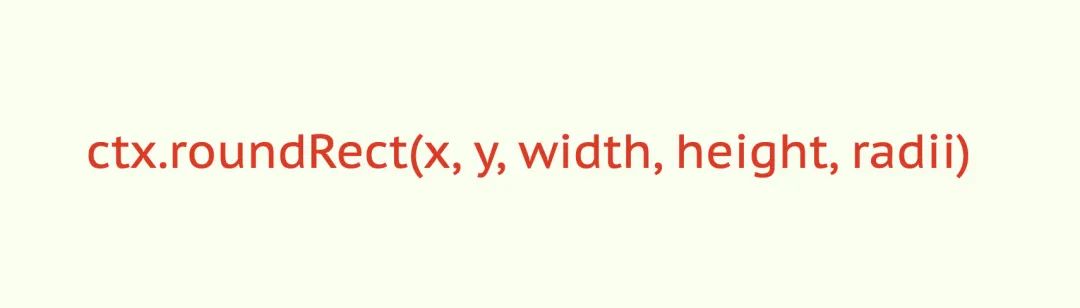
社区精选|原来 Canvas 也能直接绘制圆角矩形了
今天小编为大家带来的是社区作者 XboxYan 的文章,让我们一起来学习使用 Canvas 绘制圆角矩形。
ctx.beginPath();
ctx.moveTo(x + r, y);
ctx.arcTo(x + w, y, x + w, y + h, r);
ctx.arcTo(x + w, y + h, x, y + h, r);
ctx.arcTo(x, y + h, x, y, r);
ctx.arcTo(x, y, x + w, y, r);
ctx.closePath();
一、roundRect 语法

all-corners ,只有 1 一个值的时候,表示所有 4 个圆角 [all-corners],也可以是数组,当只有 1 一个值的时候,也表示 4 个圆角 [top-left-and-bottom-right, top-right-and-bottom-left],数组为 2 个值的时候,表示左上、右下圆角 和 右上、左下圆角 [top-left, top-right-and-bottom-left, bottom-right],数组为 3 个值的时候,表示左上圆角、右上、左下圆角 和 右下圆角 [top-left, top-right, bottom-right, bottom-left],数组为 4 个值的时候,表示左上圆角、右上圆角 、 右下圆角和左下圆角
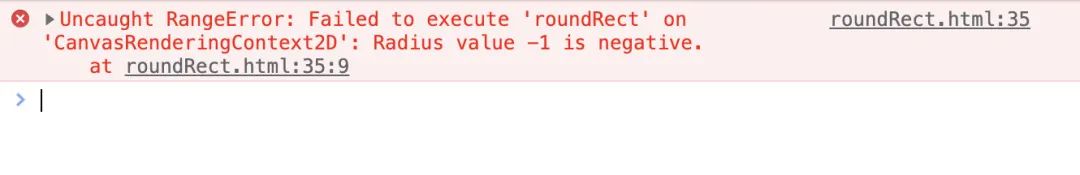
二、roundRect 案例及细节
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.strokeStyle = 'red';
ctx.beginPath();
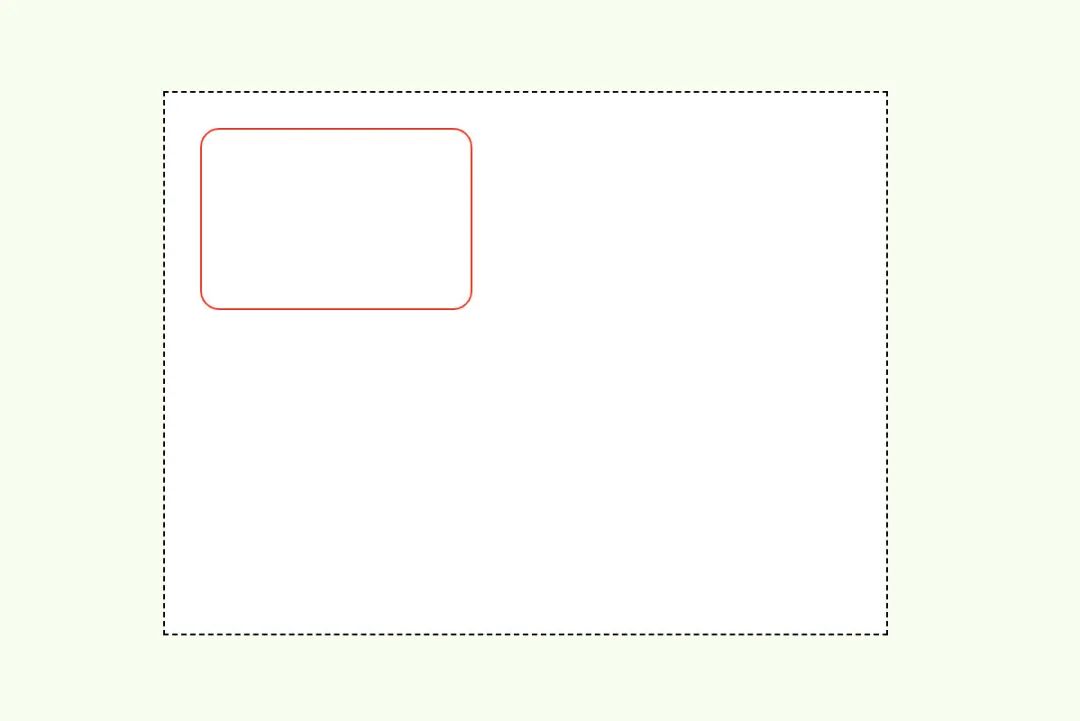
ctx.roundRect(20, 20, 150, 100, 10);
ctx.stroke();

