还在加班?这些提升设计效率的技巧帮你告别 996!
共
3426字,需浏览
7分钟
·
2021-06-22 19:26
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。设计是一件需要花费大量时间琢磨细节的工作,同时在某些时候又需要在短时间内完成,因此提高设计效率,节省不必要花费的时间就是非常有必要的了。推荐这篇文章是希望大家可以学会如何提升设计效率,把更多的时间花在创意上来尝试更多的设计思路,创造更全面的解决方案。
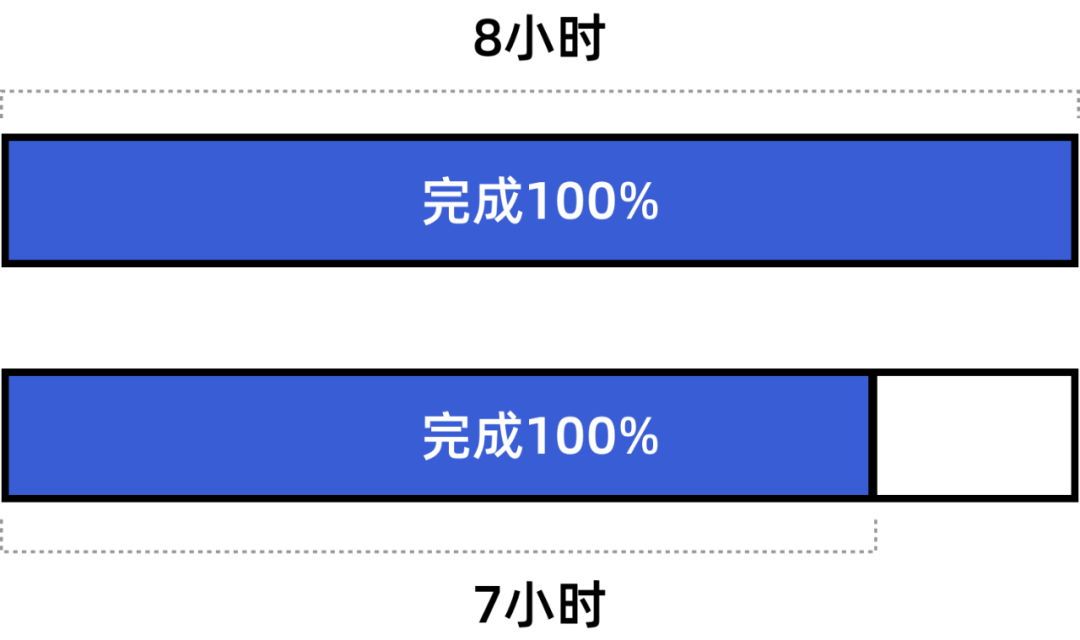
近些年来,在工作流程中,设计的效率越来越高。这涉及很多原因,其中一个是 设计工具的革新使我们的工作流程变得更加快捷简单 。近几年,设计系统更是进行了一次大规模的进化,包括组件和设计库。我们也掌握了许多行之有效的方法,在项目中,我们可以利用这些已有的经验快速产出设计解决方案。这里有另一个比较现实的说法:在全球经济衰退的今天,公司无法像之前一样承担大量的设计工作,但他们依旧期待能够得到和之前类似的结果。我来分享两个能够帮助你快速进行设计的基础诀窍。当然,在 发现问题 、厘清问题 、由浅入深地解决问题 方面,也有很多可以提升设计效率的办法。让我们先从简单的开始吧。在 8 小时的工作时间里,设计和解决问题所花费的时间实际只占一小部分。有很多花费在重复行为上的时间是我们可以节省的。
为什么要提高设计速度?
Why speed design?
