让我们来看一下 corndog.io 这个网站。这是一个非常漂亮的网站。但是这能是一个优秀的数字化产品吗?当然不是。因为它不能解决任何问题,只有玉米热狗飘过你的屏幕,我们再来看另一个现实的案例。在我分析以下的UI设计之前,我认为以下产品的设计者 Outcrowd 是非常优秀的设计团队。他们是非常有天赋的设计师,但是以下这个例子他们却用过度的艺术掩盖了他们的用户体验设计。
让我们来看一下 corndog.io 这个网站。这是一个非常漂亮的网站。但是这能是一个优秀的数字化产品吗?当然不是。因为它不能解决任何问题,只有玉米热狗飘过你的屏幕,我们再来看另一个现实的案例。在我分析以下的UI设计之前,我认为以下产品的设计者 Outcrowd 是非常优秀的设计团队。他们是非常有天赋的设计师,但是以下这个例子他们却用过度的艺术掩盖了他们的用户体验设计。
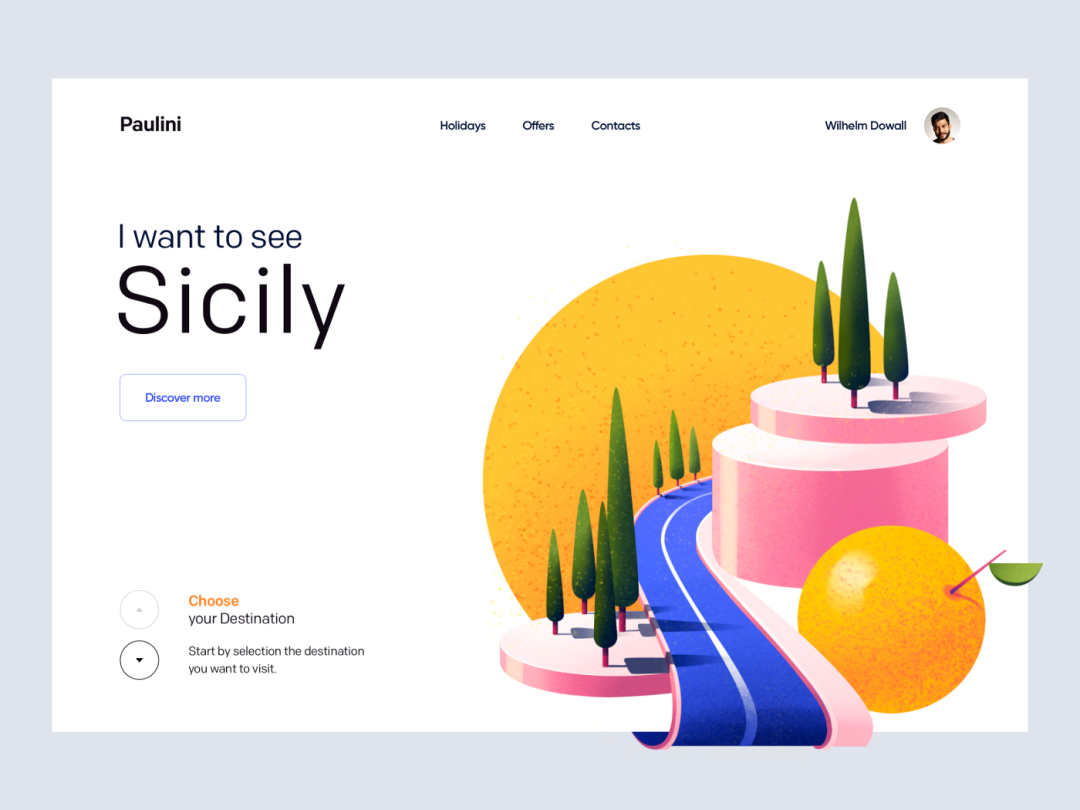
 这是一个虚拟旅游产品 Paulini 的网站首页。网站的设计是非常漂亮的,插画的设计非常吸引人的眼球。但是一个能解决问题的设计并不在于它的视觉多么的华丽。当我看到这个网站时,我会疑惑这个网站究竟为用户解决了什么问题。我可以发现导航栏里面有一些链接,接着我注意到了行动按钮,我看到左下角有一些非常模糊的提示。但是人们会疑惑这些链接去往何方,或者说如果我点击“发现更多”按钮究竟会去发现什么,网站的首页非常艺术而漂亮,但它没有解决任何问题。
这是一个虚拟旅游产品 Paulini 的网站首页。网站的设计是非常漂亮的,插画的设计非常吸引人的眼球。但是一个能解决问题的设计并不在于它的视觉多么的华丽。当我看到这个网站时,我会疑惑这个网站究竟为用户解决了什么问题。我可以发现导航栏里面有一些链接,接着我注意到了行动按钮,我看到左下角有一些非常模糊的提示。但是人们会疑惑这些链接去往何方,或者说如果我点击“发现更多”按钮究竟会去发现什么,网站的首页非常艺术而漂亮,但它没有解决任何问题。所以让我们来看一个可以解决问题的设计,我们目前为止已经看了很多反面案例,我们接下来来看一个正确的案例吧。
