抛弃隐式许可,拥抱 PKCE
同名知乎专栏“哈德韦”(更好的阅读体验,点击阅读原文直达)
术语 |
解释 |
举例 |
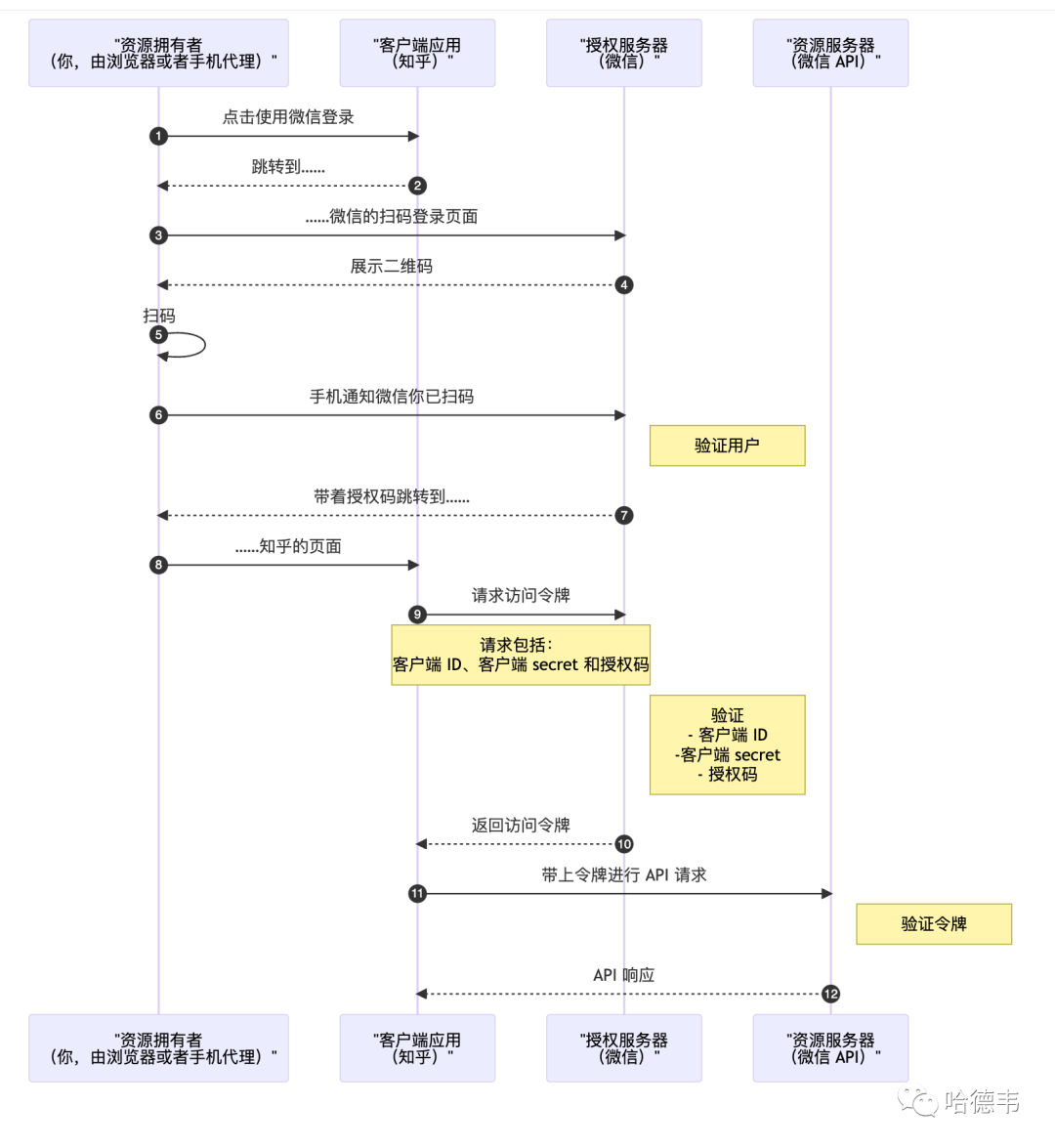
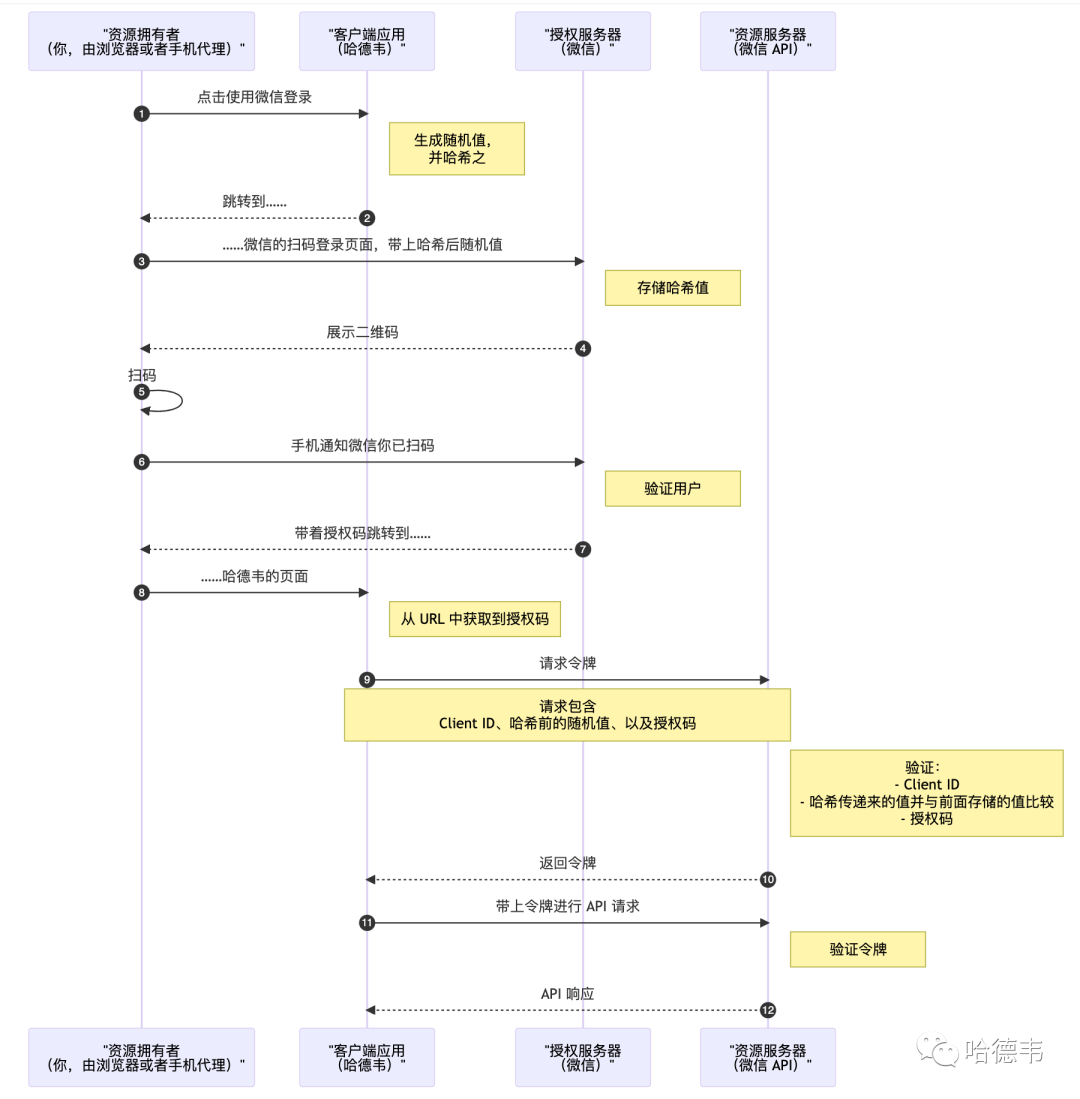
客户端应用 |
代替你做一些操作的应用 |
知乎 |
访问令牌 |
你授权客户端应用之后,颁发给客户端应用的一个字符串 |
一个 jwt 或者是一个普通的字符串 |
授权服务器 |
验证资源拥有者以及客户端应用是否可以访问受保护资源的服务器 |
微信 |
资源服务器 |
