大神驾到 | 麒麟子带你初识Cocos Shader

一、什么是Cocos Shader
可能有朋友会感到奇怪,百度上搜不到Cocos Shader。
那就对了,因为Cocos Shader 是 Cocos Creator 3D Shader的简称。
是麒麟子为了方便社区交流,而发明的缩写。
Cocos Creator 2D 和 Cocos Creator 3D合并后,材质系统和编辑器都将只有一个版本。
而从目前的技术架构和官方透露的信息来看。
合并后,技术框架采用目前Cocos Creator 3D的技术框架,因为它更成熟,更前沿,能更好地支持3D和2D。
合并后,编辑器名称改为 Cocos Creator 3.0,将不再有3D这样的称呼。因为只有一个版本。
最终Cocos Creator 的 Shader,就是现在Cocos Creator 3D的Shader。
综上所述!
我们现在就叫Cocos Creator 3D Shader 为 Cocos Shader,是一个很科学的做法。
Cocos Shader不仅仅指着色器代码,实际上它包含了三个东西。
这三个东西的共同作用下,我们能够渲染出想要的效果。
「材质(material)」 「效果代码(effect)」 「参数(uniform、sampler等)」
二、Cocos材质使用步骤
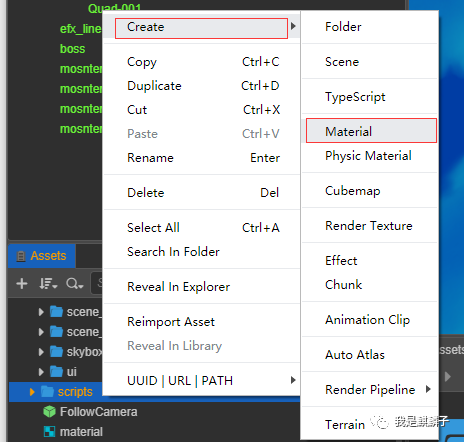
1. 创建一个material材质文件

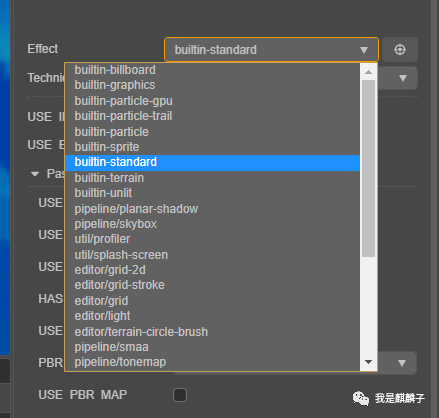
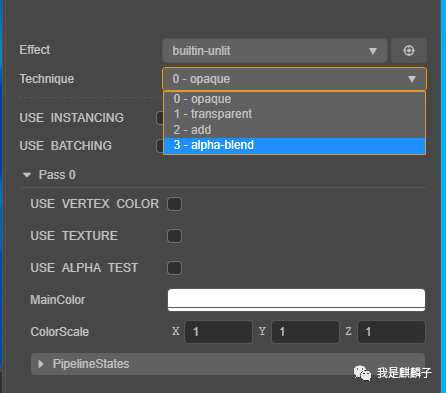
2. 指定一个要用到的effect和对应的technique
可以简单理解为 一个 effect 对应多个 technique,effect + technique 决定了渲染手法。
比如 builtin-standard 包含 opaque 和 transparent 两个 technique,前者用于实体,后者用于半透明物体。

