useUpdateEffect状态更新生命周期,给所有React的小伙伴
点击上方
程序员成长指北
,关注公众号
回复 1 ,加入高级Node交流群
缘起事情是这样的。今天我要完成的一个功能模块中有一个功能。这个功能需要我监听状态的改变并做出反应。
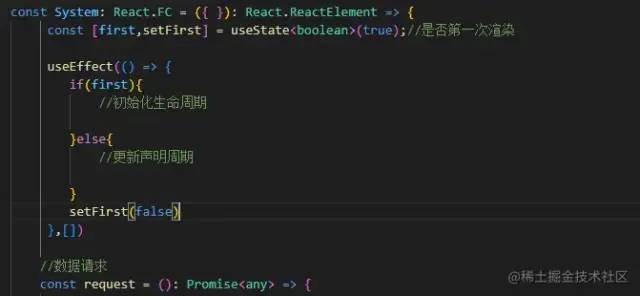
然后就有了以下代码👇
 image.png
image.png这种写法有一个问题,代码高度耦合。我发现,我所有的周期代码都写在一个函数里面。代码量一多,这个函数会变得很不可读。并且。在完成这个功能的时候。我还需要增加一个本来就可以不存在状态并对他进行逻辑判断。我觉得这样写很不好,可读性和可维护性一般都很一般。
 image.png
image.png有那么一瞬间,我有点怀念写Vue的那些时光。怀念Vue的updated生命周期。
我希望React也会有一个类似于update的生命周期。可是他没有。
 image.png
image.png为了不被这种胶着的逻辑继续恶心下去,为了不被领导鄙视,也为了和同事装杯。我自己封装了一个useUpdateEffect。
 image.png
image.pnguseUpdateEffect
useUpdateEffect代码实现
useUpdateEffect实现代码👇(附详细注释)
TS版本
/**
* 自定义hooks
*
* 用于弥补原先hook的不足
*/
import { DependencyList, EffectCallback, useEffect, useRef } from "react";
//是否时第一次
const isFirstRender = (): boolean => {
const isFirst: React.MutableRefObject<boolean> = useRef(true); //不会因为重复 render 重复申明, 类似于类组件的 this.xxx
const { current } = isFirst;
//如果是第一次,改变状态并返回true
if (current) {
isFirst.current = false;
return true;
}
return current;
}
//依赖更改时候生命周期
/**
* @param effect 更新时所需要调用的函数
* @param deps 更新的依赖
*/
const useUpdateEffect = (effect: EffectCallback, deps: DependencyList):void => {
//是否是第一次更新
const isFirst: boolean = isFirstRender();
useEffect(() => {
//如果不是第一次执行函数
if (!isFirst) return effect();
}, deps);
}
export {
useUpdateEffect, //update生命周期
};
复制代码
useUpdateEffect实现代码👇(附详细注释)
JS版本
import { useEffect, useRef } from "react";
//是否时第一次
const isFirstRender = () => {
const isFirst = useRef(true); //不会因为重复 render 重复申明, 类似于类组件的 this.xxx
const { current } = isFirst;
//如果是第一次,改变状态并返回true
if (current) {
isFirst.current = false;
return true;
}
return current;
}
//依赖更改时候生命周期
/**
* @param effect 更新时所需要调用的函数
* @param deps 更新的依赖
*/
const useUpdateEffect = (effect, deps) => {
//是否是第一次更新
const isFirst = isFirstRender();
useEffect(() => {
//如果不是第一次执行函数
if (!isFirst) return effect();
}, deps);
}
export {
useUpdateEffect, //update生命周期
};
复制代码
上面的代码,直接复制走就可以用。
useUpdateEffect使用方式
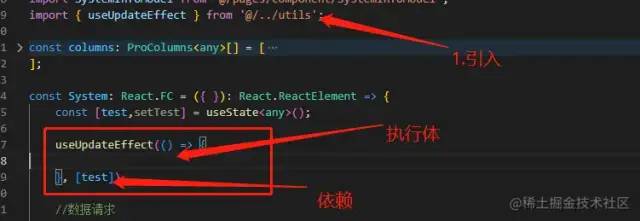
 image.png
image.png- 引入
- 使用
使用方式和useEffect没有差别。贼拉方便。
 image.png
image.png实现原理
其实实现思想很简单。
简单说就是
设置一个状态true,如果是第一次,则什么都不执行并改变状态为false。
第二次执行判断状态是否为false,如果是,则执行外部传入的函数。
这里有一个需要注意的点是:如何防止我们设置的这个状态true重复声明。_useRef是个好东西。这个,可以阻止状态重复声明。_
缘终学海无涯,祝你好运。
关于本文
作者:工边页字https://juejin.cn/post/7130923763281395726
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
点赞和在看就是最大的支持 ❤️
