【vue】聊一聊拖拽改变DOM大小的实现
背景
大家或多或少应该有遇到过通过拖拽改变DOM大小的需求:比如说页面的侧边栏支持拖拽调整大小,使内容可视区变大。之所以讲这个需求,是因为在我个人开发的开源项目中有做到这个需求,所以在这里和大家聊一聊我的实现。以下内容均以向右拖拽为例。
思路
既然要实现拖拽,那就需要在DOM内有一个支持拖拽的节点,然后通过 addEventListener 来监听 鼠标点击 、 鼠标点击后移动事件 、 鼠标松开事件 。在鼠标点击后监听移动事件,在移动事件中计算鼠标点击位置与移动后的位置间的距离:这个距离就是DOM需要增加或者减少的宽度。
简单实现
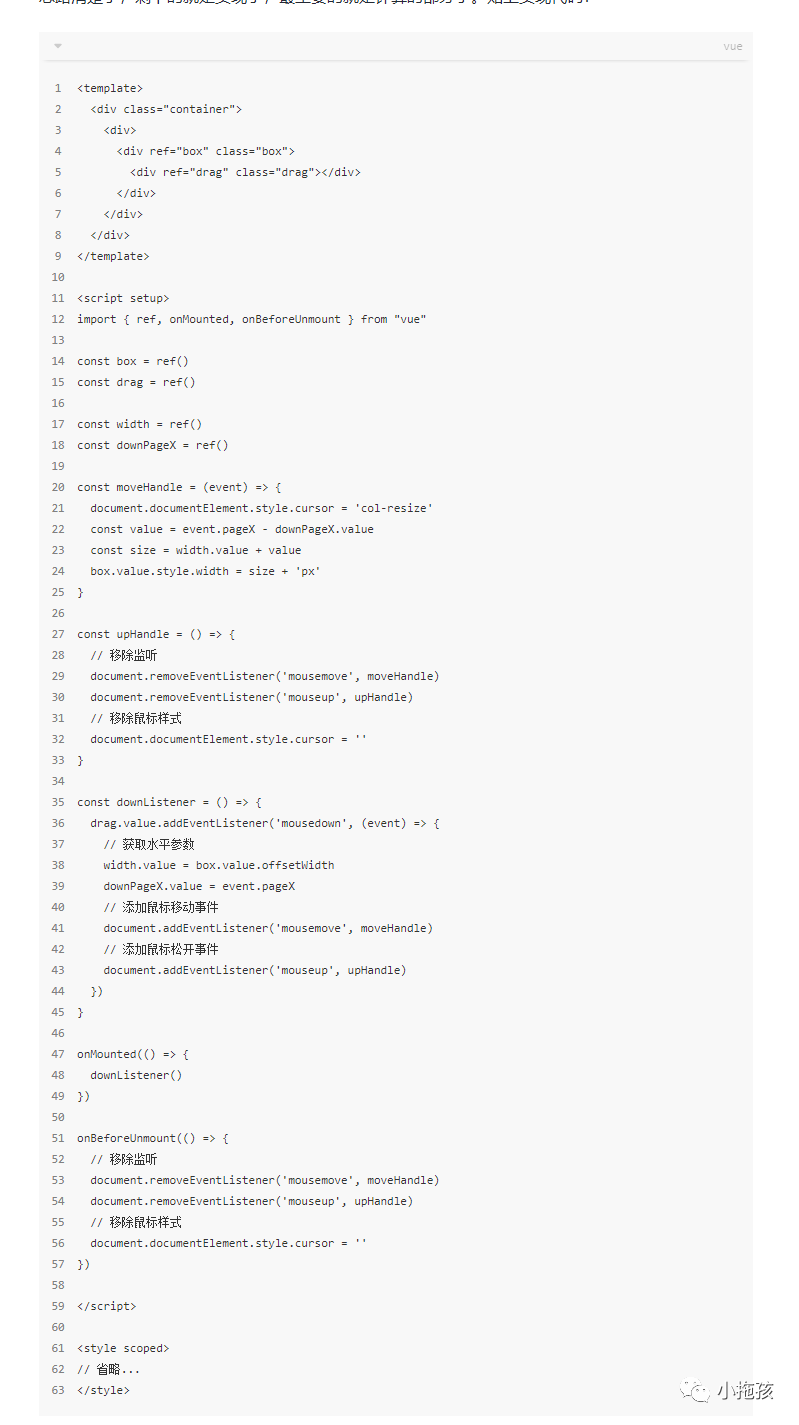
思路清楚了,剩下的就是实现了,最主要的就是计算的部分了。贴上实现代码:

拖拽指令
上面已经完成了简单的实现,但是在我们实际开发过程中不会就某一个地方需要用到这个实现。虽然可以 CV ,但这绝对不是最优解,在这基础之上进一步优化。
