B 端设置项提升可用性(案例多)
单一值通常无法满足所有客户的诉求,有的客户要这样,有的客户要那样,提供设置选项就成了必备。
设置某些活动或任务,也是常用的事情。
产品中有些内容需客户提供,自然设置也少不了。
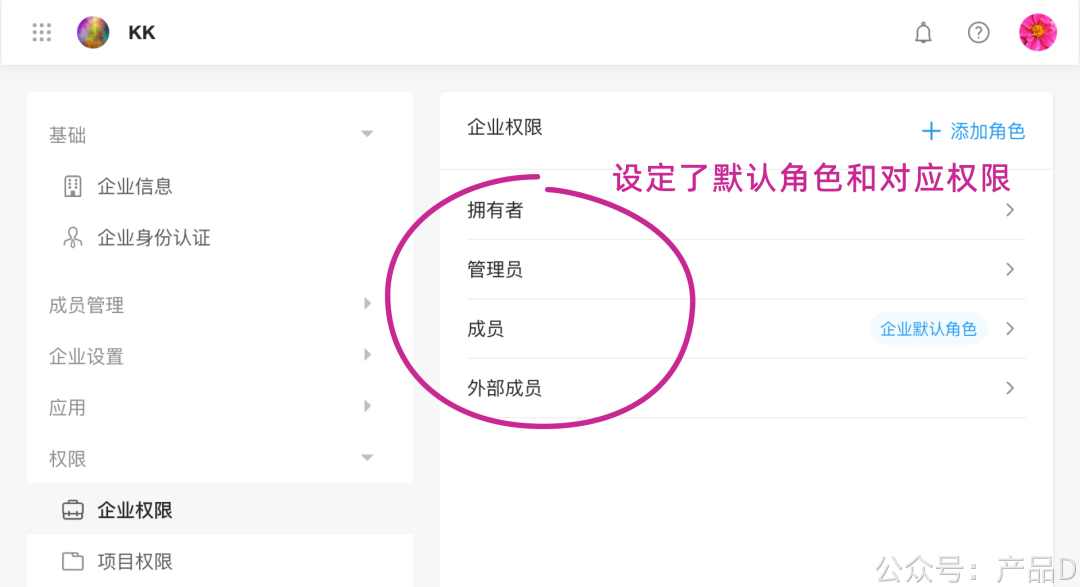
1. 分组


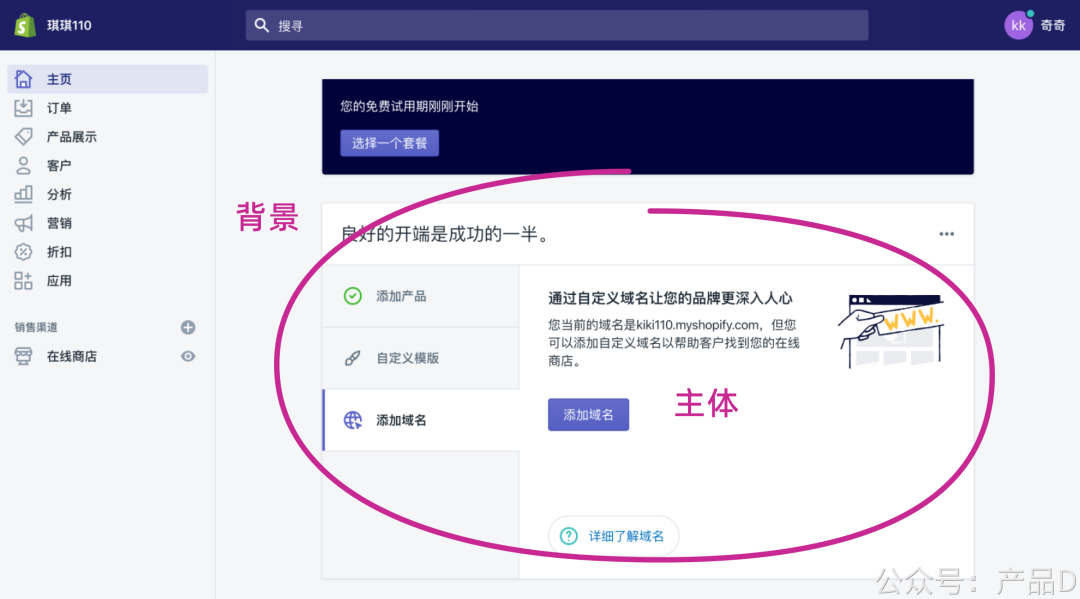
