不好意思,我膨胀了!shader 入门精要!Cocos Creator 3D Shader !
shader 也能让你变胖?膨胀肥胖效果!附完整项目!
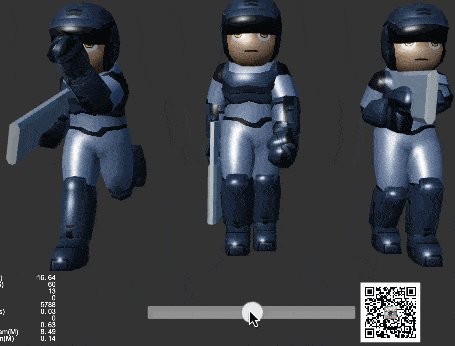
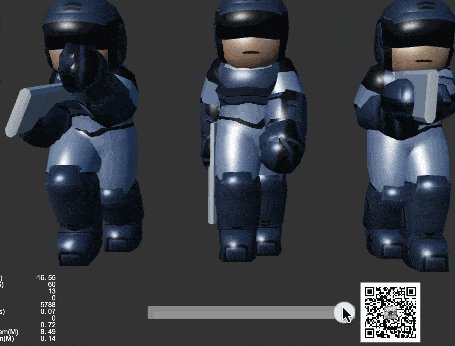
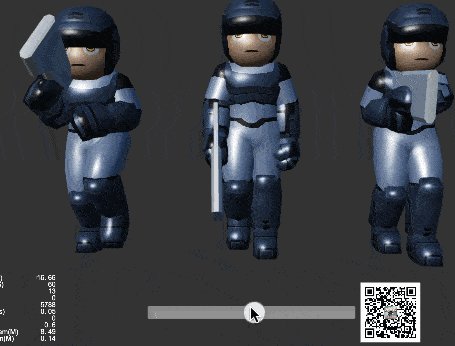
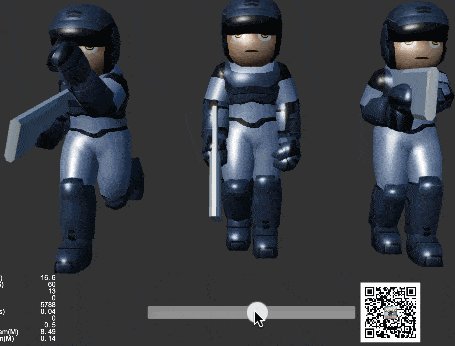
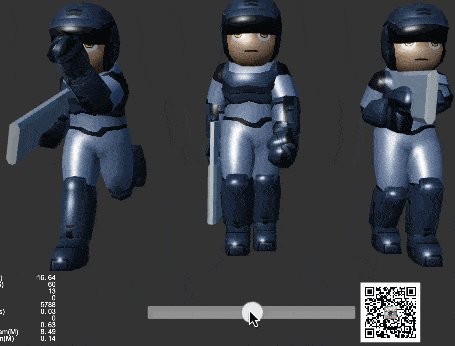
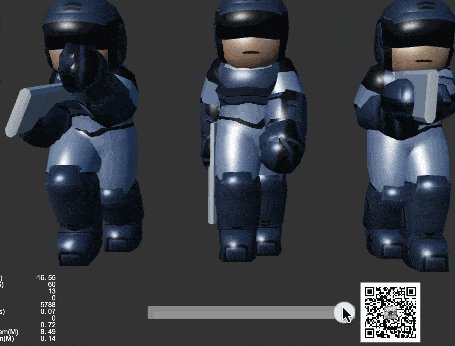
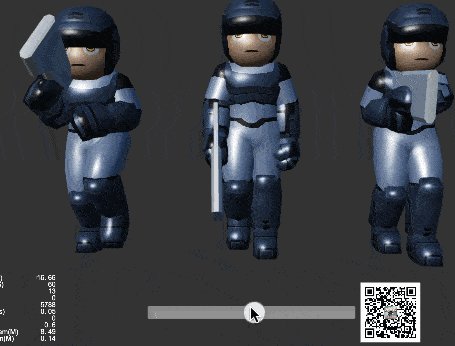
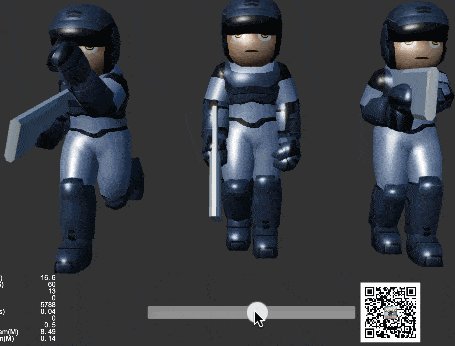
效果