以上需要加快设计效率的理由都是对的,但也都是出于商业原因。我想要从 “设计师也是人” 这个角度讨论一下这个问题。通过工作时长来计算收入已经是过时的做法了,当我们在家工作时,肯定应该根据 "工作成果" 来计算你的工作收入。首先估算你的工作成本,然后再开始工作。不要担心你需要花费的时间。你可以在更少的时间内完成同样的工作。你会选择哪一种方式呢?如果你能够很好地评估并掌握高效设计的技巧,作为一个设计师,你将拥有更多的时间去做别的事情。你可以很快地完成 UI 设计,然后用 剩下的时间去学一些新技巧或者干脆放松一下 。
世界飞速发展,但这并不意味着你必须像仓鼠跑轮一样一直保持奔跑。只是在短时间内保持高度专注并提升工作效率。按照你的方式,完成工作,剩下的就是你自己的时间了。复利效应
Compounding effect
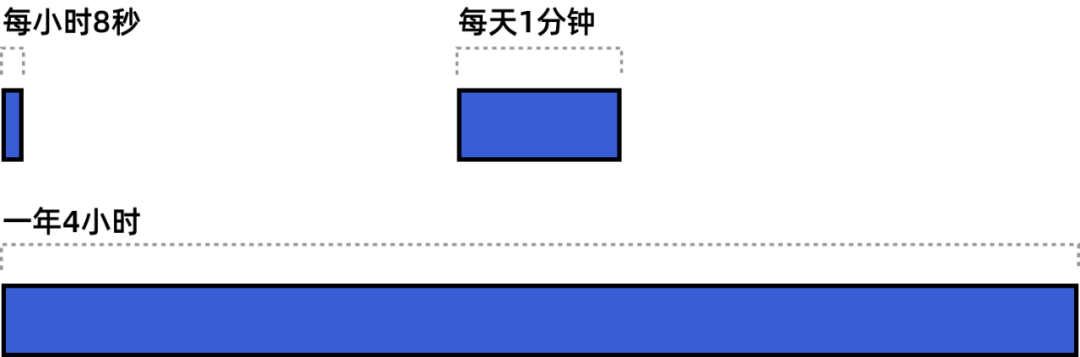
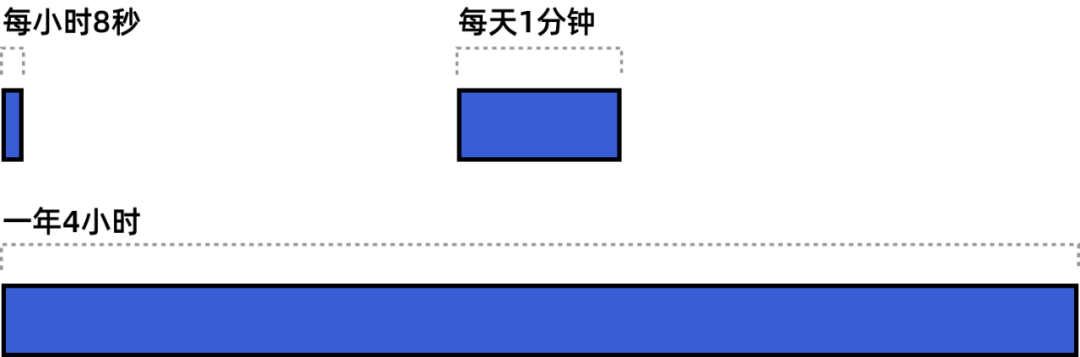
当当当!现在开始就是重点内容了!我们要争分夺秒 。是的,每一秒。但是当这些行为成为你的习惯,积水成渊,慢慢的,你节省的时间会汇聚成几小时、几天、几周。如果你在工作中的每件小事上都节省一两秒钟,最终你节省的时间将会超出你的想象。如果一个技巧能帮助你在每小时节省 8 秒钟 ,那么一年中,这个技巧就能帮你节省整整 4 小时间工作时间 。如果你同时使用很多技巧,并配合适当的思维方式,你一天就可以节省一个小时。 当然,基于以上比例,这个画面上放不下4小时的长度