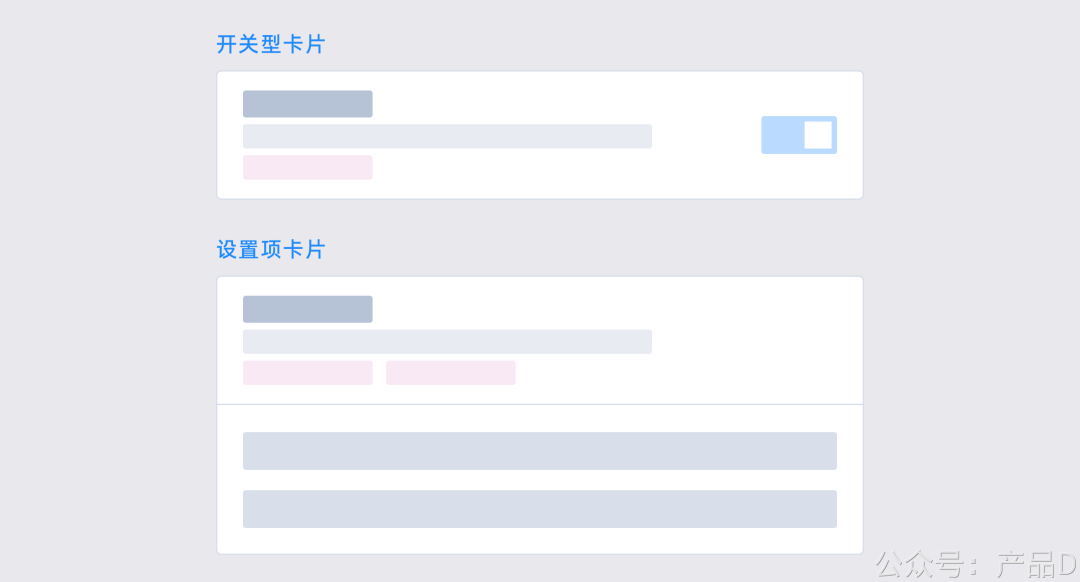
1.1 卡片
有效避免设置项在视觉上糊在一起的问题。
通过定义卡片模板,可实现反复利用,有效降低设计和开发成本。

卡片具有模块化的特性,其灵活度有效适应多种情况,例如不同权限或阶段呈现不同的卡片模块。

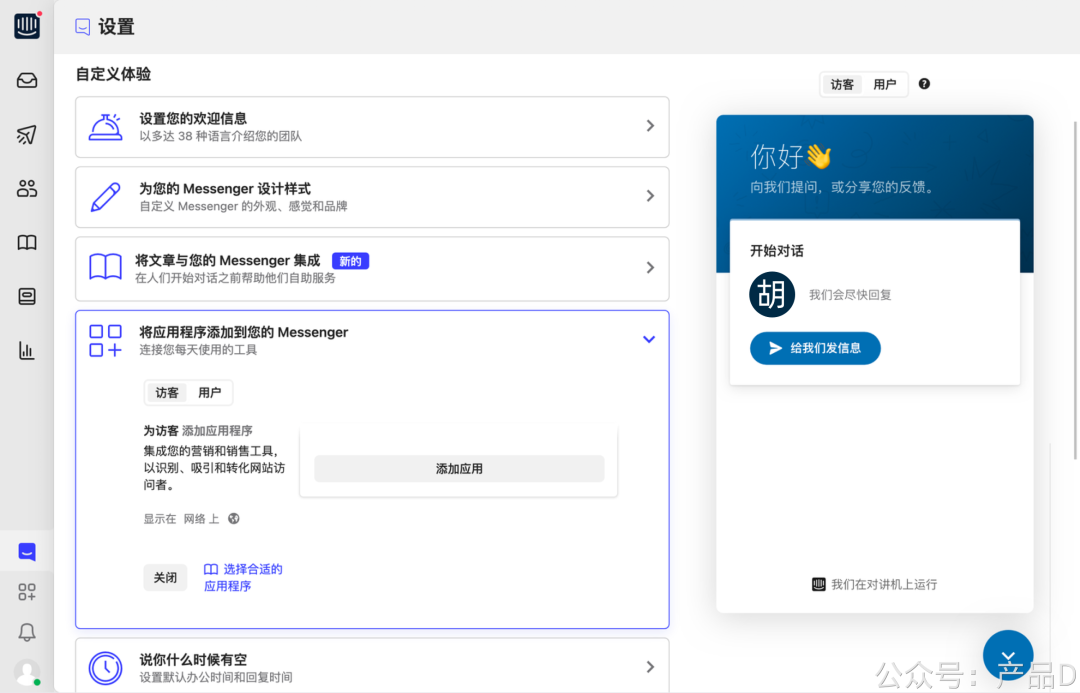
