组长又说我的设计没细节,心好累!
菜心的第338篇原创
2021年的第115篇
2021年小目标100篇原创已完成,已提升至150篇
今天来分享几个细节干货,大纲如下:
页面细节
透视细节
疏密细节
1.页面细节
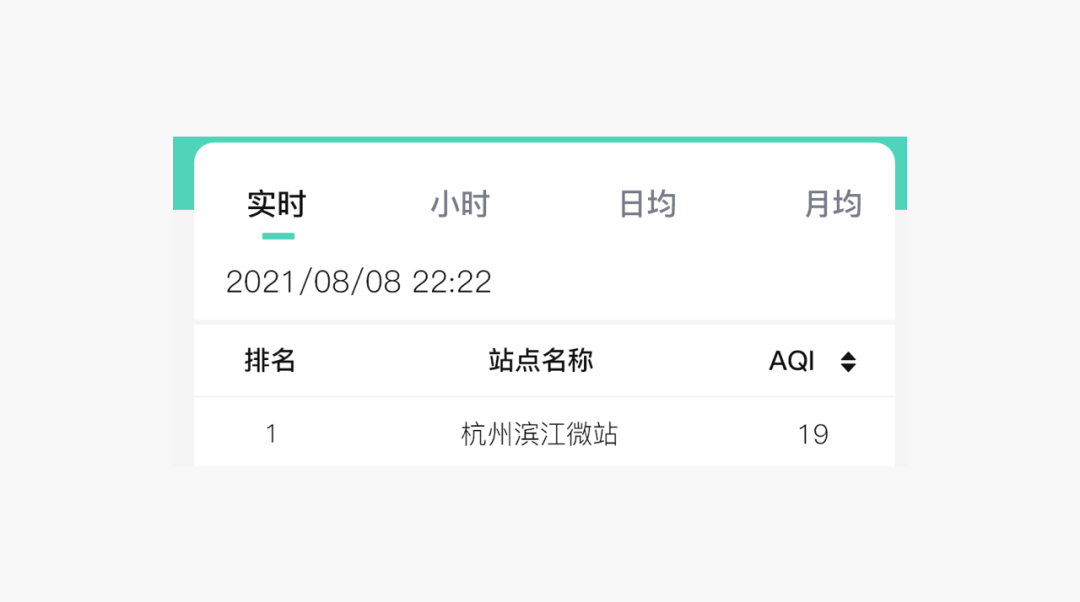
下面这个页面是一位星友问的问题,问问怎么增加细节:

其实小问题挺多的,可以从很多方面优化,
头图:
现在的头图只是一个色块,没有颜色变化,也没有图形纹理,也没有主体设计,所以看起来就很平静:

信息主次:
信息主次问题,我们可以看到,整体画面是很平的,比如一排信息里,都是平级的,没有做信息层级的区分:

还有像更新时间这种信息其实并没有那么重要,重要到比主信息还大,就会有点宣兵夺主了:

而且这块信息的对齐方式也看起来怪怪的,没有做好。
前几名的样式设计:
其实增加设计感,我们完全可以找到一些需要强调的地方,把样式好好雕刻一下,比如像排行榜的前几名,之前是这样的:

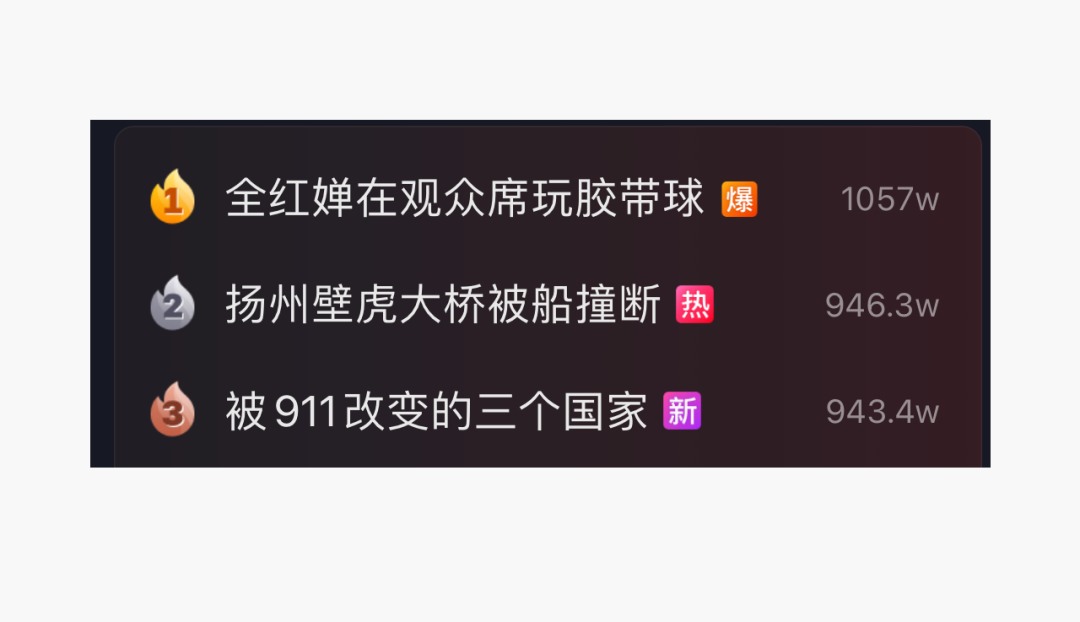
比较寡,所以很多排行榜前几名都会放几个图标,以显特殊性,像这种:

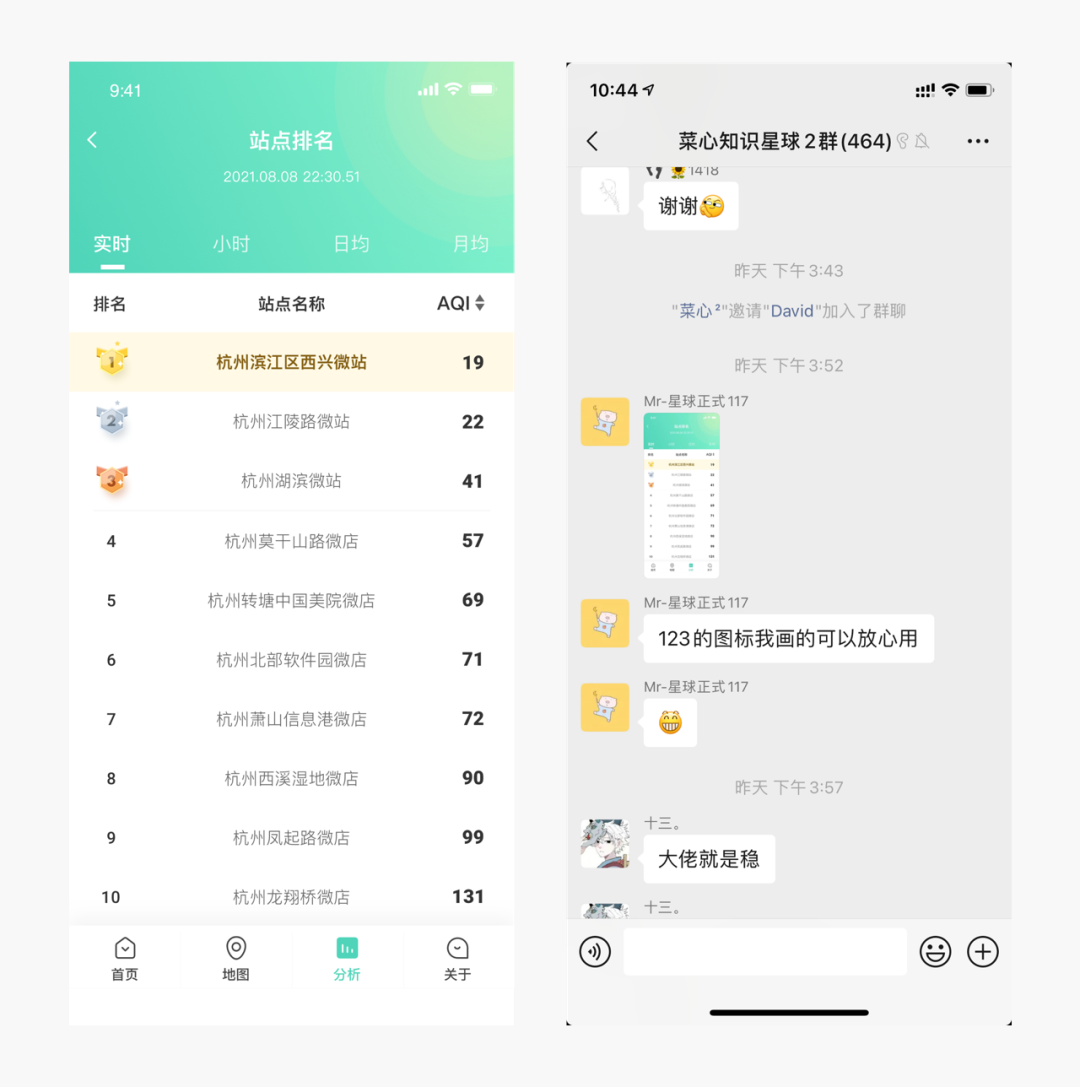
当把上面这些基础问题优化后,再加上一点设计的样式,就能改的差不多,下面这张图是群里一位热心的星友咔咔几下改的:

要比之前丰富很多。
2.透视细节
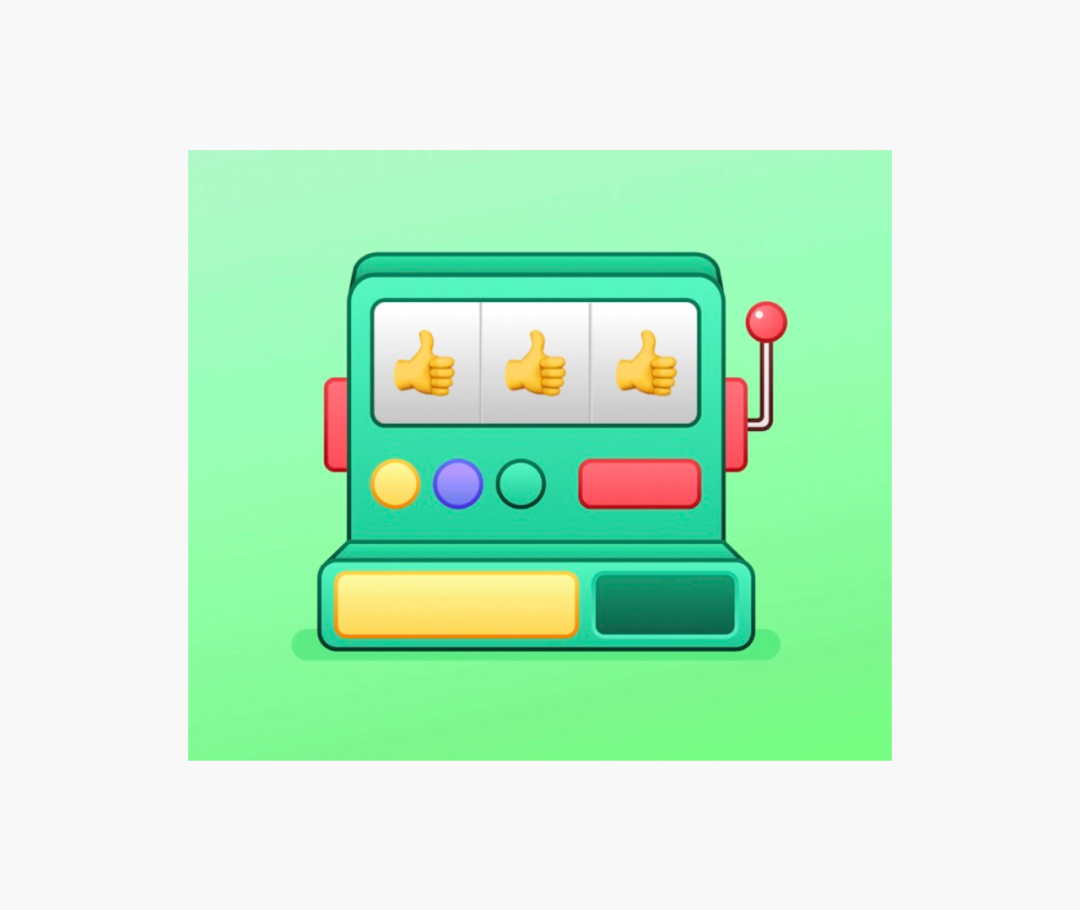
透视是我们非科班设计师很容易出现错误的地方,哪怕是一些优秀的同学有时候也会有些小问题,像下面这个游戏机:

透视就看起来有点问题,这张图的视角看起来是正视图,而且视线应该就是物体的正中间,但是为什么还能看到顶部那个面呢?这样会就有一种游戏机不是直立的感觉。
我们在做图标的时候有时候也会带有透视,但是一般情况下,如果我的图标是带透视的,那我一定会把透视表达清楚,就像这种:

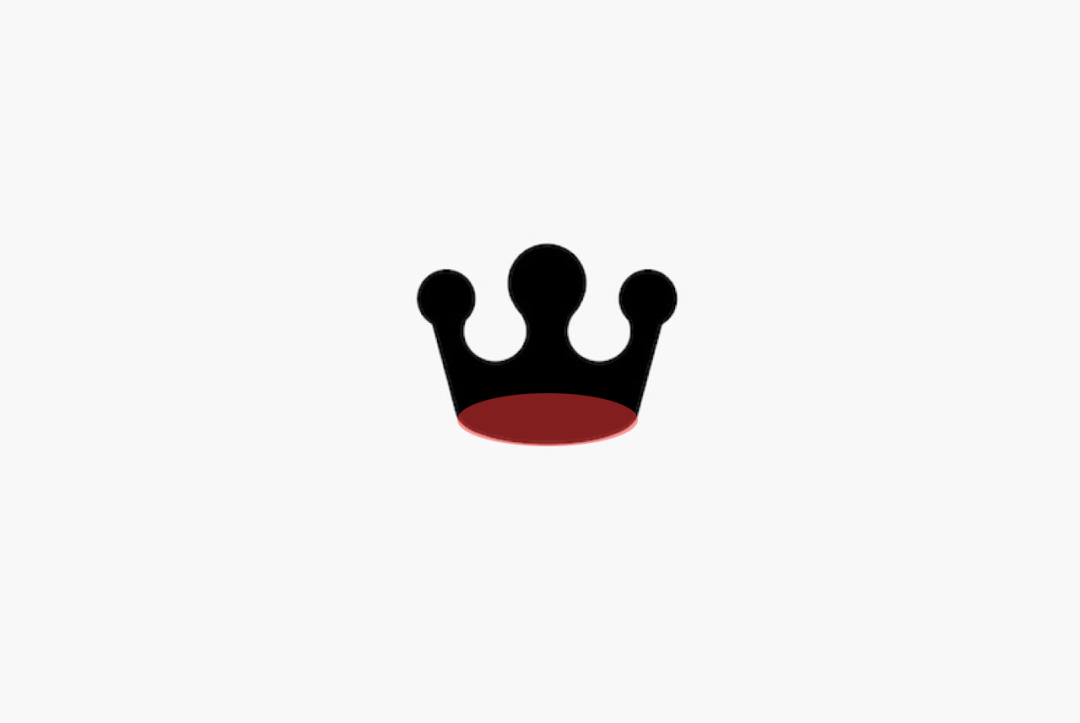
如果是纯色的面性图标,像下面这种:

我就感觉有点奇怪,它这个视角看起来应该是俯视的视角,因为下面是有弧度的:

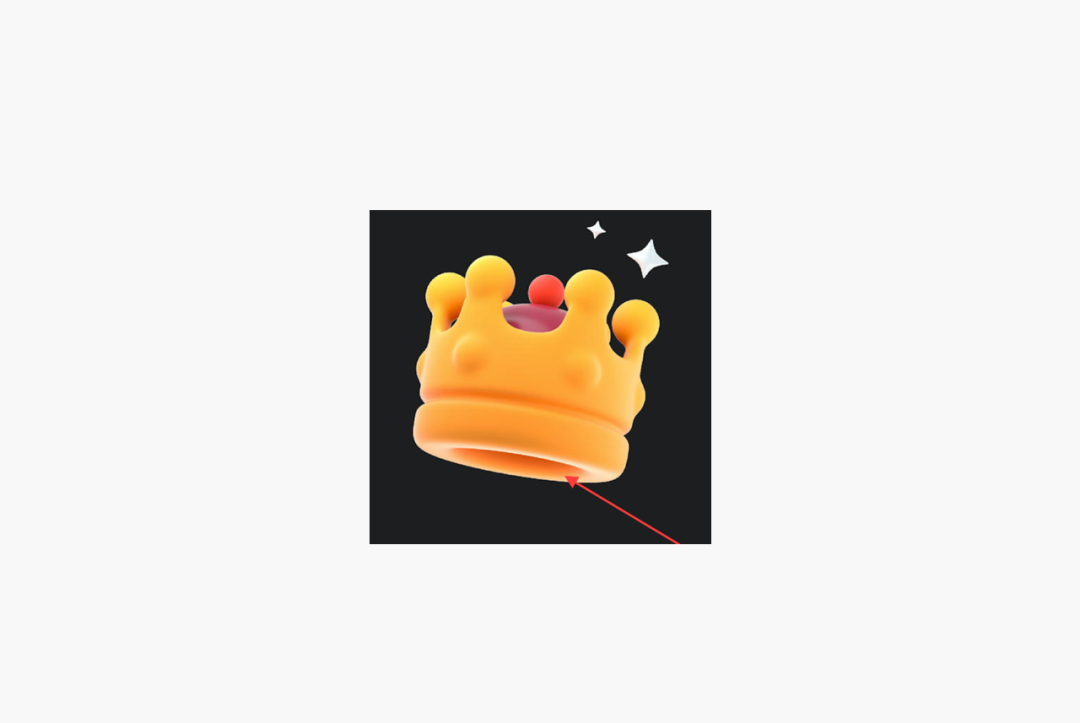
既然有透视,但是有没有表达清楚,直接用黑色全部概括了,我个人就感觉比较难受,所以这种图标,我一般都只做正面视角,如果有透视,我一定把透视交代清楚,比如做质感图标的时候就比较容易交代清楚了:

所以关于透视,大家平时一定要多多注意,多看一些基础原理。
3.疏密细节
之前有写过图标的9大统一性,如果能把统一性做好,其实就能让图标看起来更精致。
其中有一个原则是节奏感统一,这个可能稍微有点抽象,但是一些特别明显的错误就不应该出现了。
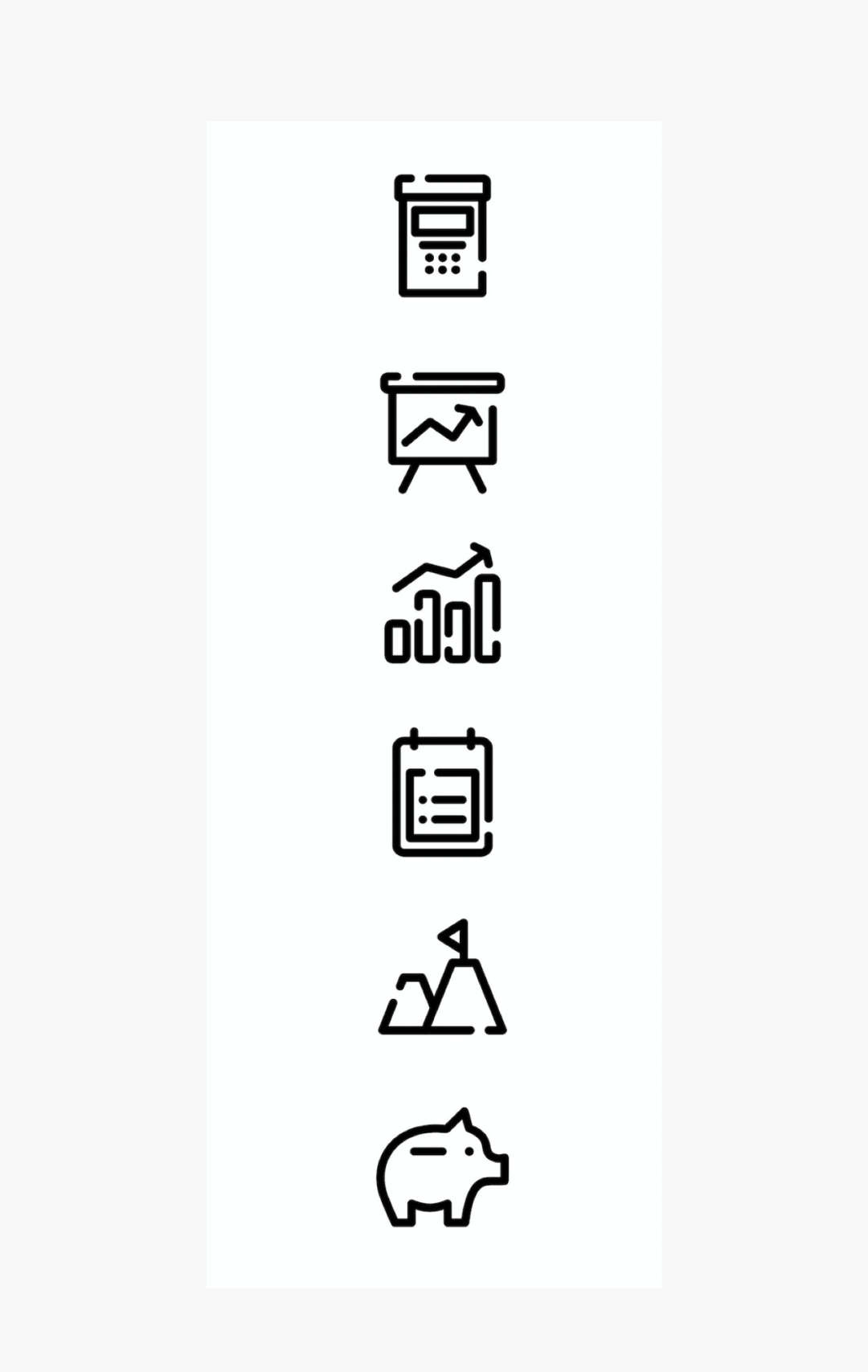
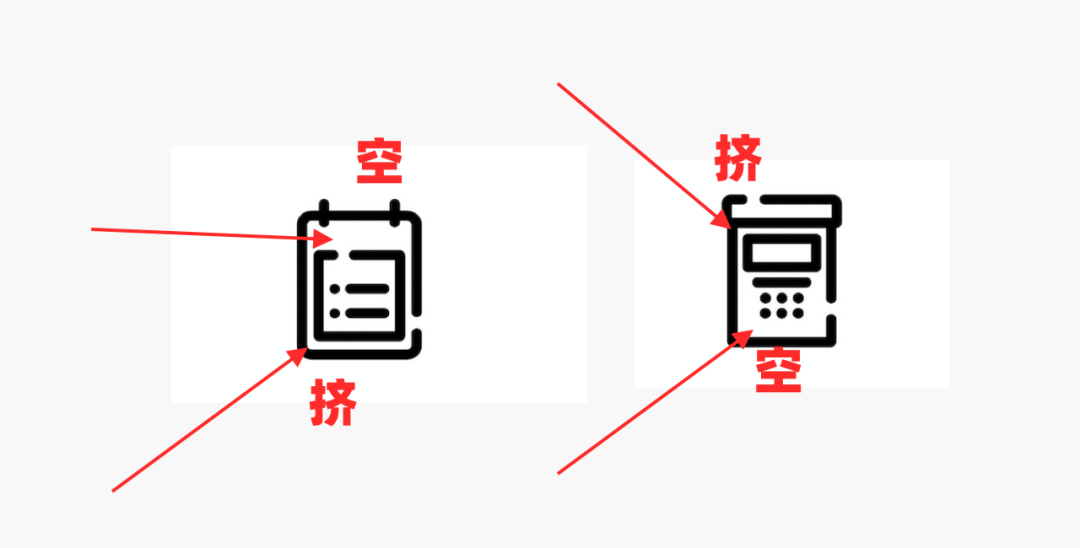
比如像下面这组图标里:

我们拿出来两个图标,很明显的,疏密节奏就有很大问题,有的地方挤的要命,有的地方有空的要命:

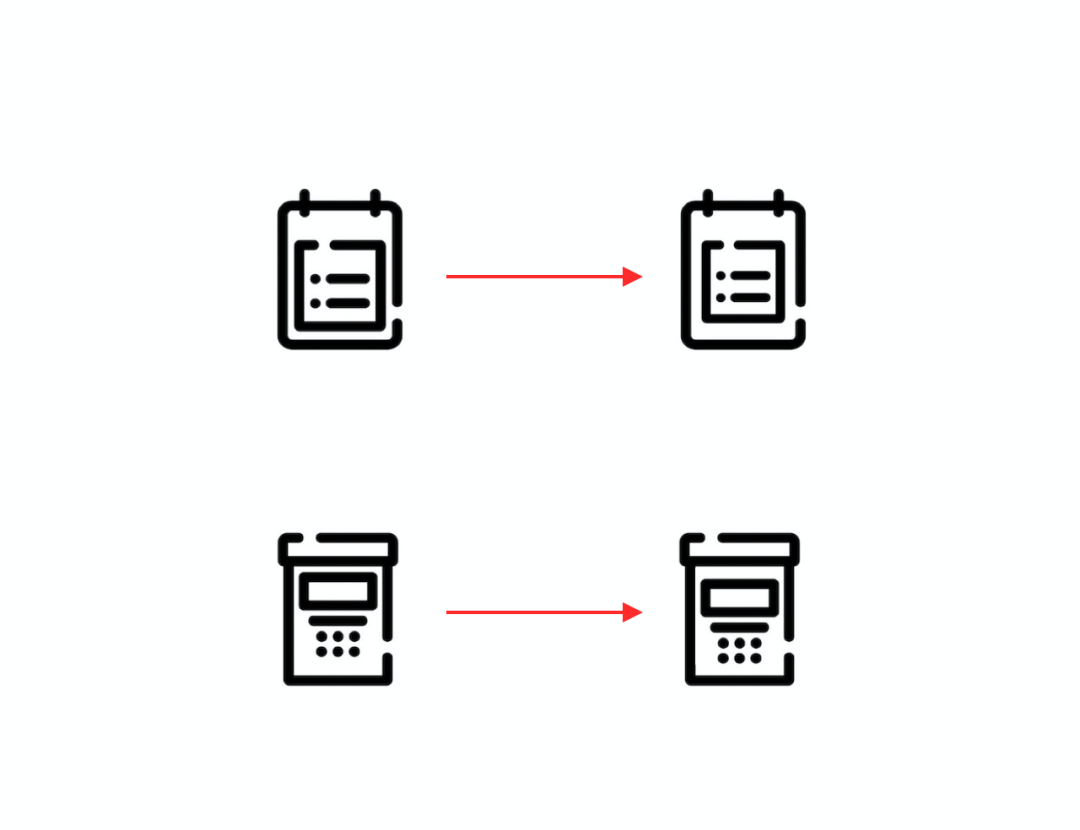
简单一调整,就可以让他们看起来更加舒服。

所以,这种很明显的问题,我们一定要注意下,不要再出现了。
总结
好了,以上就是今天和大家分享的几个小点,希望能给大家带来一点启发,老弟虽说不能陪你一生,但每天的知识点必须满满登登!
不想迷茫看这里