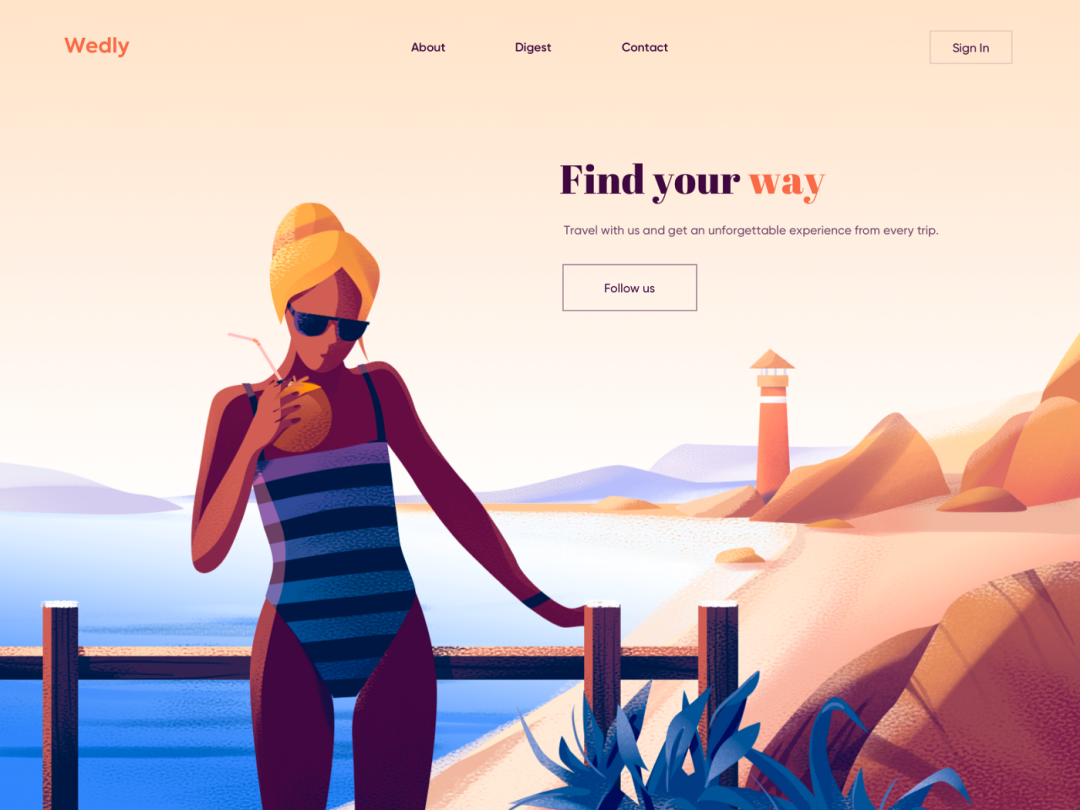
 上图同样也是一个虚拟旅行网站,这个网站的设计同样漂亮,插画同样吸引人的眼球,不同点在于首页的可用性。这个设计不仅解决了问题,更清楚的表达了它在解决什么类型的问题,即帮助旅行者获得体验感更佳的旅行。这是一个用来帮助用户来计划旅行的网站,他所提供的的链接是清晰有效的,行动按钮的指向性也是易于理解的,因此这是一个好的设计。
上图同样也是一个虚拟旅行网站,这个网站的设计同样漂亮,插画同样吸引人的眼球,不同点在于首页的可用性。这个设计不仅解决了问题,更清楚的表达了它在解决什么类型的问题,即帮助旅行者获得体验感更佳的旅行。这是一个用来帮助用户来计划旅行的网站,他所提供的的链接是清晰有效的,行动按钮的指向性也是易于理解的,因此这是一个好的设计。我在文章前面的介绍中说,我不仅会指出什么是好的设计什么是坏的设计,我还会提供有效的方法来帮助大家做出好的设计。那么如何确保自己的 UI/UX 设计可以解决问题呢?Danielle Miller 提供了三种方法。
首先,我们需要进行调研,在我们开始为产品或者服务画草图之前,我们需要明确“如何让这个产品或者服务融入用户的生活”。如果在用户调研中遇到困难,Fabricio Teixeira 写了一篇优秀的文章告诉大家去调研哪些问题以及如何去询问用户需要什么。
第二, Miller 说我们应该一直关注“为什么”,甚至是一个按钮,一段文字,每一个设计元素,学会问自己“为什么这个设计元素是重要的”“我为什么要加上这个按钮呢?”
