如何像专业设计师那样展示你的设计?

英文 | https://uxplanet.org/how-to-show-your-design-like-a-pro-94d94a95da3d
翻译 | 杨小二
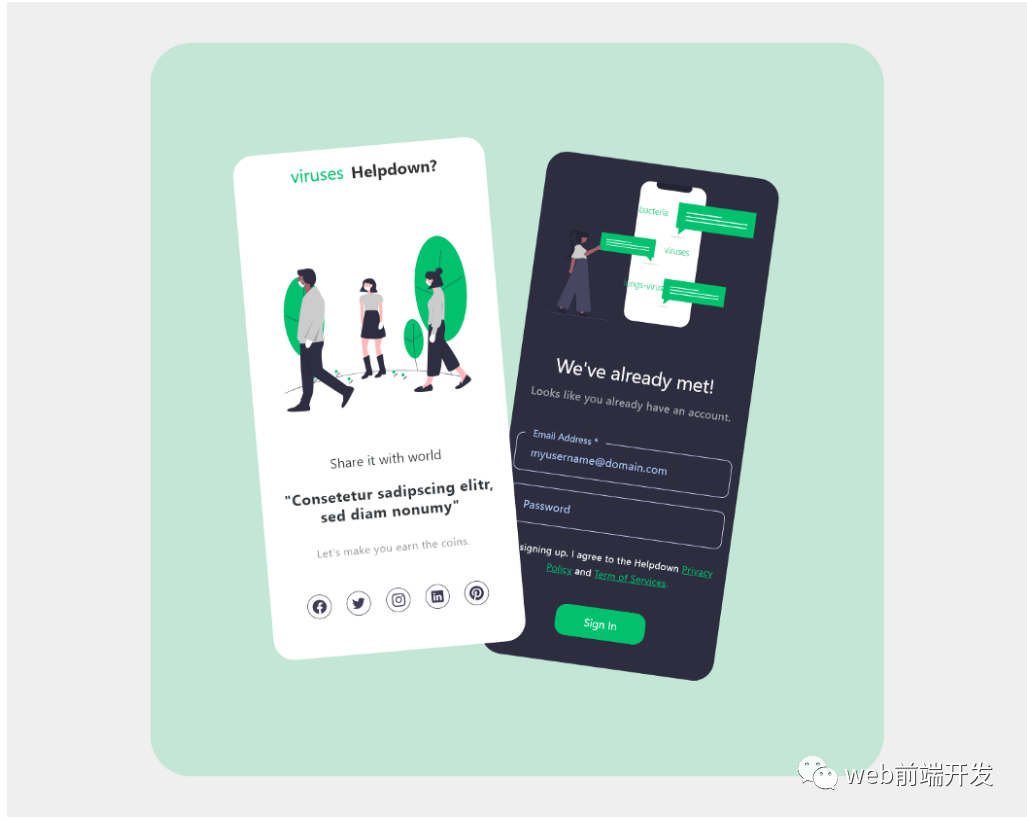
第1步:画布

第2步:定位
现在,我们需要进行一些定位。你可以上下移动或左右旋转。
让我们继续左右旋转。第一屏幕旋转5度和第二屏幕旋转8度。
确保它与画布的中心完全对齐。

步骤3:背景
正确对齐后,我们将添加背景色。背景色将与设计的原色或主色相同。
此外,为了使外观更好,我们将使用圆角。

步骤4:对比
我们不能在背景中使用深色,因此我们需要相应地调整对比度。可以按照以下两种方法进行操作:
第一个是将HSL的L值更改为94。
第二个是将HSB的S和B值分别更改为15和90。

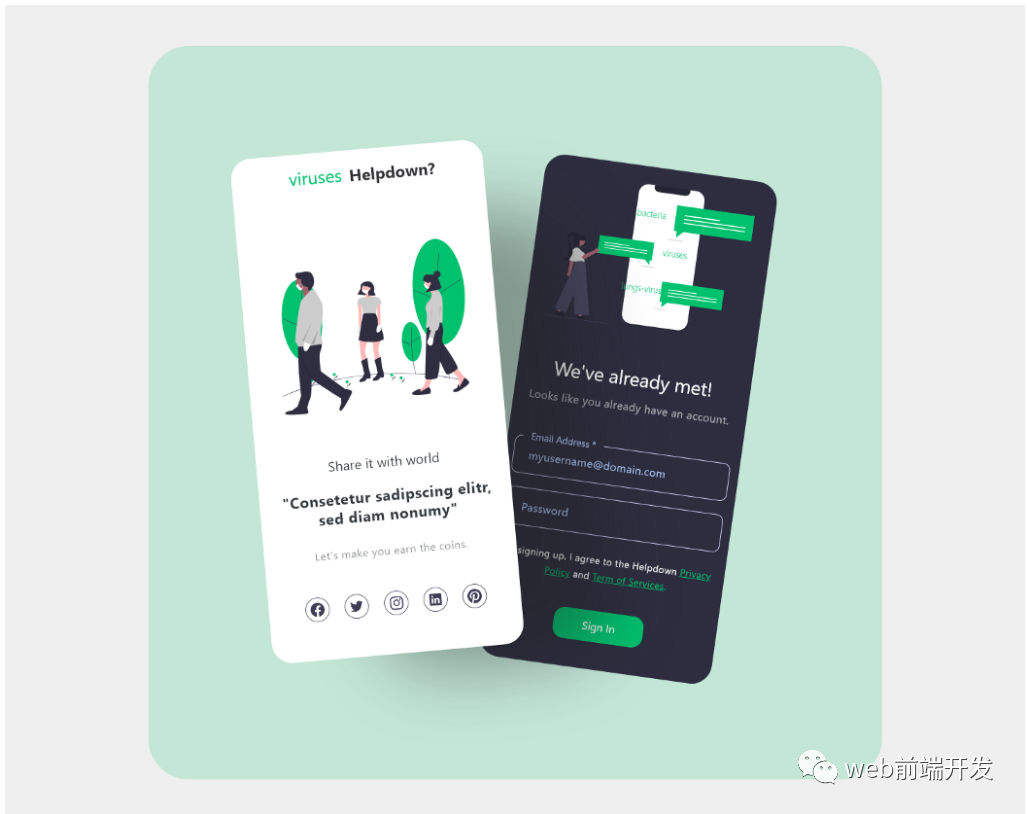
步骤5:阴影层
对于阴影,请制作一个宽度为350px,高度为650px的矩形。将其放在屏幕之间。矩形的颜色是#212121或#262626。
还要使其弯曲,并在两者之间正确对齐。

步骤6:对象模糊
现在,最后一步是使其模糊。用50%的模糊矩形。并降低其透明度。
将不透明度降低80%或使其不透明度达到20%。

全部加起来:
在数字时代里,一键提供所有功能,更多的设计师正在使用托管的产品组合来扩大他们的工作范围。
同样,更多的客户正在投资组合网站上寻找设计师。你的作品集定义了你和你的工作,因此,应尽可能吸引所有人的注意力。以完美的方式展示或展示你的作品。

祝你好运,并以惊人的方式制作你的作品演示文稿或缩略图。请记住成为专业人士!
学习更多技能
请点击下方公众号
![]()

评论