当然,基于以上比例,这个画面上放不下4小时的长度
掌握轻移、移动和重移
Master the Nudge, Push & Shove
让我们从基础开始吧。如果你仍然使用鼠标来将 UI 矩形移动到它的目标位置,你应该立即停止这种操作!这里有几个 将对象移动到正确位置的更高效的方式 。
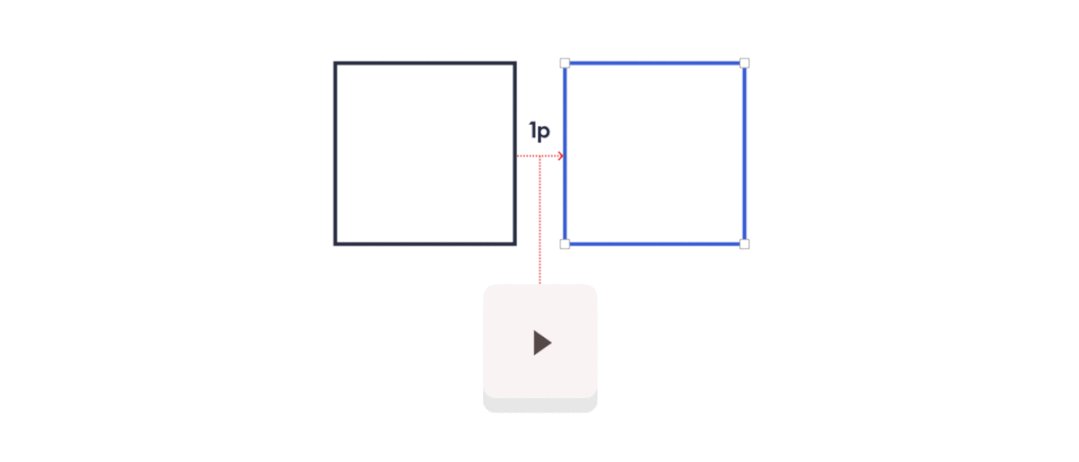
1)轻移
选中对象 ,按下键盘上的方向键 。在上面的例子中,按下向右的方向键,蓝色的框便移动 1pt。你按多少次方向键,蓝框就会移动多远。但是如何一下子将对象移动 10pt 呢?按 10 次方向键将会浪费大量时间,对吗?
2)移动
移动是 SHIFT 键和方向键的组合 ,支持一次性将对象移动 10pt 。我知道这对你来说太简单了。再说一个基础操作,然后我会给你展示点更酷的。
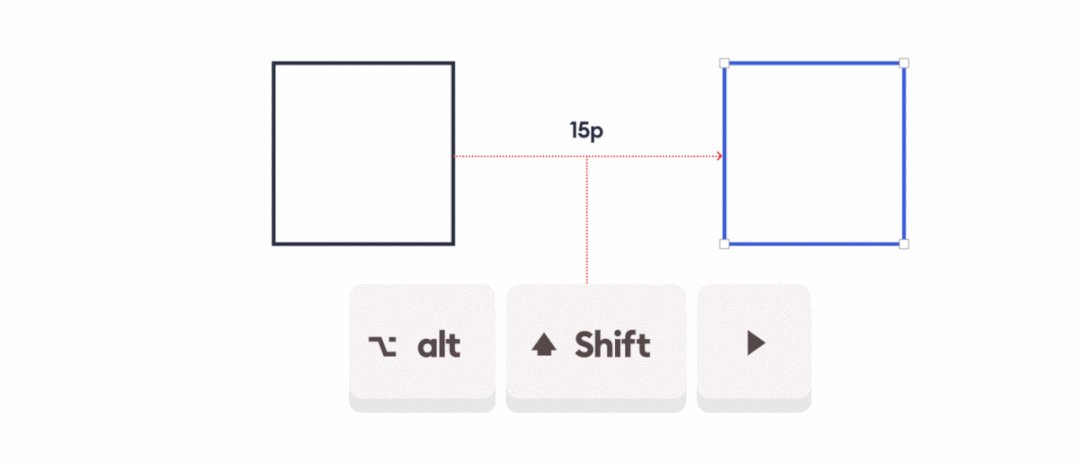
3)重移
插件允许你做更多的事,一个名为 “Nudge,Push,Shove” 的 Sketch 插件新增了一个 “shove” 选项,能够帮助你实现以上三个需求。当你同时 按下 ALT+SHIFT 和方向键,就可以以 15pt 为默认基准 ,快速移动设计对象 。这三个基于键盘的移动小技巧是提高设计速度的基础操作。或许你早已知道了,现在让我们来看点有趣的吧。
看!是魔法!