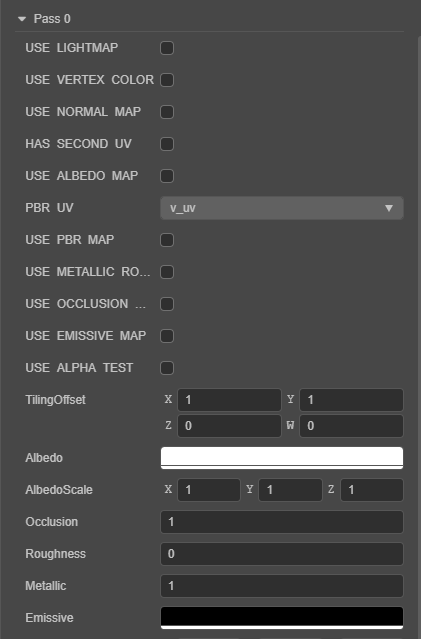
3. 设置好面板上的参数

面板参数很多,但不要怕,麒麟子在这里逐一解释一下(不需要在今天就全部弄明白,随着学习的深入,这些参数都会明白的)。
「USE LIGHTMAP」:勾选上这个选项后,表示你的模型接受LIGHTMAP处理,这个是配合场景的光照图烘焙功能的 「USE VERTEX COLOR」:是否使用顶点颜色 「USE NORMAL MAP」:是否使用法线图 「HAS SECOND UV」: 是否拥有第二套UV 「USE ALBEDO MAP」:是否使用颜色贴图 「PBR UV」:选择PBR使用第一套还是第二套UV,默认是第一套 「USE PBR MAP」:是否需要使用PBR贴图,如果使用了PBR贴图,那贴图的通道将和occlusion,roughness,metallic值相乘作为最终的值。 「USE METALLIC ROUGHNESS MAP」:是否使用金属度和粗燥度贴图 「USE OCCLUSION MAP」:是否使用occlusion贴图 「USE EMISSIVE MAP」:是否使用自发光贴图 「USE ALPHA TEST」: 是否开启ALPHA TEST 「Tilling Offset」:纹理的缩放和偏移,xy为缩放,zw为偏移 「Albedo」: 颜色,会和albedoMap相乘 「AlbedoScale」: 不同通道的缩放值 这个我也没有用过 「Occlusion、Roughness、Metallic、Emissive、EmissiveScale」:这几个的作用对应上面的那堆Map,会和那堆MAP的通道相乘作为最终结果。如果没有指定那堆Map贴图,则直接使用这个值。 我们用得最多的就是METALLIC和ROUGHNESS,调节这两个的值,就可以很明显改变一个物体的反射强度和高光强度。
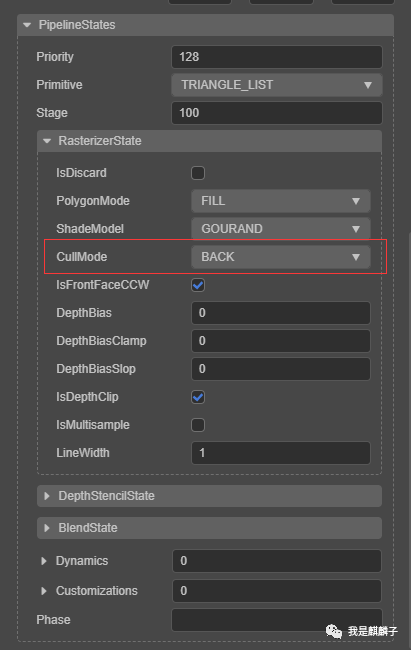
4. 渲染状态
除了这堆 uniforms 外,偶尔我们还需要改动渲染状态。
但渲染状态我们一般是不需要改动其它的。
因为面片顺序的关系,如果出现前后背面裁剪不对的情况。可以修改 CullMode 来解决。如下图所示:

三、最简单的Shader builtin-unlit

从面板上我们就可以看出来,unlit比standard少了很多东西。他没有PBR光照相关的东西,最复杂的效果就是渲染一个半透明带贴图的物体。
我们后面的教程都将逐步在unlit这个effect上添加内容,也渐进式地掌握Cocos Shader的内容。
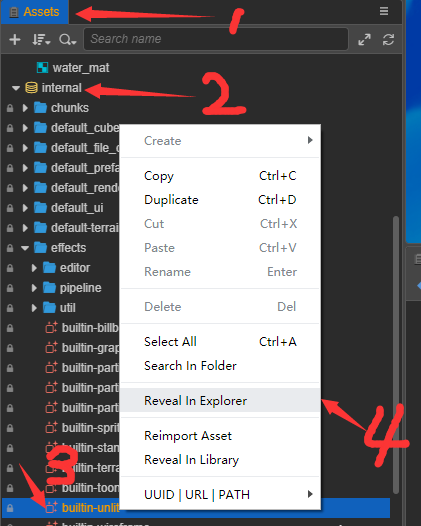
请大家打开「builtin-unlit.effect」,打开方式如下图所示:

「Assets窗口 -> internal -> builtin-unlit -> Reveal In Explorer」(在资源管理器中打开)我们来逐一分解各部分的内容。
1. 定义部分
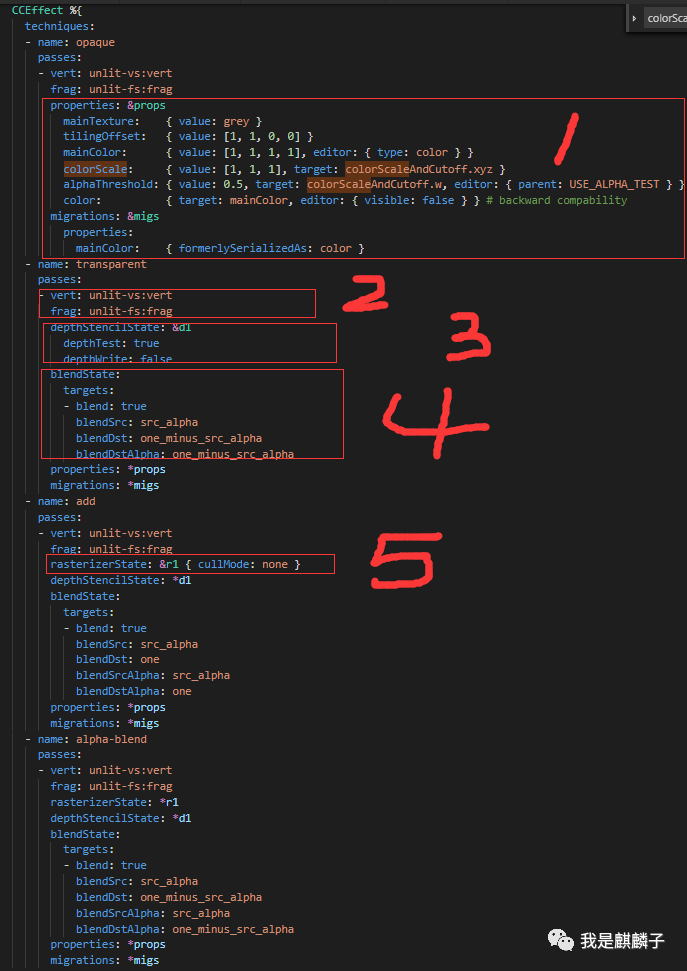
定义部分也就是文件最开始的部分,它描述了这个effect所具备的technique、pass结构以及外部变量和渲染状态。如下图:

- name:对应的就是每一个 technique 名字。
可以看到,builtin-unlit定义了
opaque transparent add alpha-blend
四个 technique,每个 technique 只有一个 pass,这里补充解释一下pass。
有一些效果,我们需要多次渲染同一个物体才能实现,这个时候就需要多pass,大部分情况下,只需要一个pass就能搞定了。
区域1:面板可见常量
定义面板上可见的常量,也就是说,shader 中定义好的 uniform,如果要让面板可见,就需要在这个部分做引出。
区域2:入口函数
定义的是vs和fs分别使用哪个入口函数。也就是说,你可以给每个pass指定不同的vs和fs shader。
区域3:深度读写开关
我们可以控制是否做深度测试和是否写入深度。
一般情况下,实体对象,深度测试和深度写入都会开启,但像技能特效中的半透明效果,就只进行深度测试,而不进行深度写入。
其余更复杂的情况,则需要根据具体需求来决定。
区域4:Alpha混合控制
这个在以前的UI面板上大家见过了,就是控制与目标缓冲区的混合方式。
区域5:光栅化参数
和之前提到的渲染状态面板中的ClullMode是同一个东西。
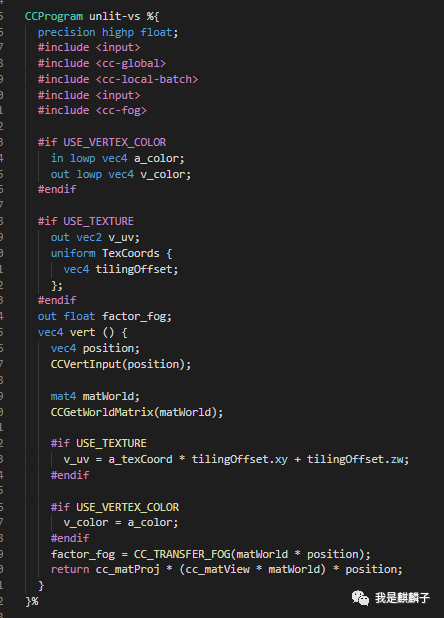
2. unlit-vs(即顶点着色器部分)
如下图所示

大家会发现,「#if USE_VERTEX_COLOR ... #endi」f这样的宏定义,这个宏定义会出现在材质面板上。
和C++等语言中的宏定义一样,如果这个宏没有被定义(即面板上不勾选),那这部分的代码相当于不存在。
所以,在宏定义中声明的变量,一定要在宏定义中使用,否则会报错。
找到所有的out变量,就能找到vert函数输出了哪些东西。在unlit中我们可以找到
out float factor_fog(雾效因子) out lowp vec4 v_color (顶点颜色) out vec2 v_uv (顶点uv)
三个输出结果,vert函数本身则特别简单,这里就不多解释。
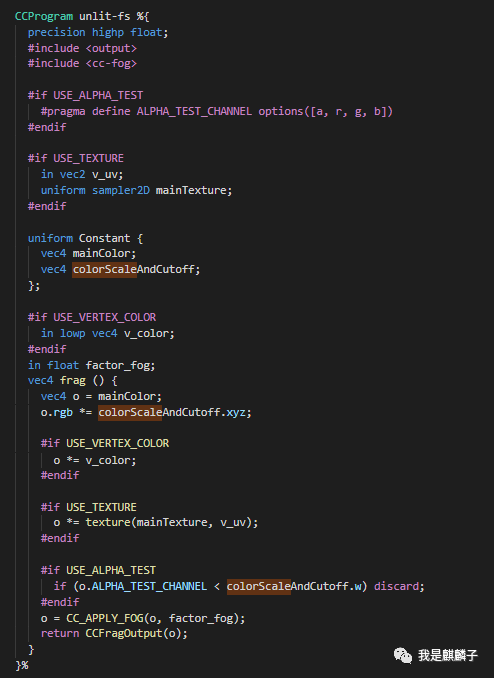
3、unlit-fs(即像素着色器部分)
如下图所示:

写fs的时候,只需要注意一点。那就是vs的out即为fs的in,在写的时候也要注意宏的匹配,否则会发生编译错误。
fs只输出1个东西,那就是颜色 ,vec4 frag的返回值就是我们最终要输出的颜色。
通过vs传过来的uv和参数,我们进行纹理采样,并做一系列的运算,即可获得我们想要的效果。
大家可以尝试在 「o = CC_APPLY_FOG(o,factor_fog)」 之前,对o.rgb进行一些运算,就能立即看到颜色发生了变化。
四、结束语
本文对 Cocos Shader 做了一个大概的介绍,使大家掌握材质的使用,材质面板参数的含义和effect文件的内容。
感谢麒麟子大神的精彩讲解,欢迎大家向公众号投稿或提供白名单转载,愿我们在成长的道路上砥砺前行,共同进步!