保存着资源以及提供相关服务的服务器 |
在这里,仍然是微信。但可以是不同的服务器。 |
资源拥有者 |
你自己 |
|
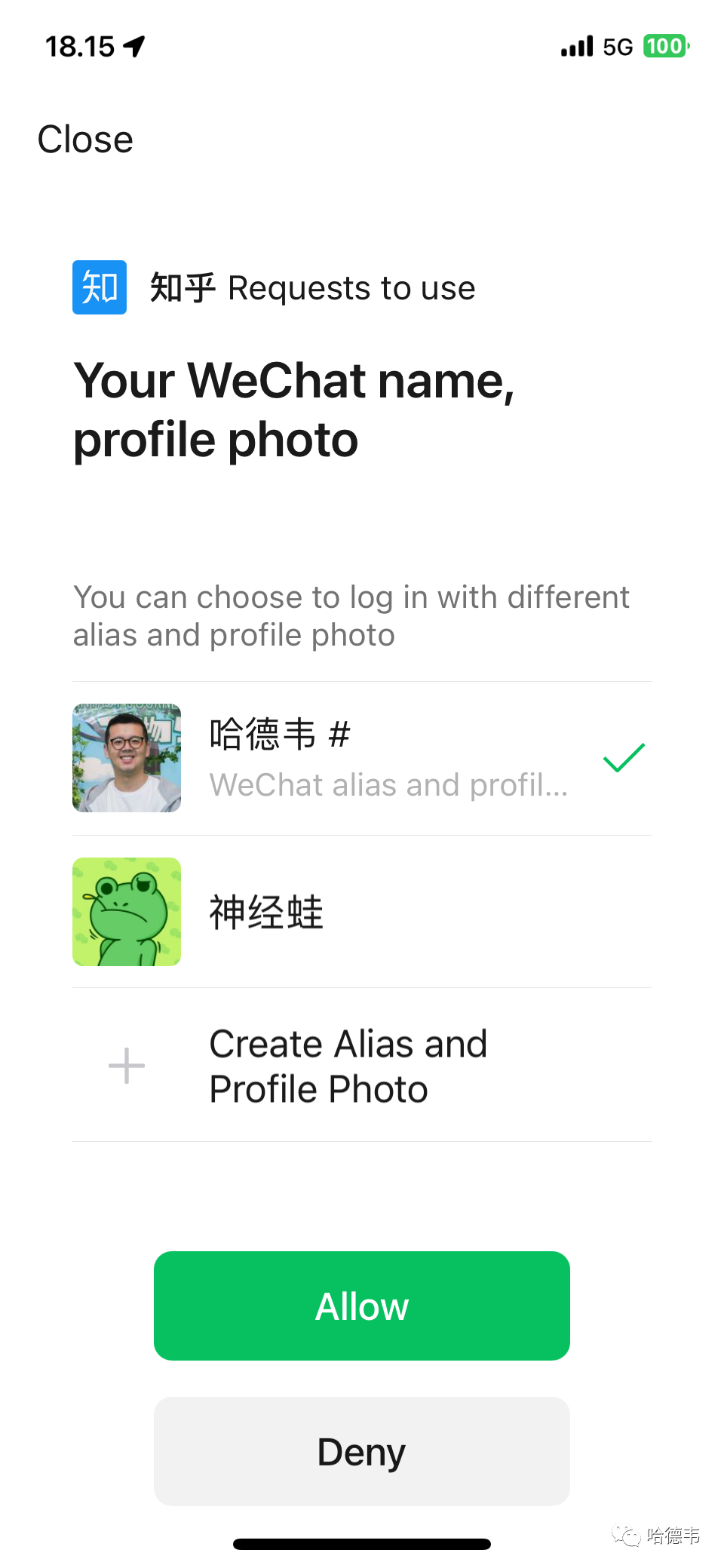
受保护资源 |
你的微信昵称、头像等 |




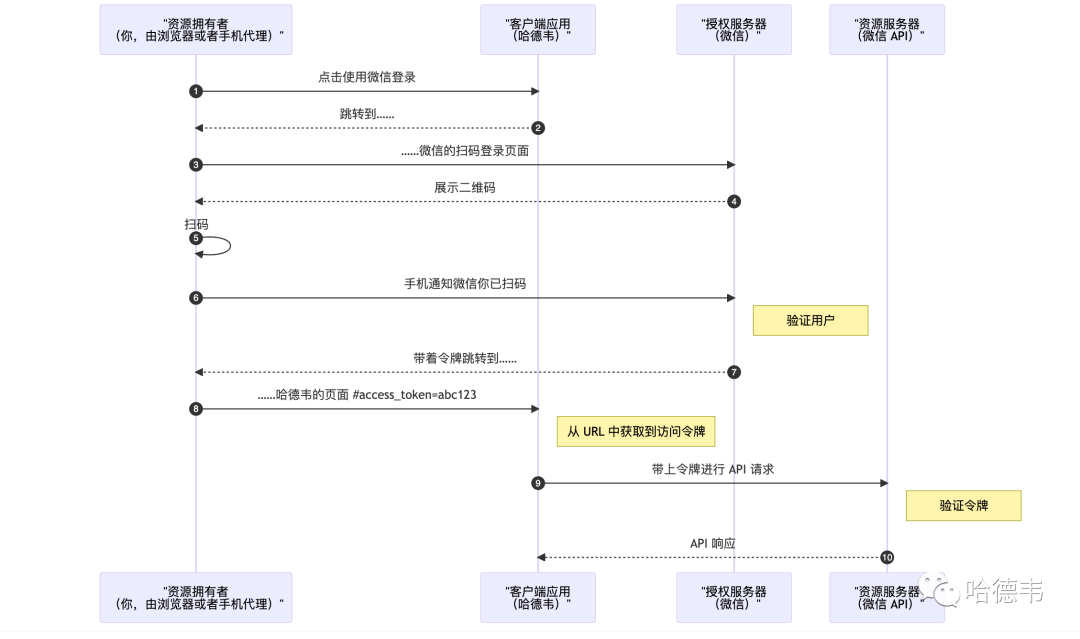
https://dev-micah.okta.com/oauth2/default/v1/authorize?client_id=0oapu4btsL2xI0y8y356&redirect_uri=http://localhost:8080/callback&response_type=id_token