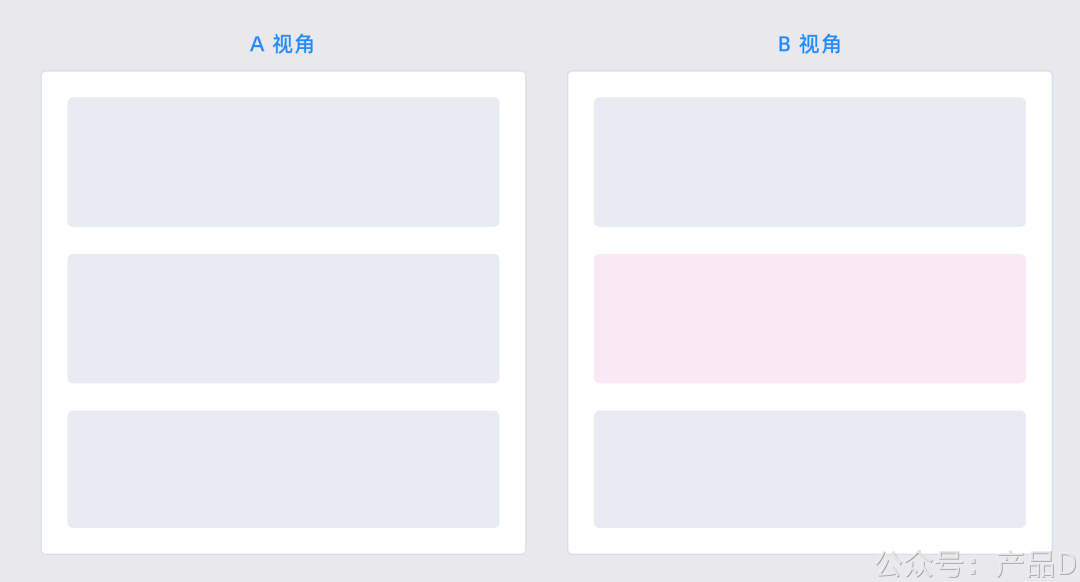
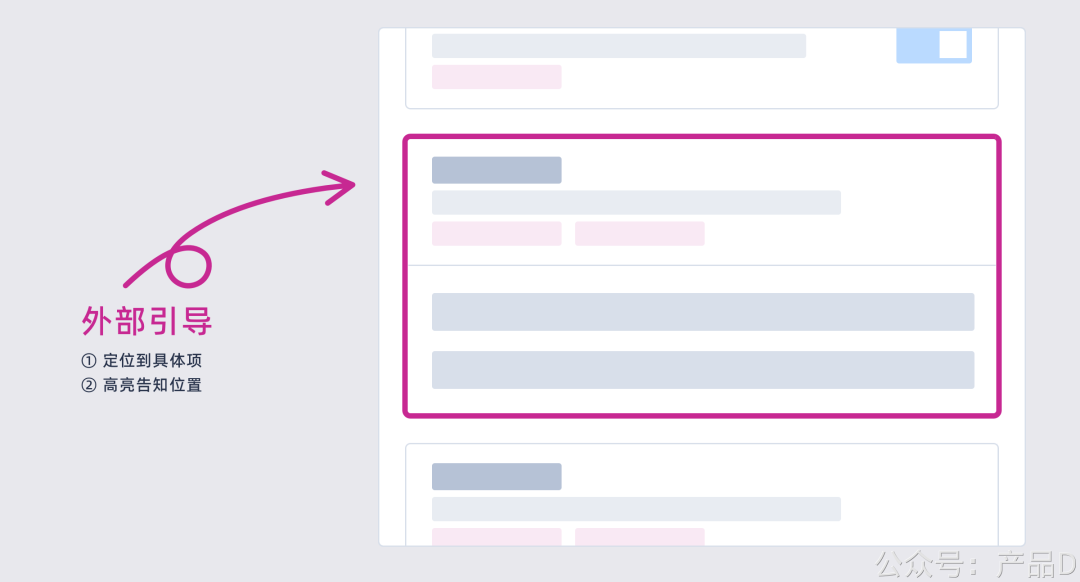
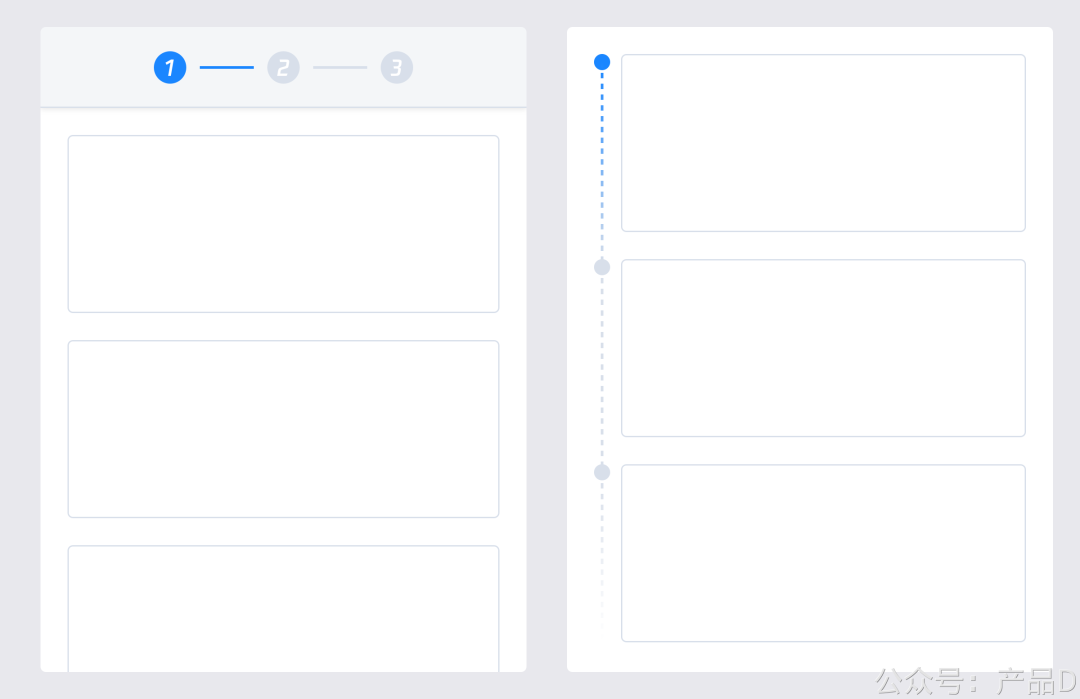
方便定位。例如从外部引导至某一设置项时,通过高亮卡片边框告知使用者位置。

2. 排序