最后,在UI设计中,设计师应该关注的是“这个设计元素解决了什么问题”,如何你不能回答这个问题,这个设计元素很有可能是无用的。
2. 好的UI/UX设计从同理心开始,但艺术不会(起码并不需要)
2. Good UI/UX design begins with empathy. Art doesn’t necessarily (although it really should)
让我来介绍一下我的家乡 Boston 如何处理疫情事件的。当新冠疫情袭击 Boston 的时候,许多城市的官员和社会科学家意识到,我们有非常多的一部分人,比如医疗工作者,公共交通工作者,杂货店工作人员等等,因为他们的工作性质而不能在家中远程工作。而且他们中的很多人根本无法承担频繁在私人医疗机构进行核酸检测的费用。这些重要的工作人员每天会和成百上千的人们接触,这也意味着这些工作人员在工作时保持完全健康的状态是非常重要的,这样他们就不会在工作时传播病毒。因此,城市的官员和社会科学家意识到我们需要多个免费的核酸检测中心。
 不幸的是,面临这个问题的人并不是出于同理心。Boston 刚开始大多数的免费测试站点都不能通过公交交通到达。但是大部分工作人员并没有自己的汽车。所以这个设立免费的测试站点的办法显然没有考虑到我们想要帮助的人的物理限制。如果城市的官员和社会科学家们一开始就具备同理心,我们就可以避免这个问题。值得庆幸的是, Boston 的官员快速的意识到他们的错误并且开始纠正错误。因此,这个例子说明了任何解决方案都需要从同理心出发,好的数字化产品也需要如此。然而,对我们设计师来说,与致命的病毒传播相比,设计面临的风险要小得多。让我们来看一些例子。
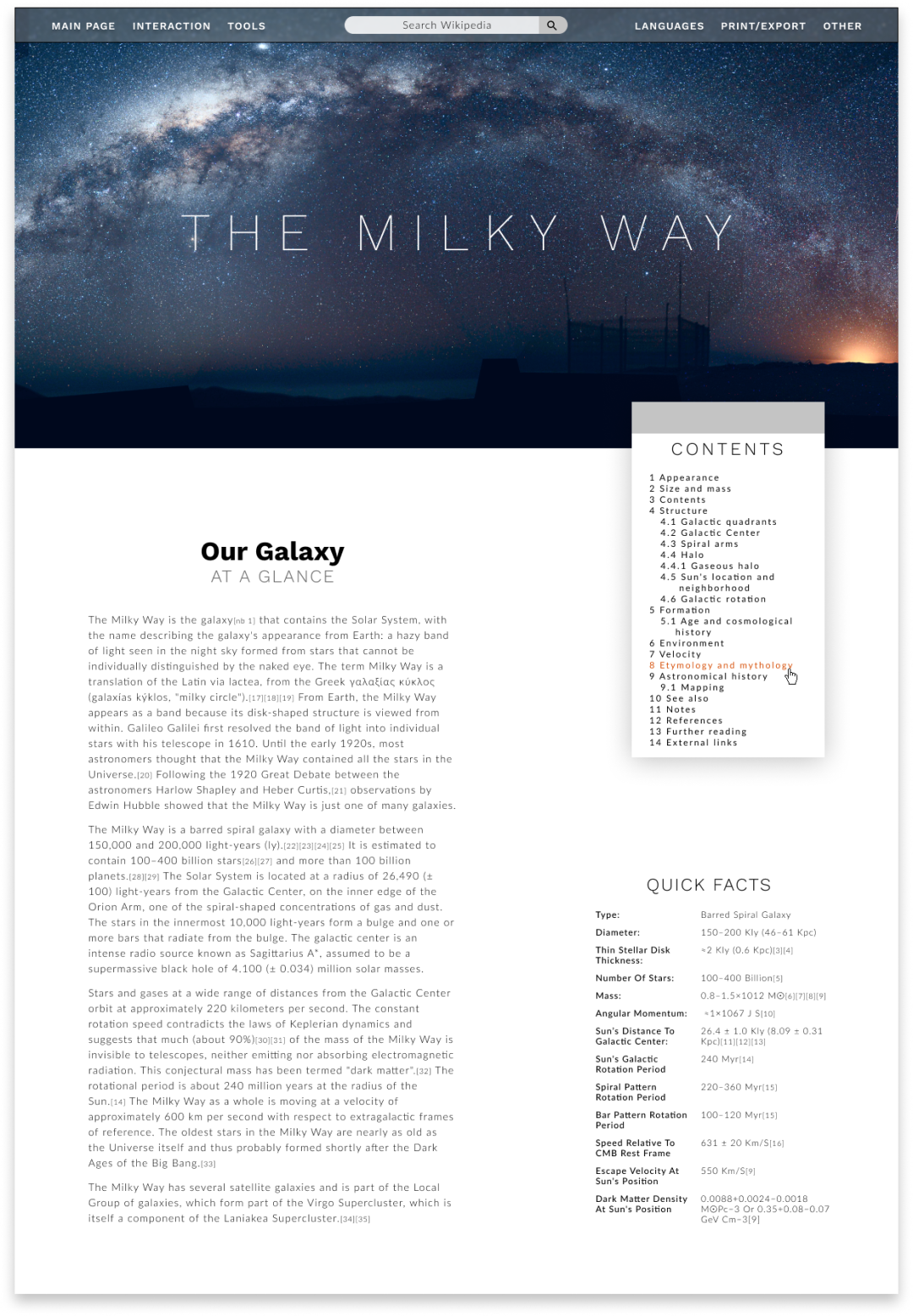
不幸的是,面临这个问题的人并不是出于同理心。Boston 刚开始大多数的免费测试站点都不能通过公交交通到达。但是大部分工作人员并没有自己的汽车。所以这个设立免费的测试站点的办法显然没有考虑到我们想要帮助的人的物理限制。如果城市的官员和社会科学家们一开始就具备同理心,我们就可以避免这个问题。值得庆幸的是, Boston 的官员快速的意识到他们的错误并且开始纠正错误。因此,这个例子说明了任何解决方案都需要从同理心出发,好的数字化产品也需要如此。然而,对我们设计师来说,与致命的病毒传播相比,设计面临的风险要小得多。让我们来看一些例子。当我刚开始我的设计生涯时,我并没有很多设计经验。所以我在我的作品集中展示了一些业余时间的设计改版方案。其中一个项目就是重新设计维基百科,特别是这篇关于银河系的网页。