token&response_mode=fragment&state=SU8nskju26XowSCg3bx2LeZq7MwKcwnQ7h6vQY8twd9QJECHRKs14OwXPdpNBI58&nonce=Ypo4cVlv0spQN2KTFo3W4cgMIDn6sLcZpInyC40U5ff3iqwUGLpee7D4XcVGCVco&scope=openid profile email
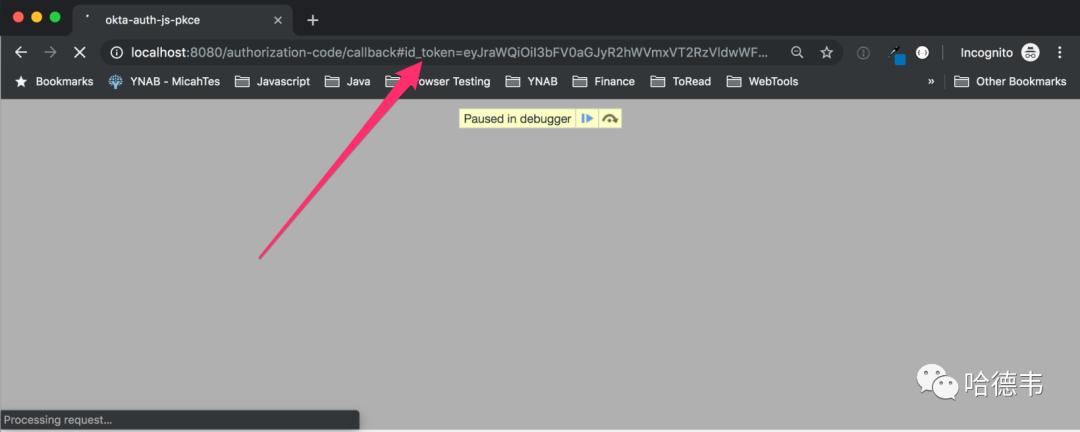