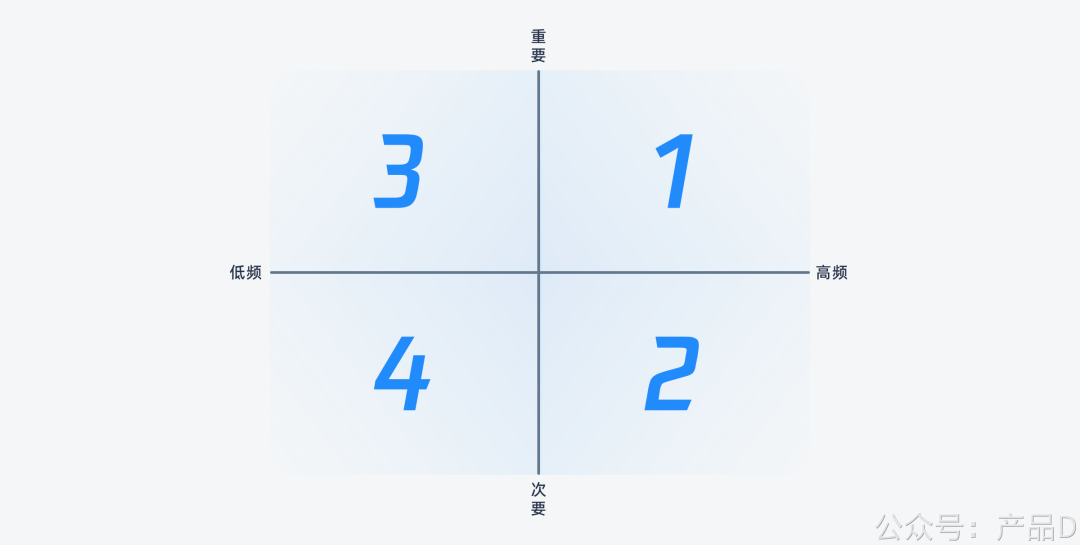
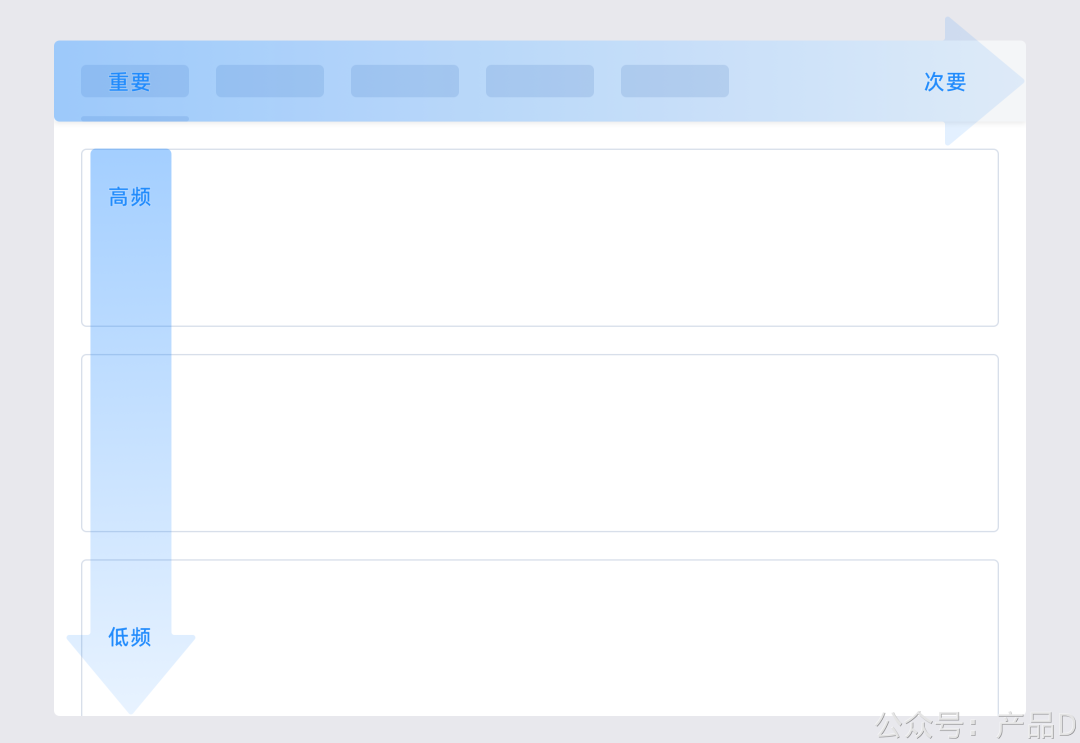
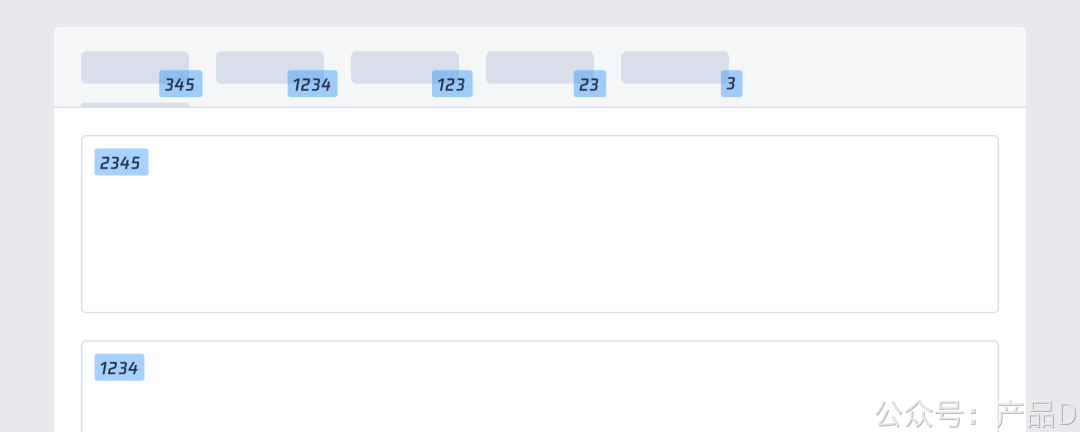
2.1 十字象限
操作频率
重要程度



2.2 前后逻辑

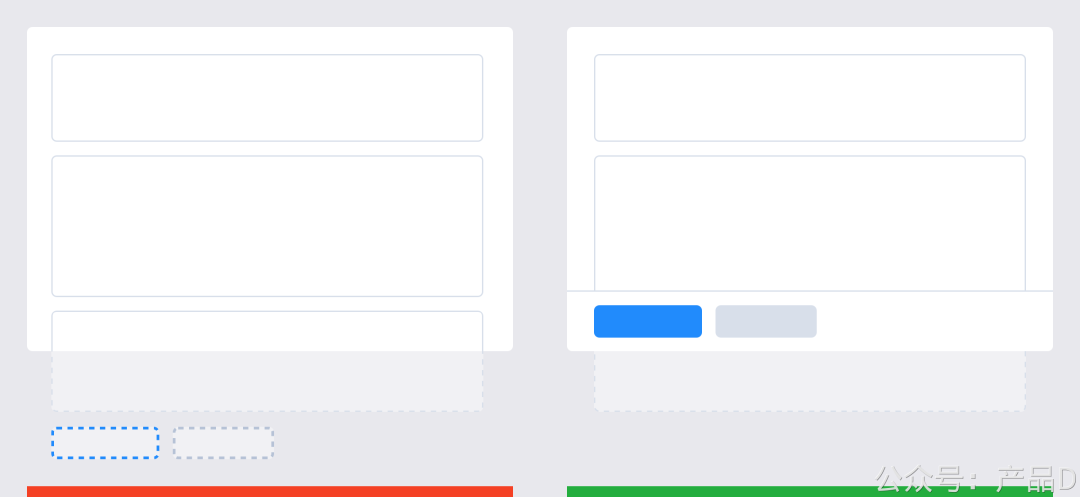
3. 操作


