Vite 的插件机制:插件应用和基本使用
Vite 的插件应用
使用插件:https://cn.vitejs.dev/guide/using-plugins.html
因为 Vite 依赖于 Rollup ,这意味着 Vite 可以利用 Rollup 插件的强大生态系统。很多功能性的支持,在 Rollup 项目中需要添加插件,而在 Vite 为了能够提供开箱即用的体验,已经内建支持了。在前面的功能概览讲解中,我们已经看到了,你可以具体去看:https://cn.vitejs.dev/guide/features.html
除此之外,官方也提供了一系列插件,比如 Vue 3 单文件组件的解析插件:@vitejs/plugin-vue。在初始化项目完成后,在配置文件 Vite.config.js 的默认配置中就能看到:
而如果使用 Vite 构建一个 React 项目,同样在配置文件中,能够看到对 React 代码支持的插件被引入使用:

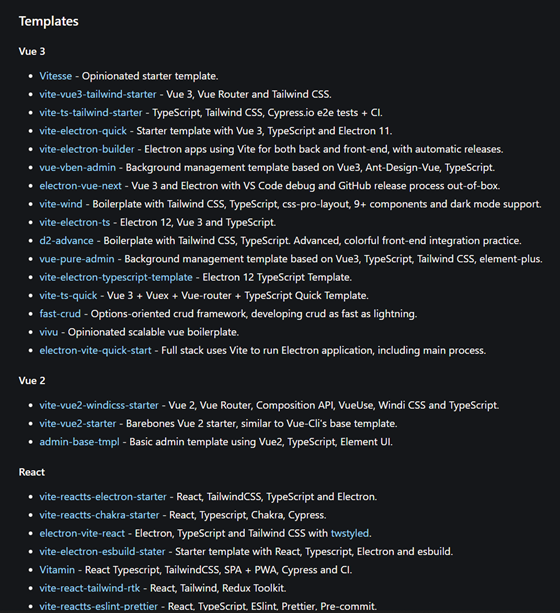
这里也额外插一句,前面说过,在构建项目时,你可以通过在命令行添加指定模板的方式,构建不同框架模板的项目。官方提供了很多模板,而社区提供了更多的模板类型。比如很多小伙伴想使用 Vite 开发 Vue2 的项目,就可以到社区模板中,找到对应的模板,社区模板列表:https://github.com/vitejs/awesome-vite#templates

我们以 vite-vue2-starter 模板为例,找到具体的模板以后,我们就可以使用 degit:https://github.com/Rich-Harris/degit 之类的工具,使用社区模版来搭建项目了,具体操作如下:
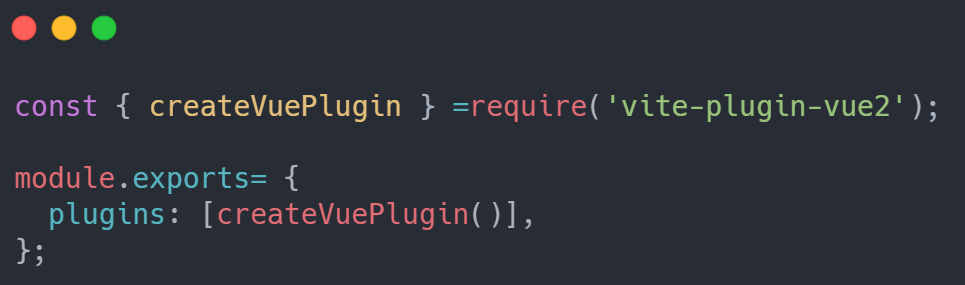
npx degit matt-auckland/vite-vue2-starter myvitevue2项目搭建搭建成功后,我们打开配置文件 Vite.config.js ,其中默认配置中能够看到,依然使用了插件来解析 Vue2 代码的代码,使其能够正常运行:

说到底,Vite 之所以能够构建不同框架的项目,就是依赖于插件机制的。除此之外,我们还可以使用插件,在开发阶段或打包阶段完成不同的需求。
插件的基本使用
低版本浏览器兼容插件
比如,Vite 构建的项目,打包默认依然使用 ES 模块化,即便是 Vue2 开发的项目也是一样,如果想让项目运行在 IE11 这样的低版本浏览器中,可以按下面这样,使用官方插件 @vitejs/plugin-legacy,打包后的结果是不需要插件功能的。因此,使用开发依赖安装插件:
$ npm i @vitejs/plugin-legacy -D安装完成后,在配置文件 vite.config.js 中,引入并使用插件:
如果你对 Rollup 比较熟悉,你会发现,Vite 中插件的使用规则就是 Rollup 的插件使用规则。
此时,我们就可以使用 npm run build 打包项目了,使用插件打包和不使用插件打包,结果具有非常明显的差异。
官方提供的插件并不多,插件:https://cn.vitejs.dev/plugins/,我们去社区寻找到大量且功能丰富的插件:https://github.com/vitejs/awesome-vite#plugins
MarkDown 解析插件
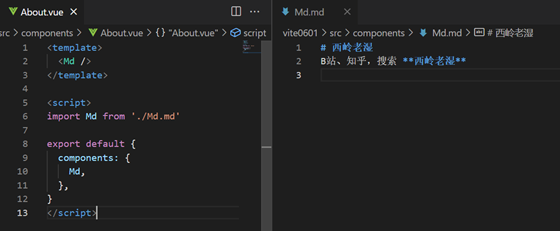
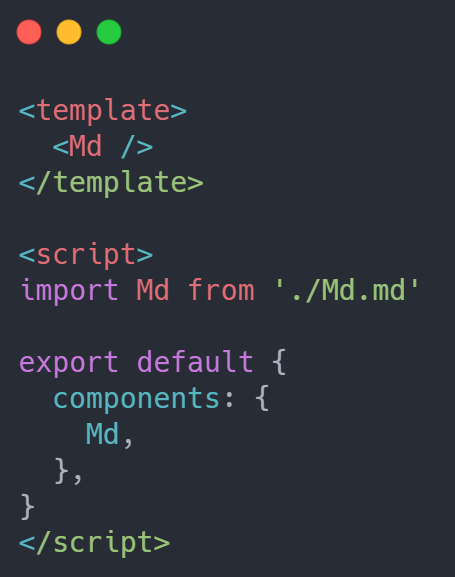
现在我有个需求,解析 md 文档并展示,可以使用 vite-plugin-md
安装插件:
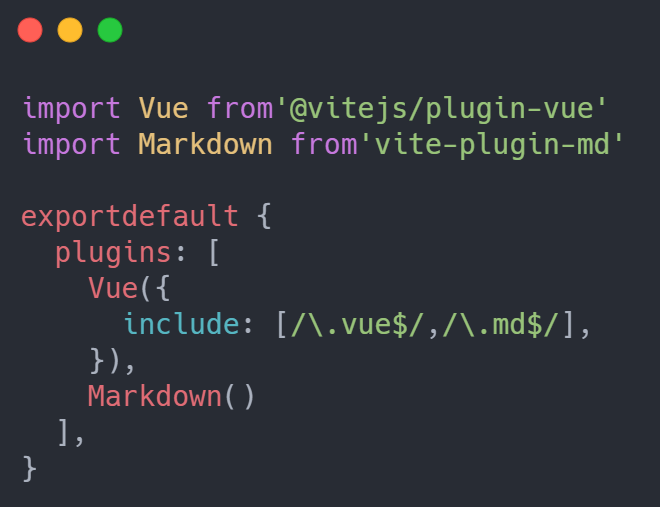
npm ivite-plugin-md -D\vite.config.js , 引入并使用插件:



对于 Vite 的基本用法,到这里也就差不多了。那么 Vite 对于开发者如此友好又这么强大,而我现在的项目还在使用传统的方式开发,灰常不开森,我能在传统项目中使用 Vite 吗?如果你刚认识 Vite,第一感觉好像不太可能,但是,当你真正认识了 Vite,又有什么不可能呢,其实,嗖易贼啦~~
先找一个基于 vue-cli 搭建的项目,然后就……
洗洗睡吧,哈哈哈,想什么呢……
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