这个设计很漂亮,简洁而有条理。有足够的的留白作为呼吸空间。也许模糊来看,我的设计改版看似不错,但事实上,很多是无用的废话。
我对维基百科的改版是失败的,因为它并不是从同理心出发的。维基百科的目标是尽可能的为偏远的,信息匮乏的,互联网难以接入的地方提供更多可靠的信息。所以维基百科的亮点在于它的轻量级和多功能性。信息的大众化意味着最慢的互联网速度也可以访问这个网站。我的设计改版需要一个复杂的页面,一个巨大的标题图片和一个动态的目录,这些都需要时间来加载,严重影响了用户访问网站的加载时间,因此破坏了维基百科一开始的设计初衷。这也意味着,我没有考虑到用户的真正需求。

正如科学一样,好的 UIUX 设计是从同理心开始。这要求设计师快速的理解他们的用户。正如我的维基百科设计一样,只考虑设计的美观程度无疑会导致忽视用户最重要的需求。一个最有效的方法就是通过用户访谈来了解用户的需求,设计师需要和客户共同确定用户群体,然后通过沟通的方式来了解目标用户。
在我之前的文章中提到,艺术有时候会具备与用户共情以及为弱势群体发声的力量。我认为这是艺术的魅力所在。但是 Jackson Pollock 真的花费时间去接触他的受众群体、去理解他们最大的需求并且以同情他们身体和意识局限的方式为他们提供解决方案了吗?我从来没有遇到这样一位艺术家,我猜测大概答案是否定的。
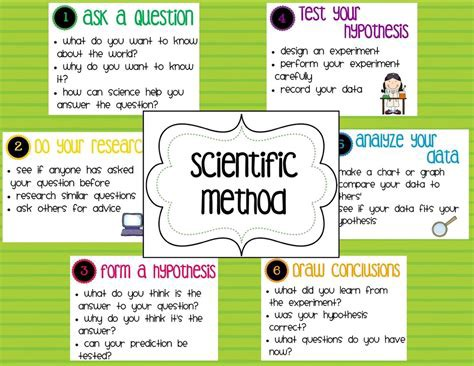
3. 好的设计遵循科学的设计方法
3. Good design follows the scientific method
旁白:在我开始设计生涯之前,我在 Boston 一家中学教授 STEM 课程,在这篇文章中,我会运用一些教给五年级小孩子的科学方法来教你做设计。许多人会在高等教育中学习非常复杂的数学知识,但是做设计只需要这些知识就够了。
 科学的方法从一个问句开始。别忘了好的 UI/UX 设计是来解决问题的。你的问句就是围绕着你想要解决的问题来进行。举个例子,你的问题可能是用户发现在网站上很难完成表单的填写。因此你的问句可以是,我怎样设计一个更易填写的表单呢?