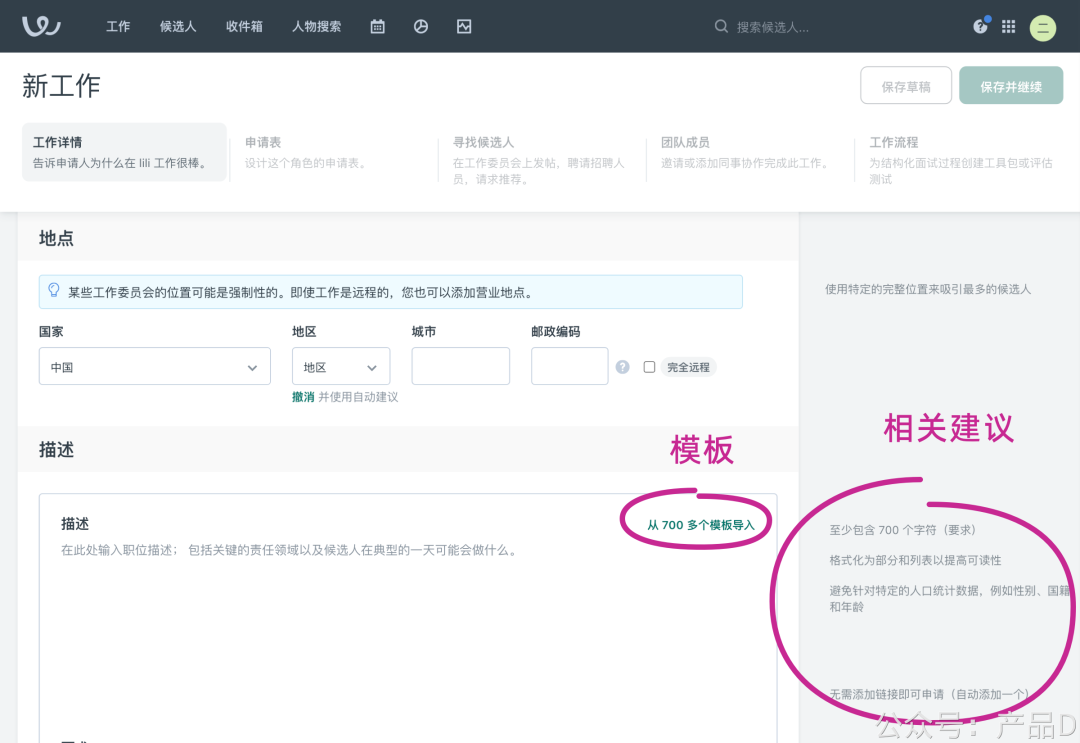
4. 解释
好的设计是看得懂的设计。 ——迪特·拉姆斯,设计十原则
4.1 讲人话
分点概述。一来能帮助我们去除不必要的形容词,视觉上干净明了;二来客户可以快速地扫描完核心内容。
举例说明。对于难解释的业务,使用举例说明是个不错的方式,理解起来更有代入感。
可视化。下面单独讲。