http://localhost:8080/callback#id_token=eyJraWQiOiI3bFV0aGJyR2hWVmx...&access_token=eyJraWQiOiI3bFV0aGJyR2...&token_type=Bearer&expires_in=3600&scope=profile+openid+email&state=SU8nskju26XowSCg3bx2LeZq7MwKcwnQ7h6vQY8twd9QJECHRKs14OwXPdpNBI58


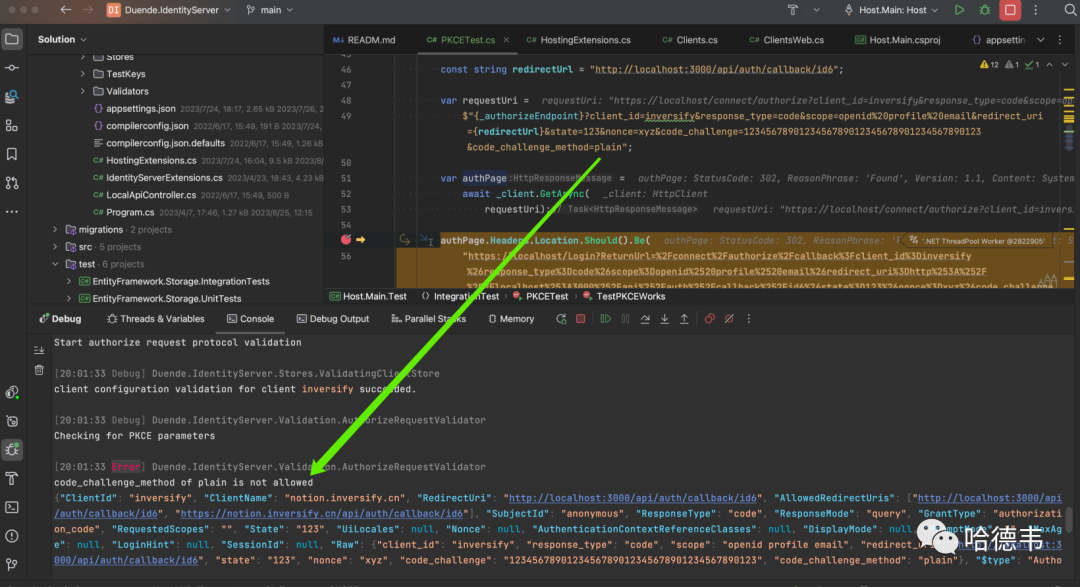
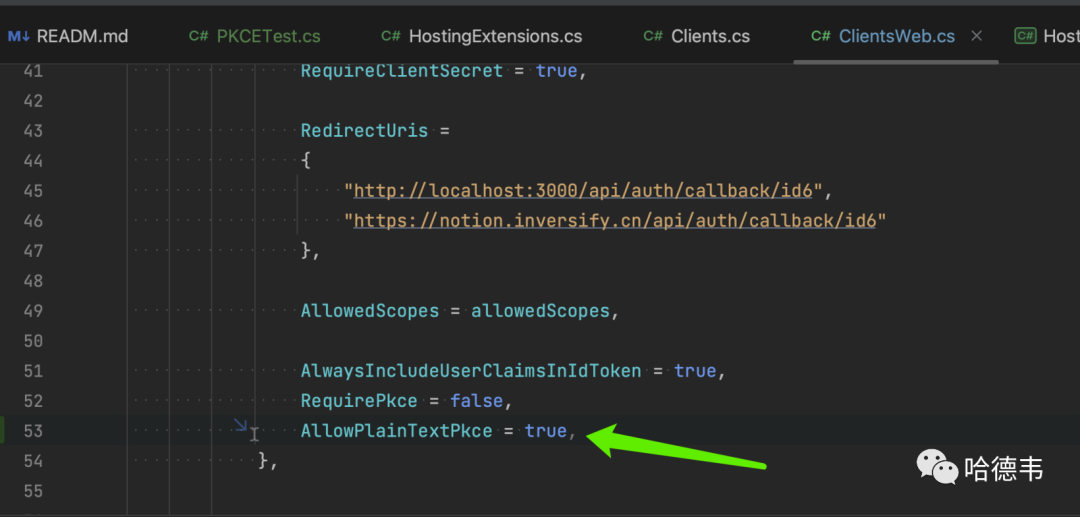
