这些工具,能帮你提升 100% 开发效率
今天七淅把自己常用的 5 个 idea 插件和浏览器插件分享给大家,没有用过的读者真的可以试试,真的香。
废话不多说,下面是逐一介绍。各标题名字就是 idea 插件名,只有最有一个是谷歌浏览器插件。
1. arthas idea
作为 Java 开发,七淅非常推荐大家体验下 Arthas(这也是我为什么把它放在第一个说)
它是一款阿里开源的 Java 诊断工具,拥有的功能非常丰富,比如监听函数调用的参数,返回值和异常,各链路耗时等等。
官网上都有介绍,链接:https://arthas.aliyun.com/doc/quick-start.html
我自己最常用的功能就是它的 watch 命令,作用就是监听函数调用的参数,返回值和异常。
如果没有这个插件的话,我就要自己手敲 watch 命令,复制粘贴要监听的方法路径。
以官网栗子来看,对应解释我也写下,大家可以看看效果:
// 表示监听路径为 demo.MathGame的 primeFactors 方法的出入参数,// -x 2 表示输出结果的属性遍历深度是 2$ watch demo.MathGame primeFactors -x 2Press Q or Ctrl+C to abort.// 以下就是当你监听的方法被执行了,就会自动输出监听到的结果Affect(class count: 1 , method count: 1) cost in 32 ms, listenerId: 5method=demo.MathGame.primeFactors location=AtExceptionExitts=2021-08-31 15:22:57; [cost=0.220625ms] result=@ArrayList[// 这是输出结果的第一层@Object[][// 这是输出结果的第二层@Integer[-179173],],@MathGame[// 这是也是输出结果的第二层,因为指定了 -x 2,// 而 random 对象值为第三层,所以看不到具体值random=@Random[java.util.Random@31cefde0],illegalArgumentCount=@Integer[44],],null,]
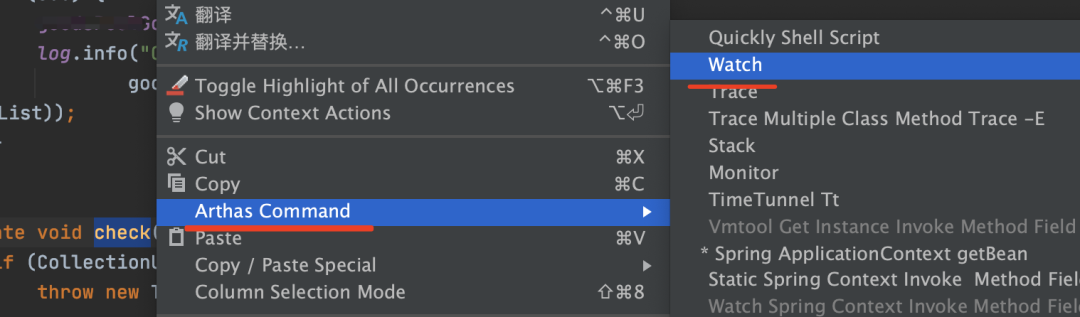
如果我用插件的话,我就不用手写命令,复制粘贴接口路径了。直接如下图,鼠标点几下就帮好了。

这个插件集成了许多常见命令,具体内容就大家去体验啦。
2. Grep Console
对于它的作用,我觉得用 2 张图片对比大家就懂了
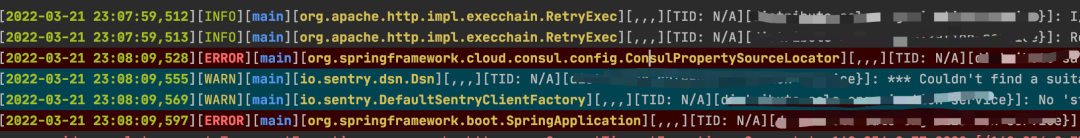
使用前:

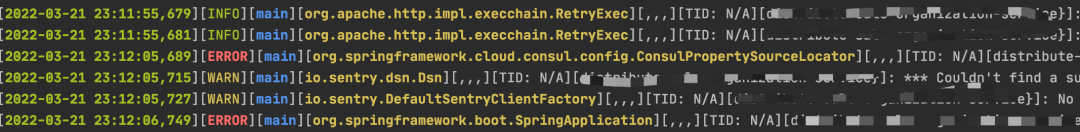
使用后:

对比还是明显的吧。它就是根据我们 idea 控制台的日志等级,加上背景色。其中颜色也是可调的
为此我们开发调试时候能够更快更加直观找到我们关心的异常信息。
毕竟控制台内容一多,光靠 INFO、WARN、ERROR 原有的颜色区分真的容易看到眼瞎,所以这个插件也是非常推荐给大家的。
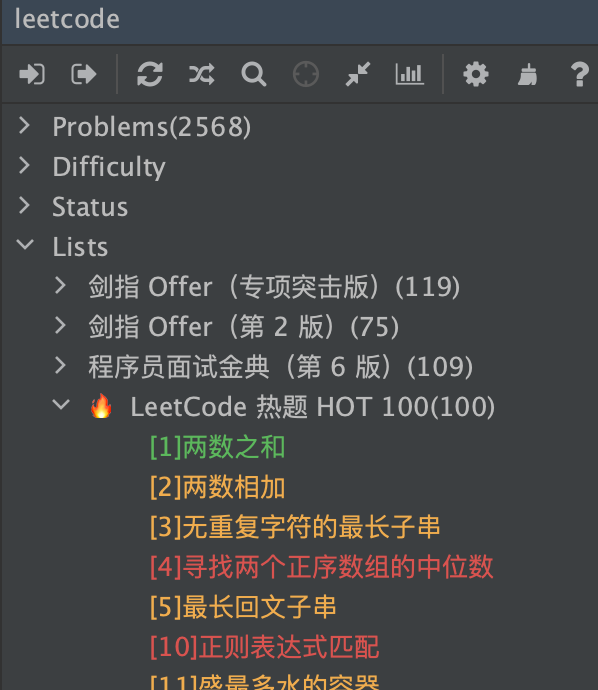
3. LeetCode Editor
我愿称之为带薪摸鱼神器(先说好,七淅我没摸,需求饱和了 )
)
这不 3 月份了吗,不少朋友都在准备跳一跳的事情。
那算法多少需要练一练,而上班时候又不太方便打开 leetcode 网站开刷,那这个时候这个插件就能帮到你了,看看下图,dddd 

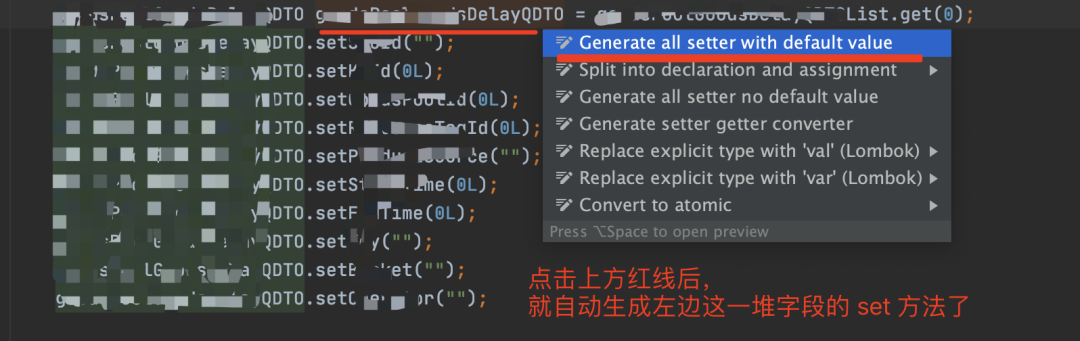
4. GenerateAllSetter
我敢说大家肯定都写过 xxx.setXxxx() 这种赋值对象属性代码。
如果说,这个 xxx 对象有 10+、20+ 的字段,如果要我一个个写 setXxxx 估计是写吐了,而且还担心会不会写漏了哪个字段。
诺,那这个时候就是这个插件的发挥空间了。
我们安装后只需要光标移到上面说的 xxx 对象,然后按照下图这样,它就自动帮我们把该对象所有字段的 set 方法都写好了。
是不是很方便?还不用担心自己写漏字段。

5. Fehelper
最后一个,这是谷歌浏览器的一个插件,也是非常实用。
我截图给大家看看他支持什么功能。
像 Json 格式化、查时间戳,我是特别常用的,自从有了这个插件后,再也不用去搜什么 Json 格式化的页面,直接一步到位

需要什么功能就安装什么功能,安装后的效果就是下图

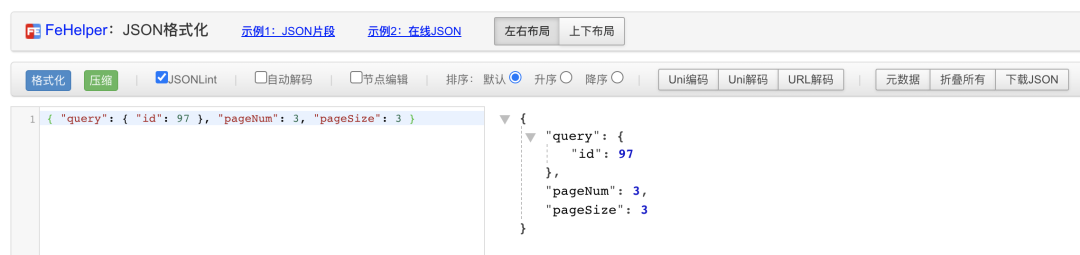
下图就是点击 「JSON 美化工具」后的页面,把你需要的格式化的 JSON 贴过来就 ok 了。