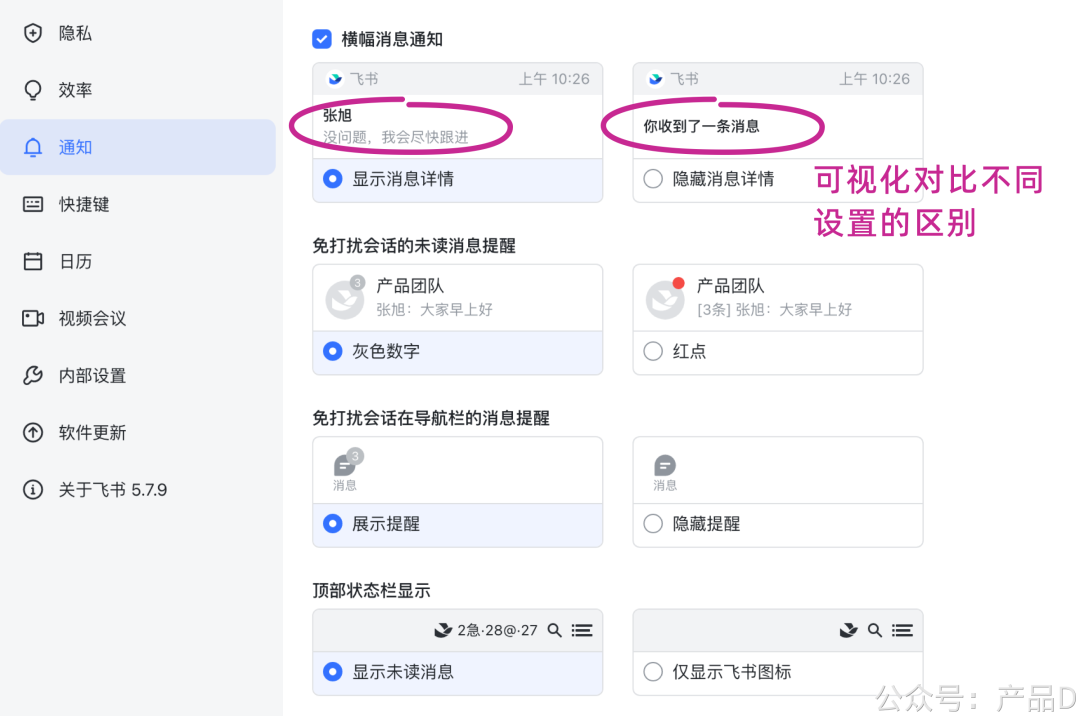
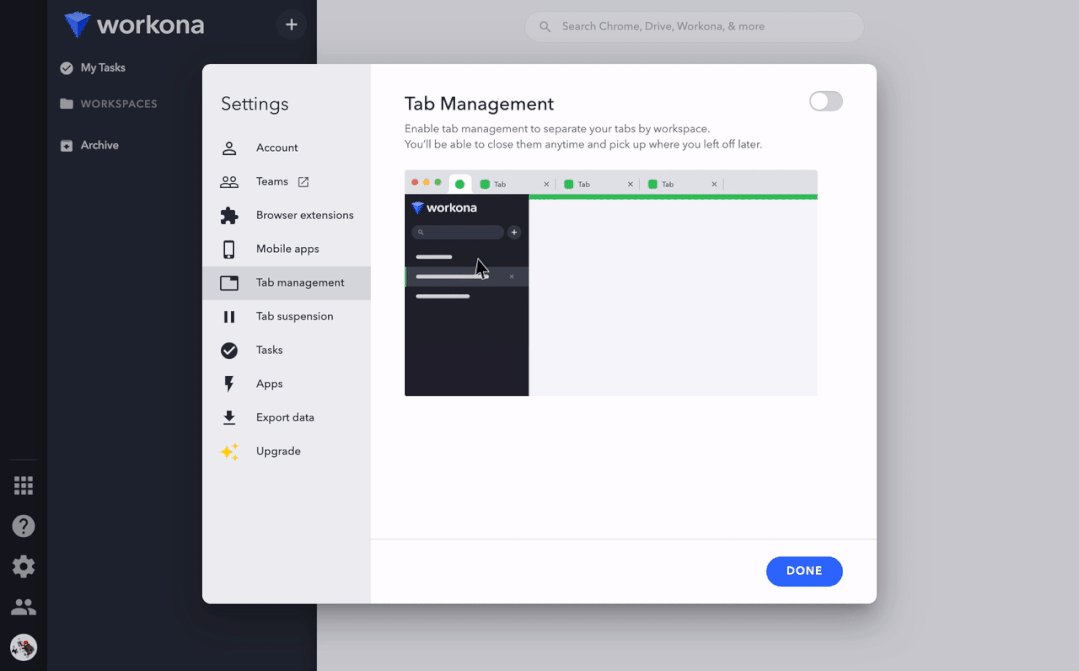
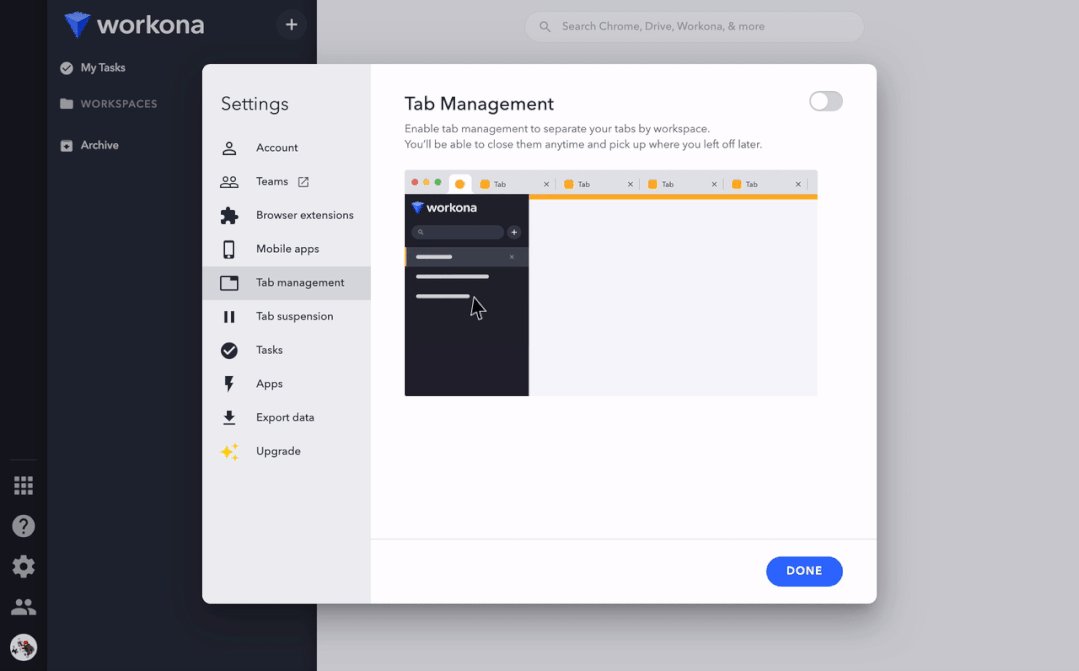
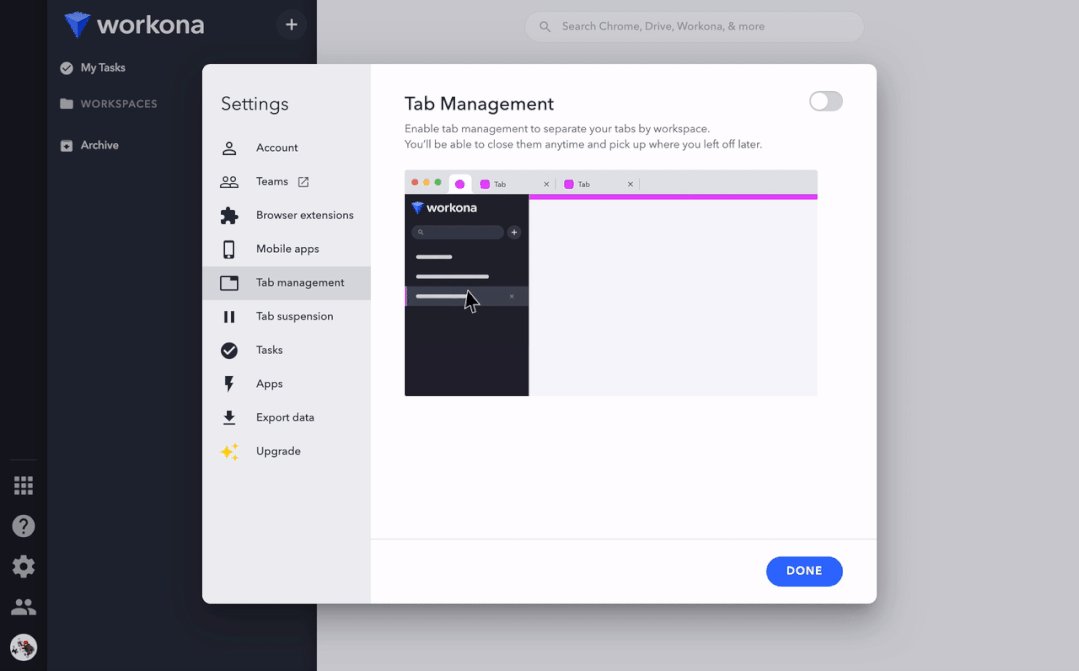
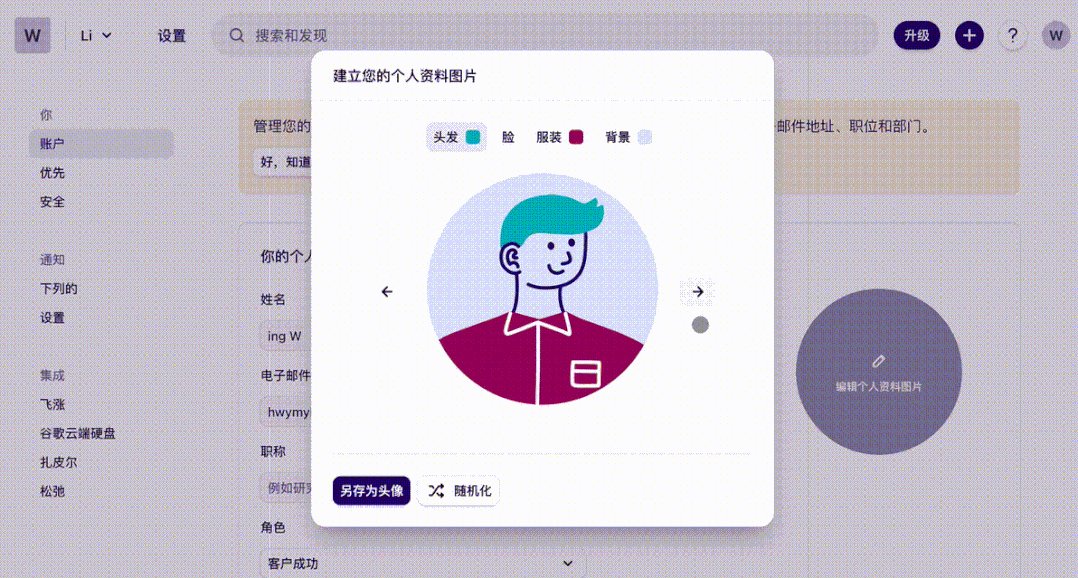