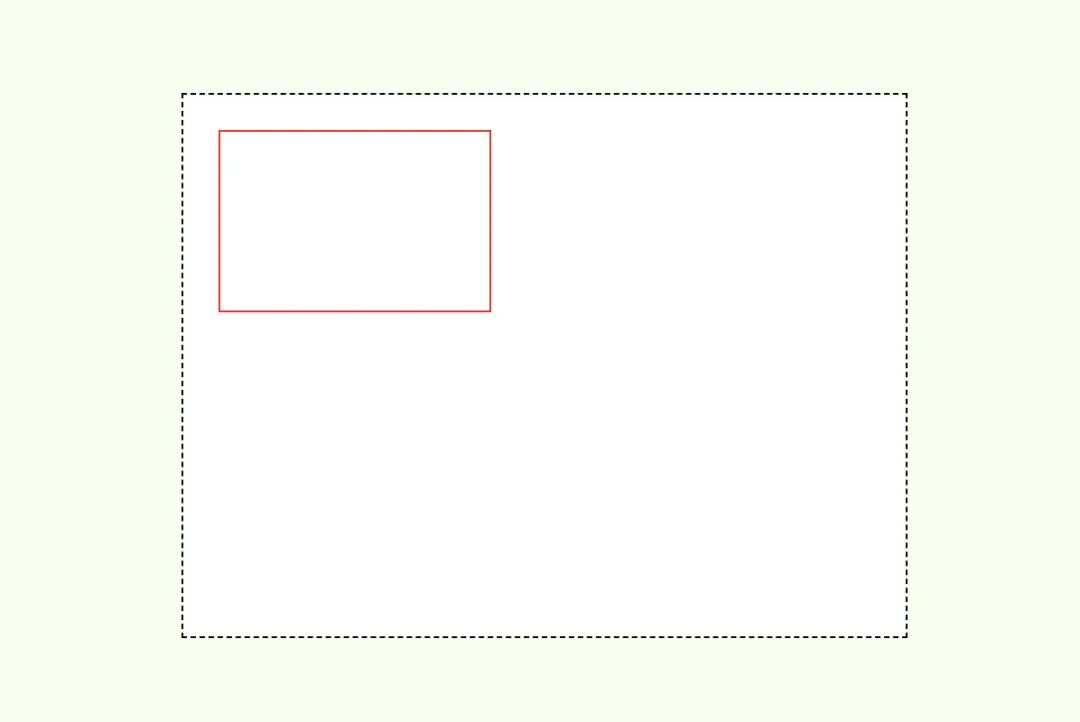
ctx.roundRect(20, 20, 150, 100);

