使用 Serverless Devs 插件快速部署前端应用
后台回复 手册 即刻免费下载 2022 Serverless 工具书

作者 | 邓超 Serverless Devs 开源贡献者
背景
上周,我们在《如何使用 Serverless Devs 部署静态网站到函数计算》中,详细地介绍了如何通过 @serverless-devs/s 将已经开发好了的静态网站部署到阿里云函数计算(FC)上。
但是近期函数计算和 @serverless-devs/s 都更新了一系列的功能, 目前部署静态网站的步骤可以更简洁了!下面我们就一起看一下具体的操作步骤吧。
项目实操分享
使用 Serverless Devs 插件部署静态网站到 Custom Runtime 函数:
假设我们现在已有如下结构的前端工程;
/├ dist/ 待部署的构建产物│ └ index.html├ src/└ package.json

yarn add @serverless-devs/s -D然后在根目录下创建一个基础的 s.yaml 配置文件:
# https://github.com/devsapp/fc/blob/main/docs/zh/yaml/edition: 1.0.0name: my-awesome-website-projectservices:: # 任意的名称actions::# 在 pre-deploy 插槽中安装 website-fc 插件plugin: website-fc# 使用 fc 组件component: devsapp/fcprops:# 部署到任意的可用区, 例如深圳.region: cn-shenzhenservice:# 深圳可用区的 my-awesome-websites 服务name: my-awesome-websitesfunction:# my-awesome-websites 服务下的一个函数name: website-fc-plugin# 使用 custom 运行环境runtime: custom# 由于使用了 custom 运行环境, 所以这里可以随便填handler: dummy-handler# 部署 dist 文件夹下的全部内容codeUri: ./disttriggers:name: http# 创建一个 HTTP 类型的触发器, 以便客户端可以通过 HTTP 协议进行访问type: httpconfig:# 允许匿名访问authType: anonymous# 静态网站只需要处理 HEAD 和 GET 请求就够了methods: [ HEAD, GET ]
与上文中不同的地方在于:
actions:pre-deploy:- plugin: website-fc # 在 pre-deploy 插槽中安装 website-fc 插件
在 pre-deploy 插槽中安装的 website-fc 插件能代替上文中的步骤 1 和步骤 2;
以及:
# 部署 dist 文件夹下的全部内容codeUri: ./dist
s deploy
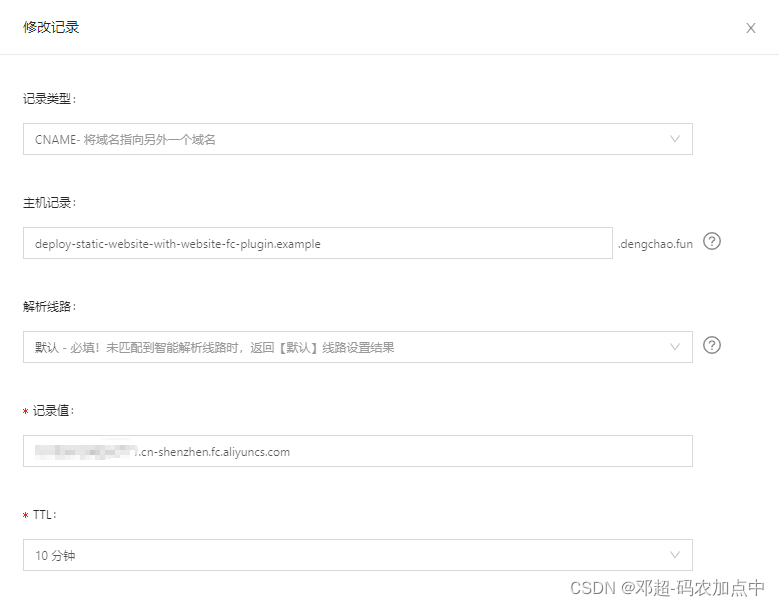
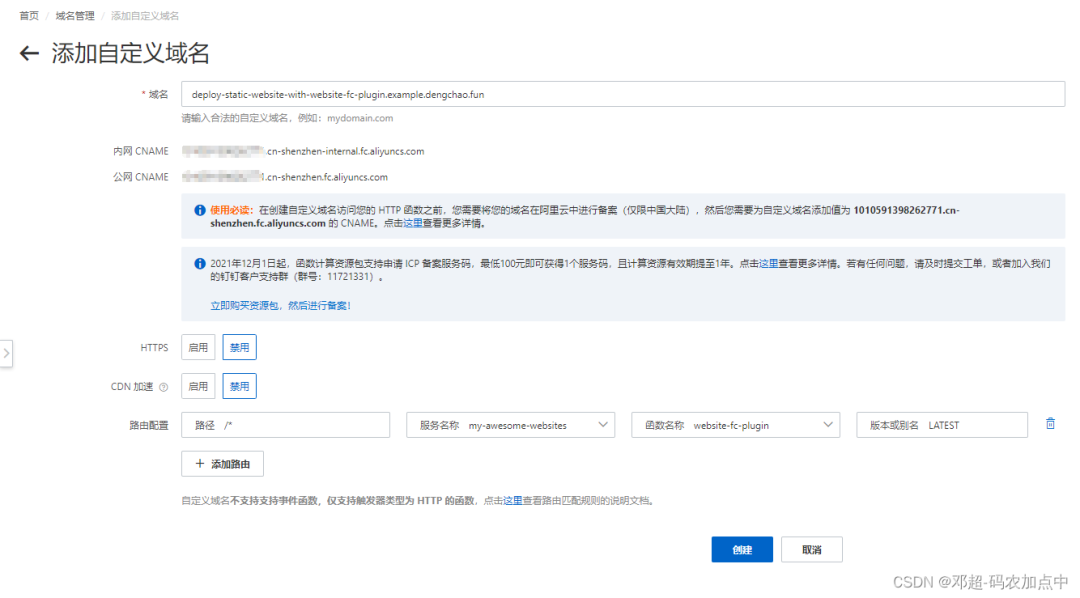
step 5. 配置自定义域名


 访问一下试试看:
访问一下试试看:
http://deploy-static-website-with-website-fc-plugin.example.dengchao.fun
样本工程
 本文中的样本工程已经上传到 GitHub:
本文中的样本工程已经上传到 GitHub:https://github.com/DevDengChao/deploy-static-website-with-website-fc-plugin-example
https://help.aliyun.com/document_detail/52895.html
https://help.aliyun.com/document_detail/51907.html
https://help.aliyun.com/document_detail/132044.html
https://help.aliyun.com/document_detail/90763.html
https://www.serverless-devs.com/
https://www.serverless-devs.com/serverless-devs/command/config
https://github.com/devsapp/website-fc
RECRUITMENT
RECRUITMENT
极速上手 Serverless
为了让开发者快速定位 Serverless 开发问题,找到对应解决办法,阿里云云原生 Serverless 团队,全新发布 2022 版本《Serverless开发速查手册》目前已开放下载,我们希望给 Serverless 开发者提供一本能够速查、速懂的工具书,实实在在帮助开发者快速解决 Serverless 开发遇到的实际问题,让大家能够踏踏实实享受 Serverless 带来的技术红利!后台回复 手册 即可下载阅读。
RECRUITMENT
READ MORE

基于 Serverless 架构的头像漫画风处理小程序

人人都是 Serverless 架构师系列项目私藏分享 | “盲盒抽奖”创意营销活动
 戳下方,详细了解 Serverless Devs!
戳下方,详细了解 Serverless Devs!