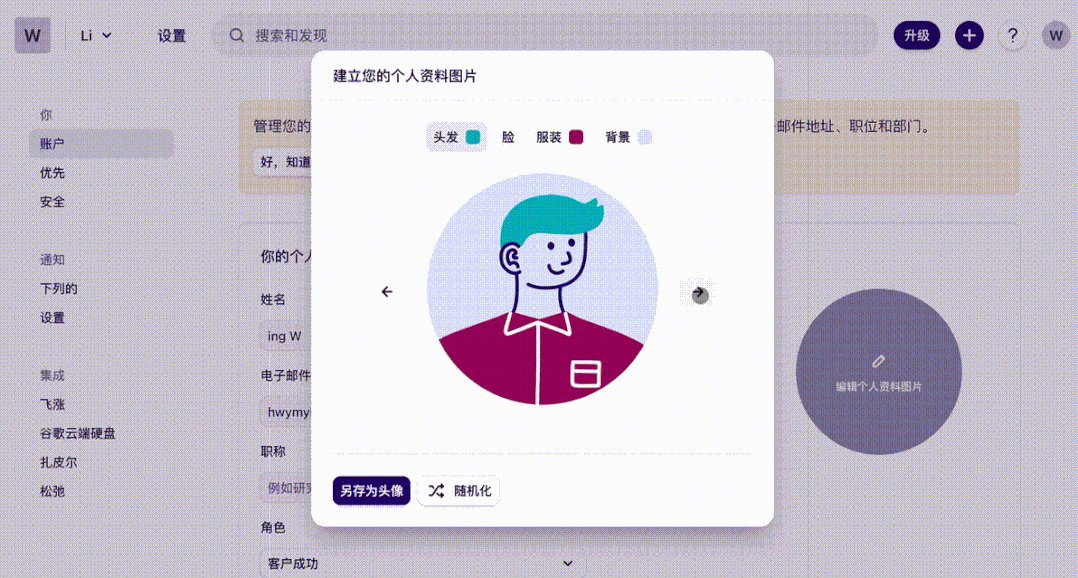
4.2 可视化



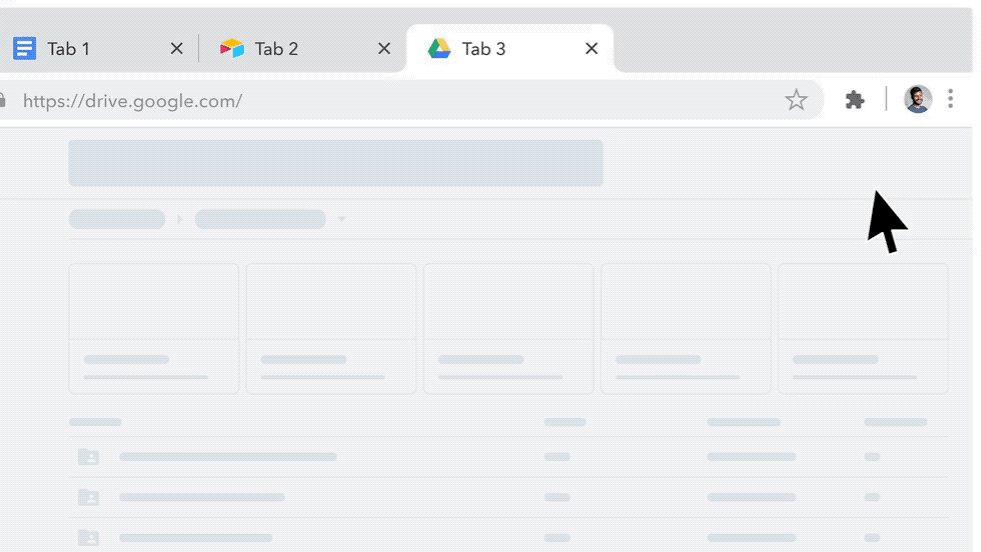
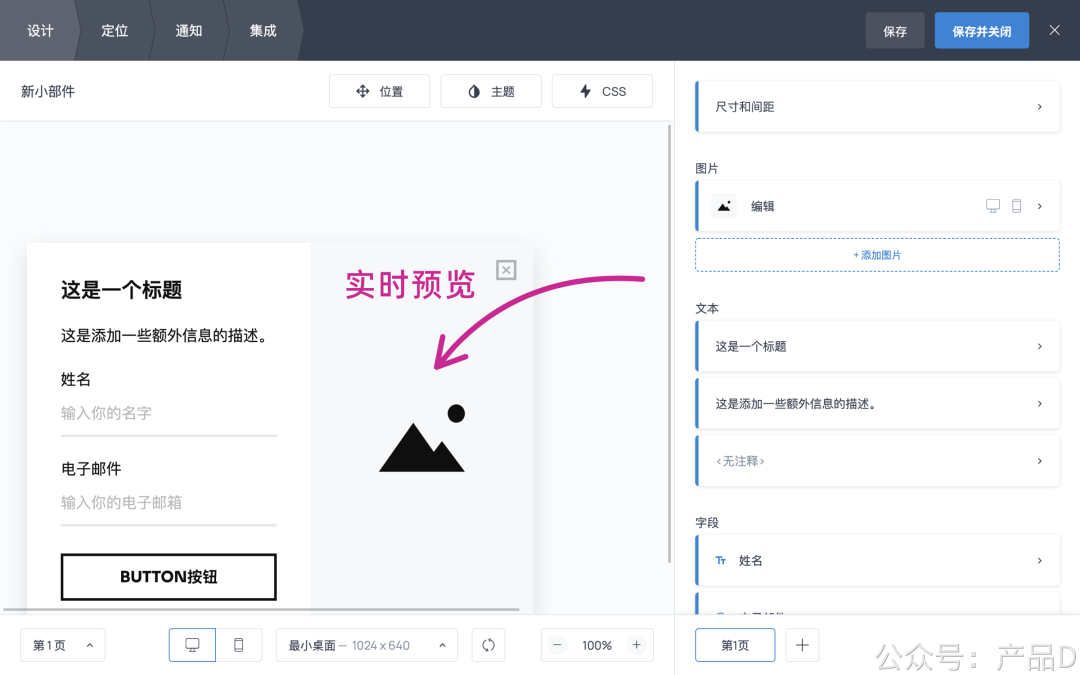
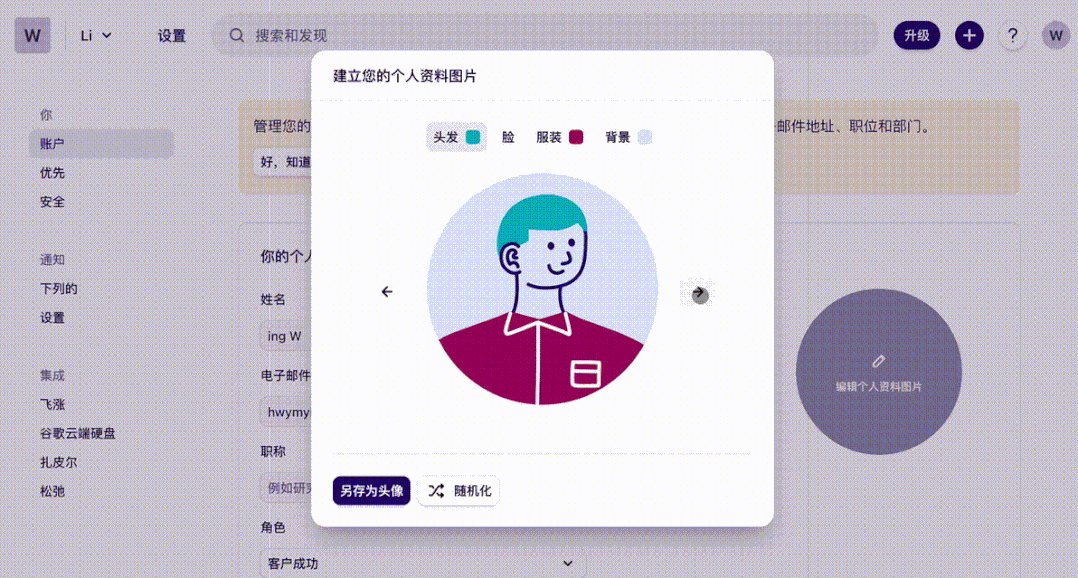