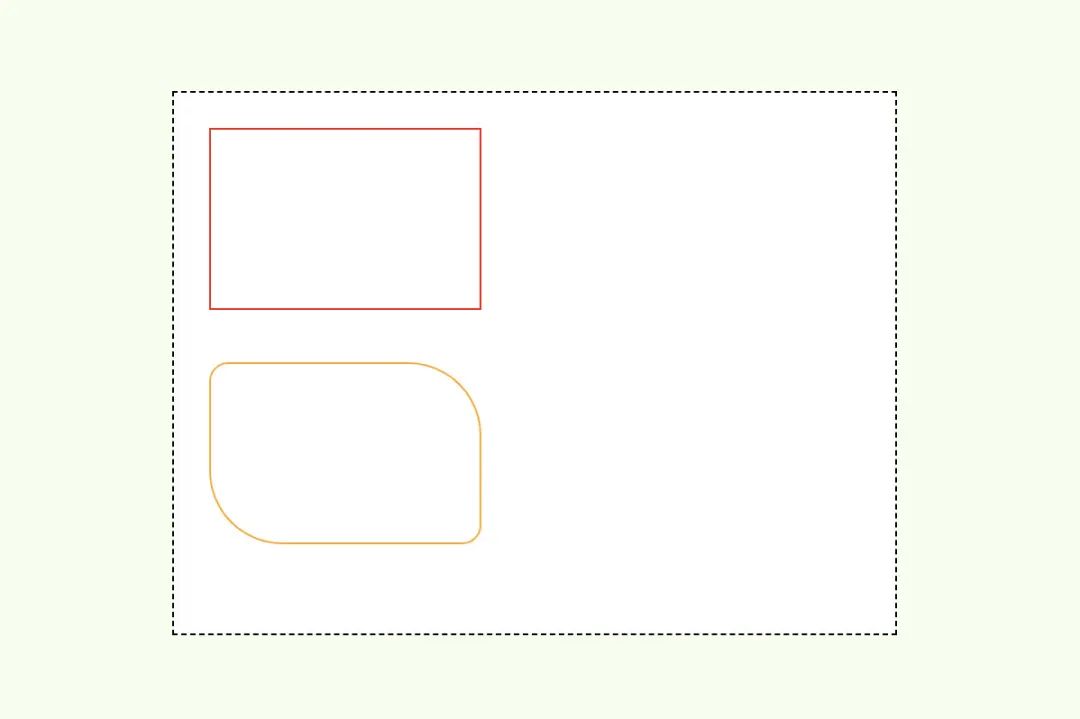
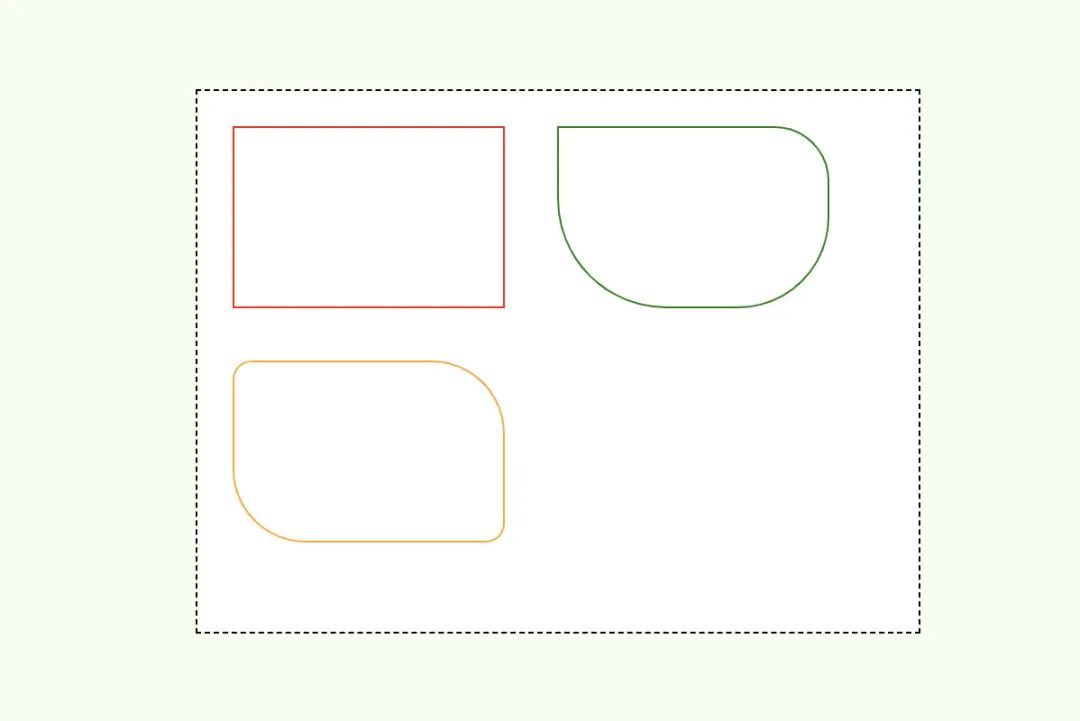
ctx.roundRect(20, 150, 150, 100, [10, 40]);