实现
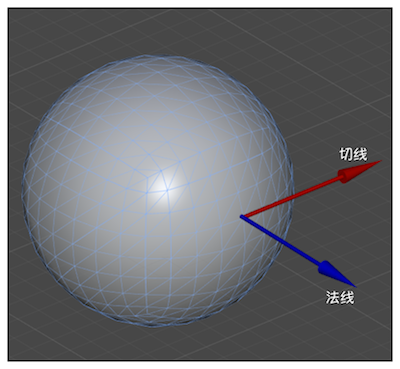
模型的形状一般都是由三角形围成的,每个顶点一般都会有一个法线信息。

所以我们只需要把每个顶点的位置沿着法线方向,增加一点距离就可以了。
position.xyz + v_normal * fatFactor
那么在 CCC 3D 中怎么融入这个效果呢?
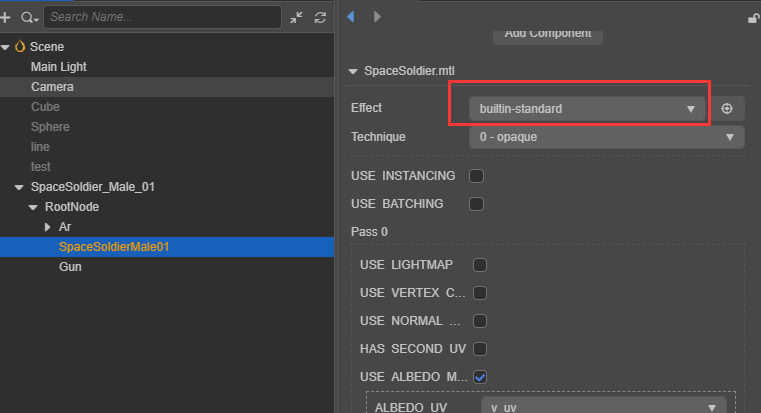
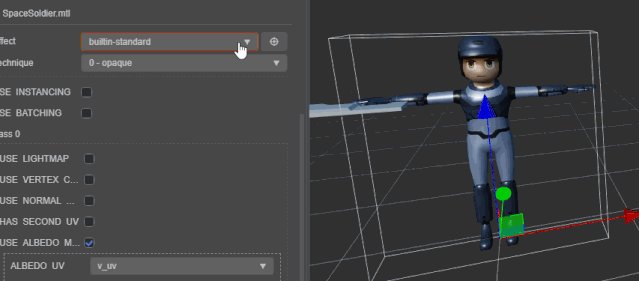
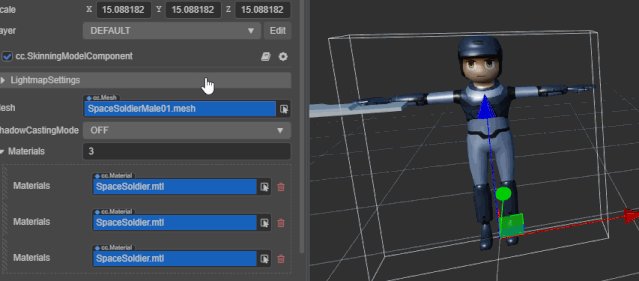
先找到模型的材质,看看默认使用的是什么effect (一般都是builtin-standard.effect)。