科学的方法从一个问句开始。别忘了好的 UI/UX 设计是来解决问题的。你的问句就是围绕着你想要解决的问题来进行。举个例子,你的问题可能是用户发现在网站上很难完成表单的填写。因此你的问句可以是,我怎样设计一个更易填写的表单呢?调研是科学方法的第二步。关键点在于去辨别其他人是否已经解决了你的问题。回到表单的例子,目前是否已经有一些解决方案了呢?如果有,你可以因此停下来去学习一下目前的解决方案并且从中学习优点运用到自己的设计中,如果没有,你将面临一个尚未被解决的问题,你的调研将会继续进行。
调研的第二步需要进行用户调研,最重要的就是与用户交谈,询问他们感受到的问题,观察用户如何填写表单、提交表单。你会聚焦在那些让表单填写变得困难的瞬间,并因此收拢你所面临的问题。
调研的第三步是假设。我们通过与用户交谈确定了一个设计问题,我们已经调研了潜在的解决方案以及用户为什么会遇到这些问题。现在是做头脑风暴的时间了,就是去寻找解决方案!很多新手设计师会在此处停下脚步,他们会选择一种解决方案然后结束工作。他们会把这一种解决方案发送给客户然后领取薪资。但其实我们在科学设计的道路上只进行了一般,在这里停下脚步严重影响了设计质量和效果(也因此影响了设计师最终的报酬)。
第四步是测试方案。你已经通过头脑风暴获得了一些潜在的解决方案,那么现在就是来进行第一轮测试的时候了。用一些原型工具把你的设计展现给用户。如果你想非常严谨,你可以把你的用户分成几组,一个对照组使用旧版的产品,一个实验组使用最新的设计方案。在一些小项目中可能不能招募足够的用户来进行测试,因此使用这种方法也许是不合理的。因此要尽力利用所拥有的一切资源。同样,询问用户他们的体验问题并且同步观察他们如何使用新的设计方案。
第五步和第六步非常简单,只需要分析数据并且得出结论。在进行用户测试之后,我们需要选出体验更佳的方案。这可能是你需要呈交给用户的最终版本。如果你发现旧版本的设计表现比你的新方案要好,这也是可以的。重新第三步和第四步直到你找到一个合适的新方案。
好的数字化产品设计遵循科学的设计方法。如果你想获得工作报酬,你需要用数据和结果来证明你的设计是有价值的。使用科学的设计方法可以让我们获得这些数字,如果你把你的设计当做艺术,你会发现你自己浪费大量的时间寻找设计灵感,而你本可以使用更加可行的方案去获得成功。
4. 好的设计是客观的
4. Good design is not subjective
好的设计与艺术不同因为大量成功的设计作品都是被客观赞美的。实际上,UI/UX 设计可以被一系列的指标来评估他的设计价值。一个成功的设计并不依赖于客户的主观口味,而是可以被一系列标准来精准地预测和度量。
