React生命周期的正解
关注 入坑互联网 ,回复“加群”
加入我们一起学习,天天进步
前言
任何一个应用程序都会有自己的完整生命周期。只有了解生命周期才有可能写出性能更好更健壮的应用程序。当然对比后端,前端对生命周期的定义理解使用场景还是有很大区别。
React生命周期
简单地说,React Component通过其定义的几个函数来控制组件在生命周期的各个阶段的动作
组件的生命周期可分成三个状态:
① Mounting:已插入真实 DOM
② Updating:正在被重新渲染
③ Unmounting:已移出真实 DOM
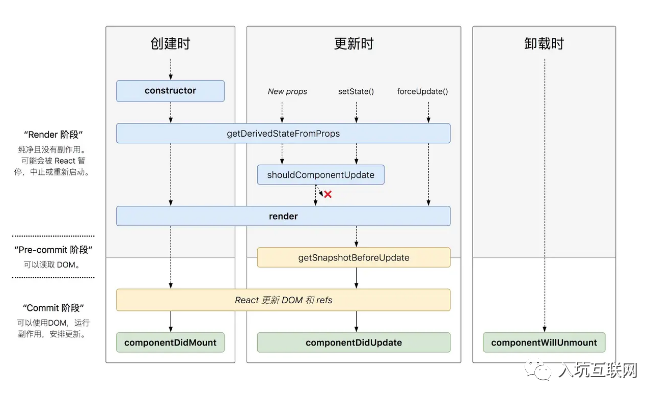
通过下面的这张图我们来大概了解整个过程,在做详解:

生命周期的8个方法
1 componentWillMount()
执行场景=>在render()方法之前
解释
① 因为componentWillMount是在render之前执行,所以在这个方法中setState不会发生重新渲染(re-render);
② 这是服务端渲染(server render)中唯一调用的钩子(hook);
③ 通常情况下,推荐用constructor()方法代替;
2 render()
执行场景
① 在componentWillMount()方法之后
② 在componentWillReceive(nextProps, nextState)方法之后
3 componentDidMount()
执行场景
在render()方法之后
解释
① 这个方法会在render()之后立即执行;
② 这里可以对DOM进行操作,这个函数之后ref变成实际的DOM(@TODO 表述可能不清晰);
③ 这里可以加载服务器数据,并且如果使用了redux之类的数据服务,这里可以出发加载服务器数据的action;
④ 这里可以使用setState()方法触发重新渲染(re-render);
4 componentWillReceiveProps(nextProps)
执行场景
在已经挂在的组件(mounted component)接收到新props时触发;
简单的说是在除了第一次生命周期(componentWillMount -> render -> componentDidMount)之后的生命周期中出发;
解释
1 如果你需要在props发生变化(或者说新传入的props)来更新state,你可能需要比较this.props和nextProps, 然后使用this.setState()方法来改变this.state;
注意
① React可能会在porps传入时即使没有发生改变的时候也发生重新渲染, 所以如果你想自己处理改变,请确保比较props当前值和下一次值; 这可能造成组件重新渲染;
② 如果你只是调用this.setState()而不是从外部传入props, 那么不会触发componentWillReceiveProps(nextProps)函数;这就意味着: this.setState()方法不会触发componentWillReceiveProps(), props的改变或者props没有改变才会触发这个方法;
5 shouldComponentUpdate(nextProps, nextState)
执行场景
在接收到新props或state时,或者说在componentWillReceiveProps(nextProps)后触发
解释
在接收新的props或state时确定是否发生重新渲染,默认情况返回true,表示会发生重新渲染
注意
①这个方法在首次渲染时或者forceUpdate()时不会触发;
②这个方法如果返回false, 那么props或state发生改变的时候会阻止子组件发生重新渲染;
③ 目前,如果shouldComponentUpdate(nextProps, nextState)返回false, 那么componentWillUpdate(nextProps, nextState), render(), componentDidUpdate()都不会被触发;
④Take care: 在未来,React可能把shouldComponentUpdate()当做一个小提示(hint)而不是一个指令(strict directive),并且它返回false仍然可能触发组件重新渲染(re-render);
在React 15.3以后, React.PureComponent已经支持使用,个人推荐,它代替了(或者说合并了)pure-render-mixin,实现了shallowCompare()。
6 componentWillUpdate(nextProps, nextState)
执行场景
在props或state发生改变或者shouldComponentUpdate(nextProps, nextState)触发后, 在render()之前
解释
这个方法在组件初始化时不会被调用;
注意
① 千万不要在这个函数中调用this.setState()方法.;
②如果确实需要响应props的改变,那么你可以在componentWillReceiveProps(nextProps)中做响应操作;
③如果shouldComponentUpdate(nextProps, nextState)返回false,那么componentWillUpdate()不会被触发;
7 componentDidUpdate(prevProps, prevState)
执行场景
在发生更新或componentWillUpdate(nextProps, nextState)后
解释
①该方法不会再组件初始化时触发;
② 使用这个方法可以对组件中的DOM进行操作;
③ 只要你比较了this.props和nextProps,你想要发出网络请求(nextwork requests)时就可以发出, 当然你也可以不发出网络请求;
注意
如果shouldComponentUpdate(nextProps, nextState)返回false, 那么componentDidUpdate(prevProps, prevState)不会被触发;
8 componentWillUnmount()
执行场景
在组件卸载(unmounted)或销毁(destroyed)之前
解释
这个方法可以让你处理一些必要的清理操作,比如无效的timers、interval,或者取消网络请求,或者清理任何在componentDidMount()中创建的DOM元素(elements);
温馨提示
不要在 componentWillMount 中添加事件监听
在 componentDidMount 中添加事件监听 componentWillMount 可以被打断或调用多次,因此无法保证事件监听能在 unmount 的时候被成功卸载,可能会引起内存泄露
由于 React 未来的版本中推出了异步渲染,在 dom 被挂载之前的阶段都可以被打断重来,导致 componentWillMount、componentWillUpdate、componentWillReceiveProps 在一次更新中可能会被触发多次,因此那些只希望触发一次的副作用应该放在 componentDidUpdate 中
这也就是为什么要把异步请求放在 componentDidMount 中,而不是放在 componentWillMount 中的原因,为了向后兼容
最常见的误解就是 getDerivedStateFromProps 和 componentWillReceiveProps 只会在 props “改变”时才会调用。实际上只要父组件重新渲染时,这两个生命周期函数就会重新调用,不管 props 有没有“变化”
❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
- 点赞,让更多的人也能看到这篇内容(收藏不点赞,都是耍流氓)。
- 关注公众号「入坑互联网」,不定期分享原创知识。
- 也看看其它文章
- END -
结伴同行前端路
![]()