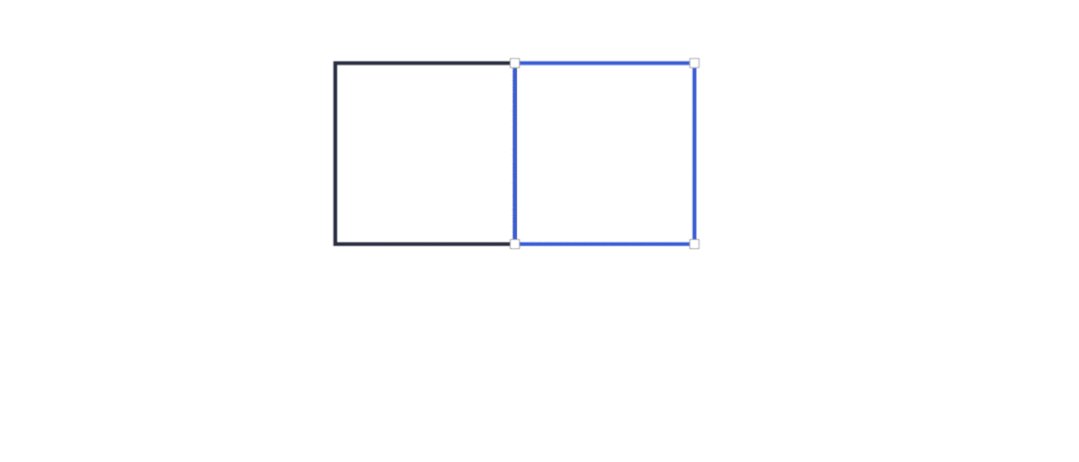
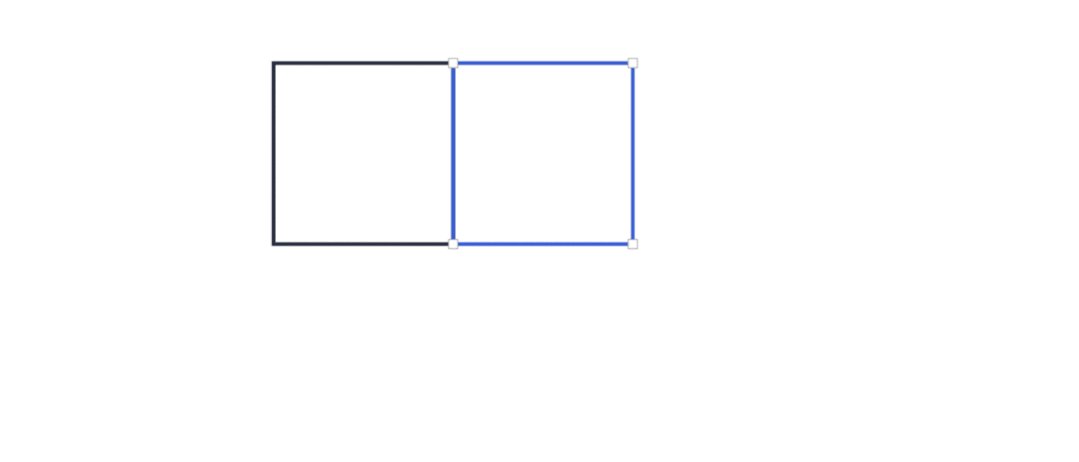
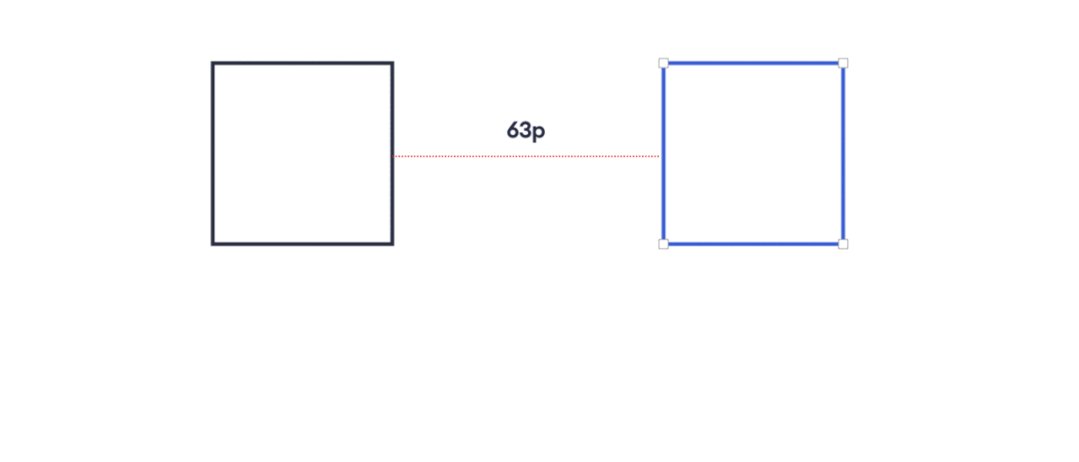
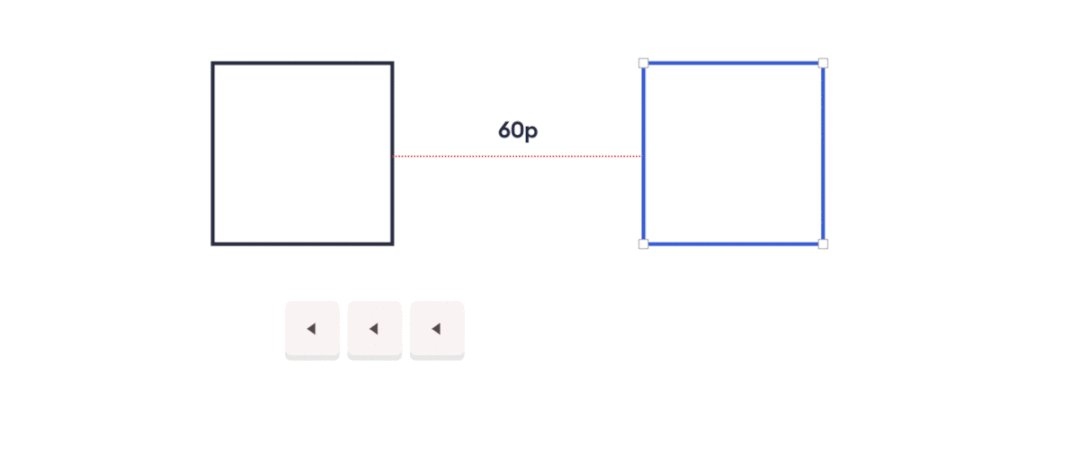
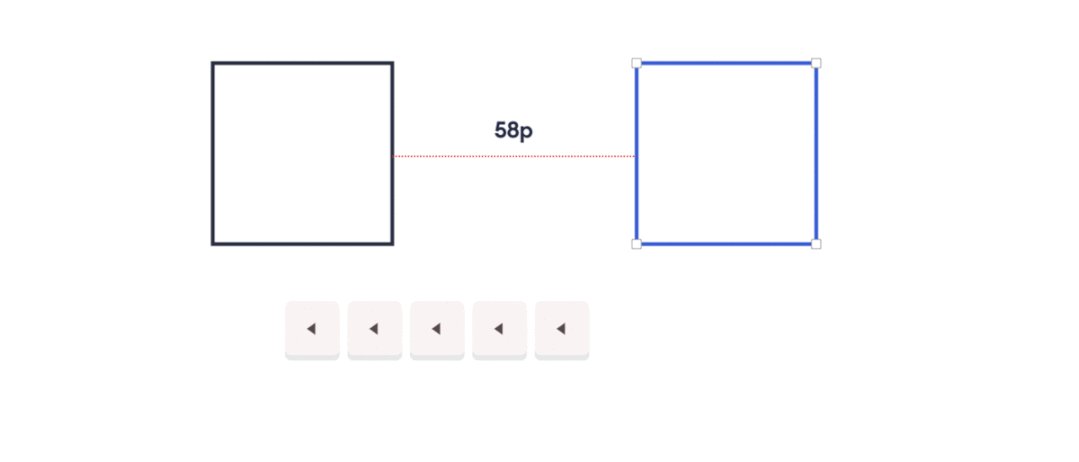
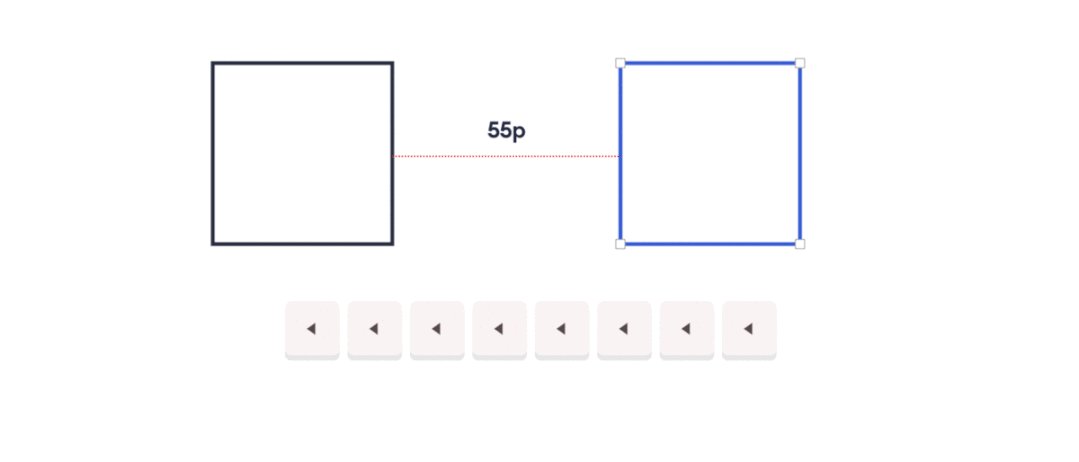
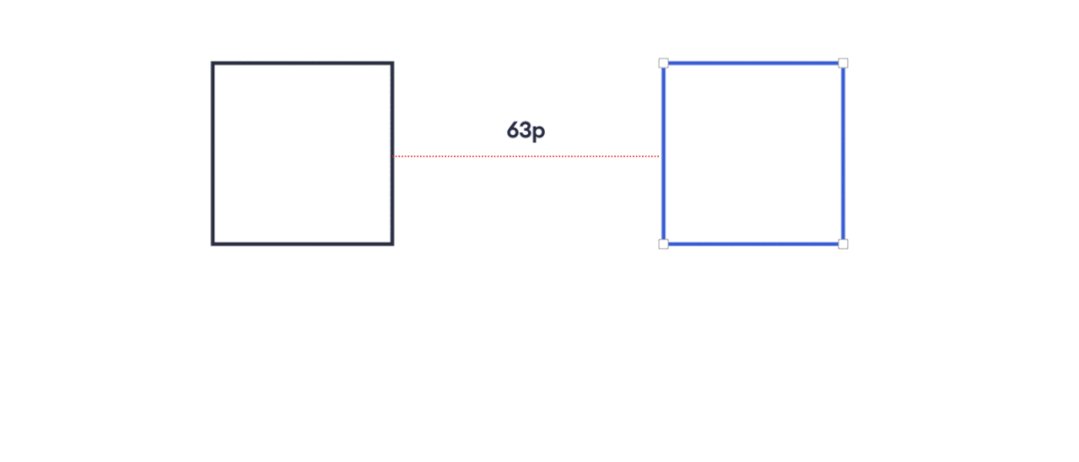