我们可以将这个功能封装成自定义指令,思路与上文的思路相差无几。在所有节点都挂载完成之后,在使用了指令的节点里面插入一个可拖拽的节点,然后通过 addEventListener 来监听各个鼠标事件,再进行一些计算,最后在节点卸载后移除相关监听。
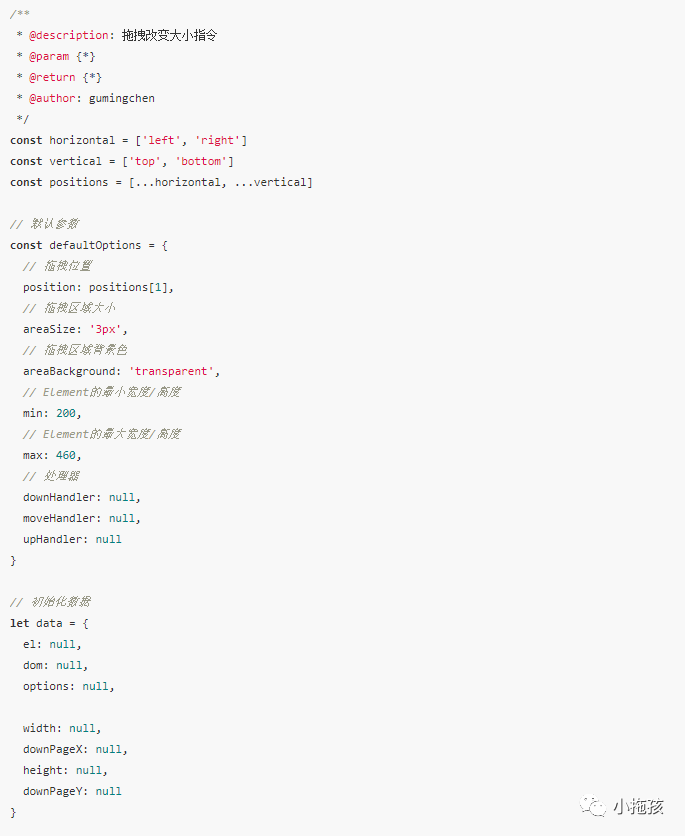
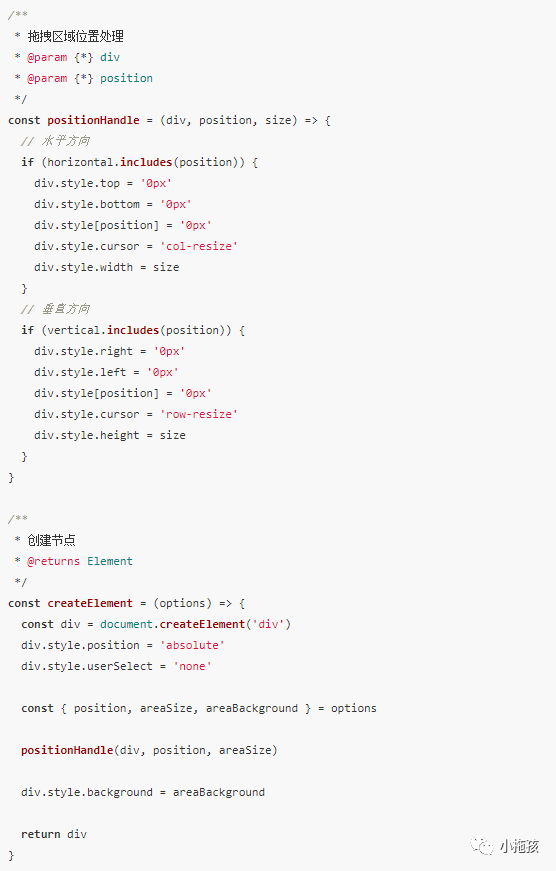
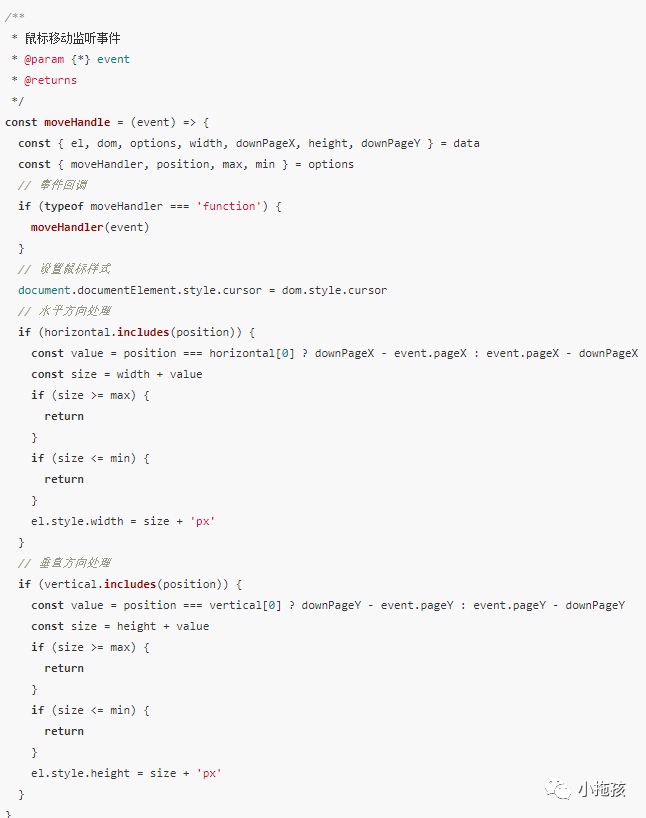
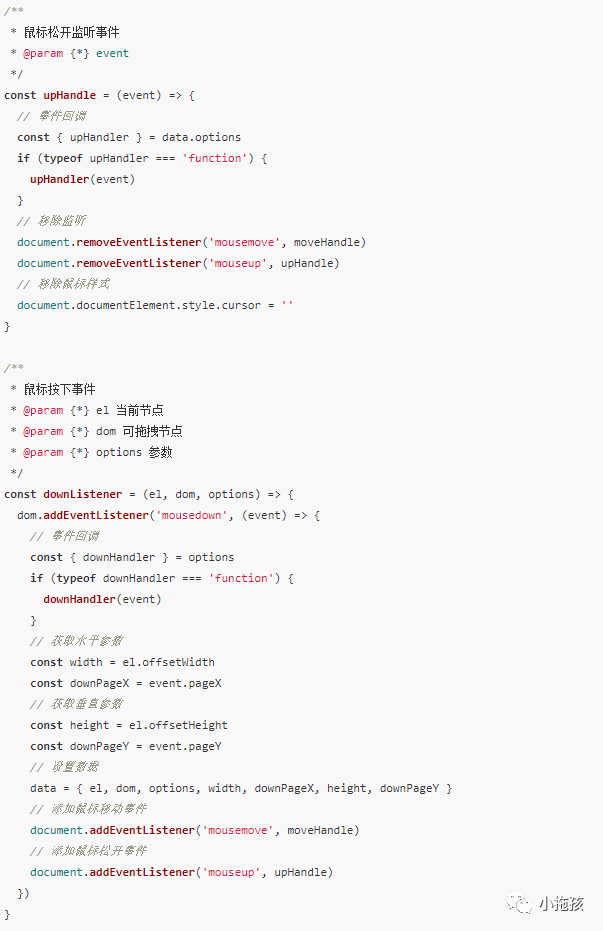
本着精益求精的态度,必然不能只做到上面提到的那些。在实际开发中或许会遇到一些其它情况:比如我们拖拽的方向、可拖拽的最大最小距离、具体事件的回调等等问题都需要考虑在内。就有了以下完整的实现:
以上就是本次分享的内容,附上 源码 。





以上就是本次分享的内容,附上 源码。
感谢看官看到这里,如果觉得文章不错的话,可以给小生的几个开源项目点个Star⭐!
-
基于 Vue3 + Element-plus 管理后台基础功能框架
-
预览:http://admin.gumingchen.icu
-
Github:https://github.com/gmingchen/agile-admin
-
Gitee:https://gitee.com/shychen/agile-admin
-
基础版后端:https://github.com/gmingchen/java-spring-boot-admin
-
文档:http://admin.gumingchen.icu/doc/
-
-
基于 Vue3 + Element-plus + websocket 即时聊天系统
-
预览:http://im.gumingchen.icu
-
代码:https://github.com/gmingchen/vue3-element-plus-im
-
后端代码:https://github.com/gmingchen/java-im
-
-
基于 node 开发的后端服务:https://github.com/gmingchen/node-server