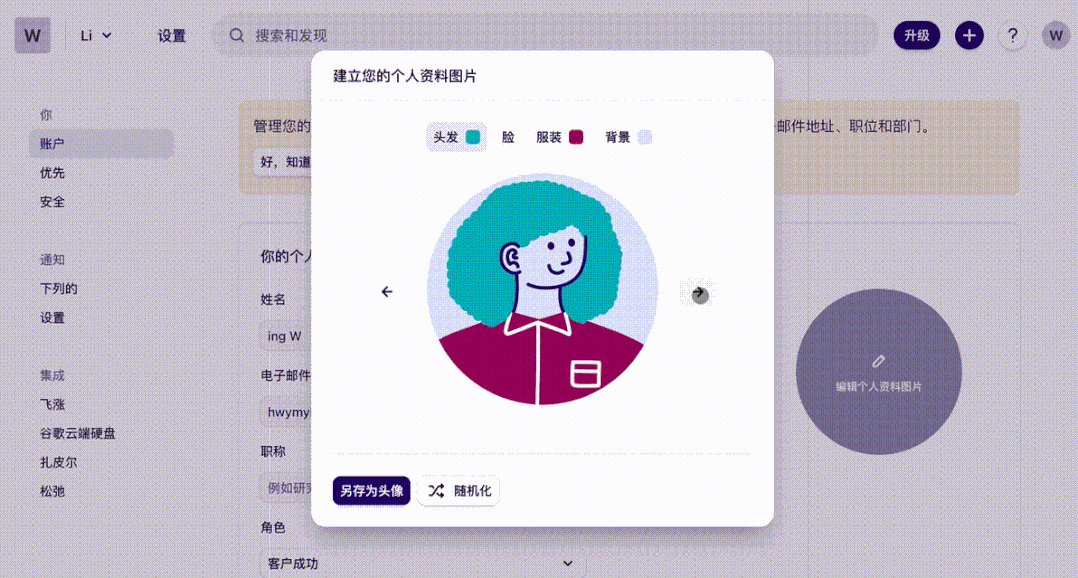
4.3 实时预览

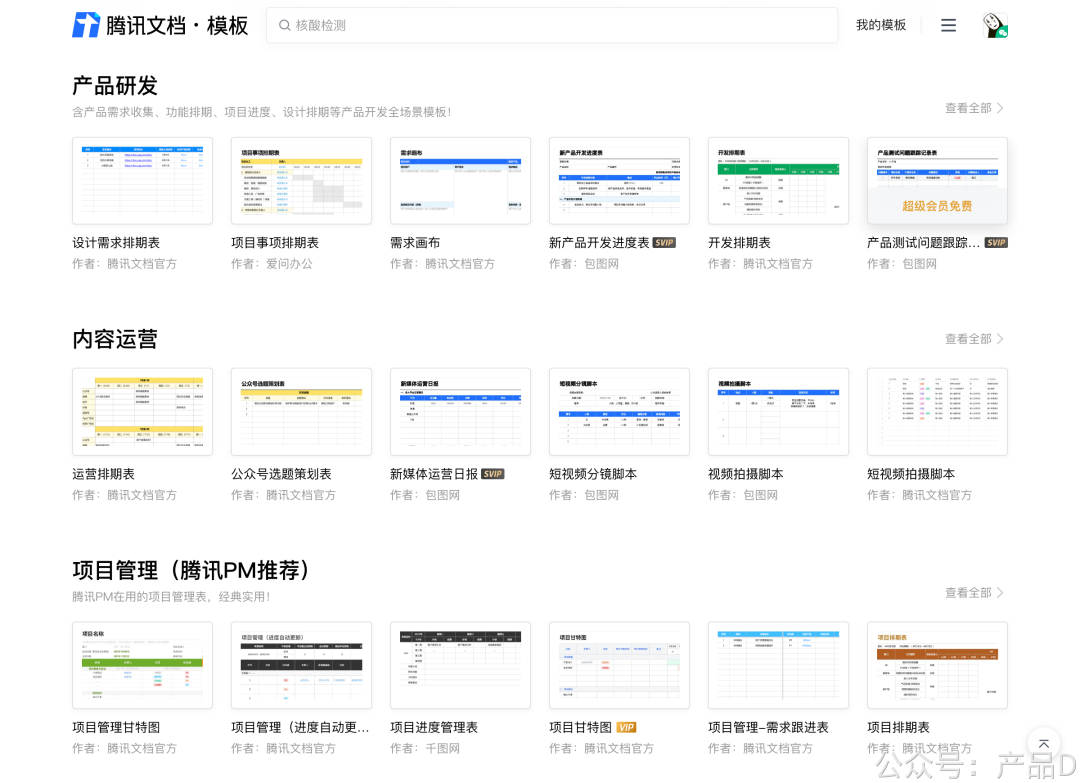
5. 参考
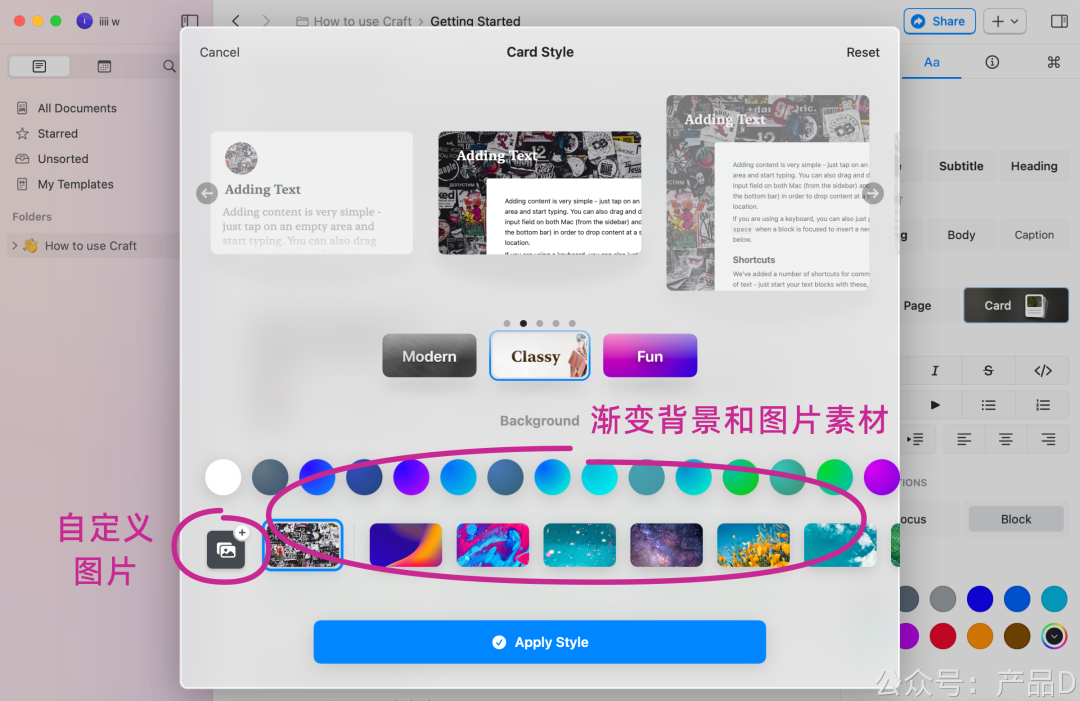
5.1 素材



5.2 案例



6. 反思
6.1 默认值

6.2 智能化


李宽视频号
评论