你可以将 轻移 、移动 、重移组合起来 ,以减少完成一件任务的点击次数 。让我们来看看下面这个特例:以下是两个间距为 63 像素的方块,我想把他们的间距调整到 55pt。
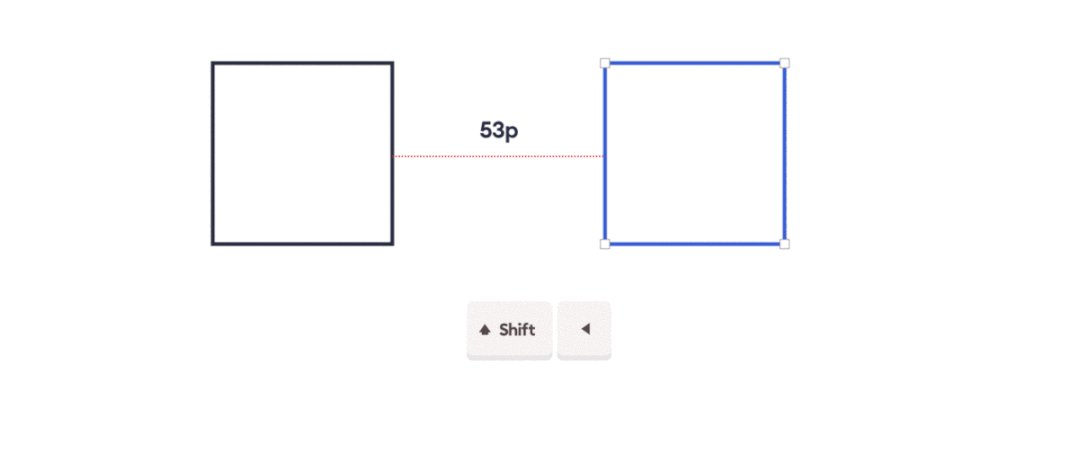
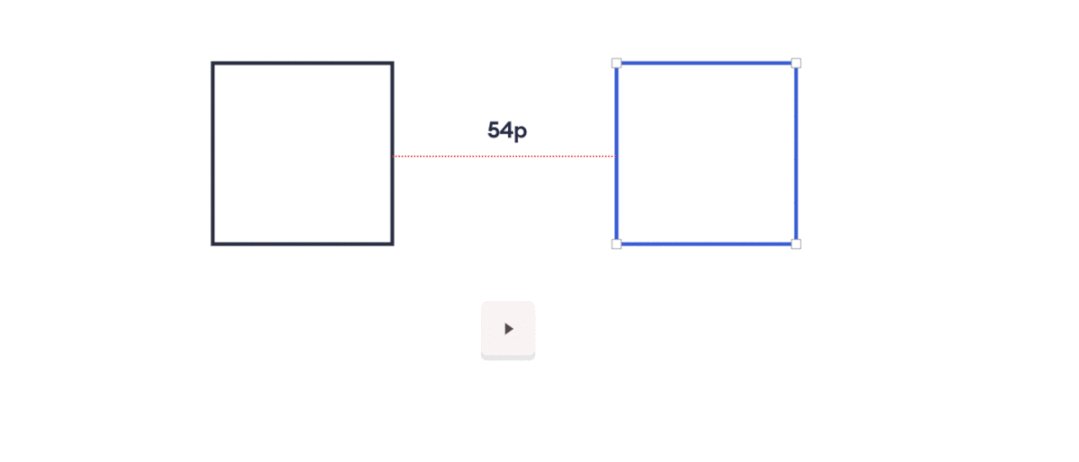
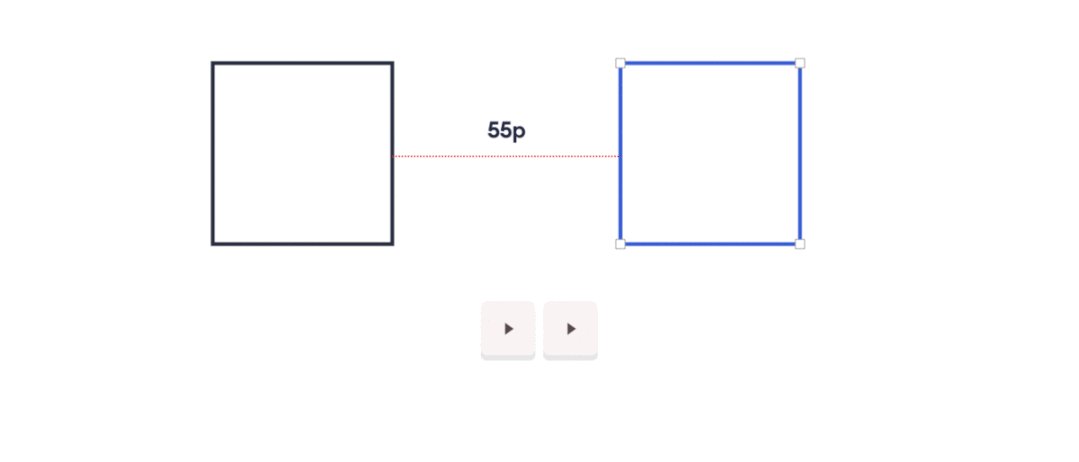
首先是 "笨办法",大多数学生在初课堂上都会选择 轻移对象 8 次 来解决这个问题,这是简单而直接的,但需要你 点击 8 次方向键,这会花费好几秒钟 。这里有另一种更好的方法可以达成目的。