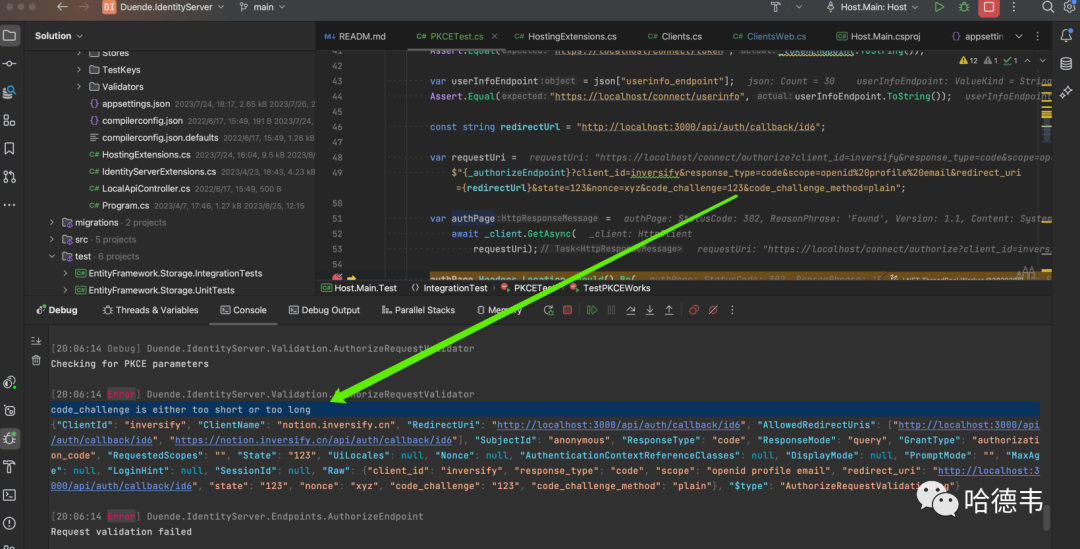
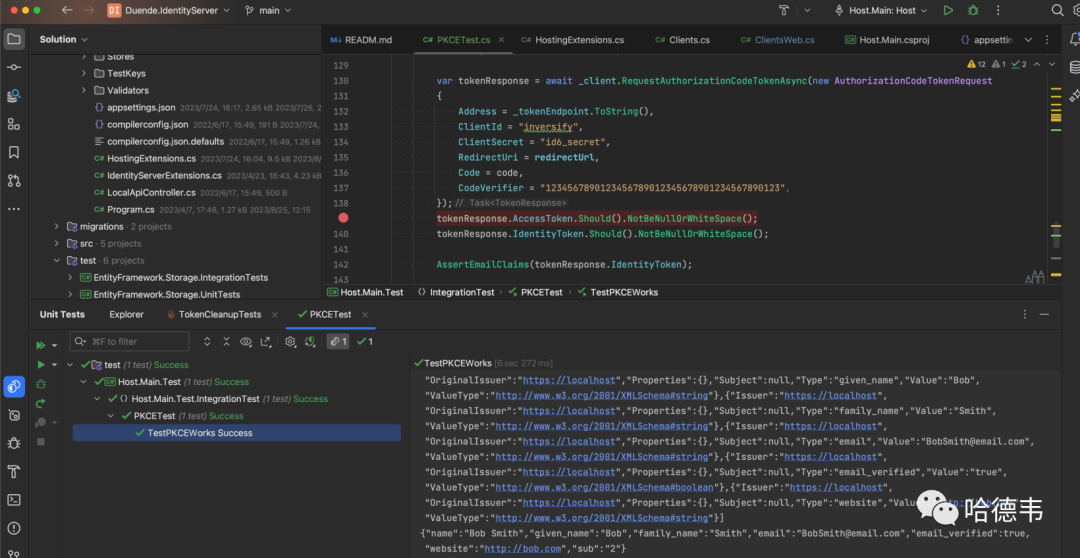
https://dev-micah.okta.com/oauth2/default/v1/authorize?client_id=0oapu4btsL2xI0y8y356&redirect_uri=http://localhost:8080/callback&response_type=code&response_mode=fragment&state=MdXrGikS5LACsWs2HZFqS7IC9zMC6F9thOiWDa5gxKRqoMf7bCkTetrrwKw5JIAA&nonce=iAXdcF77sQ2ejthPM5xZtytYUjqZkJTXcHkgdyY2NinFx6y83nKssxEzlBtvnSY2&code_challenge=elU6u5zyqQT2f92GRQUq6PautAeNDf4DQPayyR0ek_c&code_challenge_method=S256&scope=openid profile email





如果有收获,请帮忙点赞点在看!
| 领取微信备用金 | 领取哈德韦表情包 |
 |
评论