拷贝一份 effect 开始编写 (这里拷贝的是builtin-standard.effect)。
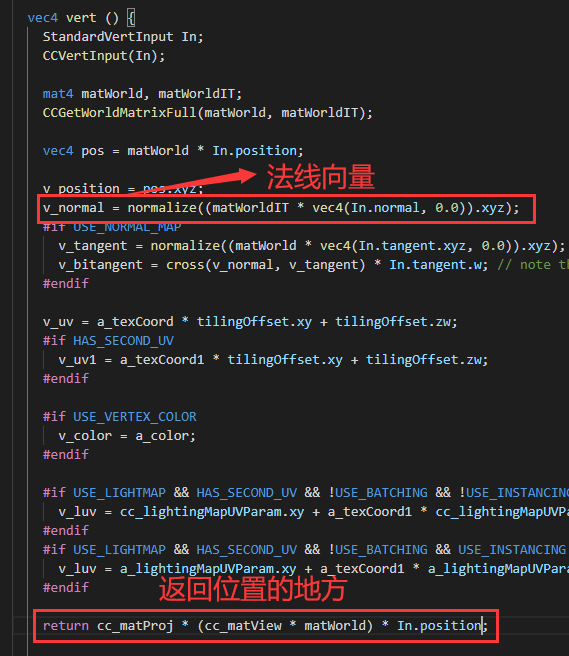
找到法线向量和计算顶点坐标的地方。

加上法线方向的位移即可。
return cc_matProj * (cc_matView * matWorld) * vec4(In.position.xyz + v_normal*0.05, In.position.w);
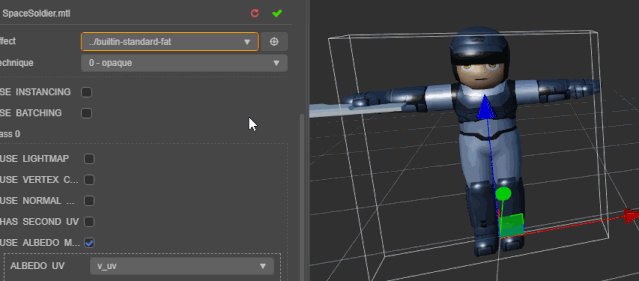
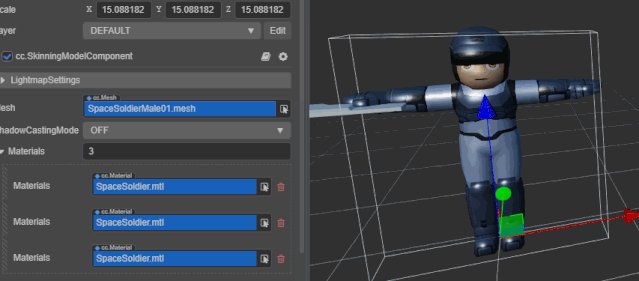
最后选择我们写好的 builtin-standard-fat.effect ,就可以看到效果啦。

当然也可以定义一个肥胖系数fatFactor。
uniform lamyoung_com {
float fatFactor;
};
//In.position.xyz + v_normal * fatFactor
在外部控制这个肥胖系数,就达到了原理那个效果图啦。
this.modelComponent.getMaterial(0).setProperty('fatFactor', 0.1 * slider.progress);

小结
法线向量!膨胀 !
shader!
以上为白玉无冰使用 Cocos Creator 3D v1.1.2 实现 "shader 膨胀效果(fat)" 的技术分享。欢迎分享给身边的朋友!
天下事有难易乎?为之,则难者亦易矣;不为,则易者亦难矣。人之为学有难易乎?学之,则难者亦易矣;不学,则易者亦难矣。
更多
完整代码(详见readme):
https://github.com/baiyuwubing/cocos-creator-3d-examples
点击“阅读原文”查看精选导航
“点赞“ ”在看” 鼓励一下 ▼
▼
评论