这需要你有 敏捷的数学思维 ,但是你一旦尝试过这样的操作,就会发现它可以 运用一次轻推来解决这个问题 ,这将大幅 提高你的工作效率 。如上图,你可以通过一次 以 10pt 为基准的移动和两次反向轻移 来完成这个操作。这就节省了 5 次按键时间。当然你也可以利用以 15pt 为基准的重移,但这需要稍微多一点的努力和更快的数学思维。快捷键的优势
即使你每次只能节省 3-4 秒钟,但这是你在设计过程中经常会进行的操作。从长远一点的角度来看待这件事。
如果你在 8pt 栅格系统里做设计,你可以使用插件按需求 改变轻移 / 移动 / 重移的默认基准值 。举个例子,你可以把 默认基准值从 1/10/15 改成 1/8/16,这会大大 提高你的工作效率 。
DIY 图标
DIY Icons
如果你是在已经设置好的规范(例如设计系统)中做设计,这个小技巧将会节省你很多时间。在一般情况下,如果你想在项目里添加一个 icon,你需要打开 icon 包找到它,复制它,并粘贴到文件中正确的位置上。或者在硬盘里找到一个独立的 SVG icon,直接把它拉到你的画板上。
你知道吗?那些常用的 icon,例如箭头、v 形线条、放大镜……都可以 通过设计工具快速完成 。很多时候,自己绘制一个简易的 icon,其实要比你去 其他外部文件里寻找要加快速。(一定要加强基本功的练习,不要过度依赖各种图标平台)UI 设计师非常需要提升他们的工作效率。显然,这些 提升工作效率的小技巧都来自平时大量的练习 。现在就可以开始练习了,即使你只是一个初学者。节省这些时间会让你拥有更多时间来学习其他事物 。如果你有更多提升效率的小技巧,也可以分享给我。原文:https://uxdesign.cc/speed-techniques-to-help-you-design-faster-f61f4f37bce7
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报





 当然,基于以上比例,这个画面上放不下4小时的长度
当然,基于以上比例,这个画面上放不下4小时的长度