 作者兼设计师 Michael Cummings 对此做出了区分:好的设计是一种服务,而不是一种主观感受。最核心的区别就在于设计和艺术为谁服务。大多数人认为艺术是一种主观表达,所以艺术更倾向于为创造者服务。大多数人认为设计是一种被提供的解决问题的工具,所以艺术更倾向于为用户服务,设计要么解决了问题,要么没有解决问题。
作者兼设计师 Michael Cummings 对此做出了区分:好的设计是一种服务,而不是一种主观感受。最核心的区别就在于设计和艺术为谁服务。大多数人认为艺术是一种主观表达,所以艺术更倾向于为创造者服务。大多数人认为设计是一种被提供的解决问题的工具,所以艺术更倾向于为用户服务,设计要么解决了问题,要么没有解决问题。设计师 Bronwen Rees 为 Toptal.com 提供了相似的观点。她写到:尽管设计的展现形式可以很艺术,但是设计的过程与艺术毫无关联。一方面,艺术希望通过一种媒介来优美地表达个人心中所想。但设计是由许多个设计师做出的为用户解决问题的决策组成。因此,设计可以被简单地通过“这款设计是否可以帮助用户解决问题”的维度来度量,如果不能解决问题,那么设计就是失败的。
所以,如果好的设计是客观的,我们就可以度量他,那么我们用什么指标来度量设计呢?我们怎么知道这些指标是合适的呢?简短的答案就是:如果你的设计可以解决问题,那么就是好的设计。
在 Interactive Design Foundation 中也有相似的答案。作者 Euphemia Wong 列举了十条优秀的界面设计指南。如果设计不能满足大部分的指南,你可以大胆地宣布这个设计是失败的。我个人推荐 wong 的这篇文章来作为每个新手设计师的检查手册。
较完整的答案是:唐纳德诺曼,在苹果工作期间定义了“用户体验”这个词的人,以及另一个 UX 设计先驱,Jakob Nielsen, 他们创建了一个免费的 UIUX 资料库。Nielsen Norman Group 汇编了数百篇经过深入研究的文章,旨在为世界各地的数字化产品设计师提供设计出非常成功的界面和体验的思路。我强烈建议大家来到 Nielsen Norman Group 的网站,你可以发现大量提升设计的指导。
好的 UIUX 设计是科学因为像别的科学领域一样,设计是客观的且可以被度量的,尽管科学的设计过程可以产出艺术的设计结果,但设计过程完完全全是科学的过程。
5. 好的设计可以被学习