ctx.roundRect(200, 20, 150, 100, [0, 30, 50, 60]);
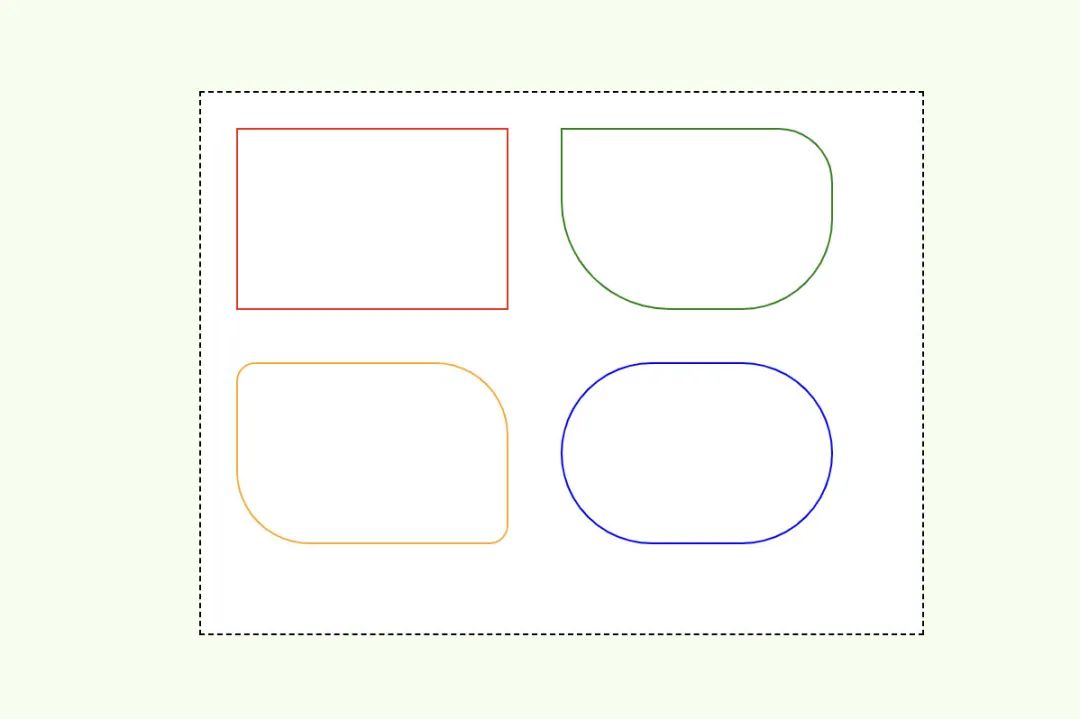
效果如下

ctx.roundRect(200, 20, 150, 100, 300);


canvas roundRect (codepen.io) https://codepen.io/xboxyan/pen/wvxwbWv canvas roundRect (runjs.work) https://runjs.work/projects/1ceee49205914def
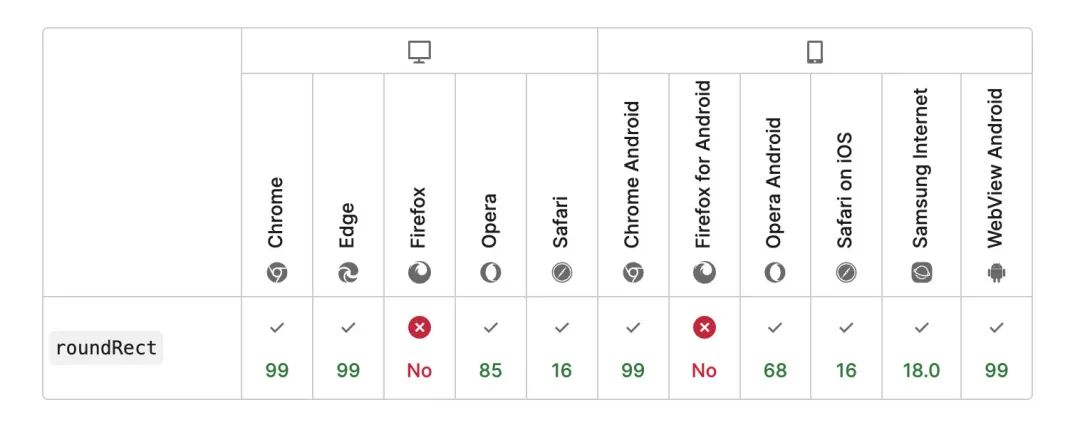
三、兼容性和polyfill

四、你记住了吗


评论