5. Good design can be taught
首先,我们来看看 Neil deGrasse Tyson 和 Jennifer Doudna 的职业生涯,毫无疑问,这两位科学家都是具有天赋的,但是 Tyson 并不是一出生就具有天体物理学的知识,他曾在哈佛大学、德克萨斯大学和哥伦比亚大学研究过天体学知识,在普林斯顿大学做过研究。泰森的智力吗?天生的天赋。泰森对宇宙的熟悉程度?一个获得知识。他对天体物理学的理解是天生的吗?他对这些知识的理解是后天获得的知识。
Jennifer Doudna 也是一样,她凭借着她在基因编辑领域中的成就获得了2020年诺贝尔化学奖。尽管她是一个有天赋的人,但是她出生时并不知道CRISPR-Cas9可以用作基因编辑的知识,相反,她在波莫纳学院和哈佛医学院学习了生物化学的相关知识。
正如这些科学家一样,设计师也可以通过后天来学习设计知识。任何人都可以了解成为一个好的设计师的标准,任何人也可以去实践练习这个标准。设计团队 Elegant Seagulls 和 Clay Agency 证明了如果设计师全心全力的投入设计,将会产生多么优秀的作品。
这两个设计团队都获得了 Webbies 和 Awwwards 的奖项。但我敢保证,这些设计师们都不会从一开始就知道三分法则以及如何去建立一个优秀网站的知识,不像历史中伟大的艺术家一样,伟大的设计师通过学习,实践和反复试验来磨炼他们的技艺。
UI/UX 设计师 Erik Kennedy 曾写过一篇关于他如何成为设计大师的精彩文章。在文章中,他说道,他的大部分时间都是在面对坏的结果之后不断练习的过程。他说好的设计可以通过客观而冷静的分析来进行。
因此,好的设计是可以被学习的,实际上,优秀的设计师需要不断持续的学习。当设计师把他们的作品当做艺术时,就抹杀了掉了他在学习,练习,反复试验中所付出的努力。不要让你的作品成为主观的艺术形式,设计应当是客观而冷静的科学。
归根结底,设计是一门科学,而非一门艺术。但是把你的设计只当作艺术作品,它会阻碍你作为一个设计师的成长,会限制你的创造力和生产力。记住,UIUX设计是为解决问题而生,始于同理心,建立在客观的科学方法之上的可以被学习的技术。

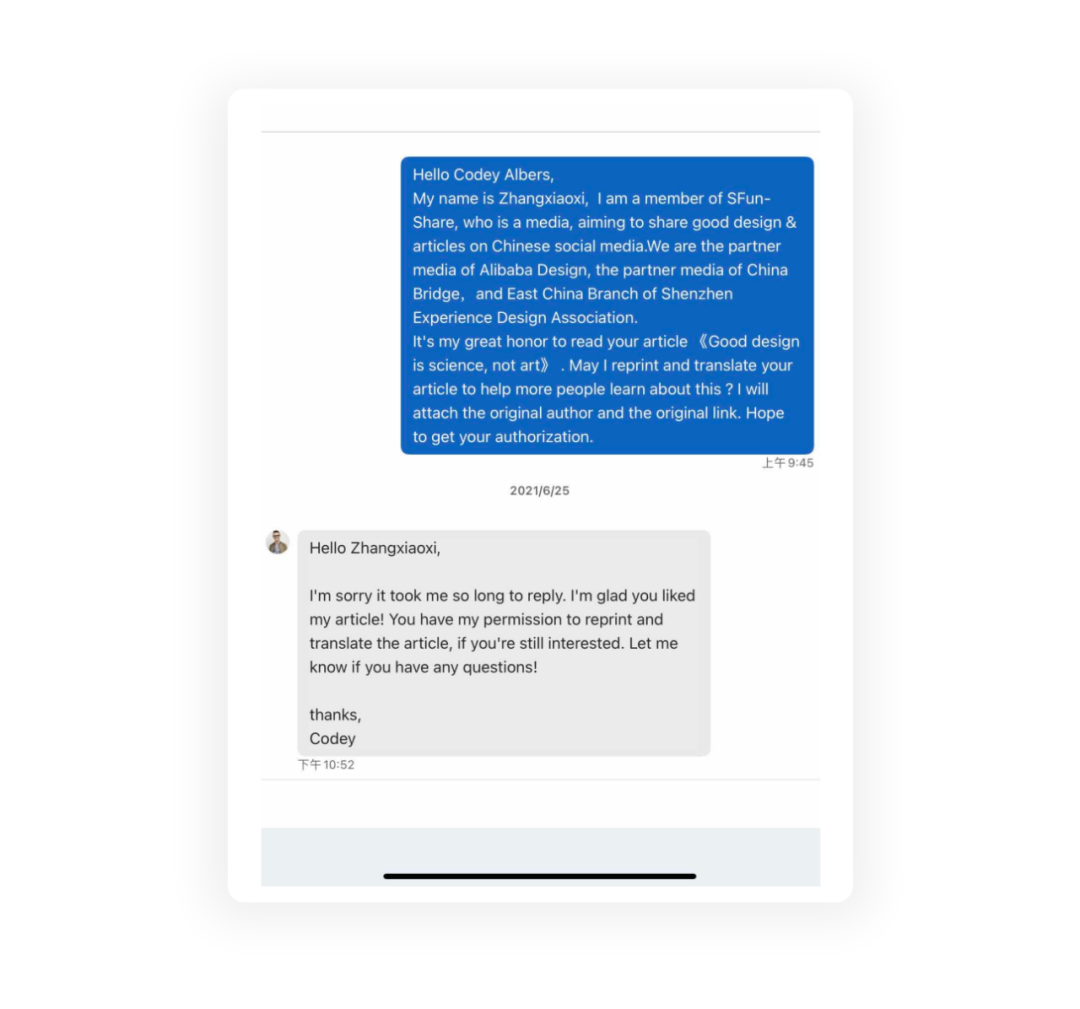
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

评论
